Vue3問題:如何解決Watch監(jiān)聽對象數(shù)組失效,及如何停止監(jiān)聽?

一、需求分析,問題描述
1、需求
監(jiān)聽數(shù)組或?qū)ο螅薷钠鋵傩詳?shù)據(jù),但watch并沒有監(jiān)聽到變化,尋找原因和解決方式。
2、問題
- 怎樣正確使用watch監(jiān)聽對象和數(shù)組?
- 怎樣停止watch監(jiān)聽?
二、解決問題,答案速覽
1、Watch監(jiān)聽器-監(jiān)聽Ref
(1)監(jiān)聽單個ref對象
對于單個ref對象的監(jiān)聽,我們只需要直接監(jiān)聽即可,沒有套路。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定義數(shù)據(jù)
let nameRef = ref('大澈')
// 點擊事件-修改數(shù)據(jù)的值
const handleChange = () => {
nameRef.value = '程序員大澈'
}
// 監(jiān)聽數(shù)據(jù)變化
watch(nameRef, (newValue, oldValue) => {
console.log(`新的值是:${newValue},舊的值是:${oldValue}`);
})
</script>
(2)監(jiān)聽單個ref對象的值-基本類型值
對于單個ref對象的基本類型值的監(jiān)聽,我們需要借助getter函數(shù)監(jiān)聽。直接監(jiān)聽會報警告,并且監(jiān)聽不到變化。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定義數(shù)據(jù)
let nameRef = ref('大澈')
// 點擊事件-修改數(shù)據(jù)的值
const handleChange = () => {
nameRef.value = '程序員大澈'
}
// 監(jiān)聽數(shù)據(jù)變化
watch(() => nameRef.value, (newValue, oldValue) => {
console.log(`新的值是:${newValue},舊的值是:${oldValue}`);
})
</script>
(3)監(jiān)聽單個ref對象的值-復(fù)雜類型值
內(nèi)部自動將值轉(zhuǎn)為reactive對象,監(jiān)聽reactive對象的詳細見下文。

(4)監(jiān)聽多個ref對象或其值
對于多個ref對象或其值的監(jiān)聽,我們需要使用數(shù)組將watch監(jiān)聽器的目標包裹。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定義數(shù)據(jù)
let nameRef111 = ref('大澈111')
let nameRef222 = ref('大澈222')
// 點擊事件-修改數(shù)據(jù)的值
const handleChange = () => {
nameRef111.value = '程序員大澈111'
nameRef222.value = '程序員大澈222'
}
// 監(jiān)聽數(shù)據(jù)變化
watch([nameRef111, () => nameRef222.value], (newValue, oldValue) => {
console.log(`新的值是:${newValue[0]},舊的值是:${oldValue[0]}`);
})
</script>
2、Watch監(jiān)聽器-監(jiān)聽Reactive
(1)監(jiān)聽單個reactive對象-對象類型值
對于單個reactive對象的對象類型值的監(jiān)聽,我們只需要直接監(jiān)聽即可,沒有套路。
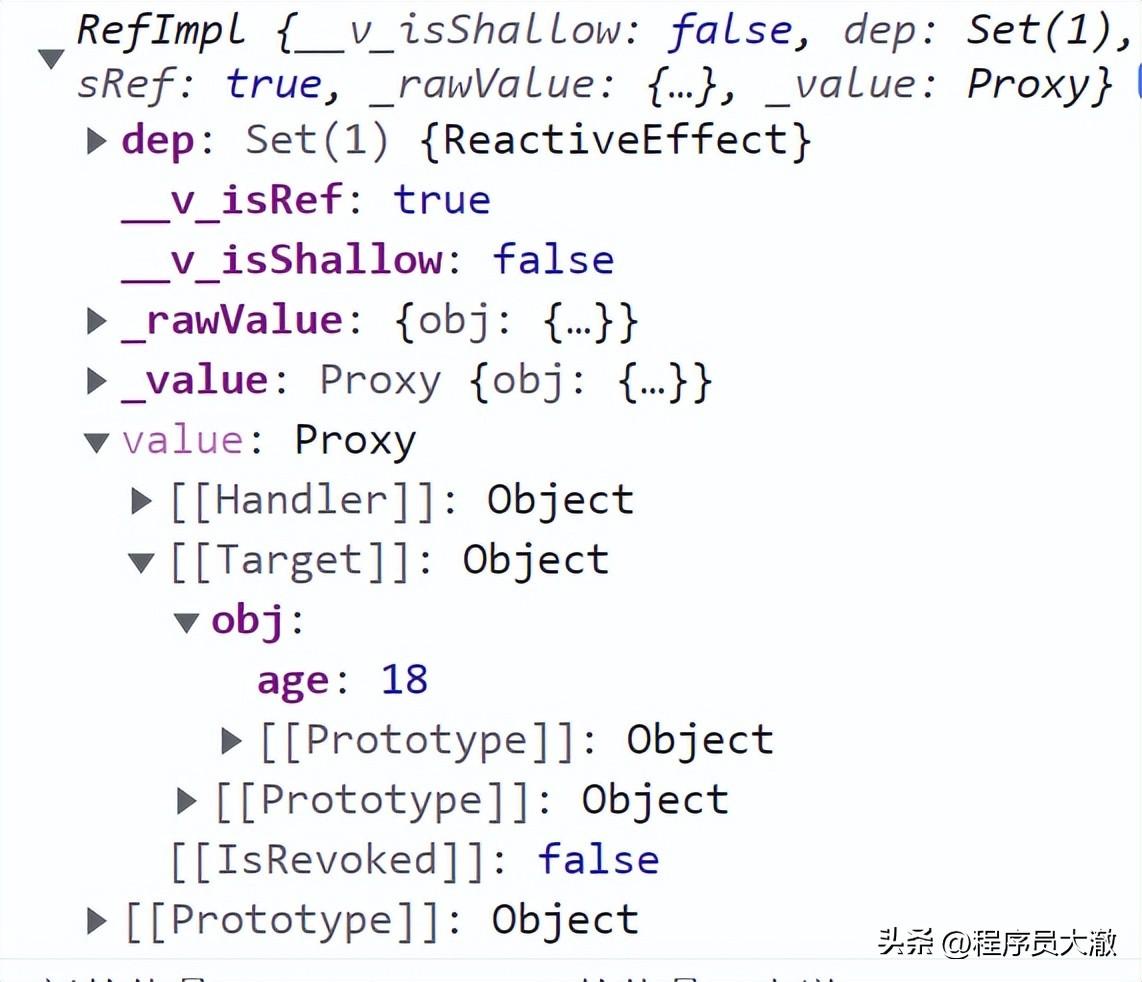
但此時我們會發(fā)現(xiàn),watch的新值和舊值是相同的,為什么會這樣呢?又怎么解決呢?
因為對于引用類型數(shù)據(jù),賦值存的是地址,地址指向的是堆,所以無論值怎么改變,新舊對象都指向同一個地址。
至于解決的辦法很簡單, 我們不去直接監(jiān)聽一個引用類型,而是去監(jiān)聽引用類型中一個具體的值即可。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定義數(shù)據(jù)
let dataReactive = reactive({
name: '大澈',
})
// 點擊事件-修改數(shù)據(jù)的值
const handleChange = () => {
dataReactive.name = '程序員大澈'
}
// 監(jiān)聽數(shù)據(jù)變化
watch(dataReactive, (newValue, oldValue) => {
console.log(`新的值是:${newValue.name},舊的值是:${oldValue.name}`);
})
</script>
(2)監(jiān)聽單個reactive對象-對象類型值-基本類型屬性
對于單個reactive對象的對象類型值的基本類型屬性的監(jiān)聽,我們需要借助getter函數(shù)監(jiān)聽。直接監(jiān)聽會報警告,并且監(jiān)聽不到變化。
值得注意的是,watch的新值和舊值是不同的了。

