基于模塊聯邦與大倉模式的商家巨石應用拆分實踐

一、背景
商家后臺前端代碼目前代碼量達到十萬級,每個迭代團隊需要在同一倉庫中迭代幾十個需求,在日漸龐大的巨石應用下如此活躍的迭代,開發效率與構建效率上給我們帶來了一些挑戰,我們需要優化以下幾點:
- 代碼構建體量大,隨著時間推移,構建速度的優化空間較少。
- 巨石應用下各個業務模塊沒有做物理拆分,管理與維護難度提升。
- 應用粒度較粗,在發布節點上需要對應用做進一步拆分以優化發布粒度。
- 巨石應用下,組件與業務的關系需要梳理,避免出現重復開發的情況。
微前端是目前解決應用拆分的主要解決方案,但是由于其隔離性的機制使得各個子應用間完全隔離,使得用戶在開發子應用時無法訪問其他子應用頁面,這對于各子應用存在關聯關系需要同時訪問開發的場景開發效率較低,并且目前市面上已經完全封裝的主流微前端框架對我們來說是黑盒,無法做到高度自定義,無法滿足特定拆分需求,因此我們決定采用模塊聯邦與大倉模式結合的方式解決以上問題。
二、目標
提升構建與維護效率
將巨石應用進行拆分,獨立開發與部署、提升構建部署效率與代碼維護效率。
雖是單個子應用開發,但可全量訪問巨石應用模塊
由于商家內部各應用間在業務上存在上下游的關系,我們在開發D子應用時,需要在其上游的C、B子應用中進行相關配置,它們之間是強綁定的關系,結論就是:需要在本地開發時,能夠同時使用其他子應用的頁面模塊的功能。
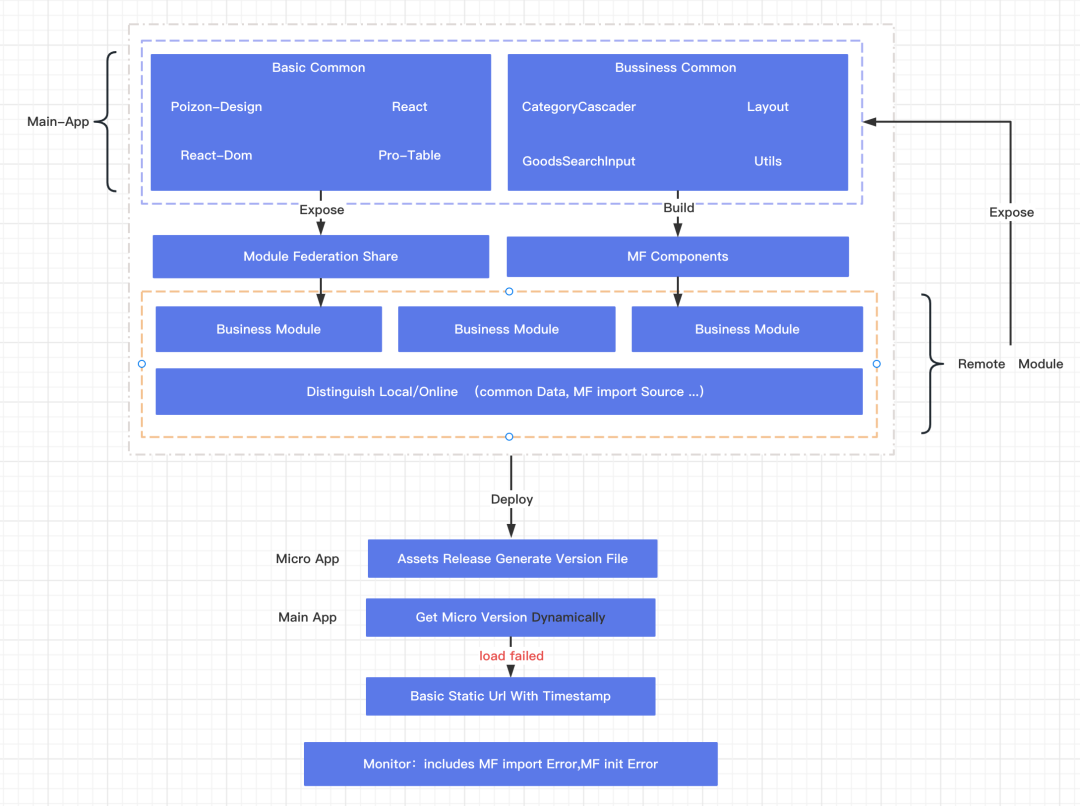
三、技術方案
以上提到的提升構建與維護效率,目前微前端與MF方案都是支持的,關鍵點在于如何在本地開發能夠訪問到平臺的全量功能。本地代碼已經有了,啟動本地進程即可,那么,其他子應用如何訪問?
