React Native 0.73 正式發布,你知道增加了什么嗎?
12 月 6 日,React Native 0.73 正式發布。這個版本增加了對使用 Hermes 進行調試的改進、穩定的符號鏈接支持、Android 14 支持以及新的實驗性功能。除此之外,還棄用了舊版調試功能,并發布了新架構的下一個支柱:無橋接模式!
更新亮點
調試改進
React Native 和 Hermes 團隊致力于改進 React Native 中的調試體驗。在 0.73 版本中,有了初步進展。
Hermes 中的控制臺日志歷史記錄
console.log() 是開發人員快速調試 JavaScript 代碼的常用方式。在之前的版本中,React Native 應用中的控制臺日志必須等到連接了調試器才會被記錄,這使得觀察在應用加載早期發生的日志很困難。
在 React Native 0.73 版本中解決了這個問題。現在,Hermes 在后臺捕獲所有的 console.log() 調用,并在首次連接調試器時將其發送到控制臺選項卡中,與 Web 瀏覽器中的調試體驗相一致。這個新的行為適用于 Flipper、連接到 Hermes 的 Chrome DevTools,以及實驗性的新調試器。
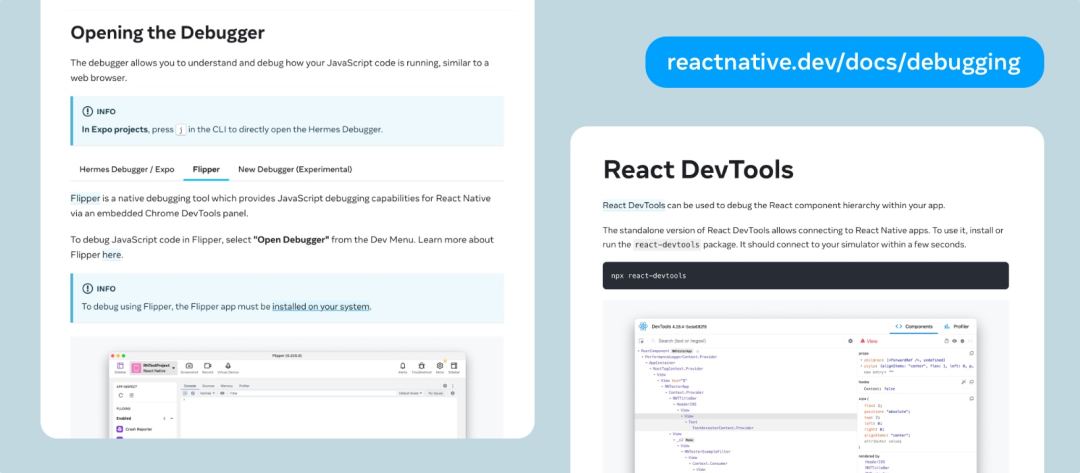
調試文檔更新
該版本對文檔中的調試部分進行了更新,其中包括連接所有支持的調試器的最新信息,有關 React DevTools 的更多信息,以及經過更新的視覺效果。
 圖片
圖片
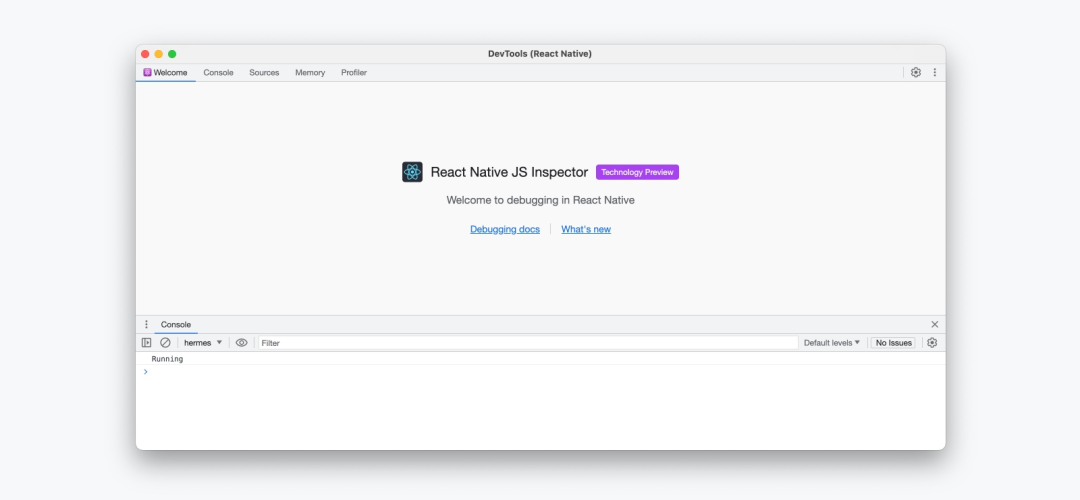
實驗性的新調試器
React Native 團隊正在開發一種全新的 JavaScript 調試體驗,旨在取代 Flipper,在 React Native 0.73 版本中提供了預覽版。這個新調試器可以立即打開,并且具有一個裁剪過的 Chrome DevTools 用戶界面,專門為使用 Hermes 調試 React Native 進行了定制。
 圖片
圖片
Metro 中的穩定符號鏈接支持
現在,默認情況下啟用了 Metro 對符號鏈接的支持。通過符號鏈接支持,React Native 可以與使用 watchFolders 配置的 monorepo 設置一起正常工作。
符號鏈接在 Metro 的內部得到了完全的支持,這意味著它們可以與 Fast Refresh 等功能良好地配合使用,并且在打包過程中幾乎沒有性能開銷。無論是否使用 Watchman,符號鏈接在所有桌面平臺上都得到了支持。
Android 上的 Kotlin 模板
從 0.73 版本開始,Kotlin 現在是使用 React Native 構建的 Android 應用的推薦語言。這符合 Android 生態系統多年來的發展方向,并允許使用一種現代化的語言編寫應用。
該版本已經更新了在 Android 上使用的 React Native 模板,將其從 Java 改為了 Kotlin。新的 MainActivity.kt 和 MainApplication.kt 文件的大小減小了36%。
