OpenHarmony 北向應(yīng)用開發(fā)—ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0)

想了解更多關(guān)于開源的內(nèi)容,請?jiān)L問:
經(jīng)過前面的學(xué)習(xí),筆者為大家介紹了使用ArkTS如何搭建一個(gè)簡單的頁面,介紹了一個(gè)頁面的組成部分以及一部分的容器和組件,在接下來的這篇博客中,筆者將為對之前的知識(shí)進(jìn)行一個(gè)補(bǔ)充,主要是針對一些組件更多屬性的應(yīng)用,還會(huì)介紹其他例如列表組件的使用,使得頁面的功能更加豐富。
Column與Row
由之前的介紹可知,我們可以通過Column和Row容器來對頁面進(jìn)行以一個(gè)簡單的布局,劃分不同的功能分區(qū),以搭建一個(gè)完整的頁面,接下來我將介紹它更多的屬性,使其在使用中更好的對頁面進(jìn)行排布劃分。
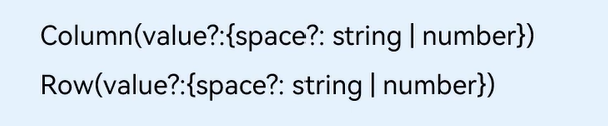
首先如圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
我們可以看到,Column和Row都有一個(gè)可選參數(shù)“space”,space的類型可以是string或number類型,space的作用是調(diào)節(jié)其在主軸上子組件之間的距離(Column和Row的主軸分別為縱向和橫向),舉個(gè)例子:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
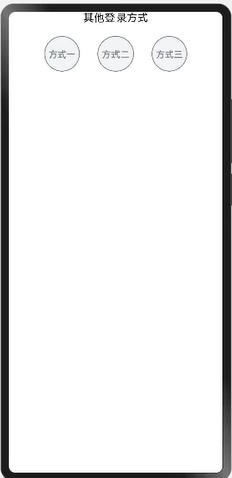
}該代碼顯示效果如下:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
但在加入Column和Row的space參數(shù)后:
Column({spaec:30}){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row({spaec:20}){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}該效果就呈現(xiàn)為:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
比較后不難發(fā)現(xiàn),在縱向和橫向上,各個(gè)組件之間的距離發(fā)生的變化。
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
這個(gè)便是space參數(shù)的用法。
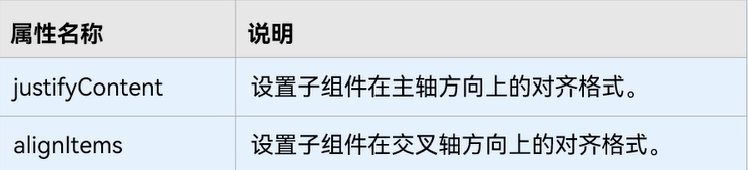
接下來,還要介紹這個(gè)兩個(gè)容器的重要屬性“justifyContent”以及“alignItems”。
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
其中,justifyContent的數(shù)據(jù)類型為FlexAlign,它的具體類型有以下幾個(gè):
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
接下來,我為大家提供前三個(gè)代碼示例:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
.justifyContent(FlexAlign.Start)//首端對齊
.width('100%')
}效果如圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
.justifyContent(FlexAlign.End)//末端對齊
.width('100%')
}效果如圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
.justifyContent(FlexAlign.Center)//中心對齊
.width('100%')
}效果如圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
接下來,我們來介紹alignItems屬性,該屬性可以控制該容器的子組件在交叉軸上(Column與Row的交叉軸分別為橫向與縱向)上的排列方式,alignItems屬性在這兩個(gè)容器中的參數(shù)類型并不相同,其中Column容器的參數(shù)為HorizontalAlign(水平對齊),而Row容器的參數(shù)為VerticalAlign(垂直對齊),它們分別由如下幾個(gè)排列方式:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
下面,我將以Column容器為例,介紹它的alignItems屬性的用法:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}
.alignItems(HorizontalAlign.Start)//首端對齊
.width('100%')效果如圖,可以發(fā)現(xiàn)子組件排列在了Column容器的交叉軸的最左端:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}
.alignItems(HorizontalAlign.Center)//中心對齊
.width('100%')效果如圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}
.alignItems(HorizontalAlign.End)//末端對齊
.width('100%')效果如圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
