一篇文章教會你使用JS+CSS實(shí)現(xiàn)一個(gè)簡單加載進(jìn)度條的效果
大家好,我是前端進(jìn)階者,今天給大家來做個(gè)小項(xiàng)目,一起來看看吧~
一、前言
我們經(jīng)常在網(wǎng)頁上 ,游戲界面加載時(shí)會看到加載進(jìn)度條的效果,我們往往會以為這些加載進(jìn)度條的效果,很難實(shí)現(xiàn)。
今天教大家JS+CSS結(jié)合做簡單一個(gè)加載進(jìn)度條的效果。
二、項(xiàng)目準(zhǔn)備
軟件:HBuilderX。
三、項(xiàng)目實(shí)現(xiàn)
1. body 創(chuàng)建2個(gè)div,外部div添加id"progress"屬性, 添加 id屬性 。
- <div id="progress">
- <div id="progress-bar"></div>
- </div>
2.設(shè)置progress CSS樣式。
設(shè)置寬度,高度,邊框圓角,超過溢出處理,邊框顏色等等屬性。
- #progress {
- width: 100%;
- height: 30px;
- position: relative;
- background-color: #ddd;
- border-radius: 10px;
- overflow: hidden;
- }
3.設(shè)置progress-bar CSS樣式。
設(shè)置寬度,高度,行高,文字顏色,背景顏色等等屬性。
- #progress-bar {
- background-color: #d9534f;
- width: 10px;
- height: 30px;
- line-height: 30px;
- position: absolute;
- text-align: center;
- color: white;
- background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
- background-size: 40px 40px;
- }
4. 設(shè)置 創(chuàng)建兩個(gè)按鈕,添加點(diǎn)擊事件。
- <button onclick="start()">開始進(jìn)度</button>
- <button onclick="stop()">結(jié)束進(jìn)度</button>
5.start()方法,添加定時(shí)器。
- function start() {
- t = setInterval(progress, 60);
- }
6.判斷當(dāng)進(jìn)度條到100%時(shí),停止定時(shí)器,沒有到達(dá),再執(zhí)行方法。
- function progress() {
- if (i < 100) {
- i++;
- bar.style.width = i + "%";
- bar.innerHTML = i + " %";
- } else {
- clearInterval(t);
- }
- }
7. 設(shè)置stop()方法,移除定時(shí)器, 停止執(zhí)行。
- function stop() {
- clearInterval(t);
- }
8. 調(diào)用方法,實(shí)現(xiàn)效果。
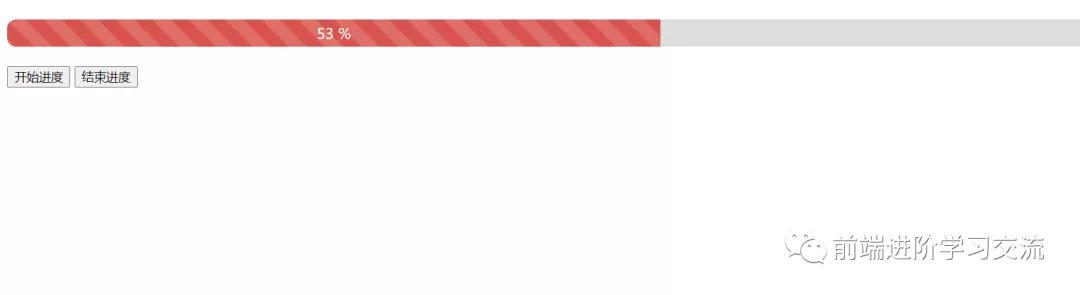
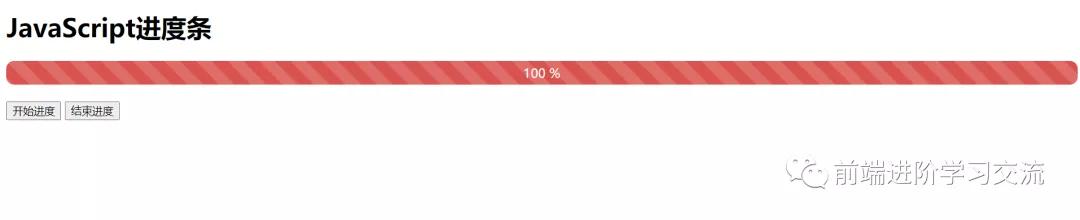
四、效果展示
1、f12運(yùn)行到chrome瀏覽器。
2、點(diǎn)擊開始進(jìn)度按鈕,加載進(jìn)度。顯示進(jìn)度加載情況。
3、加載到100% 停止定時(shí)器!
4、按鈕結(jié)束進(jìn)度按鈕,停止定時(shí)器。直接從當(dāng)前進(jìn)度停止。
五、總結(jié)
本項(xiàng)目,事件監(jiān)聽遇到的一些難點(diǎn)進(jìn)行了分析及提供解決方案。
歡迎大家積極嘗試,有時(shí)候看到別人實(shí)現(xiàn)起來很簡單,但是到自己動手實(shí)現(xiàn)的時(shí)候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
HTML+CSS也可以做出網(wǎng)站頁面的效果,在上面顯示圖片標(biāo)題的地方不能用絕對定位,于是用的relative定位,這個(gè)地方是布局的核心部分,否則無法將文字放在圖片之上。
此進(jìn)度條是DIV+CSS制作實(shí)現(xiàn),通過對DIV寬度按照百分比來實(shí)現(xiàn)百分比進(jìn)度條效果,大家可以將背景美化、邊框美化實(shí)現(xiàn)自己需要的漂亮美化的進(jìn)度條效果。
代碼很簡單,希望對你有所啟發(fā)。
本文轉(zhuǎn)載自微信公眾號「前端進(jìn)階學(xué)習(xí)交流」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系前端進(jìn)階學(xué)習(xí)交流公眾號。