BI 數(shù)據(jù)可視化平臺建設(2)—篩選器組件升級實踐

一、引言
BI產(chǎn)品通常包含大量復雜的數(shù)據(jù)信息,需要對其進行快速和準確的處理和分析。篩選器可以幫助BI產(chǎn)品的用戶快速地定位所需信息,并從海量數(shù)據(jù)中篩選出有用的數(shù)據(jù),以便進行深入的分析和決策。敏捷BI作為公司內(nèi)部用戶數(shù)最多的可視化平臺,隨著平臺的業(yè)務增長和版本迭代,其篩選器功能也越來越豐富和完善,舊的設計架構(gòu)也顯得越來越臃腫且難以維護,為了提高篩選器使用的穩(wěn)定性和降低后續(xù)迭代維護成本,篩選器的架構(gòu)升級已經(jīng)不可避免了,本文主要給大家介紹一下篩選器組件的架構(gòu)升級實踐經(jīng)驗。
二、前期設計
2.1 組件選型

前期篩選器組件的職責和交互比較簡單,主要是對圖表數(shù)據(jù)進行單向的數(shù)據(jù)過濾,并沒有應用到其他的業(yè)務場景中,所以前期的組件設計主要以 業(yè)務組件 的思路進行開發(fā)實現(xiàn)。
2.2 組件分類
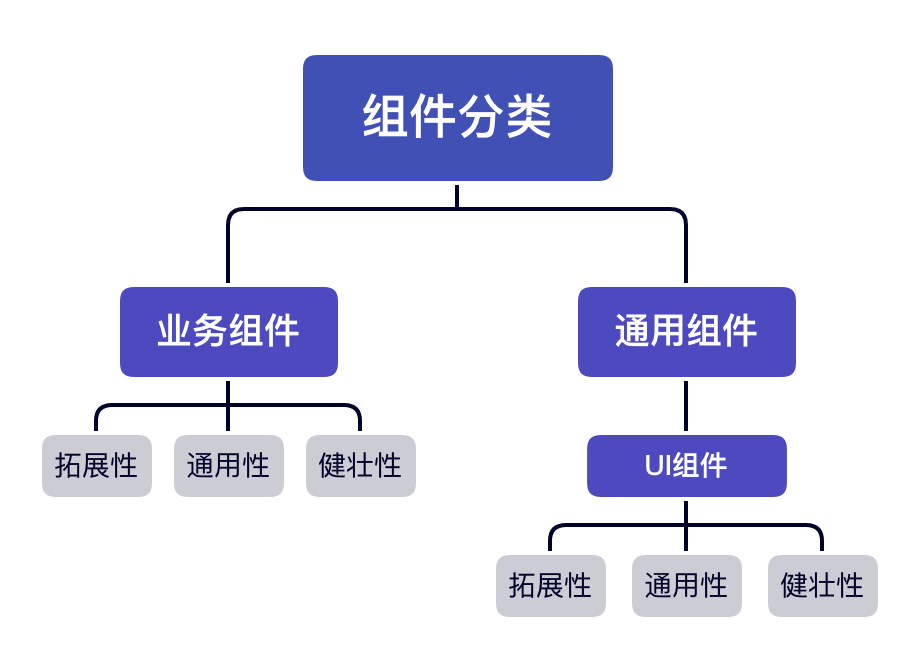
組件類型主要可以分為業(yè)務組件和通用組件兩種,它們在組件的狀態(tài)管理和界面渲染的設計和實現(xiàn)上是完全不同的。

但無論是業(yè)務組件或者通用組件都具備組件本質(zhì)所包含的三個性質(zhì) 擴展、通用、健壯:

- 擴展性:在原有組件基礎上可 二次封裝 擴展成新的組件符合設計的開閉原則。
- 通用性:根據(jù)組件接受的參數(shù)和組件中與業(yè)務的解耦比來衡量組件的通用性,并不是通用性占比100%的組件就是最好的組件,需要根據(jù) 不同的場景 分析。
