僅用 CSS 實現網頁閱讀進度條
為了構建一個閱讀進度條,即顯示用戶向下滾動時閱讀文章的進度,很難不考慮 JavaScript。但是,事實證明,您也可以使用純 CSS 構建閱讀進度條。
從本質上講,一個名為 animation-timeline[1] 的新實驗性 CSS 屬性可以讓你指定用于控制 CSS 動畫進度的時間軸。我們將用它來創建閱讀進度條。
首先,我們需要定義一個用作進度條的 div 元素。我們將使用一個固定在視口頂部的容器來包裝這個 div 。這將確保用戶向下滾動頁面時進度條始終可見。
<div class="progress-bar-container">
<div class="progress-bar"></div>
</div>
<div class="content">
<!-- content goes here -->
</div>接下來,我們將定義進度條的樣式。我們將設置 progress-bar-container 固定在視口頂部并調整其背景顏色,該顏色始終對用戶可見。我們還將 progress-bar 設置為 100% 寬度。
.progress-bar-container {
position: fixed;
top: 0px;
width: 100%;
background: #6c2fa2;
z-index: 999;
}現在,為了使進度條動畫化,我們將為 progress-bar 使用不同的背景顏色,并將其高度設置為 7px 。我們還將 animation-name 設置為 width ,這實際上將進度條的寬度從 0 動畫到 100%。
最后,我們將 animation-timeline 設置為 scroll(y) ,將動畫時間軸綁定到視口的垂直滾動位置。這將確保當用戶向下滾動頁面時進度條具有動畫效果。
