圖形編輯器開發:縮放和旋轉控制點

大家好,我是前端西瓜哥。
挺久沒寫圖形編輯器開發系列了,今天來講講控制點,它是圖形編輯器的不可缺少的基礎功能。
控制點是吸附在圖形上的一些小矩形和圓形點擊區域,在控制點上拖拽鼠標,能夠實時對被選中進行屬性的更新。
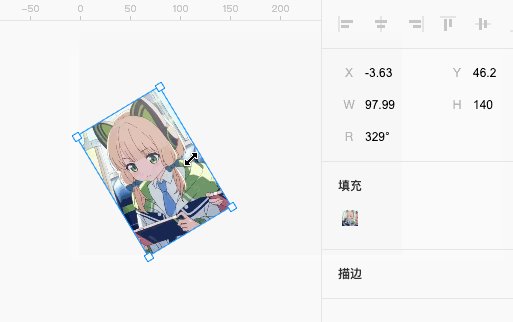
比如使用旋轉控制點可以更新圖形的旋轉角度,使用縮放控制點調整圖形的寬高。
這兩個都是通用的控制點,此外還有給特定圖形使用的專有控制點,像是矩形的圓角控制點,可拖動調整圓角大小。這些比較特別。后面會專門出一篇文章講這個。
需求描述
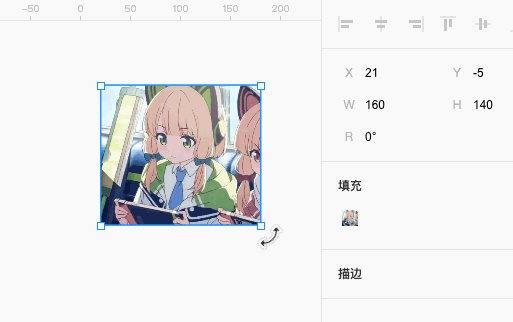
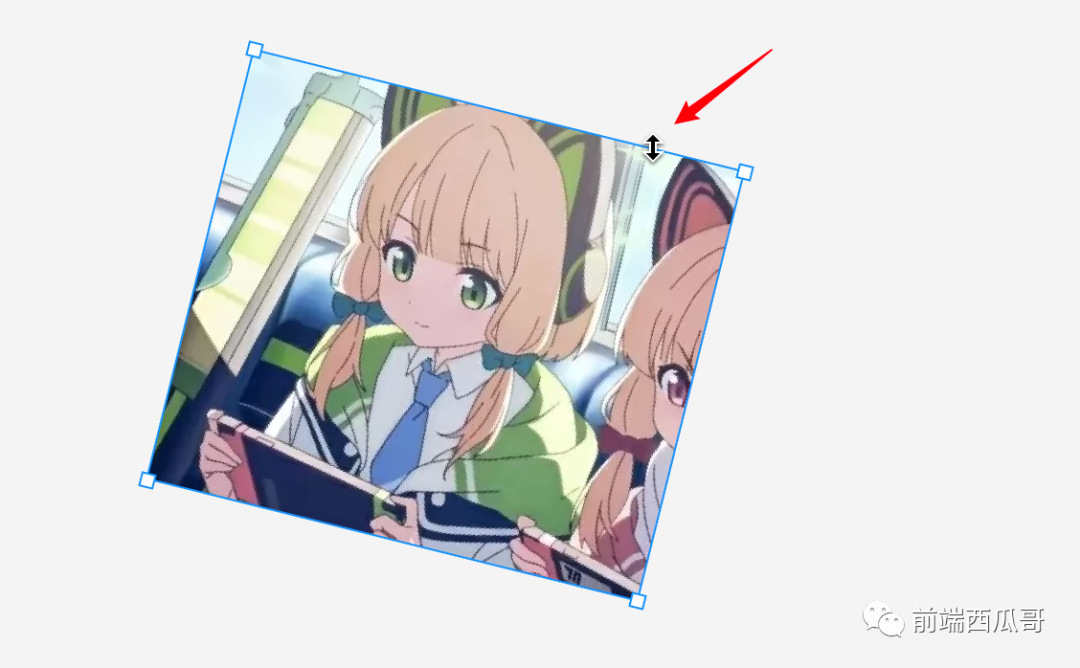
選中圖形,會出現旋轉控制點和縮放控制點,然后操作控制點,調整圖形屬性。

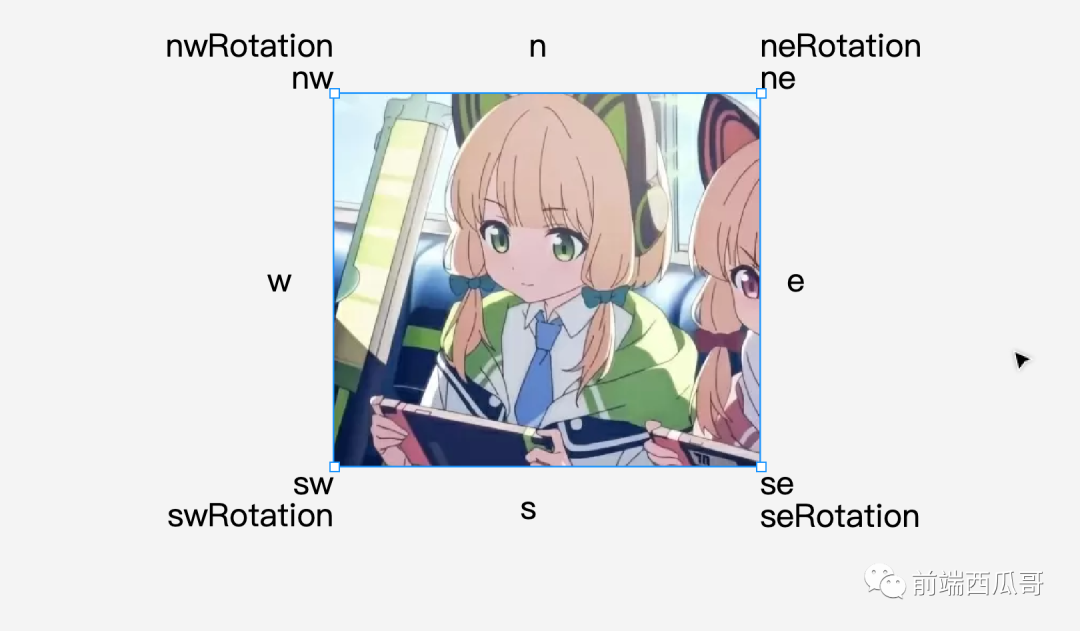
控制點的類型和位置如下:

縮放控制點有 8 個。
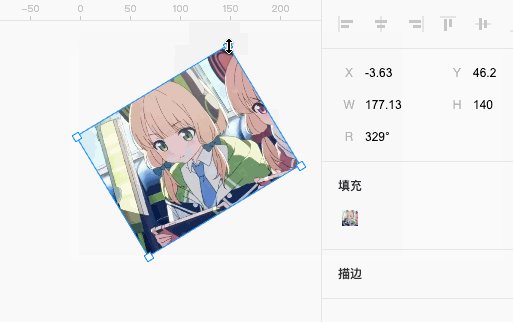
首先是 西北(nw)、東北(ne)、東南(se)、西南(sw)縮放控制點。它們在選中圖形包圍盒的四個頂點上,拖拽可同時調整圖形的寬高。
