基于最近鄰分類(lèi)器的圖像識(shí)別

想了解更多關(guān)于開(kāi)源的內(nèi)容,請(qǐng)?jiān)L問(wèn):
介紹
本案例基于最近鄰分類(lèi)器這一分類(lèi)器算法模型,在HarmonyOS上實(shí)現(xiàn)了簡(jiǎn)單的圖像識(shí)別。事實(shí)上,最近鄰分類(lèi)器用在圖像識(shí)別上的靈敏度并不高(錯(cuò)誤率還是有點(diǎn)大的),而筆者編寫(xiě)這個(gè)案例的初衷,是為了能體驗(yàn)最近鄰分類(lèi)器的思維,以及探索如何在HarmonyOS中處理圖像數(shù)據(jù)。

源碼下載地址
開(kāi)發(fā)環(huán)境要求
- DevEco Studio版本:DevEco Studio 3.1 Release
- HarmonyOS SDK版本:API version 9
工程要求
- API9
- Stage模型

正文
最近鄰分類(lèi)器簡(jiǎn)介
最近鄰分類(lèi)器是模式識(shí)別領(lǐng)域中的一個(gè)較為簡(jiǎn)單的分類(lèi)器模型,而分類(lèi)器指的是用于解決分類(lèi)問(wèn)題的機(jī)器學(xué)習(xí)算法。此分類(lèi)器基于一個(gè)簡(jiǎn)單的假設(shè),即如果一個(gè)樣本在特征空間中的最近鄰屬于某個(gè)類(lèi)別,則該樣本也屬于該類(lèi)別。由此可見(jiàn),最近鄰分類(lèi)器的基本邏輯是,讓樣本A模擬分類(lèi)器中已經(jīng)訓(xùn)練過(guò)的某個(gè)數(shù)據(jù)B(即將A視為B),當(dāng)B屬于某個(gè)類(lèi)別λ時(shí),A也屬于類(lèi)別λ。
下面是關(guān)于最近鄰分類(lèi)器的一個(gè)簡(jiǎn)單例子:
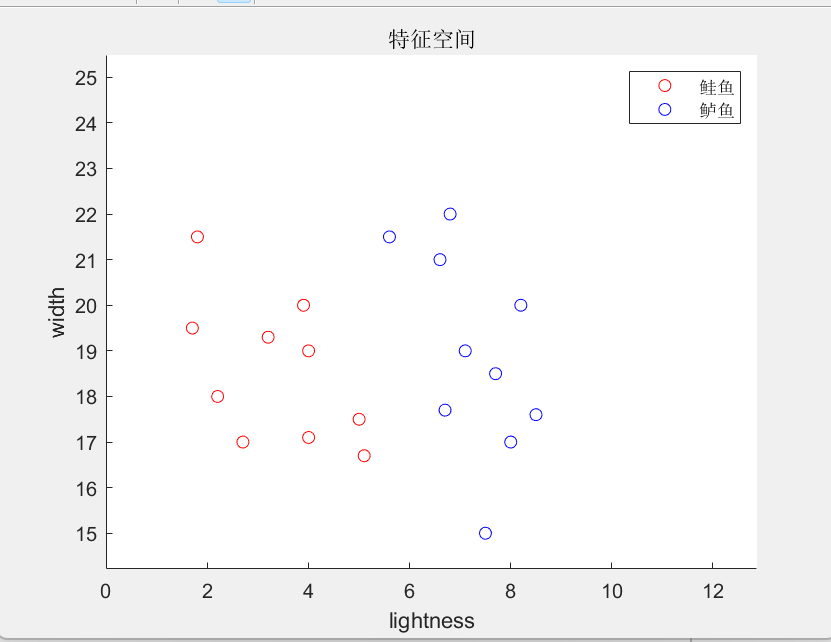
假設(shè)在傳送帶上有兩種魚(yú),分別是鱸魚(yú)(seabass)和鮭魚(yú)(salmon)。現(xiàn)在我們需要用光學(xué)傳感器對(duì)傳送帶上的魚(yú)按品種進(jìn)行分類(lèi),因此需要設(shè)計(jì)一個(gè)分類(lèi)器,不妨設(shè)計(jì)一個(gè)最近鄰分類(lèi)器。假如我們只考慮魚(yú)的兩個(gè)特征——寬度和魚(yú)身的亮度,現(xiàn)在我們選取十條鱸魚(yú)和十條鮭魚(yú)進(jìn)行特征提取,并建立一個(gè)平面直角坐標(biāo)系(y軸用于表示寬度特征的數(shù)值,x軸用于表示亮度特征的數(shù)值,這樣就構(gòu)成了一個(gè)二維特征空間),再將每條魚(yú)的由其寬度值和亮度值確定的坐標(biāo)在圖中顯示出來(lái)。

圖中,紅色點(diǎn)代表鮭魚(yú)樣本的特征向量,藍(lán)色點(diǎn)代表鱸魚(yú)樣本的特征向量,它們都屬于被訓(xùn)練的數(shù)據(jù)。當(dāng)檢測(cè)設(shè)備獲取了某條品種未知的魚(yú)的亮度特征和寬度特征時(shí),最近鄰分類(lèi)器所要做的是:先將此品種未知的魚(yú)的亮度值和寬度值表示成特征空間上的向量P,然后計(jì)算向量P與每個(gè)已訓(xùn)練樣本向量的距離。其中,距離采用歐式范數(shù),在二維空間中計(jì)算公式為
由于先前已訓(xùn)練了20項(xiàng)數(shù)據(jù),所以我們可以獲取20項(xiàng)距離數(shù)據(jù),將它們表示為d1, d2, ... ,d20。接著,分類(lèi)器通過(guò)逐項(xiàng)比較獲取最小距離di(i∈[1,20]∩N),這意味著第i個(gè)已訓(xùn)練樣本是未知品種的魚(yú)的最近鄰。因此,當(dāng)?shù)趇個(gè)已訓(xùn)練樣本屬于鱸魚(yú)品種時(shí),上述品種未知的魚(yú)將被分類(lèi)為鱸魚(yú),否則分類(lèi)為鮭魚(yú)。
基于最近鄰分類(lèi)器的圖像識(shí)別算法
首先需要明確的是,本案例的圖像識(shí)別分類(lèi)器所分類(lèi)的對(duì)象是灰度圖。圖像識(shí)別的最近鄰分類(lèi)器與前面提到的例子十分類(lèi)似,只不過(guò)在圖像識(shí)別中,樣本的每個(gè)像素點(diǎn)的灰度值是一個(gè)特征維。假設(shè)分類(lèi)器所處理的圖像規(guī)模是100px乘100px,那么對(duì)應(yīng)的特征空間就是10000維的高維空間,而每個(gè)圖像樣本經(jīng)特征提取后都可以表示成10000維空間的一個(gè)向量。雖然特征空間的維度升高了不少,但分類(lèi)算法在本質(zhì)上沒(méi)有差別。同先前的例子一樣,圖片分類(lèi)的依據(jù)是被測(cè)樣本的最近鄰,所以我們需要計(jì)算被測(cè)樣本對(duì)應(yīng)在高維空間中的向量與其他已訓(xùn)練樣本的向量的距離,這里的距離仍采用歐式范數(shù)