微應用代理
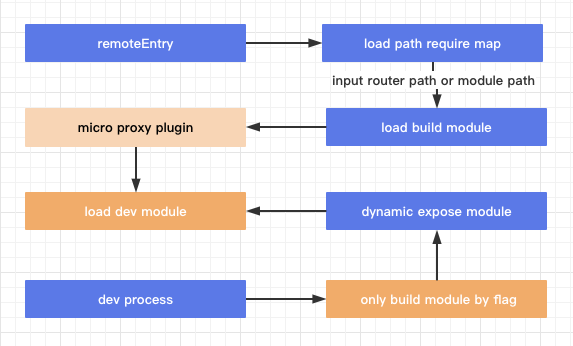
如果是從本地再啟動其他應用,這其實就背離了應用拆分的初衷,同時也降低了本地開發的效率,同時隨著子應用越來越多,本地進程也會越來越多,這可能會大大影響本地開發效率。看來本地啟動行不通,那么從哪里訪問呢?對了,線上不是可以訪問到其他模塊嗎?但是怎么將本地開發與線上的模塊結合呢?由于目前商家后臺使用了MF方式在路由層或vue文件內遠程引入MF模塊,那么是否可以通過MF模塊轉發的方式將遠程組件代理至本地組件呢?

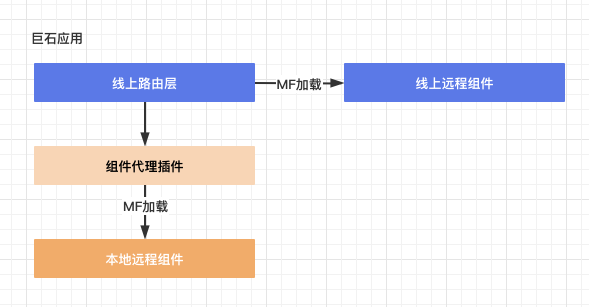
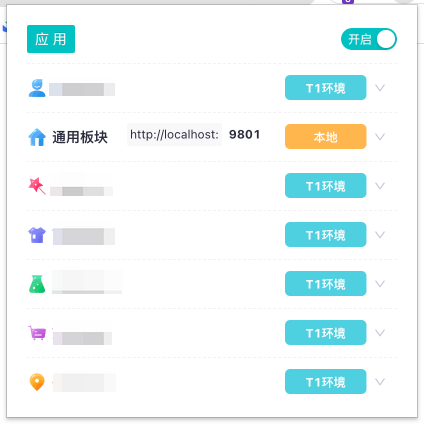
以上的組件代理插件實質上是用于做MF組件加載管理的chrome插件,可以控制基座應用加載的模塊是線上的還是本地。

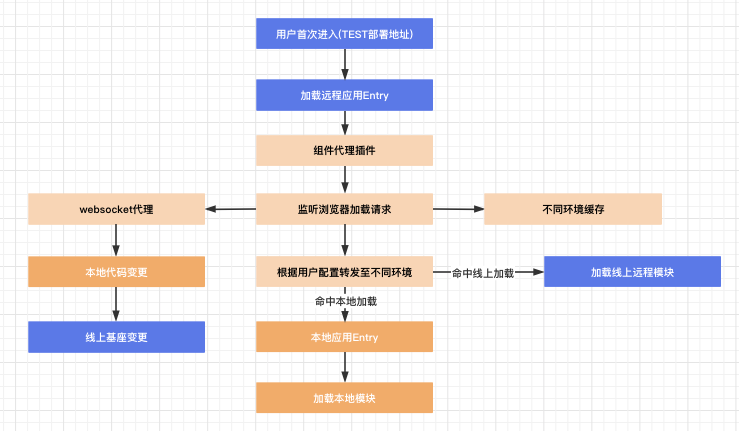
代理方案如下

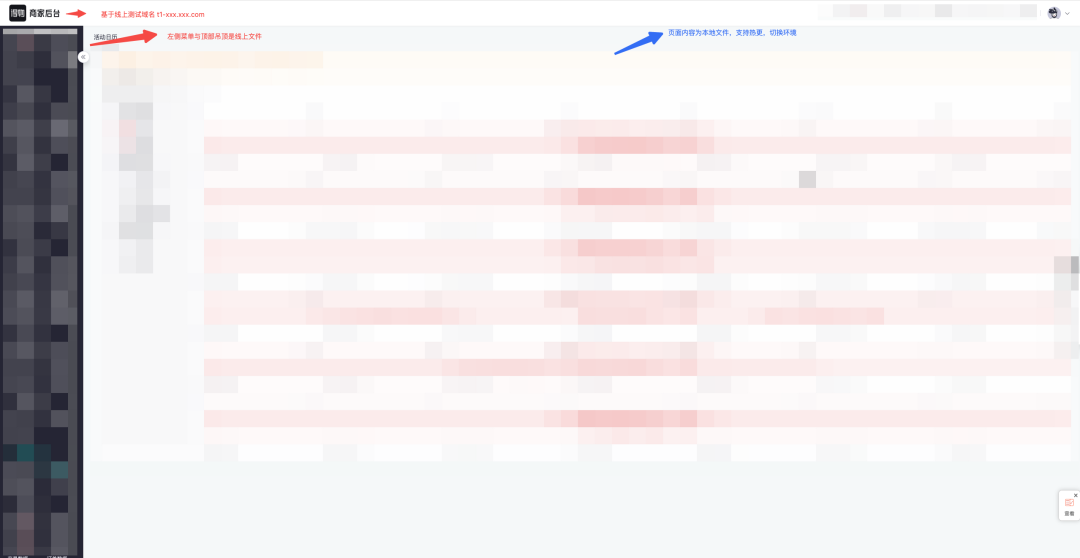
- 用戶首次進入線上測試環境,會加載遠程應用入口文件,代理插件會將入口文件根據用戶配置轉發至對應的本地地址。
- 進入路由訪問,由于上一步對遠程應用入口做了代理,加載的模塊被代理至本地,這樣用戶就可以在線上訪問到本地頁面,實現本地開發。
- 在線上基座應用與本地應用間建立websocket鏈接,本地應用代碼更改后通知線上基座應用刷新頁面。
下面是具體實現:
generateRedirectUrl = (details: UrlDetailsType) => {
if (details.url.includes(MICRO_ONLINE_LOAD_PATH)) {
const redirectUrl = this.generateDefaultProxyUrl({ originUrl: details.url })
if (redirectUrl) {
console.log('觸發代理', `${details.url}代理至${redirectUrl}`)
this.checkMicroAppStatus({ originUrl: details.url, redirectUrl })
return {
redirectUrl,
}
}
}
if (details.url.includes('t1-dev.dewu.net:98')) {
console.log("details.url.includes('t1-dev.dewu.net:98')", details.url);
const redirectUrl = this.generateOnlineUrlByLocal({ originUrl: details.url })
if (redirectUrl) {
