Vue3 現實生活的過渡和微互動

Vue為處理動畫提供了一種簡單而優雅的方式。我們可以通過添加一個 <transition /> 指令來輕松應用它們,這個指令會為我們完成所有繁重的工作。或者,你可以利用javascript鉤子將更復雜的邏輯融入到你的動畫中,甚至可以添加像gsap這樣的第三方庫,以應對更高級的使用場景。
在這篇文章中,我們將探討這些不同的選項,但首先,讓我們暫時把Vue放在一邊,來談談CSS過渡和動畫之間的區別。
過渡效果 Vs 動畫效果
轉換是在兩個不同的狀態之間進行的。起始狀態和結束狀態。就像模態組件一樣,起始狀態可能是隱藏的,而結束狀態可能是可見的。設置了這些狀態,瀏覽器會用一系列中間幀填充這種狀態變化。
button {
background-color: #0ff1ce;
transition: background-color 0.3s ease-in;
}
button:hover {
background-color: #c0ffee;
}如果你想執行一些不明確涉及起始狀態和結束狀態的操作,或者你需要對過渡中的關鍵幀有更細致的控制,那么你就必須使用動畫。
如果你想執行一些不明確涉及起始狀態和結束狀態的操作,或者你需要對過渡中的關鍵幀有更細致的控制,那么你就必須使用 animation。
button:hover {
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: wobble;
}
@keyframes wobble {
0%,
100% {
transform: translateX(0%);
transform-origin: 50% 50%;
}
15% {
transform: translateX(-32px) rotate(-6deg);
}
30% {
transform: translateX(16px) rotate(6deg);
}
45% {
transform: translateX(-16px) rotate(-3.6deg);
}
60% {
transform: translateX(10px) rotate(2.4deg);
}
75% {
transform: translateX(-8px) rotate(-1.2deg);
}
}將會導致以下結果:

如果你考慮到許多屬性可以被動畫化,一個元素可以應用多個動畫,而且可以使用javascript來控制它們,那么動畫的可能性就是無窮無盡的。
Vue.js 過渡指令
在Vue.js項目中,我們可以輕松地通過使用內置的過渡指令來使用過渡和動畫。在動畫過程中,Vue會向封閉的元素添加適當的類。

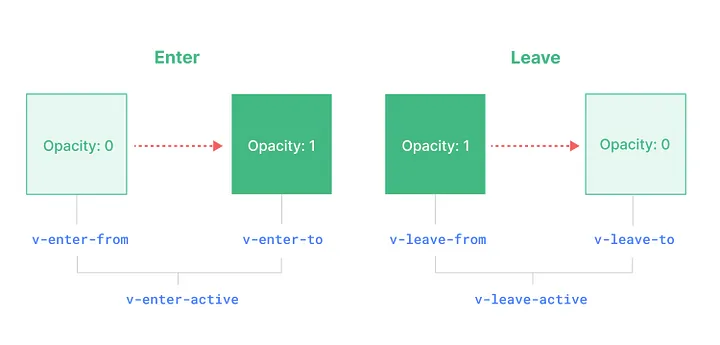
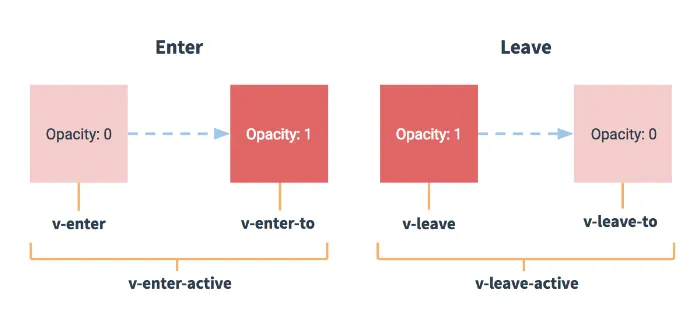
Transition Classes
Enter 進入
- v-enter-from : 初始狀態。
- v-enter-active : 活躍狀態。在整個動畫階段中應用。
- v-enter-to : 結束狀態。
Leave 離開
- v-leave-from : 初始狀態。
- v-leave-active : 請假的活動狀態。在整個動畫階段都會應用。
- v-leave-to : 結束狀態。
在命名過渡的情況下,名稱將替換 v- 前綴。
起初,這對我來說有些混亂,但當我們深入研究代碼時,一切都會變得更容易理解。讓我們從例子開始吧。
動畫示例
些標記的瑣碎部分為了簡潔而省略,但包括現場演示在內的所有內容都可以在github上找到。
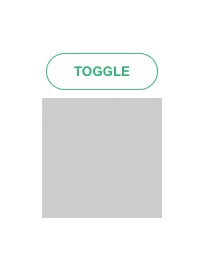
帶淡入淡出動畫的切換

