veImageX 演進(jìn)之路:Web 圖片加載提速50%

背景說明
火山引擎veImageX演進(jìn)之路主要介紹了veImageX在字節(jié)內(nèi)部從2012年隨著字節(jié)成長(zhǎng)過程中逐步演進(jìn)的過程,演進(jìn)中包括V1、V2、V3版本并最終面向行業(yè)輸出;整個(gè)演進(jìn)過程中包括服務(wù)端、客戶端、網(wǎng)絡(luò)庫、業(yè)務(wù)場(chǎng)景與優(yōu)化等多個(gè)角度介紹在圖像處理壓縮、省成本與體驗(yàn)優(yōu)化的經(jīng)驗(yàn)與方案;
本篇文章重點(diǎn)介紹在web端演進(jìn)和提供的能力,圖片是 Web 站點(diǎn)中的重要元素,圖片體積、格式、分辨率以及渲染方式對(duì)用戶體驗(yàn)有著顯著影響。火山引擎veImageX 為業(yè)務(wù)提供了靈活、高效的一站式圖片解決方案和靜態(tài)素材托管方案,涵蓋了上傳、存儲(chǔ)、處理、分發(fā)、評(píng)估等圖片生產(chǎn)和消費(fèi)階段的全部鏈路。
解決的問題
Web 場(chǎng)景下圖片的應(yīng)用非常廣泛,從傳統(tǒng)的圖文到視頻封面都有圖片的身影,圖片體驗(yàn)是用戶體驗(yàn)中很重要的一環(huán),常用于衡量站點(diǎn)性能的 LCP 和 CLS 指標(biāo)都把圖片列為最重要的元素之一。隨著業(yè)務(wù)的發(fā)展,用戶量增長(zhǎng)的同時(shí)也帶來了 CDN 帶寬成本的快速提升,最主要的元素則是圖片和視頻。因此,方案從體驗(yàn)和成本出發(fā),旨在為用戶提升體驗(yàn)的同時(shí)降低帶寬成本。
用戶體驗(yàn)可視化
圖片體驗(yàn)問題通常有以下幾點(diǎn):
- 加載速度慢:圖片體積、網(wǎng)絡(luò)、CDN、處理耗時(shí)等因素均會(huì)影響加載耗時(shí);
- 加載失敗率高:導(dǎo)致圖片加載失敗的因素很多,重點(diǎn)在于如何及時(shí)定位問題;
- 渲染體驗(yàn)差:包括圖片區(qū)域長(zhǎng)時(shí)間空白、加載后導(dǎo)致頁面抖動(dòng)、出錯(cuò)后無兜底等場(chǎng)景;
