小技巧 | 使用 Object.groupBy() 輕松分組JavaScript數組
使用 Object.groupBy() 來對數據進行分組,而不用任何循環
在 JavaScript 中分組數據曾經是個痛苦的過程,我們不得不遍歷對象并將它們放入單獨的數組中,但現在,多虧了新的 Object.groupBy() 方法,分組數據變得輕而易舉。
Object.groupBy() 是一種靜態方法,按屬性對數組數據進行分組。只需傳入兩個參數:數組和回調函數。對數組中的每個元素執行回調函數以確定其所屬的組。
假設下面的數組是我們的數據
const studentsArray = [
{
name: "John Doe",
age: 18,
grade: 12,
major: "Computer Science",
gpa: 3.8,
},
{
name: "Jane Doe",
age: 17,
grade: 11,
major: "English",
gpa: 3.6,
},
{
name: "Michael Smith",
age: 16,
grade: 10,
major: "Mathematics",
gpa: 4.0,
},
{
name: "Susan Jones",
age: 15,
grade: 9,
major: "History",
gpa: 3.2,
},
{
name: "David Williams",
age: 14,
grade: 8,
major: "Computer Science",
gpa: 3.4,
},
{
name: "Mary Brown",
age: 13,
grade: 7,
major: "Mathematics",
gpa: 3.1,
},
{
name: "Charles Miller",
age: 12,
grade: 6,
major: "History",
gpa: 3.0,
},
{
name: "Patricia Davis",
age: 11,
grade: 5,
major: "Physical Education",
gpa: 3.5,
},
{
name: "James Garcia",
age: 10,
grade: 4,
major: "Foreign Language",
gpa: 3.3,
},
{
name: "Jennifer Johnson",
age: 9,
grade: 3,
major: "Physical Education",
gpa: 3.7,
},
];如果我們想根據它們的 major 分組,那么我們會使用如下方法
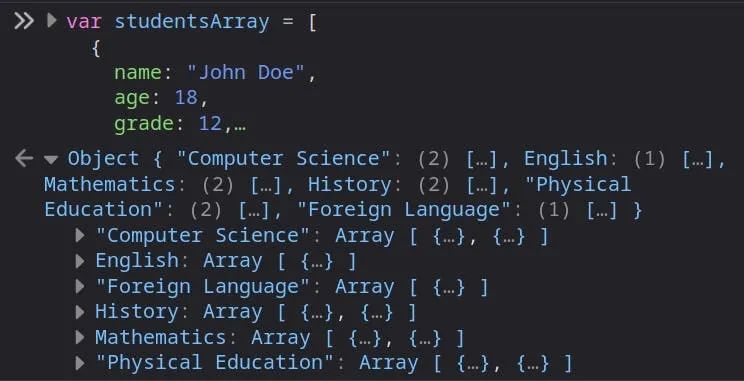
Object.groupBy(studentsArray, ({ major }) => major);這將給我們以下輸出
 圖片
圖片
現在假設我們想根據年齡大于 10 來分組
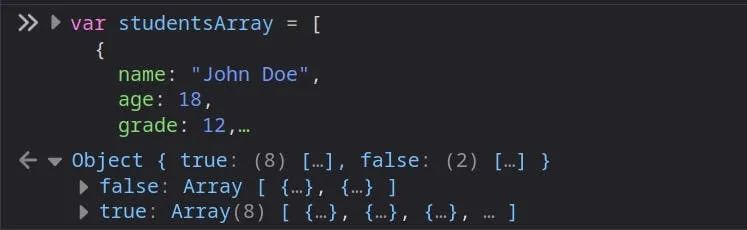
Object.groupBy(studentsArray, ({ age }) => age > 10); 圖片
圖片
那么小于 10 的元素將是 false ,大于 10 的元素將是 true 。我們可以用更多的方式來完成我們的工作。
 圖片
圖片
