找出被測(cè)樣本的最近鄰后,我們便可以憑借此最近鄰進(jìn)行圖片分類(lèi)。
代碼結(jié)構(gòu)
─entry/src/main
├─ module.json5
├─ resources
│ ├─ zh_CN
│ ├─ rawfile
│ │ ├─ p1.png
│ │ ├─ p2.png
│ │ ├─ p3.png
│ │ ├─ p4.png
│ │ ├─ p5.png
│ │ ├─ p6.png
│ │ ├─ s1.png
│ │ └─ s2.png
│ ├─ en_US
│ └─ base
└─ ets
├─ XL_Modules
│ └─ XL_Image_NNC.ts
├─ pages
│ └─ Index.ets
└─ entryability
└─ EntryAbility.ts圖片解碼流程
圖片解碼指將所支持格式的存檔圖片解碼成統(tǒng)一的 獲取resourceManager。 獲取rawfile文件夾下p1.png的ArrayBuffer。 創(chuàng)建ImageSource實(shí)例。 創(chuàng)建PixelMap實(shí)例。 因?yàn)槲覀冃枰鰣D像處理,所以還需要?jiǎng)?chuàng)建一個(gè)ArrayBuffer實(shí)例(buffer對(duì)象),并讀取PixelMap實(shí)例的數(shù)據(jù)至buffer中。這樣以后,buffer就是一個(gè)儲(chǔ)存了p1.png圖像數(shù)據(jù)的BGRA_8888格式的數(shù)組(也可以稱(chēng)之為向量)了。 由于buffer是BGRA_8888格式的數(shù)組,所以buffer中第i,i+1,i+2, i+3(i∈[0,dim/4-1])分別代表某個(gè)像素點(diǎn)藍(lán)色分量(B),綠色分量(G),紅色分量(R)和透明度分量(A)。因?yàn)楸景咐膱D像識(shí)別是在灰度圖的基礎(chǔ)上進(jìn)行的,所以我們還需要將BGRA_8888格式的數(shù)組轉(zhuǎn)化為灰度值數(shù)組。 RGB圖轉(zhuǎn)灰度圖并不難,只需要將每個(gè)像素點(diǎn)的藍(lán)色,綠色和紅色分量加權(quán)求和,就可以得到每個(gè)像素點(diǎn)的灰度值。其中,灰度值 = (紅色通道值 * 0.299) + (綠色通道值 * 0.587) + (藍(lán)色通道值 * 0.114)。這里的加權(quán)系數(shù)是根據(jù)人眼對(duì)不同顏色敏感度的差異來(lái)確定的。 XL_Image_NNC.ts: 同往期一樣,筆者青睞于將新開(kāi)發(fā)的功能集成到一個(gè)ts文件里并導(dǎo)出,以方便管理與維護(hù)。在本模塊中,功能被集成在類(lèi)XL_Image_NNC中,其中,train方法用于為分類(lèi)器訓(xùn)練數(shù)據(jù)(雖然不涉及迭代的過(guò)程,姑且將其稱(chēng)為"訓(xùn)練"吧),identify方法則是基于已訓(xùn)練的數(shù)據(jù)進(jìn)行圖像分類(lèi)。let context = getContext(this)
const resourceMgr = context.resourceManagerlet Data = await resourceMgr.getRawFileContent('test.jpg')
let buffer = Data.bufferconst imageSource = image.createImageSource(buffer)const pixelMap = await imageSource.createPixelMap();let dim = 100*100*4 //維度
let buffer = new ArrayBuffer(dim)
await pixelMap.readPixelsToBuffer(buffer)
.catch(err => {
console.error(`err: +${err}`)
})關(guān)鍵代碼
import image from '@ohos.multimedia.image';
import common from '@ohos.app.ability.common';
//所操作圖片的尺寸(圖片的寬高一致)
const OPERATION_SIZE = 100
/*
* 函數(shù)名: Get_NumberType_Array_MinValue_Index
* 描述: 返回輸入的number型Array中數(shù)值最小的元素所在索引
*/
function Get_NumberType_Array_MinValue_Index(arr:Array<number>):number{
let location:number = 0
for(var i = 0; i < arr.length; ++i){