(3)監(jiān)聽單個reactive對象-對象類型值-對象類型屬性
對于單個reactive對象的對象類型值的對象類型屬性的監(jiān)聽,我們需要借助getter函數(shù)監(jiān)聽。直接監(jiān)聽會報警告,并且監(jiān)聽不到變化。
如果是監(jiān)聽整個對象類型屬性,只有進行整個對象替換時,才不需要開啟deep深度監(jiān)聽。其它時候,如修改、刪除、新增,都需要開啟deep深度監(jiān)聽,才能監(jiān)聽數(shù)據(jù)的變化。
如果是監(jiān)聽對象類型屬性中的某個屬性值,則不需要開啟deep深度監(jiān)聽。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定義數(shù)據(jù)
let dataReactive = reactive({
obj: {
age: 18,
},
})
// 點擊事件-修改數(shù)據(jù)的值
const handleChange = () => {
dataReactive.obj.age = 99
}
// 監(jiān)聽數(shù)據(jù)變化
watch(() => dataReactive.obj, (newValue, oldValue) => {
console.log(`新的值是:${newValue.age},舊的值是:${oldValue.age}`);
}, {
deep: true,
})
</script>
(4)監(jiān)聽單個reactive對象-對象類型值-數(shù)組類型屬性
同監(jiān)聽單個reactive對象-對象類型值-對象類型屬性。
(5)監(jiān)聽單個reactive對象-數(shù)組類型值
所有情況都同監(jiān)聽單個reactive對象-對象類型值。
(6)監(jiān)聽多個reactive對象值或其屬性值
同監(jiān)聽多個ref對象或其值。
三、問題解析,知識總結(jié)
1、怎樣正確使用watch監(jiān)聽對象和數(shù)組?
內(nèi)容如上。
2、怎樣停止watch監(jiān)聽?
有的時候,我們可能只需要監(jiān)聽一次。在監(jiān)聽之后,我們就需要取消對watch的監(jiān)聽。此時我們可以這樣做,將watch監(jiān)聽器賦值給一個變量,在取消監(jiān)聽的時候調(diào)用此變量即可。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定義數(shù)據(jù)
let nameRef = ref('大澈')
// 點擊事件-修改數(shù)據(jù)的值
const handleChange = () => {
nameRef.value = '程序員大澈'
}
// 點擊事件-停止對應(yīng)的watch監(jiān)聽數(shù)據(jù)
const handleStopChange = () => {
stopWatch()
}
// 監(jiān)聽數(shù)據(jù)變化
const stopWatch = watch(() => nameRef.value, (newValue, oldValue) => {
console.log(`新的值是:${newValue},舊的值是:${oldValue}`);
})
</script>





































