一日一技:Next.js如何正確處理跨域問題?
我以前一直使用Vue來寫前端。去年下半年接手了一個基于React + Next.js的項目,于是順帶學(xué)習(xí)了一下Next.js。由于Next.js的特點,這個項目的前后端是放在一起的。一開始沒什么問題,看了半天文檔就上手了。
上周我們需要在另一個網(wǎng)頁項目中,調(diào)用這個項目的后端接口,于是就需要處理跨域請求的問題。但我發(fā)現(xiàn)按照網(wǎng)上的方法,跨域問題依然存在。這個問題浪費了我不少時間,好在最后終于找到了原因。記錄在這里,免得大家跟我一樣踩坑。
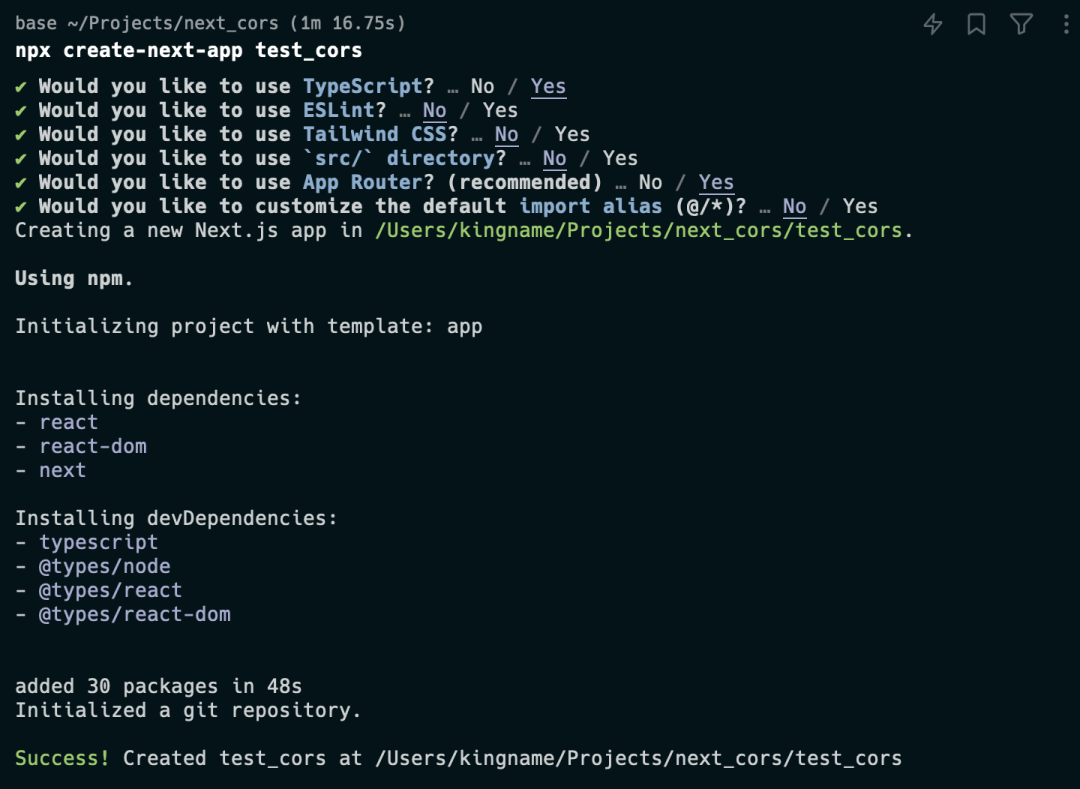
為了復(fù)現(xiàn)這個問題,我們先來創(chuàng)建一個Next.js項目。執(zhí)行代碼創(chuàng)建代碼腳手架:
npx create-next-app test_cors使用TypeScript,其他選項選擇默認,如下圖所示:
 圖片