開發(fā)者往往忽視了圖片體驗(yàn),也不了解圖片對(duì)站點(diǎn)性能的影響,并且缺少可量化的數(shù)據(jù)來衡量站點(diǎn)的圖片體驗(yàn)。參考 Lighthouse 性能優(yōu)化指南,方案整合了圖片壓縮、圖片懶加載、圖片穩(wěn)定性布局、錯(cuò)誤兜底等能力,并集成了數(shù)據(jù)監(jiān)控能力,可結(jié)合 火山引擎veImageX 控制臺(tái)實(shí)時(shí)大盤數(shù)據(jù)查看,為業(yè)務(wù)提供數(shù)據(jù)上報(bào)、數(shù)據(jù)分析、數(shù)據(jù)追蹤、數(shù)據(jù)告警等全鏈路支持。
帶寬成本問題
以下問題通常會(huì)帶來額外的帶寬成本:
- 圖片壓縮率低;
- 圖片原始分辨率和渲染分辨率不匹配;
- 采用傳統(tǒng)的 PNG、JPEG 等低壓縮率格式;
- 圖片未進(jìn)行懶加載;
除了圖片壓縮,方案支持了 WebP、AVIF 等高壓縮率圖片格式的自適應(yīng)加載和圖片分辨率的自適應(yīng)加載,盡可能減小圖片體積。同時(shí)集成了圖片懶加載,避免不可見區(qū)域的圖片加載,降低站點(diǎn) CDN 成本,同時(shí)也提升站點(diǎn)整體加載速度。根據(jù)內(nèi)部業(yè)務(wù)數(shù)據(jù),圖片傳輸帶寬和圖片加載耗時(shí)通常可降低 50% 以上。
方案架構(gòu)
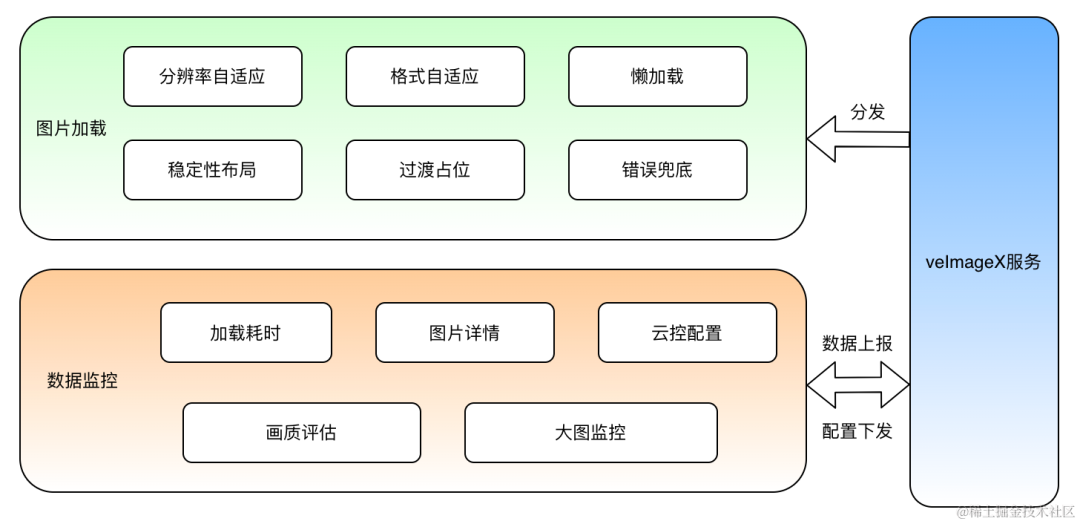
方案總體上可劃分為圖片加載和數(shù)據(jù)監(jiān)控兩個(gè)部分。
 圖片
圖片
方案架構(gòu).png
如圖所示,圖片加載部分支持分辨率、格式自適應(yīng)以及懶加載、穩(wěn)定性布局等特性,其中涉及到圖片處理部分基于火山引擎veImageX 服務(wù)實(shí)現(xiàn),如圖片轉(zhuǎn)碼、縮放、壓縮等。SDK 側(cè)生成當(dāng)前環(huán)境下最佳的圖片格式和分辨率,從服務(wù)獲取相應(yīng)的圖片 URL,借助云端處理能力在運(yùn)行時(shí)動(dòng)態(tài)生成所需的圖片。
數(shù)據(jù)監(jiān)控部分可分為加載耗時(shí)監(jiān)控、圖片詳情監(jiān)控、畫質(zhì)評(píng)估、大圖監(jiān)控、云控配置幾部分,監(jiān)控 SDK 收集相關(guān)數(shù)據(jù),根據(jù)云端下發(fā)的配置上報(bào)數(shù)據(jù),火山引擎veImageX 服務(wù)對(duì)數(shù)據(jù)做清洗后可在控制臺(tái)側(cè)查看數(shù)據(jù)大盤。
模塊詳細(xì)介紹
圖片加載
圖片格式自適應(yīng)