<button @click="toggle">Toggle</button>
<transition name="fade">
<div class="box" v-if="!isHidden"></div>
</transition>.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}帶滑動動畫的切換

.slide-enter-active {
transition-duration: 0.3s;
transition-timing-function: ease-in;
}
.slide-leave-active {
transition-duration: 0.3s;
transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
}
.slide-enter-to,
.slide-leave-from {
overflow: hidden;
}
.slide-enter-from,
.slide-leave-to {
overflow: hidden;
height: 0;
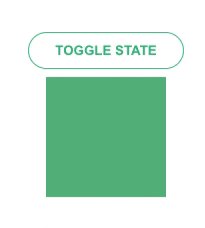
}在兩個按鈕之間切換

<transition name="fade" mode="out-in">
<button @click="toggle" v-if="!isHidden" key="first">First State</button>
<button @click="toggle" v-else key="second">Second State</button>
</transition>.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
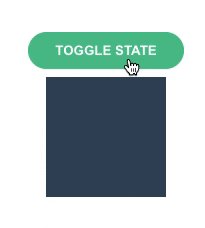
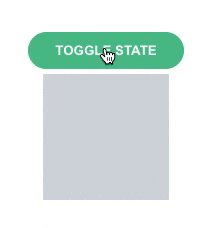
}在兩種狀態之間切換

.bounce-enter-active {
animation: bounce 0.3s;
}
.bounce-leave-active {
animation: bounce 0.3s reverse;
}
@keyframes bounce {
0% {
transform: scale(1);
opacity: 0;
}
60% {
transform: scale(1.1);
}
100% {
transform: scale(1);
opacity: 1;
}
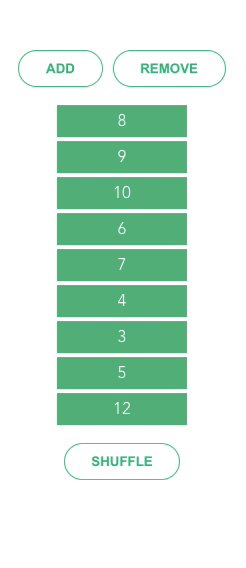
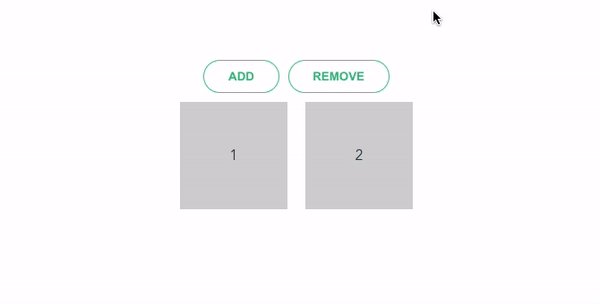
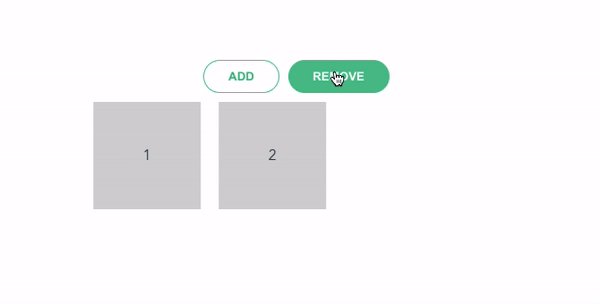
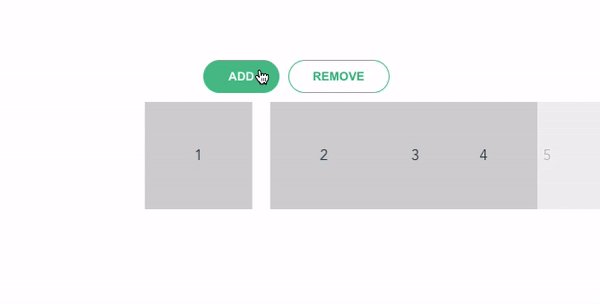
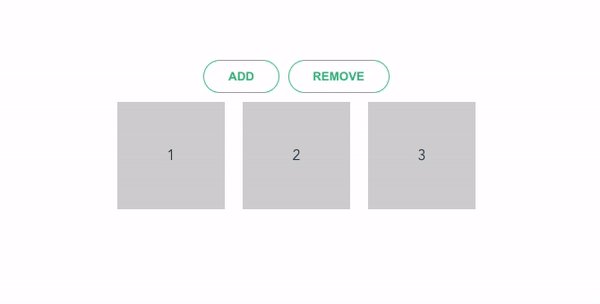
}列表添加、刪除與洗牌