console.log('觸發代理', `${details.url}代理至${redirectUrl}`)
this.checkMicroAppStatus({ originUrl: details.url, redirectUrl })
return {
redirectUrl,
}
}
}
}- 文件內容代理為本地文件后,此時對應的模塊加載path還是會加載線上路由,這里同樣需要做內容代理。
- 由于是基于線上測試環境開發,本地開發的頁面不僅需要在線上展示,并且本地代碼更新后需要觸發線上頁面更新,這是必不可少的步驟,我們基于websocket將本地與線上進行連接。
- 不同子應用動態設置socketUrl與PingUrl。
function getHost() {
if (process.env.SOCKET_SERVER) {
return new URL(process.env.SOCKET_SERVER);
}
return location;
}
function getSocketUrl() {
let h = getHost();
let host = h.host;
host = `localhost:${PORT}`;
const isHttps = h.protocol === 'https:';
return `ws://${host}`;
}
function getPingUrl() {
const h = getHost();
return `${h.protocol}//${h.host}/__umi_ping`;
}- 建立websocket連接,并定時觸發連接檢測。
let pingTimer = null;
let isFirstCompilation = true;
let mostRecentCompilationHash = null;
let hasCompileErrors = false;
let hadRuntimeError = false;
const pingUrl = getPingUrl();
if (!window[`${APP_NAME}UmiEntry`]) {
const socket = new WebSocket(getSocketUrl(), 'webpack-hmr');
socket.addEventListener('message', ({ data }) =>
__awaiter(void 0, void 0, void 0, function* () {
data = JSON.parse(data);
if (data.type === 'connected') {
console.log(`[webpack] connected.`);
// proxy(nginx, docker) hmr ws maybe caused timeout,
// so send ping package let ws keep alive.