圖片
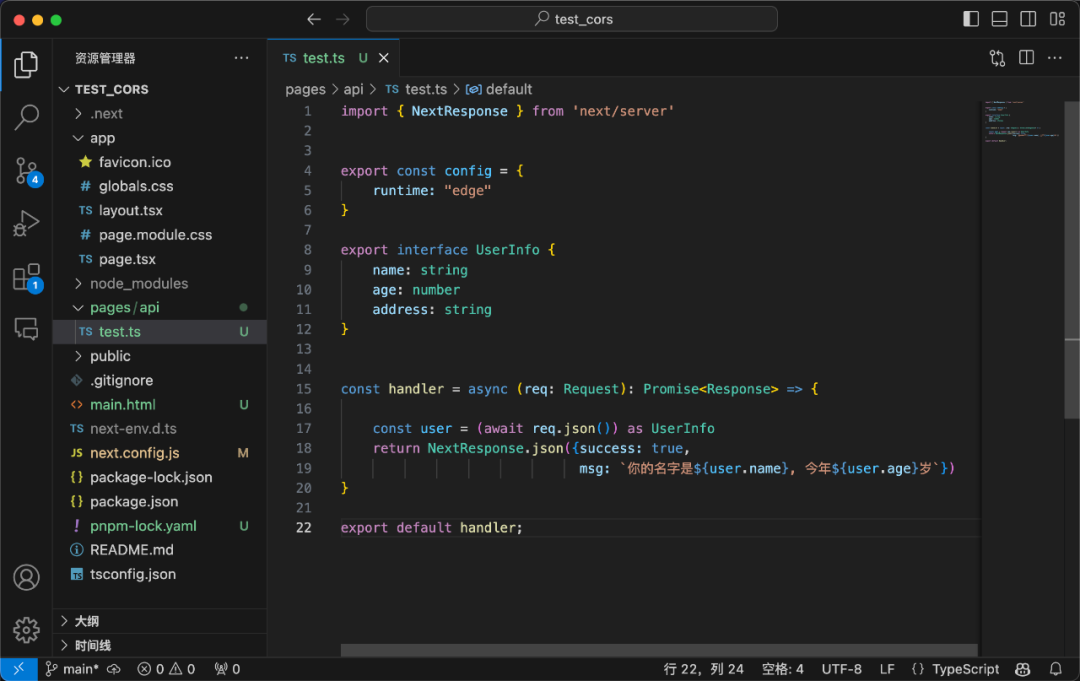
命令執(zhí)行完成以后,會生成一個test_cors文件夾,在文件夾中創(chuàng)建文件pages/api/test.ts。內(nèi)容如下:
import { NextResponse } from 'next/server'
export const config = {
runtime: "edge"
}
export interface UserInfo {
name: string
age: number
address: string
}
const handler = async (req: Request): Promise<Response> => {
const user = (await req.json()) as UserInfo
return NextResponse.json({success: true,
msg: `你的名字是${user.name}, 今年${user.age}歲`})