- 健壯性:避免組件中參數(shù)處理和函數(shù)執(zhí)行過程可能出現(xiàn)的奔潰和錯誤導致程序的直接掛斷,單測以對組件內(nèi)部 做好邊界處理,異常錯誤的捕獲來衡量這一標準。
因此兩種組件類型沒有絕對優(yōu)劣之分,重要的是在保證組件設計的基本原則不變的情況下,根據(jù)不同的業(yè)務場景和需求選擇合適的類型 。無論哪種組件,隨著不斷擴展,使其通用性提升,必然就會降低組件的易用性質(zhì);而不斷豐富一個組件,也會導致其組件代碼過長、組件使命不單一、不易讀、不易維護;因此組件設計除了要保證組件的基本性質(zhì),還要通過明確組件職責、組件拆分粒度以及良好的代碼結(jié)構(gòu)和Api設計規(guī)范對組件的迭代進行約束,避免代碼邏輯的過度疊加和膨脹。
2.3 背景痛點
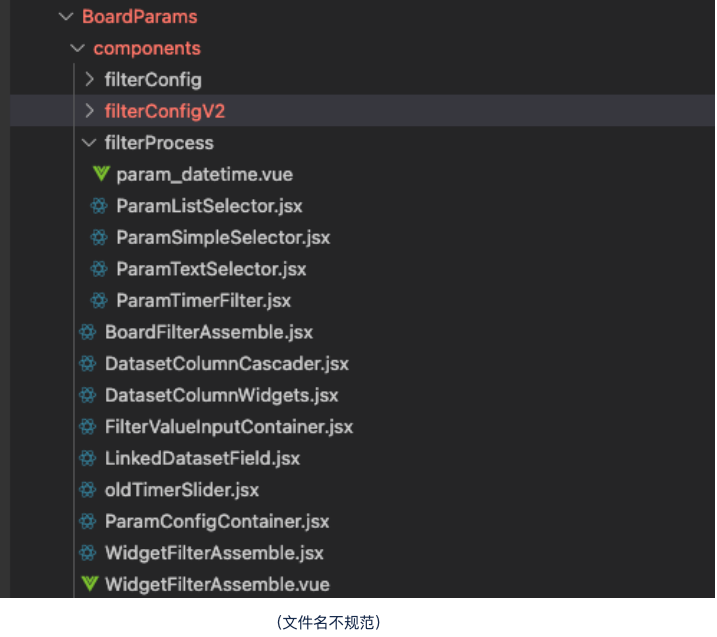
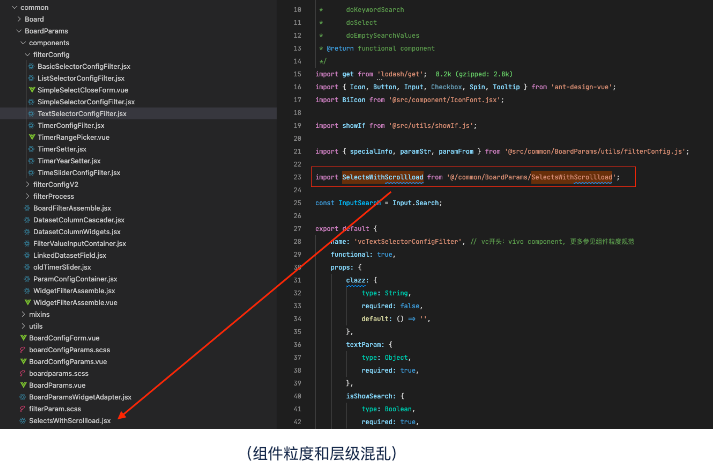
舊版篩選器組件設計存在維護成本高且問題BUG多等問題,主要由兩個原因造成,第一個是業(yè)務發(fā)展,隨著業(yè)務的快速增長,篩選器組件的功能也越來越豐富和完善,由原來的單一功能升級成可以支持數(shù)據(jù)預警、個性化分析等多種業(yè)務場景的核心模塊;第二個是缺乏規(guī)范約束,主要是缺少良好的代碼結(jié)構(gòu)和清晰的組件職責等規(guī)范約束,導致業(yè)務邏輯過度疊加,粒度拆分不合理,文件多,且文件名不規(guī)范。最終導致了篩選器組件的穩(wěn)定性越發(fā)不可控。


由于前期設計不合理和缺乏規(guī)范約束,篩選器組件經(jīng)過了一段時間的野蠻式迭代擴展帶來了以下的痛點問題:
- 重復代碼多,復用性差:相同的業(yè)務邏輯需要維護多份代碼,導致出現(xiàn)bug的概率大大增加,后期維護成本增加;