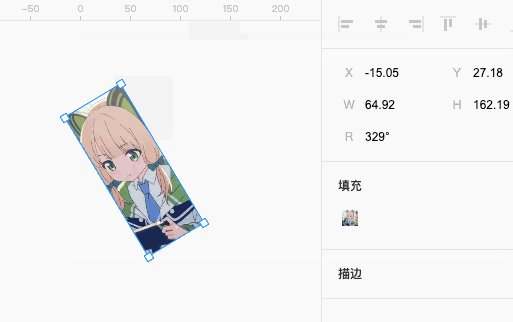
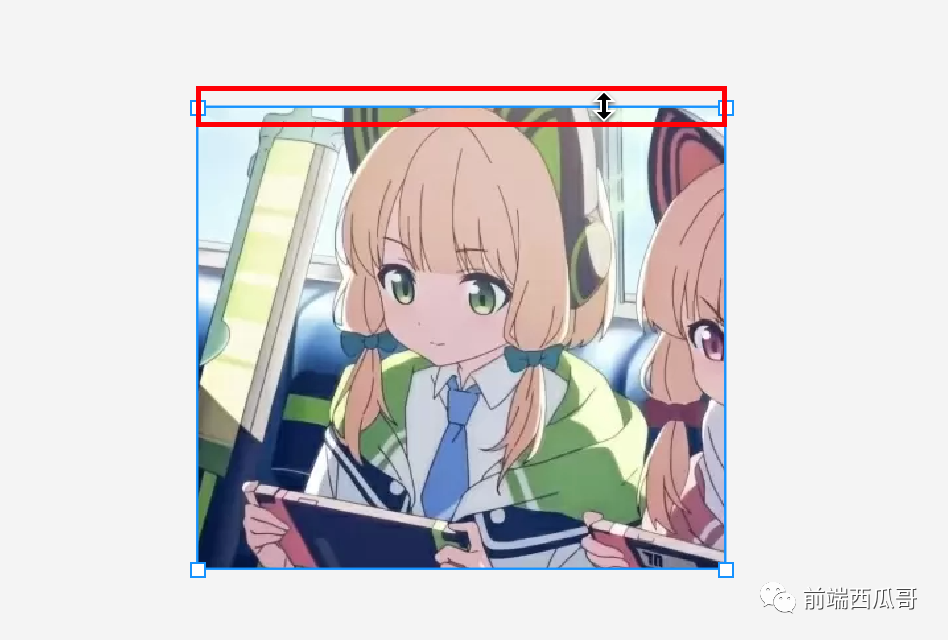
接著是 東(e)、南(s)、西(w)、北(n)縮放控制點,拖拽它們只更新圖形的寬或高。
它們是不可見的,但 hover 上去光標會變成縮放的光標。這幾個控制點的點擊區域很大。

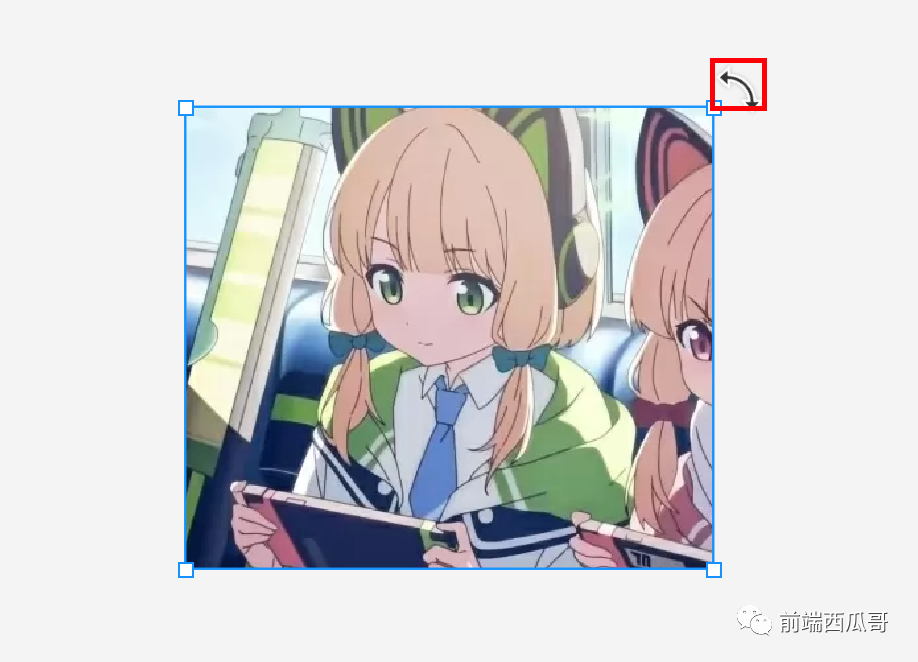
旋轉控制點有 4 個,對應四個角落,分別為:nwRotation、neRotation、seRotation、swRotation。
同樣它們是透明的,但 hover 上去光標會變成旋轉光標。

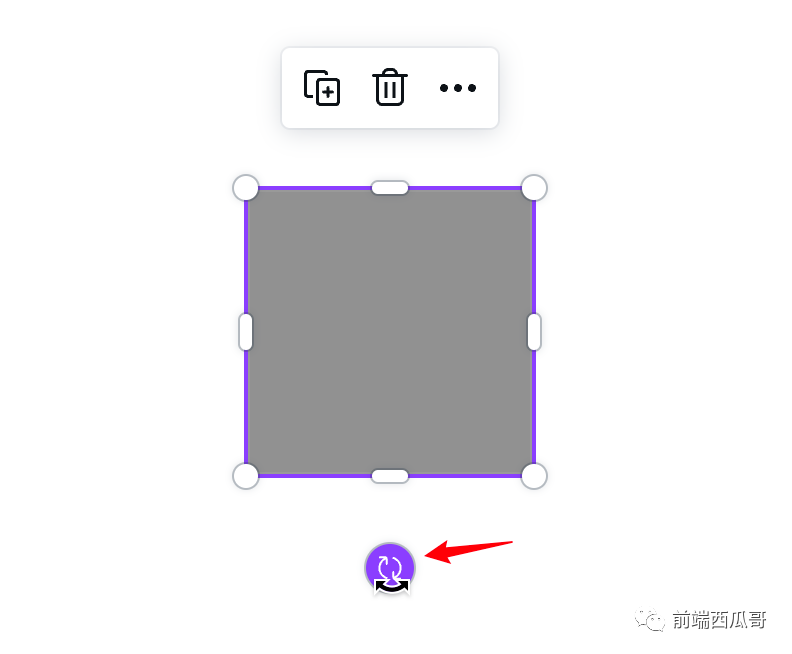
旋轉控制點有另外一種風格,就是只在圖形的某個方向(通常是正上方)有一個可見旋轉控制點。下面是 Canva 編輯器的效果:

我更喜歡第一種風格,畫面會更清爽一些。
實現思路
整體實現思路很簡單:
- 根據圖形的包圍盒,計算這些控制點的位置,設置好寬高。
- 渲染,設置為不可見的控制點跳過渲染。