.progress-bar {
height: 7px;
background: #e131ff;
animation-name: width;
/* animation timeline is tied to vertical scroll position */
animation-timeline: scroll(y);
}
@keyframes width {
from { width: 0 }
to { width: 100% }
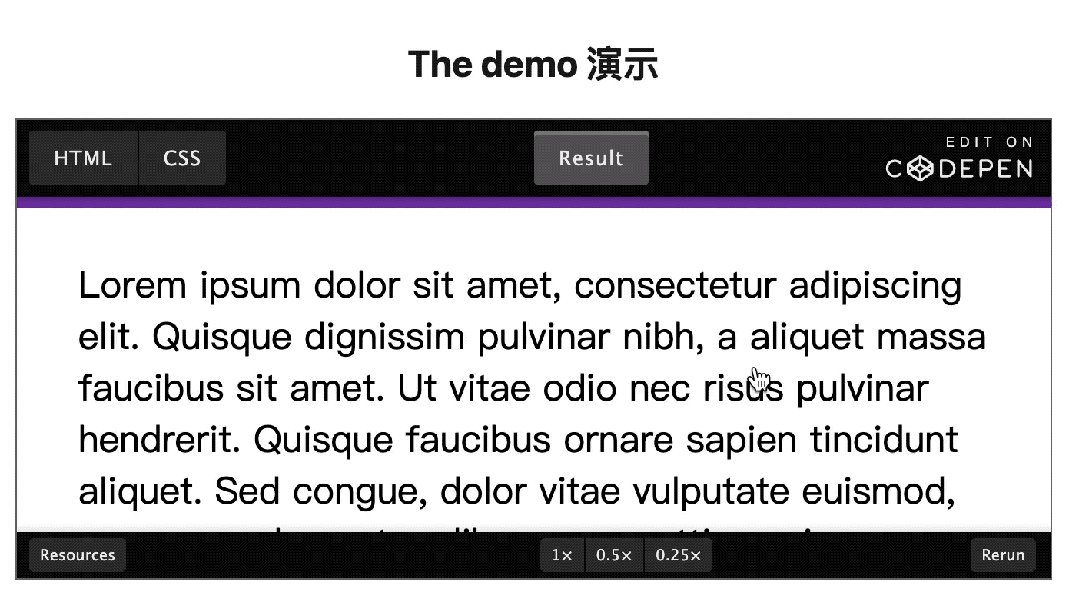
}就是這樣!您可以在下面看到它的實際效果。
 圖片
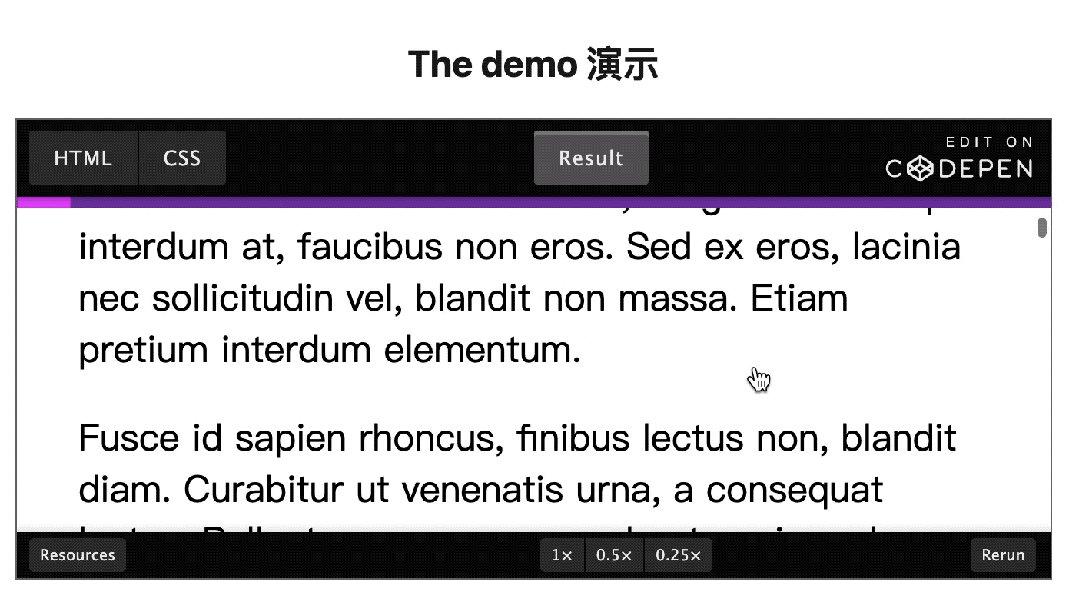
圖片
由于 animation-timeline 屬性仍處于實驗階段,因此并非所有瀏覽器(準確地說是 Firefox 和 Safari)都支持它。
您可以檢查瀏覽器的兼容性[2]并據此使用。
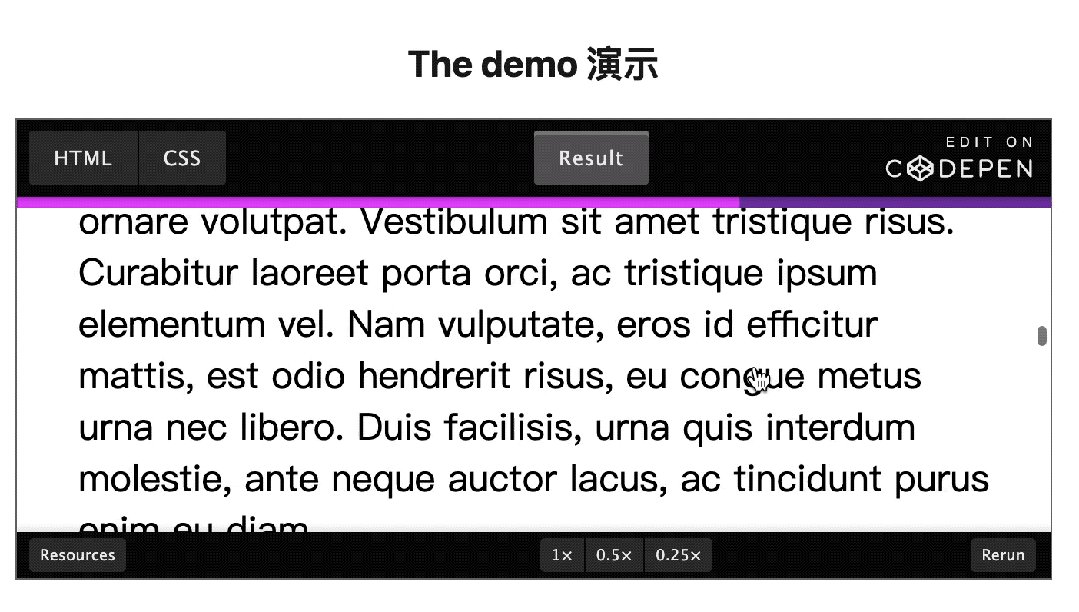
 圖片
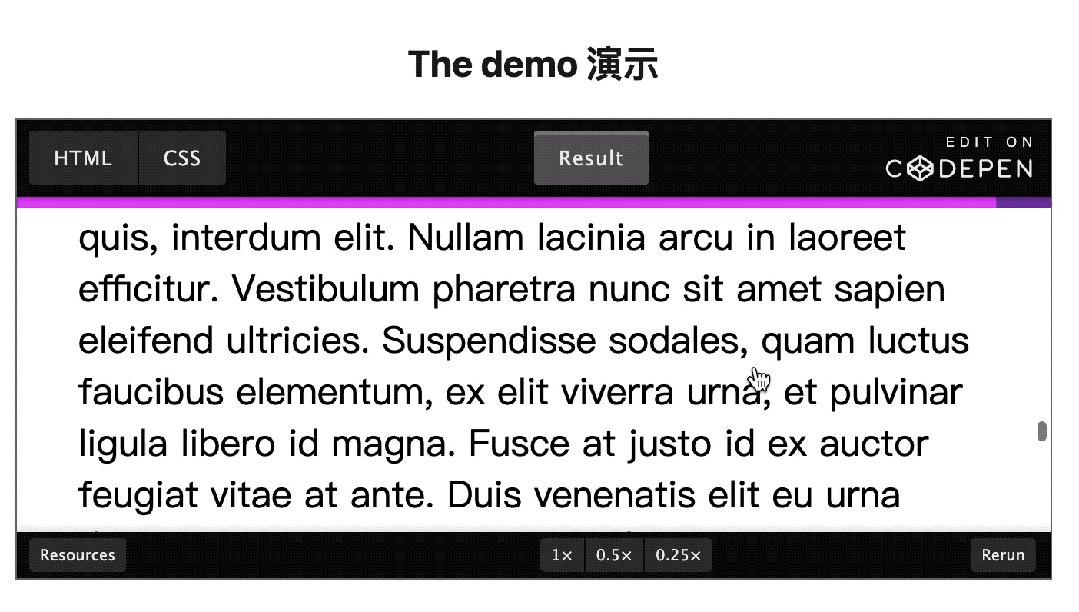
圖片
參考資料
[1]animation-timeline: https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timeline
[2]瀏覽器的兼容性: https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timeline#browser_compatibility

