- 業(yè)務耦合度高,缺乏設計模式進行管理:更新迭代過程中處理邏輯需要兼容多種場景代碼越來越復雜,導致問題難以跟蹤,難以定位問題意味著你可能需要花大部分的時間處理問題;
- 編碼風格不一致,維護成本高: 項目主要技術棧是Vue,但是代碼風格有大部分格使用的React的jsx形式進行開發(fā);項目存在多人維護,個人技術參差不齊;導致后續(xù)學習成本增加;
- 組件嵌套層級深,存在雙向數(shù)據(jù)流:不符合Vue 單向數(shù)據(jù)流狀態(tài)管理理念,無法追蹤局部狀態(tài)的變化,增加了出錯時 debug 的難度,經(jīng)常出現(xiàn)修改一個模塊bug而引起其他模塊bug的情況。
三、新版架構(gòu)設計
3.1 設計思路
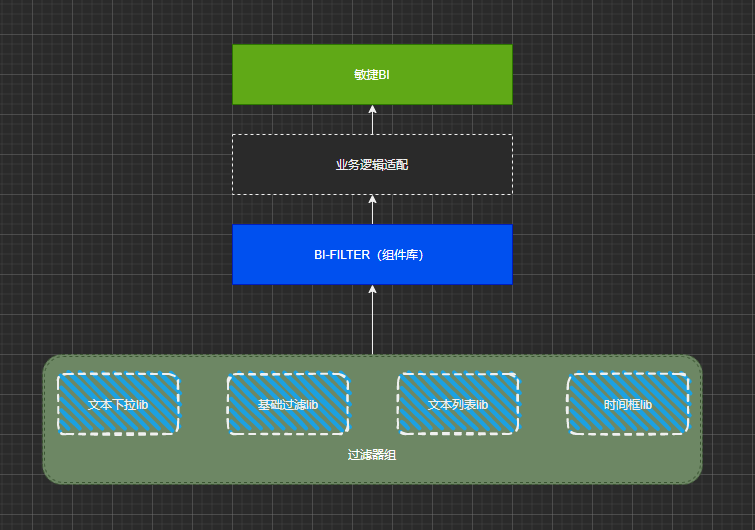
舊版的組件隨著業(yè)務發(fā)展迭代,已經(jīng)混雜著大量的業(yè)務邏輯,組件耦合嚴重,職責也越發(fā)不清晰,因此為了合理的劃分組件職責和清晰代碼結(jié)構(gòu),新的架構(gòu)設計將基于 通用組件 的設計思路,將篩選器組件抽離出BI業(yè)務;從BI項目的架構(gòu)、技術選型、文檔使用等多個方面進行考慮,在原來的基礎上改造太復雜,可行性低,所以搭建了一個新的項目,將之前所有的篩選器組件遷移到新項目上,穩(wěn)定后替換BI項目上所有舊版篩選器組件,后續(xù)統(tǒng)一只需維護一個組件庫(bi-filters)。

3.2 實現(xiàn)方案
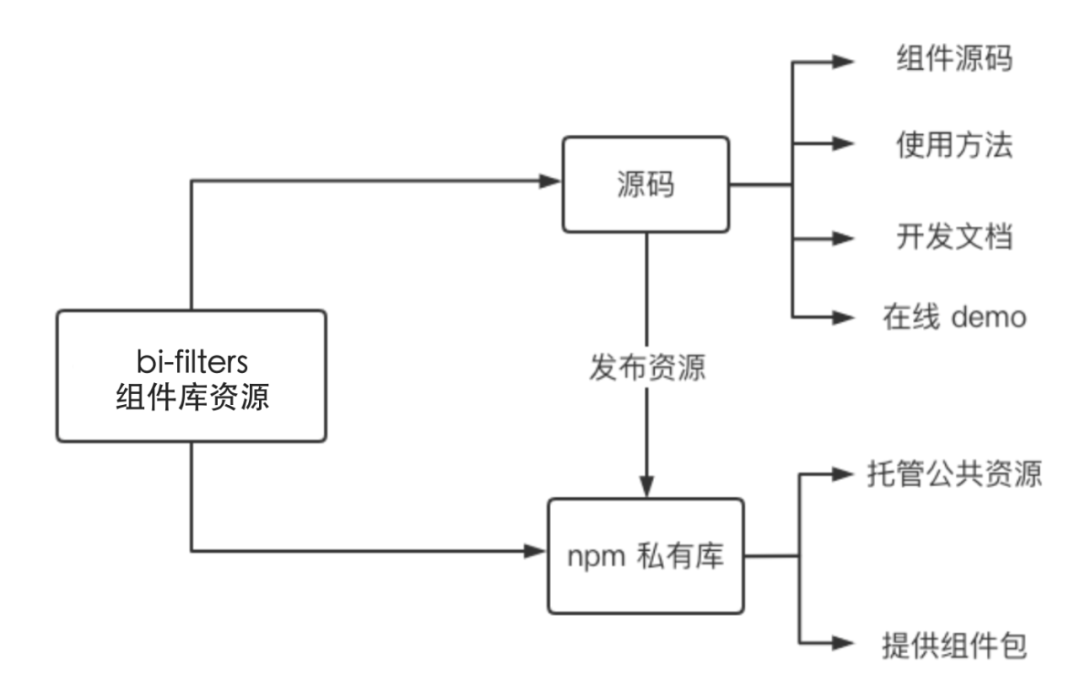
篩選器組件庫(bi-filters)主要 基于Vue CLI 的 開發(fā)/構(gòu)建目標/庫 能力以及 Lerna 包管理工具 進行設計開發(fā),這種組件庫設計集成了以下特點:
- 按需引入:每個UI組件都是一個npm包,多語言、工具和樣式都是自成體系的npm包,可被業(yè)務或UI組件靈活引用,同時天然支持按需加載。
- 配置簡單:如果需要進行構(gòu)建處理,那么每個npm包可單獨進行構(gòu)建配置,配置變得更加簡單。結(jié)合Vue CLI的構(gòu)件庫能力,對于簡單UI組件的構(gòu)建幾乎可以做到webpack零配置。
- 獨立部署:組件庫的版本迭代可以更快,不需要進行整體構(gòu)建,每個組件可單獨快速發(fā)布。
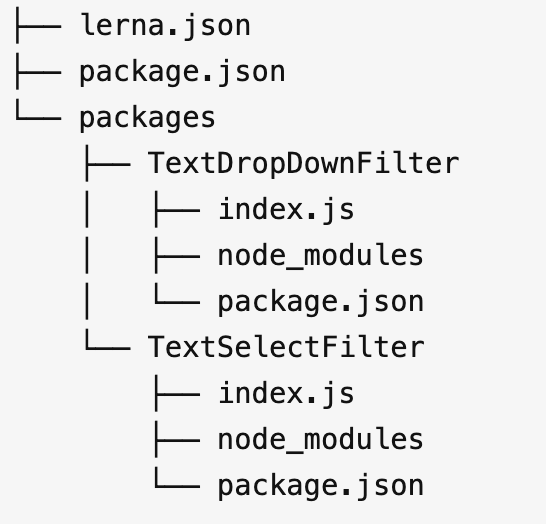
1. 利用 Lerna工具進行多包管理,快速對組件庫進行版本發(fā)布

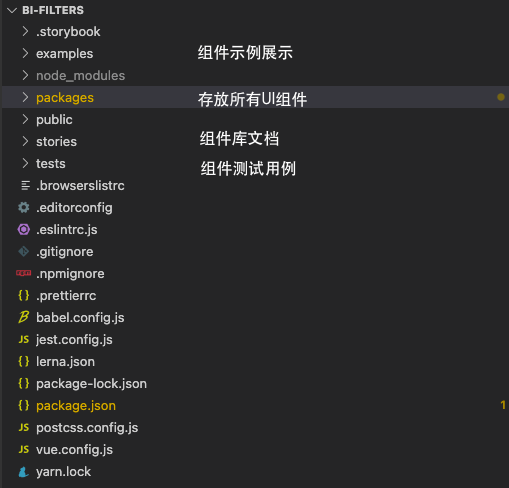
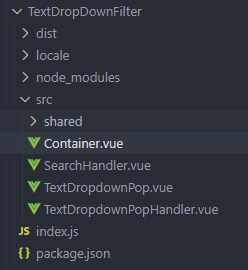
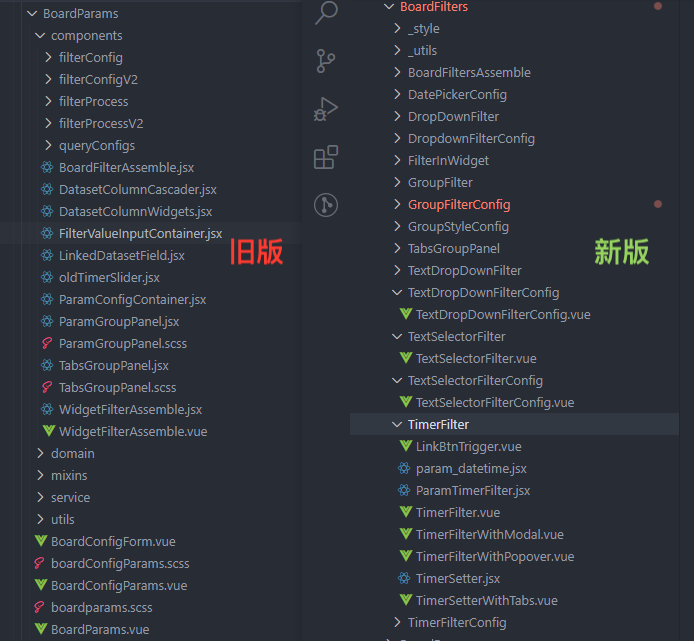
組件庫目錄結(jié)構(gòu):
 圖片
圖片
 圖片
圖片
2. 組件設計和實現(xiàn)
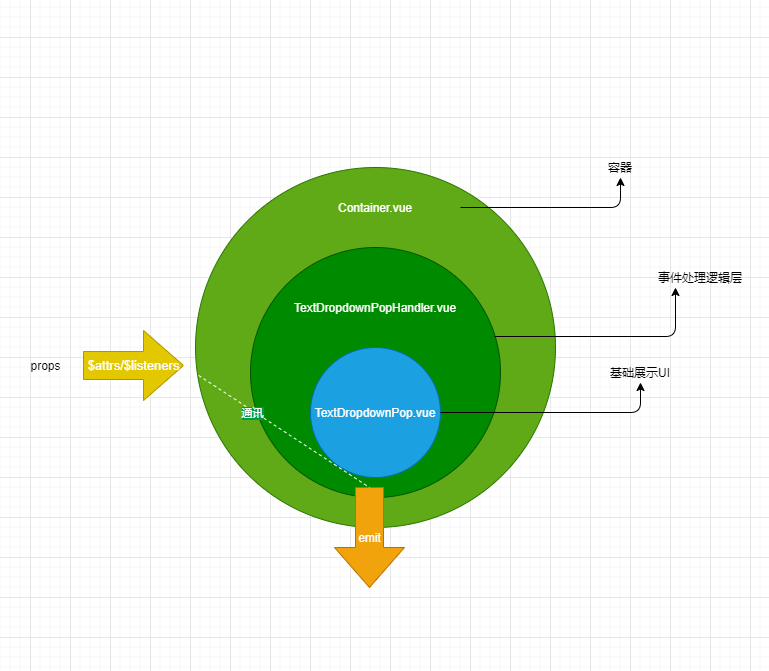
參考 裝飾器設計模式,對組件進行抽象設計,從而達到業(yè)務狀態(tài)與 UI 狀態(tài)隔離,UI 狀態(tài)與交互呈現(xiàn)隔離的目的。具體實現(xiàn)是先按功能將組件拆成展示層,邏輯層,容器層,達到組件分層可復用。再通過
$attrs/$listeners對antd組件進行二次封裝,抽離成在篩選器組件庫內(nèi)的公共組件,達到交互可組合。最終使得組件邊界清晰,符合設計規(guī)范中提到的開閉原則、單一職責原則、里氏替換原則。
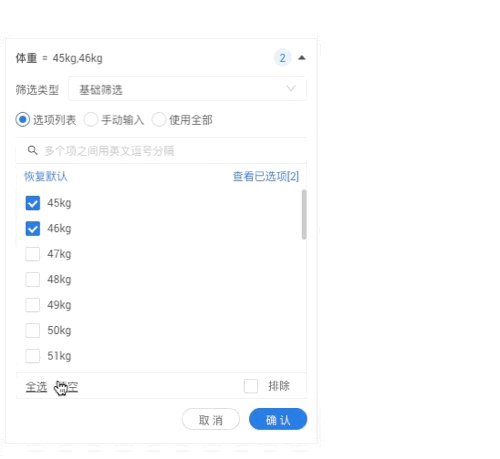
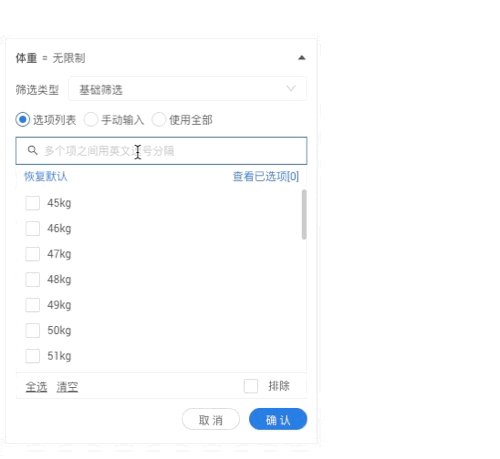