}
export default handler;如下圖所示:
 圖片
圖片
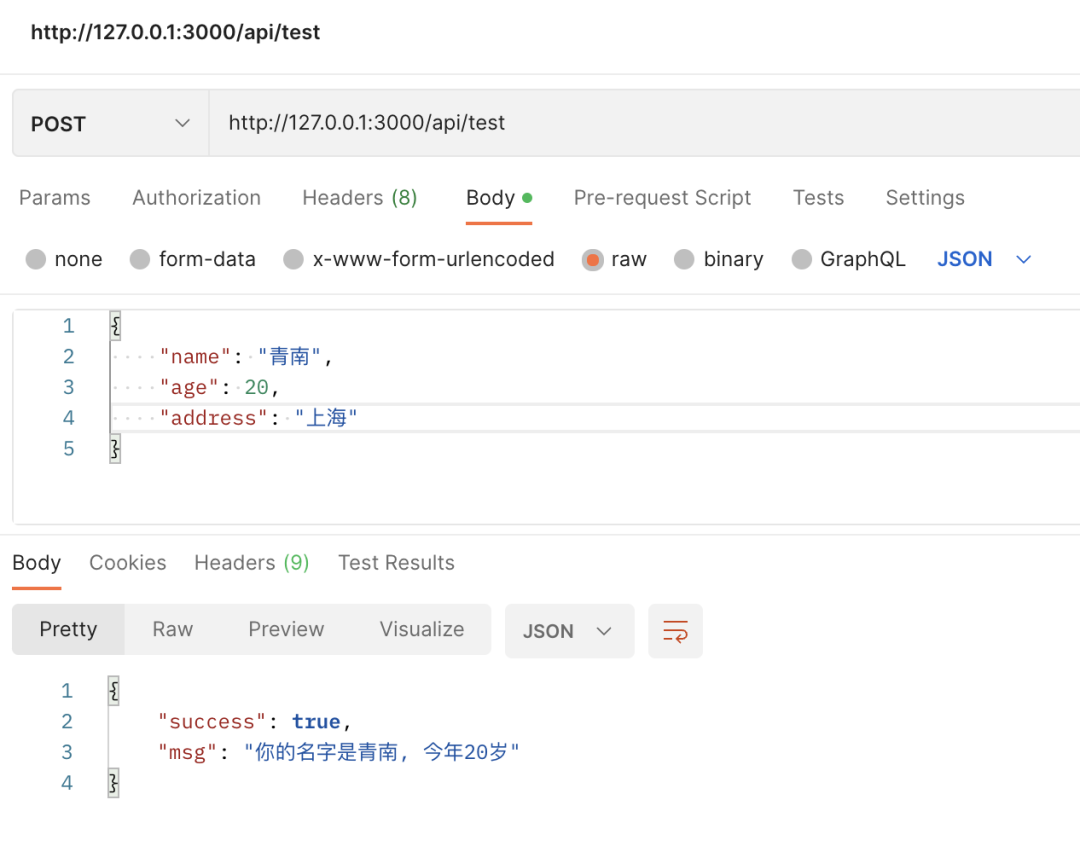
然后運行命令npm run dev。這個后端接口就啟動起來了。我們可以使用Postman來進行測試:
 圖片
圖片
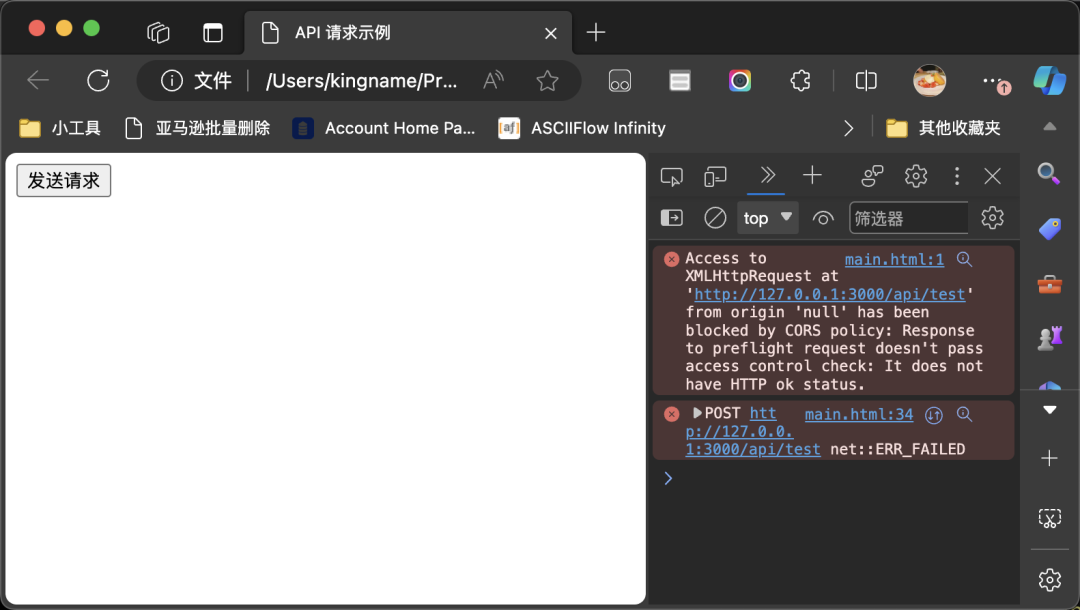
接下來,我們來寫一段HTML代碼,觸發(fā)跨域問題:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>API 請求示例</title>
<script>
// 當按鈕被點擊時執(zhí)行此函數(shù)
function sendRequest() {
// 創(chuàng)建一個新的 XMLHttpRequest 對象
var xhr = new XMLHttpRequest();
// 配置請求類型、URL 以及異步處理