pingTimer = setInterval(() => socket.send('ping'), 30000);
} else {
handleMessage(data).catch(console.error);
}
}),
);
}- 本地需求開發共享部署態代碼的store與路由跳轉。
- 需求開發完成后進行單個應用部署,由于是本地代理,不影響測試訪問。
基于模塊聯邦
前面的代理機制依賴于MF的遠程加載,模塊聯邦加載機制可參考「掘金」平臺中題目為“最詳細的Module Federation的實現原理講解” 這篇文章。基于模塊聯邦的微前端落地方案可以參考之前的一篇文章 基于Module Federation的模塊化跨棧方案探索。

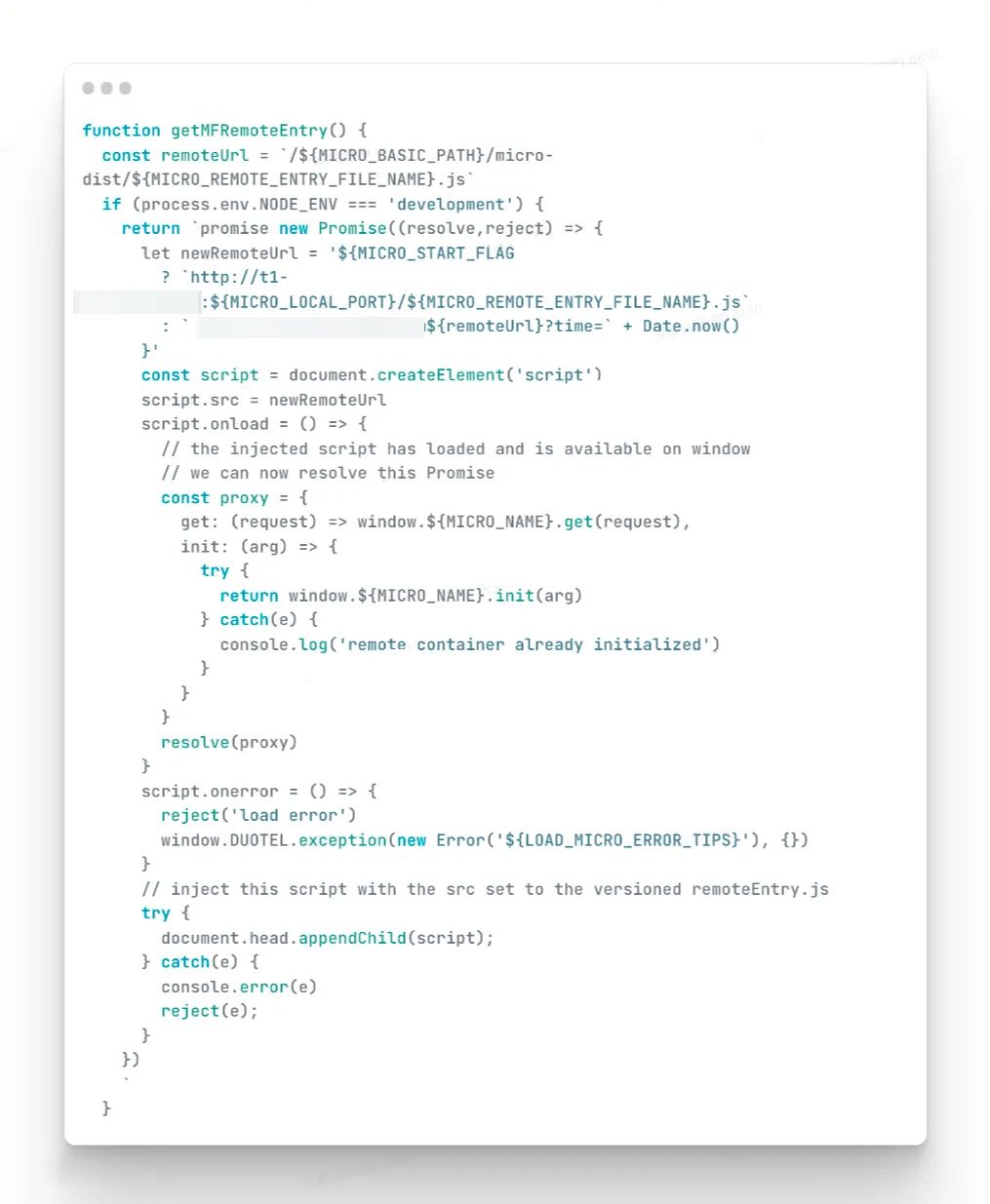
本地與部署態基座應用通過MF方案加載子應用,同時部署態新增動態加載保證遠程組件的實時性,在加載入口文件處進行監控告警。

基座應用為部署態,在進行MF加載時,通過chrome插件動態控制加載子文件路徑,開發態子應用共享部署態代碼的store,路由注冊等基礎配置。


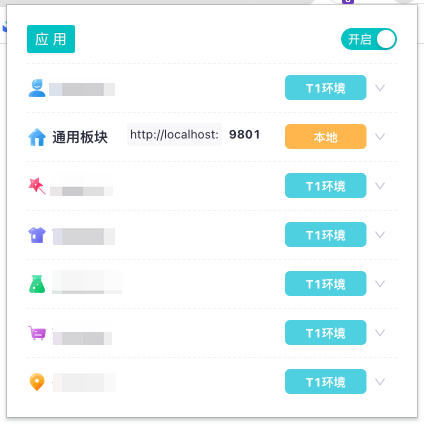
加載態依賴chrome插件做動態代理,實現本地與其他測試環境構建代碼的動態切換,同時子應用與部署態代碼建立websocket代碼更新鏈接,在子應用更新代碼時,實時刷新線上頁面。同時支持端口的動態配置,一鍵關閉。