if(arr[i]<arr[location]){
location = i
}
}
return location
}
//最近鄰分類(lèi)器能力接口
interface I_Nearest_Neighbor_Classifier{
train(context:common.Context,Train_Data:Array<string>)
identify(test_data:string)
}
/*
* 類(lèi)名: XL_Image_NNC
* 描述: 基于最近鄰分類(lèi)器的圖像識(shí)別模塊
*/
class XL_Image_NNC implements I_Nearest_Neighbor_Classifier{
//日志標(biāo)簽
private TAG:string = '------[XL_Image_NNC] '
//BGRA_8888圖對(duì)應(yīng)向量的規(guī)模
private dim_rgb:number = 4*(OPERATION_SIZE**2)
//灰度圖對(duì)應(yīng)向量的規(guī)模
private dim_gray:number = OPERATION_SIZE**2
//RGB圖向量轉(zhuǎn)化為灰度圖向量時(shí), 三原色(red green blue)通道值各自占灰度值的權(quán)重, 并且滿(mǎn)足R_Weight + G_Weight + B_Weight = 1
private R_Weight:number = 0.299
private G_Weight:number = 0.587
private B_Weight:number = 0.114
//已加入的圖像向量的集合(BGRA_8888)
private Trained_Data_RGB:Array<Uint8Array> = []
//已加入的圖像向量的集合(灰度圖)
private Trained_Data_Gray:Array<Uint8Array> = []
//存儲(chǔ)距離(歐式范數(shù))的數(shù)組
private Distance_Array:Array<number> = []
//儲(chǔ)存資源管理模塊的變量
private resourceMgr = null
/*
* 方法名: train
* 描述: 為分類(lèi)器填充數(shù)據(jù), 使得分類(lèi)器獲取監(jiān)督模式識(shí)別的功能
* 參數(shù): context: UIAbility的上下文對(duì)象 Train_Data: 待訓(xùn)練的圖片集(圖片需要提前儲(chǔ)存在rawfile目錄下)
*/
public async train(context:common.Context,Train_Data:Array<string>) {
//通過(guò)context獲取ResourceManager(資源管理模塊)
this.resourceMgr = context.resourceManager
//遍歷和處理待輸入的圖片數(shù)據(jù)
for (var item of Train_Data) {
//通過(guò)resourceMgr的getRawFileContent方法(填入圖片的文件名字符串),獲取rawfile目錄下某個(gè)圖片所資源對(duì)應(yīng)的UintArray
let rawData = await this.resourceMgr.getRawFileContent(item)
//通過(guò)先前獲取的UintArray創(chuàng)建ImageSource實(shí)例
let imageSource = image.createImageSource(rawData.buffer)
//通過(guò)ImageSource實(shí)例創(chuàng)建像素表
let pixelMap = await imageSource.createPixelMap()
//將像素表讀取到新建的ArrayBuffer變量中
let buffer = new ArrayBuffer(this.dim_rgb)
await pixelMap.readPixelsToBuffer(buffer)
.catch(err => {
console.error(this.TAG+`err: +${err}`)
})
//最后將ArrayBuffer攜帶的RGB型圖像向量存入Trained_Data_RGB(向量集合)中
this.Trained_Data_RGB.push(new Uint8Array(buffer))
}
//將獲取的RGB型圖像向量集合轉(zhuǎn)化為灰度型圖像向量集合
for(var element of this.Trained_Data_RGB){
let GrayScaleVector = new Uint8Array(this.dim_gray)
let index:number = 0
//遍歷RGB型圖像向量的元素