.list-enter-active,
.list-leave-active {
transition: all 0.3s;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: scale(0);
}
/* Shuffle */
.list-move {
transition: transform 0.6s;
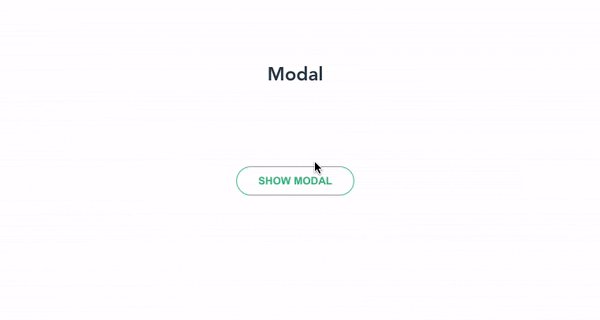
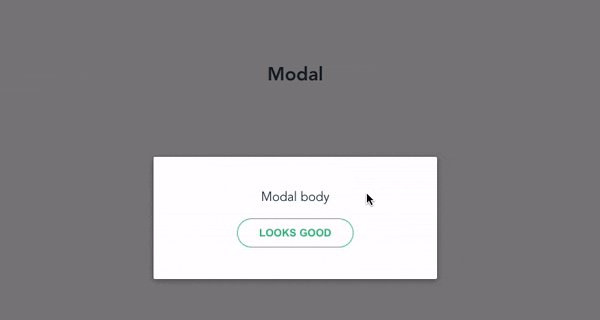
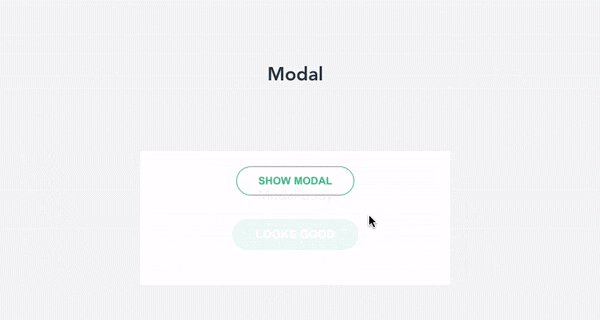
}Modal 模態

.modal-enter-from {
opacity: 0;
}
.modal-leave-active {
opacity: 0;
}
.modal-enter-from .modal-container,
.modal-leave-active .modal-container {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}卡片動畫

/* moving */
.slideLeft-move {
transition: all 0.6s ease-in-out 0.05s;
}
/* appearing */
.slideLeft-enter-active {
transition: all 0.4s ease-out;
}
/* disappearing */
.slideLeft-leave-active {
transition: all 0.2s ease-in;
position: absolute;
z-index: 0;
}
/* appear at / disappear to */
.slideLeft-enter-from,
.slideLeft-leave-to {
opacity: 0;
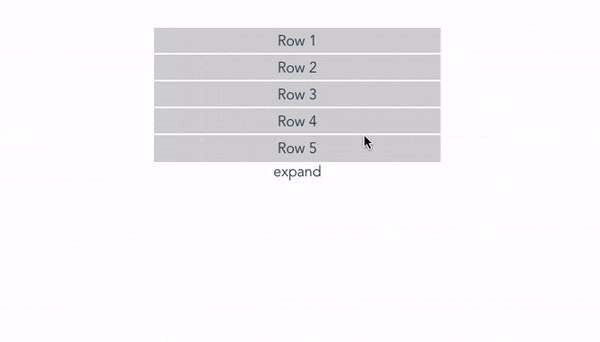
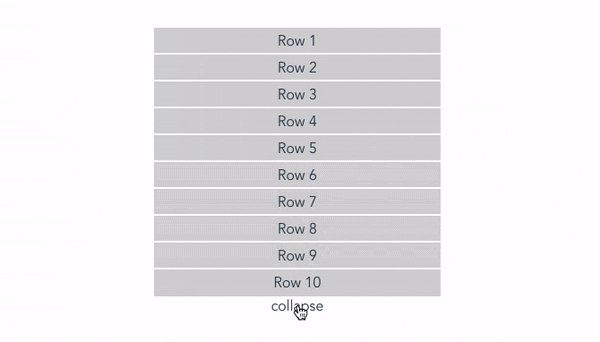
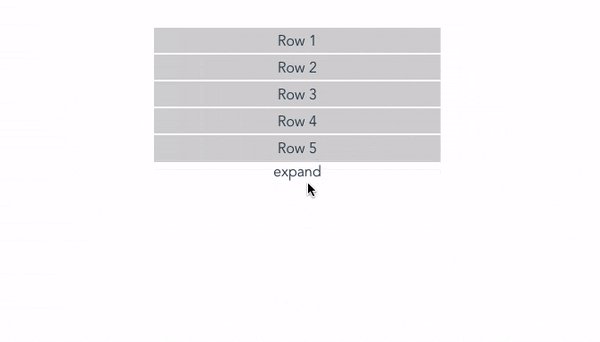
}展開/折疊動畫