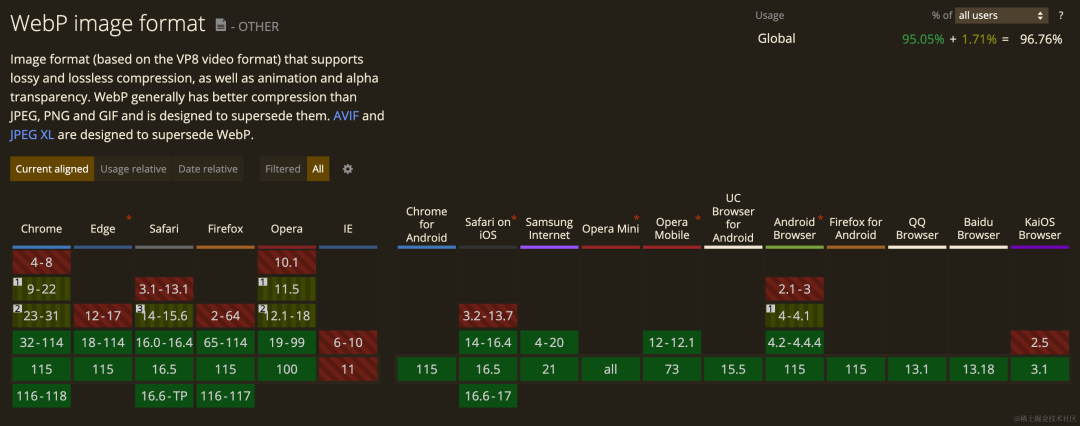
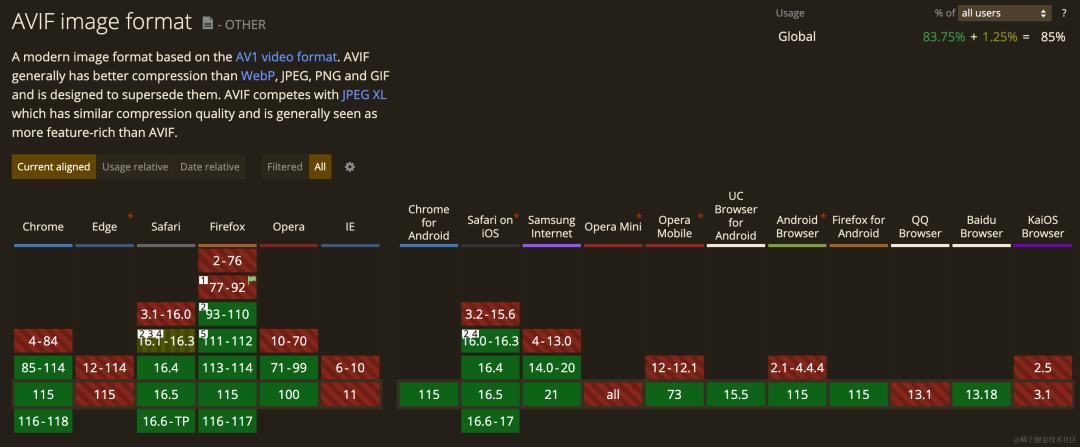
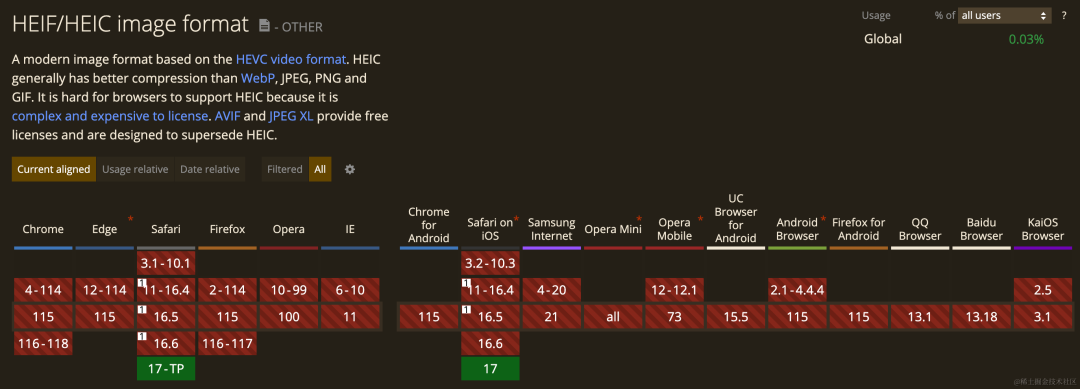
常見的圖片格式有 PNG、JPEG、GIF、WebP、AVIF、HEIC 等,其中 WebP、AVIF、HEIC 等高壓縮率圖片格式可顯著減小圖片體積。但由于不同瀏覽器對(duì)高壓縮率格式的支持情況不同,因此在應(yīng)用時(shí)需要考慮圖片加載的環(huán)境。三種高壓縮率格式在 Web 側(cè)的兼容性如下:
- WebP
 圖片
圖片
- AVIF
 圖片
圖片
- HEIC
 圖片
圖片
在 APP 端,對(duì)于不支持的圖片格式可采用 SDK 軟解的方式進(jìn)行解碼、渲染,Native 側(cè)的性能可保證圖片解碼的耗時(shí)和流量的節(jié)省都能有不錯(cuò)的收益。在 Web 側(cè),由于瀏覽器性能限制,veImageX 內(nèi)部性能測(cè)試表明,SDK 軟解在圖片整體耗時(shí)方面的收益并不明顯,尤其是多圖場(chǎng)景下,因此在 Web 側(cè)更適合走格式自適應(yīng)的方案,即根據(jù)瀏覽器的支持性加載相對(duì)最優(yōu)的圖片格式。
常見的做法是采用標(biāo)簽以實(shí)現(xiàn)格式的自適應(yīng),標(biāo)簽有相對(duì)不錯(cuò)的兼容性,支持包含零或多個(gè)元素和一個(gè) 元素來為不同的瀏覽器環(huán)境提供圖片版本,瀏覽器會(huì)自上而下選擇可以被渲染的圖片,若沒有匹配的,則選擇 元素當(dāng)中的圖片作為兜底。加載 SDK 最初也采用了該方案,如下:
<picture>
<source srcset="image1.webp" type="image/webp" />
<img src="image1.jpg" decoding="async" loading="lazy"/>
</picture>但由于瀏覽器版本眾多,在實(shí)際應(yīng)用中,可能會(huì)出現(xiàn)很多預(yù)期以外的情況,比如:
- 會(huì)同時(shí)加載多個(gè)圖片資源,造成帶寬的浪費(fèi);
- 并非完全支持 WebP 的所有特性,存在加載失敗的場(chǎng)景;
- 只支持 AVIF 靜圖格式,不支持動(dòng)圖;
- ...