以文本下拉篩選器組件(TextDropDownFilter)實現(xiàn)為例:

(1)按功能將組件拆分成 容器層、邏輯層(搜索框邏輯層、 下拉列表邏輯層 )、展示層(搜索框展示層、下拉列表展示層):
 圖片
圖片
 圖片
圖片
(2)BI項目中使用 :引入篩選器組件后, 在BI應用層處理業(yè)務場景,將處理業(yè)務后的狀態(tài)信息通過 Vue 插槽(Slots)的方式傳遞給底層的篩選器組件 。
<!-- page.vue一 -->
<TextDropDownFilter>
<template #addonSearchAfter>
<!-- 業(yè)務場景一 -->
<a-tooltip v-if="xxx">
<BIIcon type="icon-jilian" class="btn-jilian" v-show="xxx"></BIIcon>
</a-tooltip>
<!-- 業(yè)務場景二 -->
<a-tooltip v-if="xxx">
<AIcon type="warning" theme="filled" class="btn-warning"></AIcon>
</a-tooltip>
</template>
</TextDropDownFilter>(3)搜索框邏輯層:接收業(yè)務處理后的狀態(tài),進行不同的UI組合展示
<!-- SearchHandler.vue一 -->
<template>
<div class="bd-search" :class="{ 'active': inputActive }">
<!-- 基礎搜索框組件 一 -->
<Search
v-bind="$attrs"
:searchValue="searchValue"
:placeholder="placeholder"
@searchItem="handleSearchItem"