效果
以上介紹加載鏈路保證了構建部署提速與功能的完整,較好的解決了應用拆分功能不完備問題。本次架構優化將構建由15s減少至2.0s。業務需求部署速度由8min減少至2min。
四、應用拆分
大倉模式
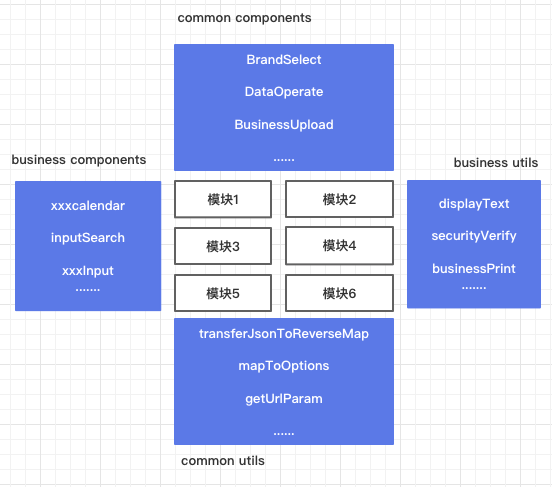
應用拆分只是目的,要實現這個目標不僅僅要做拆分,對于商家后臺來說各個應用間的復用同等重要,由于是業務解耦,這意味著各應用間存在更多可復用的功能與模塊。

同時不僅是商家后臺的部分模塊也會在交易后臺使用,既要保證應用業務的解耦,同時要保證組件充分復用,大倉模式是目前最合適的方案。
大倉模塊化共享
由于商家后臺各個子應用由于同屬商家整條業務鏈路,存在眾多可共用的組件和模塊,而npm發布模式本身給業務組件與業務項目帶來了一定隔離性,同時因為各子應用業務上存在關聯,很多大型模塊需要被多個子應用引入,而這些大型模塊的迭代通常比較頻繁,同時需要對業務請求進行封裝。這里我們使用了基于大倉模式的源碼引入以達到代碼共用的目的。組件開發鏈路如下:

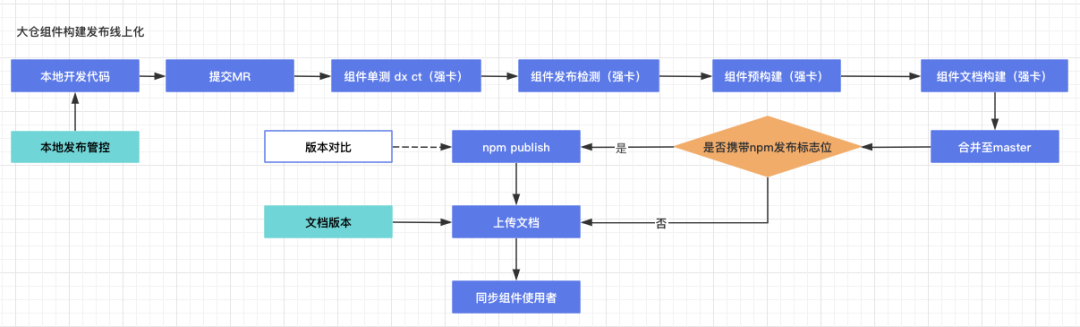
這里體現的是源碼引入的方式,在構建態進行通用模塊的打包構建,這一點目前能跑通的背景是商家后臺本身是一個完整的應用,現有的模式同樣是一個組件被多個模塊所使用,同時測試階段也是全量回歸。以下是大倉組件基礎鏈路:
- 組件構建發布使用標準的cli規范。