為了保證圖片加載成功率,因此在實(shí)際應(yīng)用中無法直接使用標(biāo)簽,加載 SDK 目前采用格式探測(cè) +相結(jié)合的方式來解決該問題。同時(shí),由于 HEIC 支持率太低,格式自適應(yīng)目前只做了 WebP 和 AVIF 的自適應(yīng),同等質(zhì)量下,WebP 相比 JPEG 可減少 30% 的圖片體積,AVIF 則可在 WebP 的基礎(chǔ)上再減少 20%;
圖片分辨率自適應(yīng)
分辨率自適應(yīng)指的是客戶端根據(jù)實(shí)際渲染的寬高獲取相應(yīng)分辨率的圖片,從而減小圖片體積。常見的做法是我們可以借助 HTML 中原生的 srcset 屬性來定義圖像集,以及每個(gè)圖像應(yīng)用的場(chǎng)景。由以下三部分組成:
- 文件名
- 空格
- 圖像描述符,有兩種描述方式
- 寬度描述符 w,描述圖像的固有寬度,以像素為單位。比如 480w 表示當(dāng)瀏覽器需要 480 像素寬的圖像時(shí)應(yīng)該使用的圖像資源
- 像素密度描述符 x,描述了顯示器的像素密度和圖片資源之間的對(duì)應(yīng)關(guān)系,通過
window.devicePixelRatio可查詢顯示器像素密度
sizes 則定義了一組媒體條件,比如:屏幕寬度。并且指明當(dāng)媒體條件為真時(shí)最佳的圖片尺寸。每個(gè)條件由以下三部分組成:
- 一個(gè)媒體條件,比如
max-width:480px,表示可視窗口的寬度不超過480像素時(shí) - 空格
- 當(dāng)媒體條件為真時(shí),應(yīng)該選用的圖片大小
可以將標(biāo)簽和 srcset 屬性相結(jié)合,實(shí)現(xiàn)格式和分辨率的自適應(yīng),如下:
<picture>
<source
srcset="image1.webp 200w,
image2.webp 600w"
sizes="100vw"
type="image/webp"
/>
<img
srcset="image1.jpg 200w,
image2.jpg 600w"
sizes="100vw"
decoding="async"
loading="lazy"
/>
</picture>然而在實(shí)際中又會(huì)面臨一些問題,如:
- 指定多個(gè) srcset 會(huì)增加 HTML 文件大小,尤其是當(dāng)中存在多個(gè)的場(chǎng)景;
- 媒體查詢條件只能是屏幕寬度和像素密度,不能準(zhǔn)確反映真實(shí)的圖片渲染情況;
- srcset 配合 sizes 使用,理解成本相對(duì)較高;
- ...