for(var i = 0; i < element.length; i++){
if((i+1)%4 == 0){
//獲取像素點(diǎn)的R,G,B通道值, 將他們加權(quán)求和得到灰度值
var grayScale = this.R_Weight*element[i-3]+this.G_Weight*element[i-2]+this.B_Weight*element[i-1]
//存儲(chǔ)
GrayScaleVector[index++] = grayScale
}
}
//最后將GrayScaleVector攜帶的灰度型圖像向量存入Trained_Data_Gray(向量集合)中
this.Trained_Data_Gray.push(GrayScaleVector)
}
}
/*
* 方法名: identify
* 描述: 基于已獲取的數(shù)據(jù),完成監(jiān)督模式識(shí)別,返回輸入樣本的最近鄰在Trained_Data_Gray中的索引
* 參數(shù): test_data: 待識(shí)別的圖片(圖片需要儲(chǔ)存在rawfile目錄下)
*/
public async identify(test_data:string):Promise<number>{
//排除異常情況
if(this.resourceMgr == null){
console.error(this.TAG+'Please train the image data before identifying')
return -1
}
//獲取rawfile目錄下某個(gè)圖片所對(duì)應(yīng)的UintArray
let rawData = await this.resourceMgr.getRawFileContent(test_data)
//通過(guò)先前獲取的UintArray創(chuàng)建ImageSource實(shí)例
let imageSource = image.createImageSource(rawData.buffer)
//通過(guò)ImageSource實(shí)例創(chuàng)建像素表
let pixelMap = await imageSource.createPixelMap()
//將像素表讀取到新建的buffer變量中
let buffer = new ArrayBuffer(this.dim_rgb)
await pixelMap.readPixelsToBuffer(buffer)
.catch(err => {
console.error(this.TAG+`err: +${err}`)
})
let Sample_RGB = new Uint8Array(buffer)
let Sample_Gray = new Uint8Array(this.dim_gray)
let index:number = 0
//將RGB型的圖像向量轉(zhuǎn)化為灰度型的圖像向量
for(var i = 0; i < Sample_RGB.length; i++){
if((i+1)%4 == 0){
var grayScale = this.R_Weight*Sample_RGB[i-3]+this.G_Weight*Sample_RGB[i-2]+this.B_Weight*Sample_RGB[i-1]
Sample_Gray[index++] = grayScale
}
}
//賦初值
this.Distance_Array = []
//計(jì)算待檢測(cè)圖像向量與每項(xiàng)已訓(xùn)練圖片向量在高維空間的的距離(距離采用歐式范數(shù)), 即(Σ(A[i] - B[i]))^0.5, i ∈ [0, dim_gray) ∩ N
for(var item of this.Trained_Data_Gray){
var distance:number = 0
//計(jì)算dim_gray維向量空間上樣本與已訓(xùn)練數(shù)據(jù)的距離(歐式范數(shù))
for(var i = 0; i < this.dim_gray; i++){
distance += (Sample_Gray[i]-item[i])**2
}
distance = distance**0.5
this.Distance_Array.push(distance)
console.info(this.TAG+'distance: '+distance)
}
//獲取Distance_Array中最小元素所在索引并輸出, 此索引即為樣本的最近鄰在Trained_Data_Gray中的索引
return Get_NumberType_Array_MinValue_Index(this.Distance_Array)
}
}
//導(dǎo)出本模塊
export default new XL_Image_NNC()







