.list-enter-active,
.list-leave-active {
transition: all 0.5s;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
height: 0;
}進度動畫

<div class="progress-steps">
<div class="progress">
<div class="percent" :style="{width: `${ (progress-1) * 30 }%`}"></div>
</div>
<div class="steps">
<div class="step" v-for="index in 4" @click="setProgress(index)" :key="index" :class="{'selected': progress === index,
'completed': progress > index }"></div>
</div>
</div>.container {
position: relative;
margin-top: 100px;
}
.progress-steps {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.steps {
position: relative;
display: flex;
justify-content: space-between;
width: 200px;
}
.step {
width: 20px;
height: 20px;
background: #ffffff;
border: 2px solid lightgray;
border-radius: 50%;
transition: all 0.6s;
cursor: pointer;
}
.step.selected {
border: 2px solid #42b983;
}
.step.completed {
border: 2px solid #42b983;
background: #42b983;
border-radius: inherit;
}
.step.completed:before {
font-family: "FontAwesome";
color: white;
content: "\f00c";
}
.progress {
position: absolute;
width: 100%;
height: 50%;
border-bottom: 2px solid lightgray;
z-index: -1;
}
.percent {
position: absolute;
width: 0;
height: 100%;
border-bottom: 2px solid #42b983;
z-index: 1;
transition: width 0.6s;
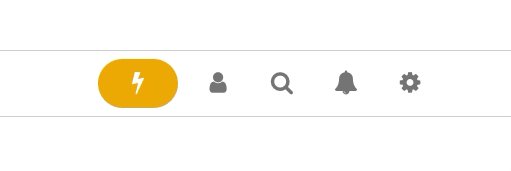
}導航動畫

...
methods: {
navigateTo(item) {
const previousItem = this.$refs[`Item_${this.currentRoute.id}`];
const nextItem = this.$refs[`Item_${item.id}`];
this.currentRoute = item;
this.animateOut(previousItem);
this.animateIn(nextItem);
},
animateIn(item) {
this.tweenColor(item, {
backgroundColor: this.currentRoute.color,
color: "white"
});
this.tweenSize(item, 64);
},
animateOut(item) {
this.tweenColor(item, {
backgroundColor: "white",
color: "gray"
});
this.tweenSize(item, 32);
},
tweenColor(item, options) {
TweenMax.to(item, 0.3, options);
},
tweenSize(item, width) {
TweenMax.to(item, 0.7, {
width,
ease: Elastic.easeOut.config(1, 0.5)
});
}
}
...與Vue 2的區別
動畫是受 Vue 3 遷移影響的眾多功能之一。遷移構建并未將其報告為破壞性更改,這可能會引起混淆。
舊的課程看起來是這樣的:

如你所見, .v-enter 和 .v-leave 類現已被 .v-enter-from 和 .v-leave-from 替換。此外,控制動畫類名的過渡元素屬性已從 enter-class 和 leave-class 更改為 enter-class-from 和 leave-class-from 。
Vue為我們的應用程序提供了一種強大的方式來融入簡單或復雜的動畫。如果使用得當,它們可以提升整體用戶體驗,使界面更自然、更專業。但是,總是需要找到一個平衡,因為過多的動畫可能會產生相反的效果。所以,請確保不要過度使用。


