在實(shí)際應(yīng)用中,某些情況下可以提前知道圖片渲染大小或者圖片所在區(qū)域的大小,結(jié)合方案內(nèi)置的幾種布局方式以及設(shè)備像素密度等信息,加載 SDK 內(nèi)部可以分析并選擇出當(dāng)前模塊渲染的最佳分辨率。
圖片穩(wěn)定性布局
Web 側(cè)通常基于 CLS(Cumulative Layout Shift,累積布局偏移)指標(biāo)用于衡量頁面布局的視覺穩(wěn)定性。當(dāng)可見元素的位置在頁面生命周期內(nèi)發(fā)生了變化時(shí),就會(huì)產(chǎn)生布局偏移。
導(dǎo)致布局偏移的因素有很多(如:動(dòng)態(tài)插入元素、iframe加載),無尺寸的圖片是影響 CLS 指標(biāo)的重要因素之一。例如下面兩個(gè)頁面中,右側(cè)指定了圖片寬高的頁面要比左側(cè)沒有指定圖片寬高的頁面穩(wěn)定性更好。
 圖片
圖片
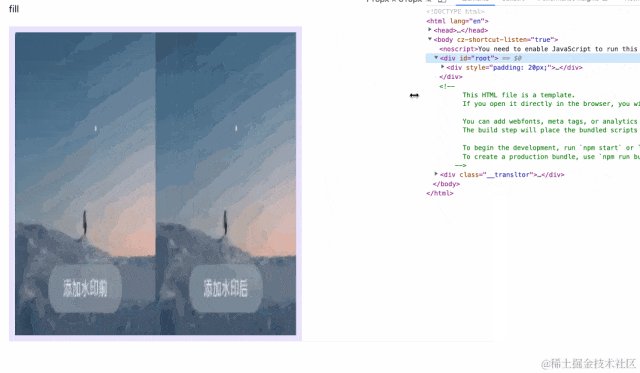
受 next/image 的啟發(fā),加載 SDK 內(nèi)置了四種穩(wěn)定性布局方式:intrinsic、responsive、fixed、fill,通過生成穩(wěn)定的 dom 結(jié)構(gòu)來提升視覺穩(wěn)定性,減少業(yè)務(wù)開發(fā)量。效果如下:
 圖片
圖片
- intrinsic: 若指定寬度小于容器寬度,則根據(jù)指定寬高渲染圖片;反之則圖片寬度為容器寬,圖片高度按照比例縮小;
- responsive: 圖片渲染寬度等于容器寬度,高度按比例縮放;
- fixed: 根據(jù)指定寬高渲染圖片;
- fill: 圖片縮放以填充容器,可傳入 objectFit、objectPosition 屬性表示不同的填充模式;
圖片懶加載