- 在提交MR節點與發布節點新增自動化卡口。
- 通過依賴分析自動化檢測單測運行范圍。
- 組件發布時發布通知,提醒組件使用者,并運行業務單測。
之后會對該部分做詳細介紹。
五、總結與思考
單應用構建->單頁面構建?
以上主要講述了MF方案如何將本地結合線上開發,這里僅對微應用級別做了解耦,基于MF的模塊化實現,由于remoteMicro實質上是創建了一個引用路徑到require函數的映射然后代理至本地,那么對于不同模塊,在能力上是具備模塊化代理的能力的,基于目前MF按需構建(僅構建暴露出去的組件模塊)的規則,我們可以對某個模塊的映射對象里的xxx.async.js做代理。這樣就可以實現頁面粒度的按需構建,在部署構建提速上有很大潛力。

本篇文章主要介紹了如何對商家巨石應用做拆分,包括拆分方案的介紹,如何同時保證單個構建與功能完整性,并且針對微應用代理加載進行了進一步探索,接著介紹了大倉模式下需要遵循的規范以及未來的規劃。大倉模式目前在前端平臺已經持續不斷地完善,將來應該會針對此模式做更詳細的介紹,在拆分這件事情上,對于構建本身或許能被更加細粒度化,構建文件的代理本質上減少了代碼的構建量,目前是通過人為控制的方式,此次驗證了模塊聯邦支持可代理與動態更改expose。基于這兩個特性,是否能將構建做到更加局部化,這可能會成為構建優化的方向。應用拆分一方面提升了開發人員的開發與部署效率,同時也對業務迭代流程做了業務解耦,明確了責任邊界,更有利于后臺應用的開發需求管理,降低需求代碼維護成本。