升級助手也已更新,使得將 .java 文件遷移到 .kt 文件更加容易。如果之前修改了項目中的 Java 文件,并且需要支持將其遷移到 Kotlin,可以使用 Android Studio 的 Code > Convert Java file to Kotlin File 實用程序(也可以通過快捷鍵 Cmd ? + Shift ? + Option ? + K 訪問)。
Android 14 支持
React Native 0.73 已經完全支持 Android 14。從 0.73 版本開始,React Native 開發人員現在可以面向最新的 Android SDK 版本,API 級別為34。
Java 17 和 Android Gradle 插件升級
為了支持 Android 14,已經將用于構建 Android 應用的 Android Gradle 插件(AGP)版本從 7.4.x 更新到 8.1.x。
這個 AGP 的重大版本升級帶來一系列突破性變化,可以在 Google 的發布說明(8.0.0 和 8.1.0)中找到。
最重要的是,現在構建 Android 應用需要 Java 17。可以通過運行以下命令來更新 Java 版本:
brew tap homebrew/cask-versions
brew install --cask zulu17并按照入門指南中的文檔更新 JAVA_HOME。
如果你是庫開發人員,你的庫應該可以在不進行更改的情況下與 React Native 0.73 兼容。
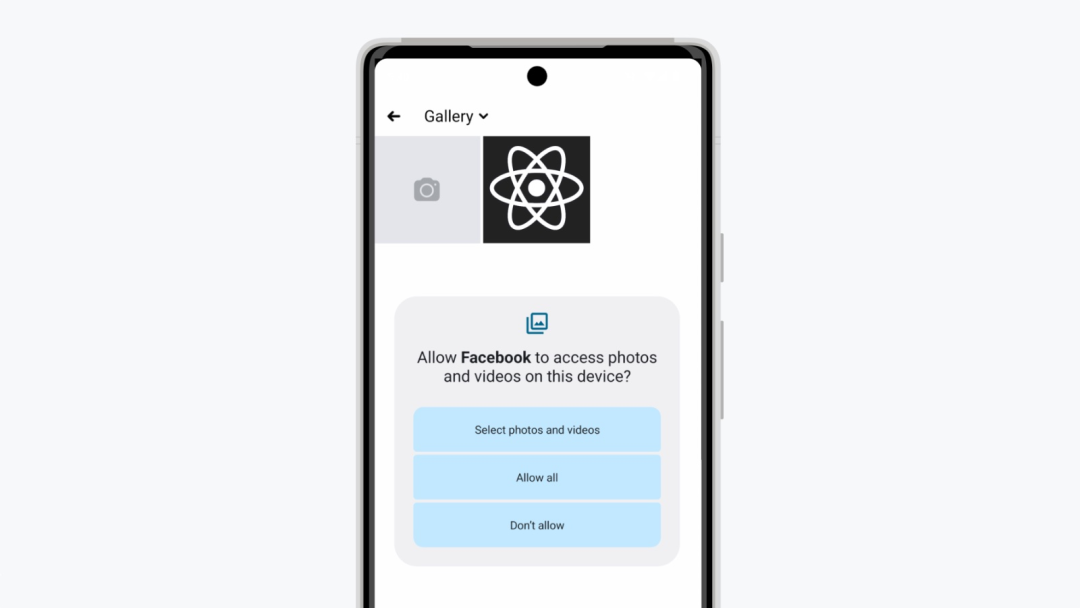
授予部分訪問照片和視頻的權限
Android 14 用戶現在可以使用選定照片訪問功能,授予應用程序對其媒體庫中特定項目的訪問權限,而不是對所有媒體的訪問權限。React Native 應用已經更新至 0.73 版本,通過在 PermissionsAndroid API 中使用 READ_MEDIA_VISUAL_USER_SELECTED 權限來支持此功能。
 圖片
圖片
最小 SDK 提升
React Native 0.73 將是最后一個支持 Android 5.0(API 級別 21)的版本。下一個版本的 React Native 的最低 SDK 版本將是 23(Android 6.0)。
新架構更新
自 React Native 0.68 版本起,引入了新的渲染器(Fabric)和新的原生模塊系統(TurboModules),社區用戶已經可以開始實驗和評估這些新功能。
在 React Native 0.73 版本中發布了新架構的另一項重要組件:無橋接模式。在此之前,當應用中啟用新架構時,橋接機制仍然可用,以維持與舊組件和模塊的向后兼容性。然而,React Native 團隊的長遠目標是最終淘汰橋接。從 React Native 0.73 版本開始,可以啟用無橋接模式,這將完全禁用橋接的創建。
除了無橋接模式,還提供了原生模塊互操作層,可在無橋接模式下重用舊模塊。在 React Native 0.72 版本中引入的渲染器互操作層也已經適配無橋接模式。
與新架構的其他部分一樣,無橋接模式目前仍處于實驗階段。
已棄用的調試功能
Flipper ? React Native 集成
React Native 正在逐步減少對 Flipper 作為調試 React Native 應用的默認工具的依賴。從 0.73 版本開始,將廢棄 React Native 中包含的原生 Flippe r集成(用于連接Flipper核心插件的引導代碼)。在接下來的版本中,將完全移除這種集成和相關依賴,這意味著 Flipper 的一些組件,如網絡插件,將不再工作。