對(duì)于圖片懶加載最簡(jiǎn)單的做法是基于 的原生屬性 loading="lazy",但在實(shí)際的應(yīng)用中也發(fā)現(xiàn)了兩個(gè)問題:
- 該屬性的兼容性不達(dá)標(biāo),多數(shù)瀏覽器不支持;
- 在部分 Safari 瀏覽器上存在 bug,可能會(huì)導(dǎo)致圖片加載被阻塞;
因此,SDK 內(nèi)部基于 IntersectionObserver API 實(shí)現(xiàn),該 API 相對(duì)更可控,且可以設(shè)置懶加載的距離、目標(biāo)元素等屬性。
數(shù)據(jù)監(jiān)控
 圖片
圖片
數(shù)據(jù)監(jiān)控.png
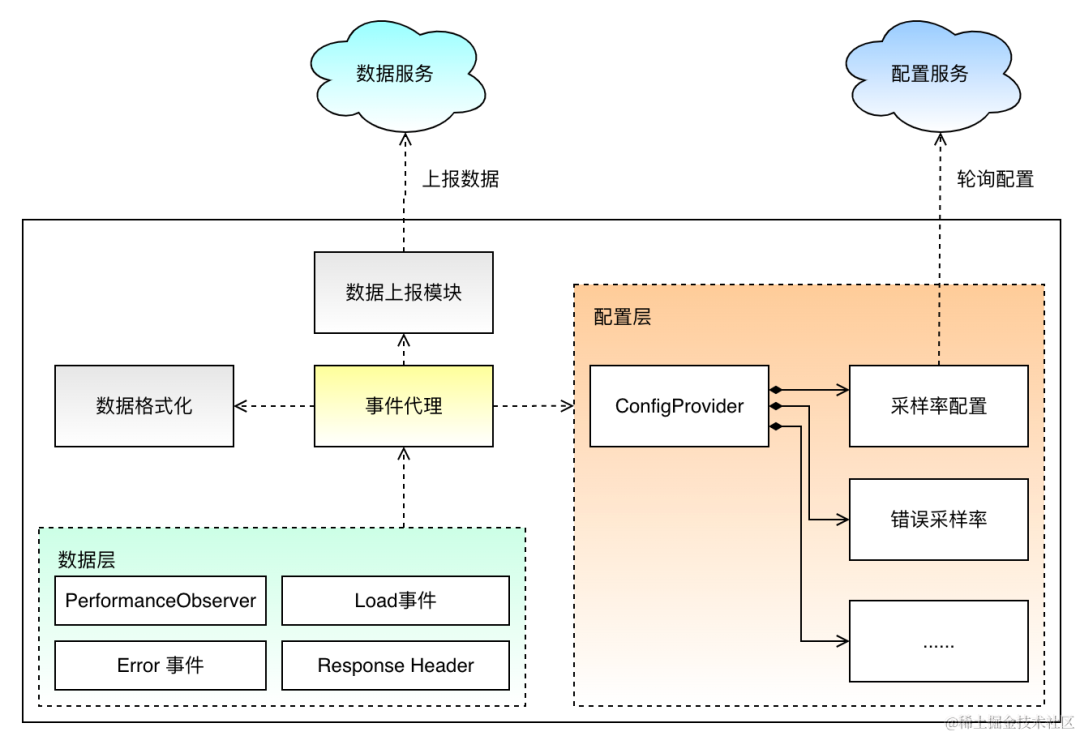
數(shù)據(jù)監(jiān)控的整體鏈路為:
- 監(jiān)聽全局的 Load 和 Error 事件,并篩選出屬于圖片的部分;
- 基于 PerformanceObserver 監(jiān)聽圖片資源加載,該事件回調(diào)中可拿到圖片加載耗時(shí)相關(guān)的指標(biāo),如 DNS、TCP、SSL、請(qǐng)求、下載各個(gè)階段的耗時(shí),并且可以基于該 API 監(jiān)聽 CSS 中圖片資源的加載;
- 對(duì)于圖片格式、狀態(tài)碼、畫質(zhì)打分等信息則依賴 Response Header,而拿到 Response Header 僅有 request 資源這一種方式,因此在資源加載后再去 request 本地緩存中的信息,同時(shí)為避免并發(fā)請(qǐng)求影響其他類型的 HTTP 請(qǐng)求,SDK 會(huì)根據(jù)采樣率、當(dāng)前請(qǐng)求量等信息在空閑時(shí)讀取需要上報(bào)的圖片的緩存;