- hover 或點擊時,編輯器會做 圖形拾取,會和渲染順序相反的順序遍歷控制點,調用控制點圖形的 hitTest 方法找到第一個被點中的圖形,返回對應控制點的類型和光標。然后編輯器更新光標,并根據控制點類型進入對應邏輯。如果你是用 html/svg 的方案,圖形拾取可以不用自己做。
代碼設計
我們需要實現控制點管理類 ControlHandleManager 和控制點類 ControlHandle。
ControlHandle 類記錄以下信息:
- graph:圖形對象,記錄控制點的左上角位置、寬高、顏色、是否可見,并帶了一個點擊區域方法。
- cx / cy:控制點的中點位置。
- getCursor():獲取光標方法,hover 時返回一個需要設置的光標值。
這里直接用圖形編輯器繪制圖形用到的圖形類。
通常你使用的渲染圖形庫是會有
創建 ControlHandle 對象。
我們需要創建的控制點對象為:
// 右下角(ns)的控制點
const se = new ControlHandle({
graph: new Rect({
objectName: 'se', // 控制點類型標識,放其他地方也行
cx: 0, // x 和 y 會根據選中圖形的包圍盒更新
cy: 0,
width: 6,
height: 6,
fill: 'white',
stroke: 'blue',
strokeWidth: 1,
}),
getCursor: (type, rotation) => {
// ...
return 'se-rezise'
} ,
});這個對象會保存到控制點管理類的 transformHandles 屬性中。
transformHandles 是一個映射表,類型標識字符串映射到控制點對象。
class ControlHandleManager {
visible = false;
transformHandles;
constructor() {
// 映射表 type -> 控制點
this.transformHandles = {
se: new ControlHandle(/* ... */),
n: new ControlHandle(/* ... */),
nwRoation: new ControlHandle(/* ... */),
// ...
}
}
}渲染
當我們選中圖形時,調用渲染方法。
此時會調用 ControlHandleManager 的 draw 渲染方法,渲染控制點。
根據包圍盒計算控制點的中點位置。這個包圍盒有 x、y、width、height、rotation 屬性。我們需要計算這個包圍盒的四個頂點的位置,包圍盒外擴一定距離后的四個頂點的位置,四條線段的中點的位置。
class ControlHandleManager {
// ...