@pressEnter="handlePressEnter"
@focus="handleFocus"
@blur="handleBlur"
>
</Search>
<!-- 業(yè)務層傳入的UI 一 -->
<slot name="addonSearchAfter"></slot>
</div>
</template>(4)搜索框展示層:由 antd 基礎組件組成,提供交互單一且可復用的UI組件
<!-- Search.vue一 -->
<template>
<AInput
class="common-search-input"
:placeholder="placeholder"
:value="searchValue"
allow-clear
@change="change"
v-on="$listeners"
@pressEnter="$emit('pressEnter', $event)"
>
<AIcon slot="prefix" type="search" />
</AInput>
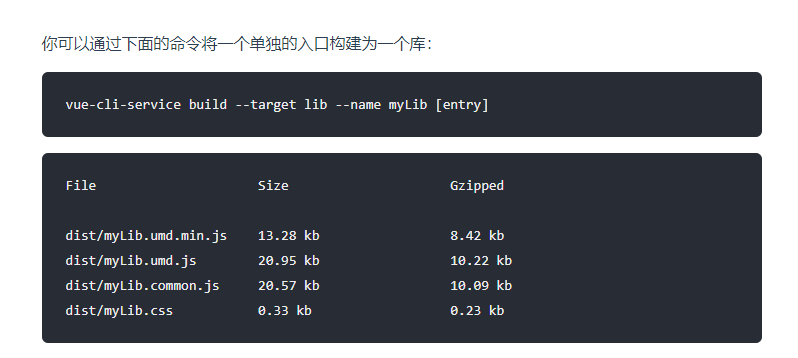
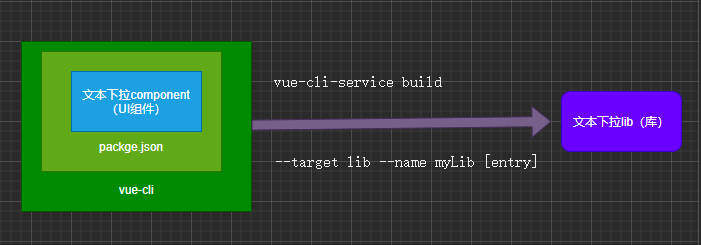
</template>3. 最后利用 Vue CLI 的構(gòu)建庫功能,對不同類型的篩選器組件進行單獨構(gòu)建打包
vue cli 的構(gòu)建庫能力可以通過 --target 選項指定不同的構(gòu)建目標。它允許你將相同的源代碼根據(jù)不同的用例生成不同的構(gòu)建。


在組件庫項目的 packages 目錄下,每一個篩選器組件的目錄下都需要創(chuàng)建 package.json文件,用于組件的構(gòu)建信息配置:
{
"name": "@bigdata/TextDropDownFilter", //包名