- 整合所有原始數(shù)據(jù),根據(jù)采樣率上報(bào)至 veImageX 數(shù)據(jù)服務(wù),由數(shù)據(jù)服務(wù)對(duì)原始數(shù)據(jù)做清洗;
- 經(jīng)過后端服務(wù)處理后最終即可在 veImageX 質(zhì)量監(jiān)控大盤查看,具體支持的指標(biāo)及維度如下圖所示:
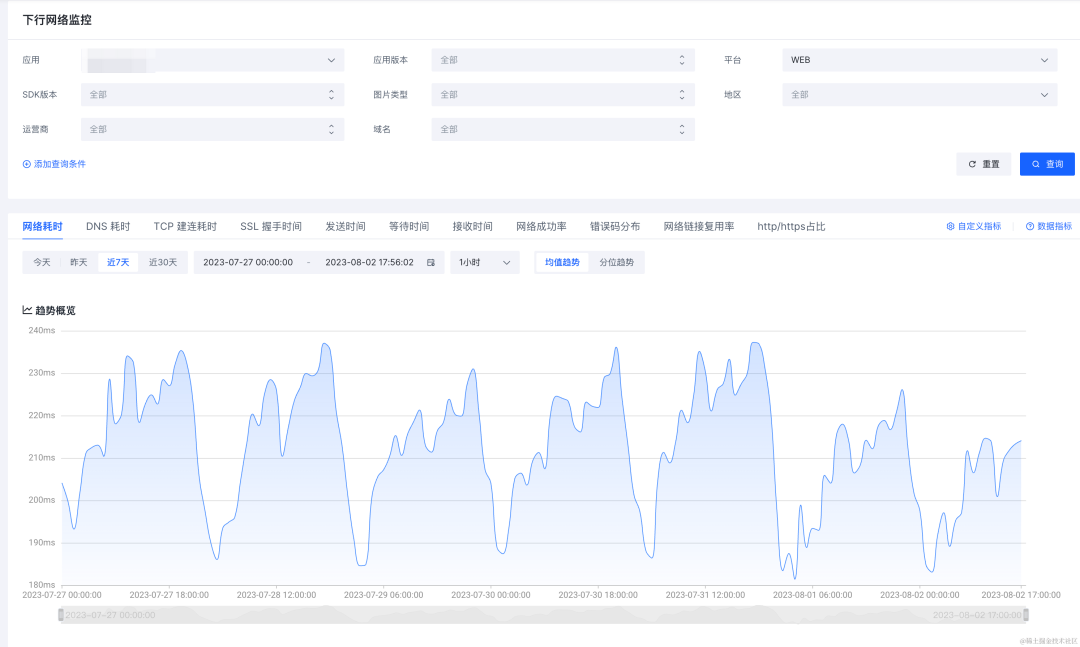
- 下行網(wǎng)絡(luò)監(jiān)控
 圖片
圖片
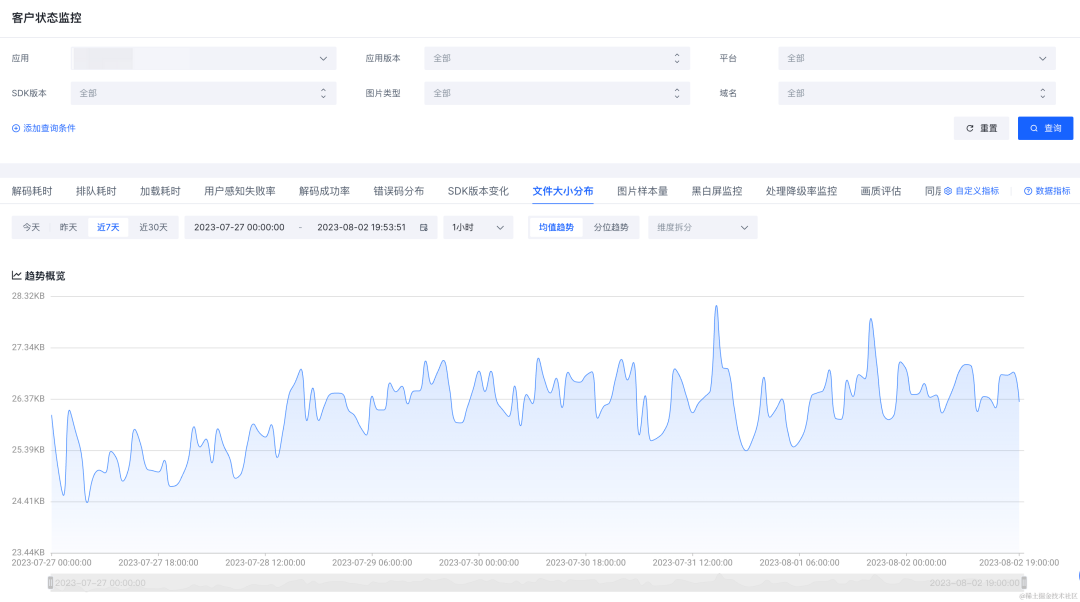
- 客戶狀態(tài)監(jiān)控
 圖片
圖片
方案演進(jìn)
方案致力于為 Web 場(chǎng)景提供極致的圖片加載體驗(yàn),同時(shí)在穩(wěn)定性和場(chǎng)景覆蓋上也在不斷提升。
更低的錯(cuò)誤率
上面提到在某些瀏覽器下會(huì)存在部分 WebP、AVIF 圖片加載失敗的場(chǎng)景,在監(jiān)控到此類場(chǎng)景后加載 SDK 基于格式探測(cè)的方式最低成本的解決了此類問題,同時(shí)保證了性能。
例如:在 iOS 14.3 & 14.4 版本下的 Safari 瀏覽器加載部分的 WebP 失敗,而標(biāo)簽并不會(huì)對(duì) WebP 的支持性做檢測(cè),其對(duì)于傳入的 WebP 格式是全盤接收的,且 SDK 也無法對(duì)所有傳入的圖片做檢測(cè),因此只能通過構(gòu)造特定圖片,在業(yè)務(wù)圖片加載前對(duì)其進(jìn)行檢測(cè)從而規(guī)避該問題,如下:
const checkWebP = () => {
const pro: Promise<boolean> = new Promise<boolean>((resolve) => {