/** 渲染控制點 */
draw(rect: IRectWithRotation) {
// calculate handle position
const handlePoints = (() => {
const cornerPoints = rectToPoints(rect);
const cornerRotation = rectToPoints(offsetRect(rect, size / 2 / zoom));
const midPoints = rectToMidPoints(rect);
return {
...cornerPoints,
...midPoints,
nwRotation: { ...cornerRotation.nw },
neRotation: { ...cornerRotation.ne },
seRotation: { ...cornerRotation.se },
swRotation: { ...cornerRotation.sw },
};
})();
}
}遍歷控制點對象,賦值上對應的中點坐標:cx、cy。調整 n/s/w/e 的寬高,它們的寬高是跟隨。
// 整個順序是有意義的,是渲染順序
const types = [
'n',
'e',
's',
'w',
'nwRotation',
'neRotation',
'seRotation',
'swRotation',
'nw',
'ne',
'se',
'sw',
] as const;
// 更新 cx 和 cy
for (const type of types) {
const point = handlePoints[type];
const handle = this.transformHandles.get(type);
handle.cx = point.x;
handle.cy = point.y;
}
// n/s/w/e 比較特殊,n/s 的寬和包圍盒寬度相等,w/e 高等于包圍盒高。
const neswHandleWidth = 9;
const n = this.transformHandles.get('n')!;
const s = this.transformHandles.get('s')!;
const w = this.transformHandles.get('w')!;
const e = this.transformHandles.get('e')!;
n.graph.width = s.graph.width = rect.width * zoom;
n.graph.height = s.graph.height = neswHandleWidth;
w.graph.height = e.graph.height = rect.height * zoom;
w.graph.width = e.graph.width = neswHandleWidth;接著就是遍歷 transformHandles,基于 cx 和 cy 更新圖形的 x/y,然后繪制。
this.transformHandles.forEach((handle) => {
// 場景坐標轉視口坐標
const { x, y } = this.editor.sceneCoordsToViewport(handle.cx, handle.cy);
const graph = handle.graph;
graph.x = x - graph.width / 2;
graph.y = y - graph.height / 2;
graph.rotation = rect.rotation;
// 不可見的圖形不渲染(本地調試的時候可以讓它可見)
if (!graph.getVisible()) {
return;
}
graph.draw();
});渲染邏輯到此結束。
控制點拾取
在選擇工具下,選中圖形,控制點出現。
接著 hover 到控制點上,更新光標。并且在按下鼠標時,能夠拿到對應的控制點類型,進行對應的旋轉或縮放操作。
這里我們需要判斷光標的位置是否在控制點上,即控制點拾取。
控制點拾取邏輯為:
以渲染順序相反的方向遍歷控制點,調用 hitTest 方法檢測光標是否在控制點的點擊區域上。
如果在,返回 type 和 cursor;否則返回 null。
class ControlHandleManager {
// ...
/** 獲取在光標位置的控制點的信息 */
getHandleInfoByPoint(hitPoint: IPoint) {
const hitPointVW = this.editor.sceneCoordsToViewport(
hitPoint.x,
hitPoint.y,
);
for (let i = types.length - 1; i >= 0; i--) {
const type = types[i];
const handle = this.transformHandles.get(type);
// 是否點中當前控制點
const isHit = handle.graph.hitTest(
hitPointVW.x,
hitPointVW.y,
handleHitToleration,
);
if (isHit) {
return {
handleName: type, // 控制點類型
cursor: handle.getCursor(type, rotation), // 光標
};
}
}
}
}反向很重要,應為可能會有控制點發生重疊,此時應該是在更上方的控制點,也就是后渲染的控制點優先被選中。
光標
getCursor 返回的光標值是動態的,會因為包圍盒的角度不同而變化,這里會有一個簡單的轉換。
const getResizeCursor = (type: string, rotation: number): ICursor => {
let dDegree = 0;
switch (type) {
case 'se':
case 'nw':
dDegree = -45;
break;
case 'ne':
case 'sw':
dDegree = 45;
break;
case 'n':
case 's':
dDegree = 0;
break;
case 'e':
case 'w':
dDegree = 90;
break;
default:
console.warn('unknown type', type);
}
const degree = rad2Deg(rotation) + dDegree;
// 這個 degree 精度是很高的,
// 設置光標時會做一個舍入,匹配一個合法的接近光標值,比如 ne-resize
return { type: 'resize', degree };
}旋轉光標同理。
此外,瀏覽器支持的 resize 光標值是有限的。

為了更好的效果是實現 resize0 ~ resize179 代表不同角度的一共 180 個自定義 resize 光標。
或者做一個 “四舍五入”,轉為瀏覽器支持的那幾種 resize 角度,但這樣光標效果不是很好,看起來光標并沒有和控制點垂直,算是一種妥協。

旋轉光標更是不存在了,我們要設計 rotation0 ~ rotation179 共 360 個自定義光標。當然我們可以讓精度降一下,比如只實現偶數值的旋轉角度的光標,比如 rotation0、rotation2、rotation4,也要 180 個。
關于自定義光標的實現方案,本文不深入講解,會單獨寫一篇文章討論。
坐標系
有個容易忽略的問題,就是控制點是繪制在哪個坐標系中的?
是場景坐標系,還是視口坐標系。
如果在場景坐標系中,圖形會隨畫布的縮放或移動 “放大縮小”,比如一根 2px 的線條,在 zoom 為 50% 的畫布下,顯示的效果是 1px。
控制點的寬高是不應該跟隨 zoom 而變化的。
如果你繪制在視口坐標系,寬高不需要考慮,只要轉換一下 x,y。如果在場景坐標中,x、y 不用轉換,但是寬高要除以 zoom。









