然而,值得強調的是,Flipper作為一款獨立的調試工具,將繼續存在并被持續維護。即使在新的React Native項目中不再默認包含Flipper,開發人員仍然可以手動將其添加到應用中,以滿足調試需求。
遠程 JavaScript 調試
遠程 JavaScript 調試是一種舊的調試模式,它將外部Web瀏覽器(Chrome)連接到應用,并在Web頁面內運行JavaScript代碼,即 [http://localhost:8081/debugger-ui](http://localhost:8081/debugger-ui)。這種模式可能會導致調試時應用行為不一致,并且與新架構下的原生模塊不兼容。
在 0.73 版本中,遠程JavaScript調試已被棄用,并已從開發菜單中刪除。現在必須通過 NativeDevSettings API 手動啟用遠程調試。
重要變更
Babel 包重命名
該版本已將兩個與 Babel 相關的軟件包從Metro 移至 React Nativ e的存儲庫和版本控制系統,以簡化維護和升級過程。這些軟件包的新版本支持 0.73 版本中的新架構功能,因此需要更新這些依賴項。
在進行升級時,請使用升級助手以確保已更新這些依賴項。同時,一些軟件包已更名:
- metro-react-native-babel-preset → @react-native/babel-preset
- metro-react-native-babel-transformer → @react-native/metro-babel-transformer
其他重要變更
以下是 0.73 版本中的一些重要變更:
- 最低Node.js要求提高至18.x
- 模板現在使用TypeScript 5.0
- Android:構建 Android 應用現在要求Java 17
- Android:將 Fresco 主要版本升級到3.0
- iOS:將最低 iOS 版本提高至13.4
- iOS:在通過 Xcode 運行構建時,Metro 將不再自動啟動
對于庫作者:
- Android:升級到 AGP 8.1.1
React Native CLI 變更
- 在 build-android 命令中更改默認任務前綴。從現在開始,當運行 build-android 時,將運行 bundle 任務而不是 assemble
- 刪除 Metro 配置默認值的回退流程
在0.73中,我們已經從CLI中刪除了這些默認值的回退拷貝,因此需要使用來自 0.72 的更新后的 metro.config.js 格式。
- 從 run-ios 中刪除 --configuration 選項(替換為 --mode)
- 從 build-android 命令中刪除 --variant 選項(替換為 --mode)
棄用 @types/react-native
自 0.71 版本開始已經將 TypeScript 類型與 react-native 一起發布。從 0.73 版本開始,將不再發布 @types/react-native。



