"version": "0.0.0", // 版本號
"private": false, // 為true時不會被發(fā)布
"main": "dist/編譯文件名.umd.min.js",
"scripts": {
"build": "vue-cli-service build --target lib --name 編譯文件名 --dest dist ./index.js",
"lint": "",
"test:unit": ""
},
"files": [
"dist"
],
"author": "",
"license": "ISC",
"description": ""
}四、效果收益
1. BI項目整體代碼量減少,組件目錄結(jié)構(gòu)清晰,只需要專注維護業(yè)務邏輯

2. BI業(yè)務抽離后,篩選器組件可進行獨立維護迭代,減少代碼耦合,只需專注功能交互和性能優(yōu)化,提高組件穩(wěn)定性。

五、總結(jié)
從上述的升級過程可以看出,組件的抽象與抽象粒度是沒有一成不變的統(tǒng)一標準,也沒有對與錯。組件的設計更多的應該去關注如何適配不同的業(yè)務場景和需求要求,追求更多的是“適合”。有的時候,同樣的業(yè)務場景,組件粒度的標準也會隨業(yè)務場景變化而變化,甚至可能隨場景增加而持續(xù)重構(gòu),因此為了代碼更好的維護和分層,以及避免代碼邏輯的過度疊加和膨脹,必須制定一些組件抽象的規(guī)范加以約束。總的來說,組件開發(fā)的方法論可能是相對中立和普適的,但組件庫的整體建設方案,與所在的行業(yè)和業(yè)務有很大的關系。不同的行業(yè)領域,對交互展現(xiàn)的掌控程度是不一樣的,因此設計組件庫方案的時候,應該優(yōu)先從產(chǎn)品項目的集成關系角度出發(fā)看待問題,這樣可以保證業(yè)務的拓展和可用性盡可能不被技術方案限制。