xhr.open('POST', 'http://127.0.0.1:3000/api/test', true);
// 設(shè)置請求頭
xhr.setRequestHeader('Content-Type', 'application/json');
// ... 其他請求頭設(shè)置
// 設(shè)置響應(yīng)類型
xhr.responseType = 'json';
// 定義請求完成的回調(diào)函數(shù)
xhr.onload = function () {
if (xhr.status === 200) {
// 請求成功,處理響應(yīng)數(shù)據(jù)
document.getElementById('response').innerText = JSON.stringify(xhr.response);
} else {
// 請求失敗,處理錯誤
document.getElementById('response').innerText = '請求失敗: ' + xhr.status;
}
};
// 發(fā)送請求
xhr.send(JSON.stringify({name: "青南", age: 20, "address": "上海"}));
}
</script>
</head>
<body>
<button onclick="sendRequest()">發(fā)送請求</button>
<div id="response"></div>
</body>
</html>直接雙擊打開這個html文件,點擊頁面上的按扭,就會觸發(fā)跨域報錯,如下圖所示:
 圖片
圖片
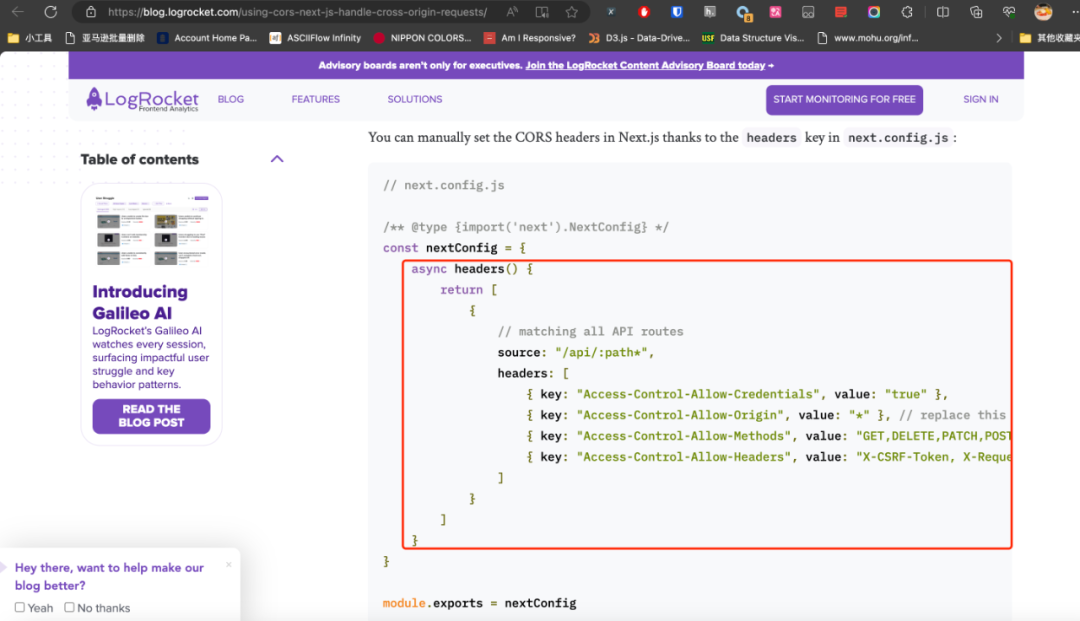
然后,你在網(wǎng)上用關(guān)鍵詞搜索next.js 跨域或者next.js cors,一般看到的文章都會讓你直接在next.config.js文件中添加響應(yīng)頭,如下圖所示:
 圖片
圖片
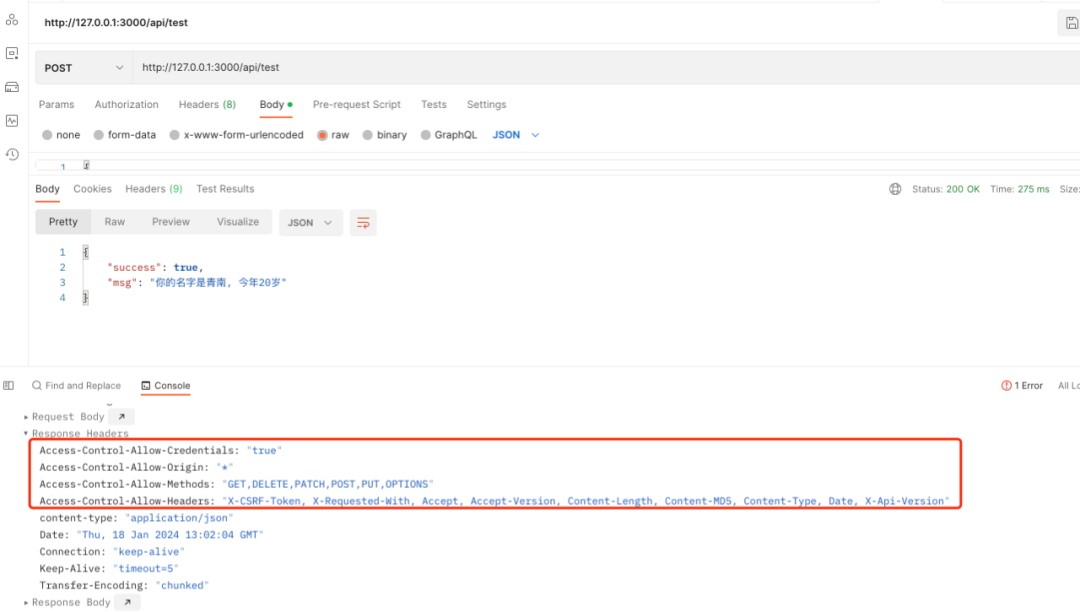