if(typeof window === 'undefined') resolve(false);
if (window['__support_webp__'] !== undefined) {
resolve(!!window['__support_webp__']);
} else {
const img = new Image();
img.onload = () => {
window['__support_webp__'] = true;
resolve(true);
};
img.onerror = () => {
window['__support_webp__'] = false;
resolve(false);
};
img.src = 'error image';
}
});
return pro;
};更多的場(chǎng)景覆蓋
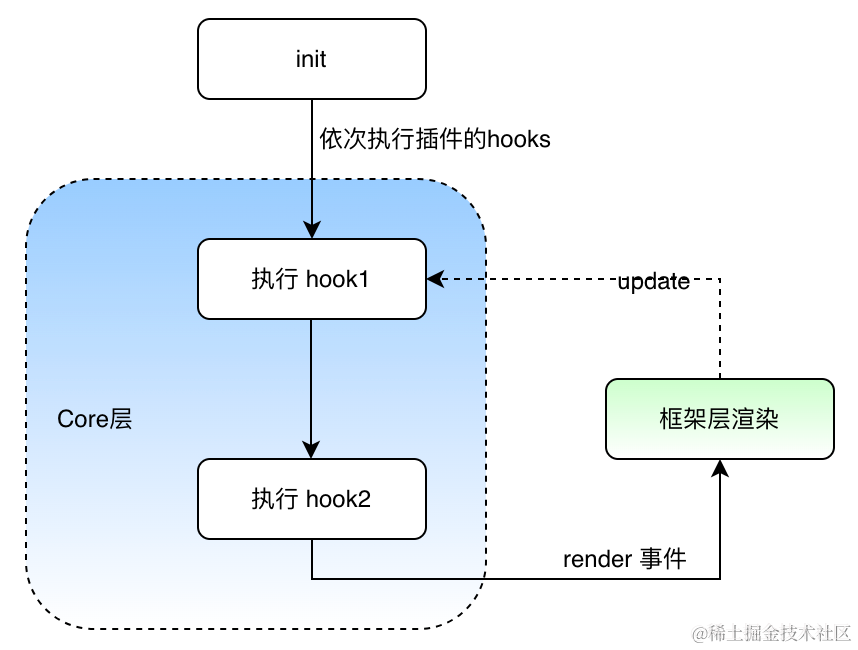
目前方案支持了 React、Vue2、Vue3 以及小程序,為了保證體驗(yàn)的一致性、降低維護(hù)成本,加載 SDK 做了分層的設(shè)計(jì),將核心的 Core 層抽離出來給到各個(gè)框架使用,并對(duì)各項(xiàng)能力做了插件化。
 場(chǎng)景覆蓋.png
場(chǎng)景覆蓋.png
小結(jié)
隨著方案的迭代,我們也在嘗試覆蓋更多的業(yè)務(wù)場(chǎng)景,比如:加密圖渲染、Hybrid HEIC 渲染等,火山引擎veImageX 希望給客戶帶來全面、穩(wěn)定、流暢的圖片體驗(yàn),同時(shí)給業(yè)務(wù)帶來極致的成本收益。
我們將如上能力封裝成簡(jiǎn)單的webSDK,向行業(yè)輸出,并可以免費(fèi)獲取和使用此SDK,更高級(jí)的能力也可以配合veImageX來使用;




