你按照這些文章中寫到方法加了配置,重啟服務(wù),然后用Postman來測試,你會發(fā)現(xiàn)返回的響應(yīng)頭里面確實已經(jīng)有這幾項了,如下圖所示:
 圖片
圖片
但當你使用HTML頁面來測試時,跨域的報錯還在。
你連續(xù)打開Google上面10篇講Next.js跨域的文章,無論是中文博客還是英文博客,甚至你直接使用ChatGPT來問,他們給你的回復(fù)肯定都是上面的這個方法。但是無論你怎么測試,跨域問題還在。
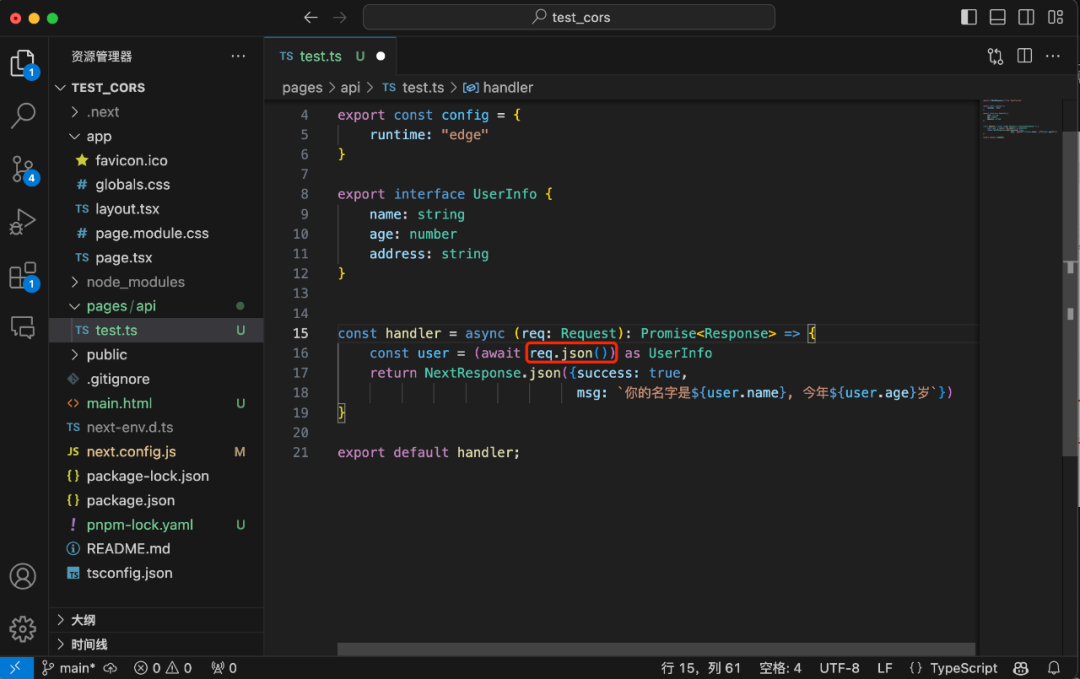
實際上,跨域就是這樣配置的。你的配置沒有任何問題。問題出現(xiàn)在你的后端代碼上,如下圖所示:
 圖片
圖片
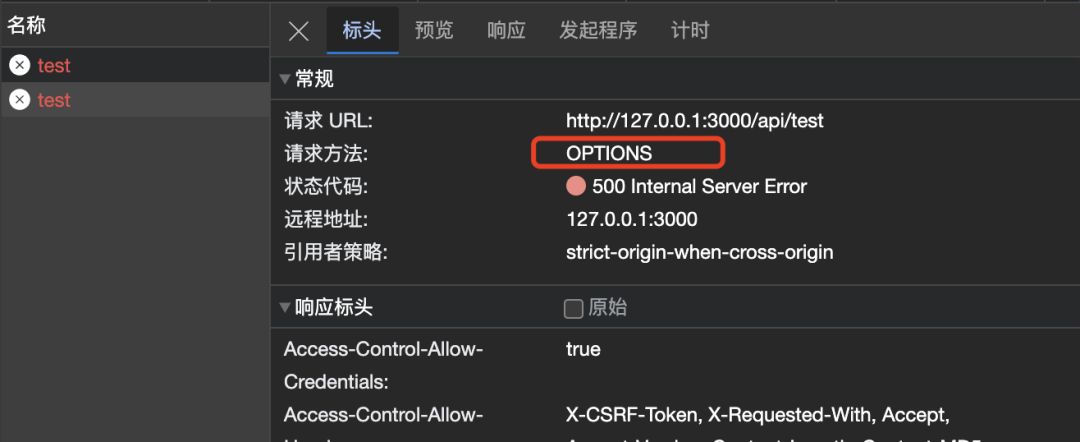
首先你需要是一個POST請求,你才能執(zhí)行await req.json()。而瀏覽器在判斷能不能跨域時,會首先發(fā)送一個OPTIONS請求,如下圖所示:
 圖片
圖片
這個請求也會走到你的這段后端代碼里面。但由于OPTIONS請求沒有Body,于是代碼運行到await req.json()時,就會報錯。于是瀏覽器認為OPTIONS請求沒有返回status 200,因此強行認為你的接口不支持跨域。
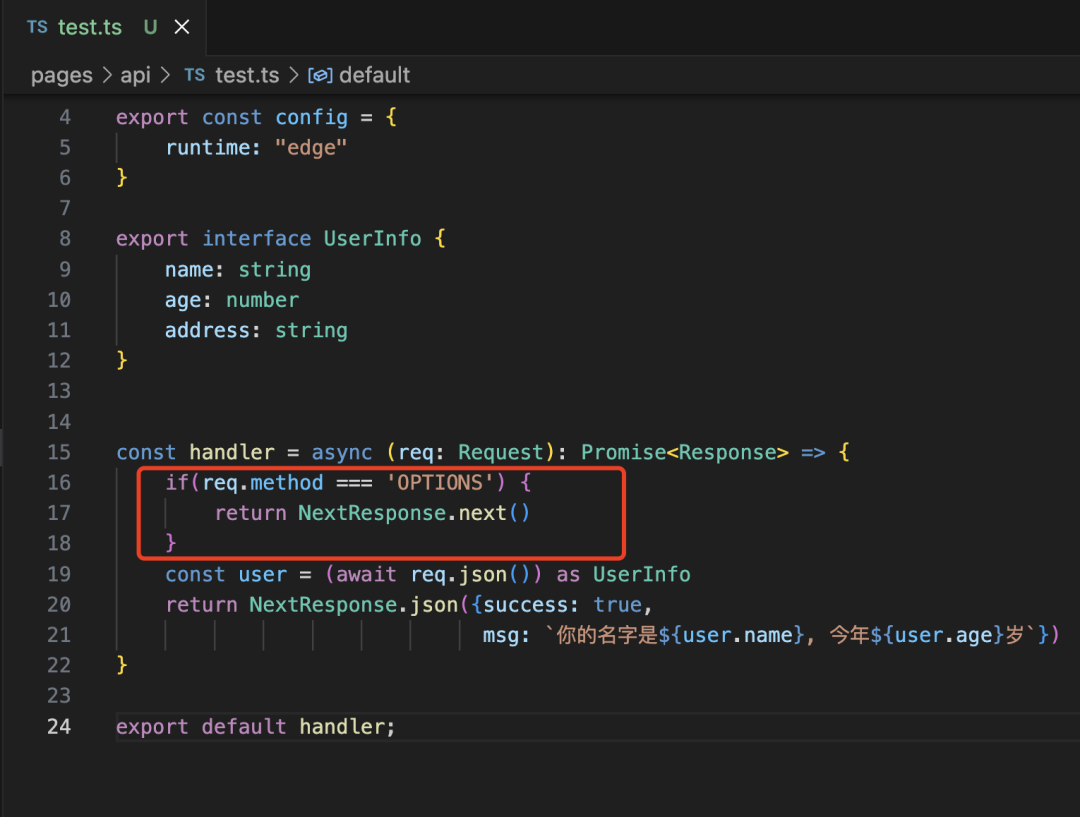
那么解決方法也非常簡單,提前判斷一下請求方法是不是OPTIONS就可以了:
if(req.method === 'OPTIONS') {
return NextResponse.next()
}如下圖所示:
 圖片
圖片
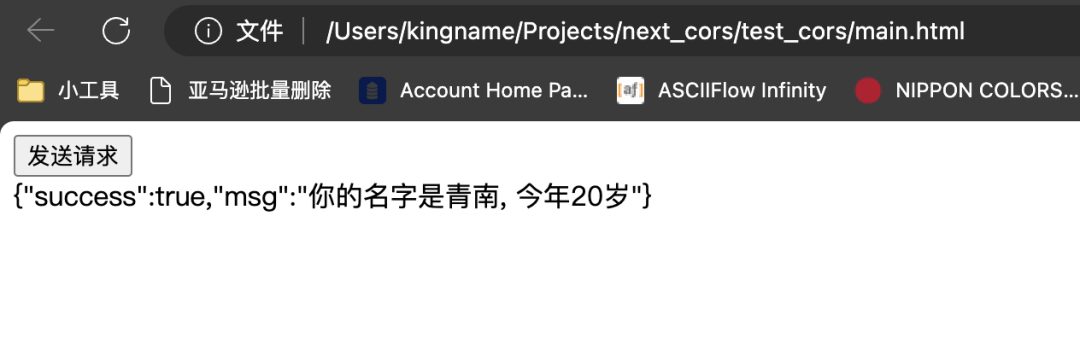
運行效果如下圖所示,跨域成功:
 圖片
圖片
這個問題對于資深前端來說,可能不值一提。但對于后端兼職前端的人,或者第一次接觸Next.js的人來說,可能是一個深坑,會浪費很多的時間。





