以上便是全部對Column和Row容器的補(bǔ)充內(nèi)容。
下面我們來一起學(xué)習(xí)新的組件內(nèi)容:
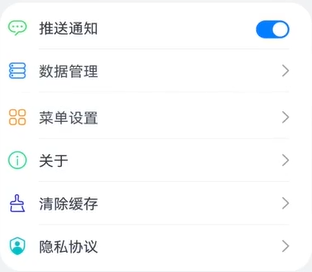
在日常生活的軟件中,大家應(yīng)該經(jīng)常能碰到像這樣的頁面:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
它通過一行行的表格使它的功能整齊排列在頁面中,不僅使得頁面美觀,而且給用戶帶來了方便的使用體驗(yàn),那么這樣的表格是如何實(shí)現(xiàn)的?接下來將介紹一個(gè)生成表格的組件----List。
List
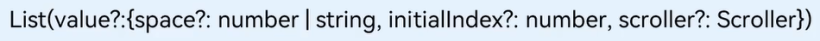
上面已經(jīng)介紹到,List組件是用于生成表格的,它一般和它的子組件ListItem一起使用,按照水平或垂直方向線性排列,它的參數(shù)情況如下:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
如圖所示,可以看到List組件一共有三個(gè)參數(shù),分別是“space”“initalIndex”以及“scroller”,其中space的作用是用于調(diào)整列表項(xiàng)之間的間距。
initalIndex是用于設(shè)置List初次加載時(shí)起始位置顯示的item。
scroller的作用則是控制List組件的滾動(dòng)。
而List組件的屬性則主要有以下兩種:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
在正式學(xué)習(xí)List組件之前,我們需要學(xué)會(huì)ForEach循環(huán)渲染,它將有利于我們更好的構(gòu)建出大量格式相仿的表格項(xiàng),大大減少我們的代碼量。
ForEach循環(huán)渲染
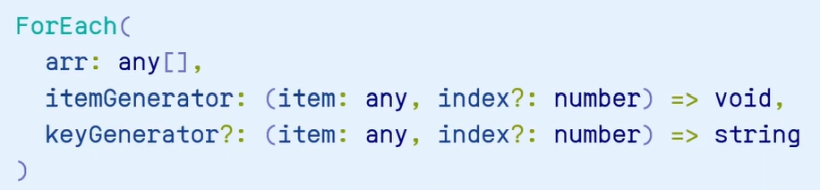
首先,我們來看到它的基本格式,如圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
不難發(fā)現(xiàn)它也是擁有3個(gè)參數(shù)。
- 參數(shù)1:arr
arr為需要迭代的數(shù)組,我們需要將數(shù)據(jù)提前存放在這個(gè)數(shù)組里,F(xiàn)orEach會(huì)將數(shù)據(jù)按順序渲染進(jìn)列表項(xiàng)里’ - 參數(shù)2:itemGenerator
itemGenerator是為子組件生成函數(shù),主要是用于設(shè)定好列表樣式以進(jìn)行循環(huán)渲染。 - 參數(shù)3:keyGenerator
keyGenerator是用于為數(shù)組唯一鍵值生成函數(shù)。
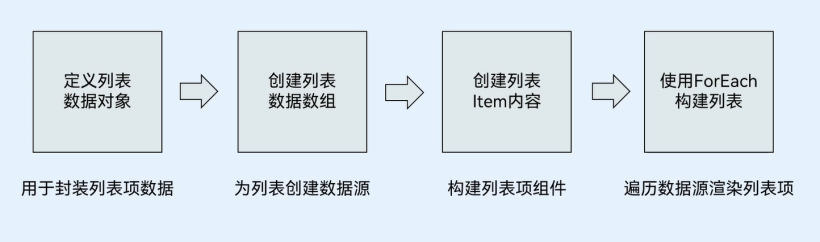
學(xué)習(xí)完ForEach后,我們便可以開始學(xué)習(xí)使用List組件了,首先,我們先來看看構(gòu)建一個(gè)列表的步驟,如下圖:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
接下來,我將以此圖為例,嘗試做出一張列表。
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
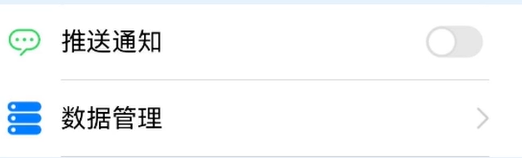
我們先對列表的每一項(xiàng)進(jìn)行分析,例如:
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
在這個(gè)列表項(xiàng)里,我們可以看到,它是由最左側(cè)的圖標(biāo),接著的文本,還有最右側(cè)的箭頭圖標(biāo)三個(gè)部分組成的,獲得這些信息后,我們首先得創(chuàng)建一個(gè)命名為itemData的類,用于存放一個(gè)列表項(xiàng)里的數(shù)據(jù)(定義列表數(shù)據(jù)對象):
export default class itemData{
img?:Resouce;
title: Resouce;
others:Resouce;
//初始化列表項(xiàng)數(shù)據(jù)構(gòu)建對應(yīng)數(shù)據(jù)
constructor(img?:Resouce,title: Resouce,others:Resouce){
this.img = img;
this.title = title;
this.others = others;
}
}接著到第二步,創(chuàng)建列表數(shù)據(jù)數(shù)組,代碼如下:
export class MainViewModel{
...
//創(chuàng)建函數(shù)getSettingListData用于接收數(shù)據(jù)
getSettingListData():array<ItemData>{
//創(chuàng)建數(shù)組settingListData用于存放接收到的數(shù)據(jù)
let settingListData:ItemData[] = [
new ItemData($r('app.media,news'),$r('app.string.setting_List_news'),$r('app.strinjg.setting.List.toggle')),
new ItemData($r('app.media.data'),$r('app.string.setting_List_data'),null),
new ItemData($r('app.media.menu'),$r('app.string.setting_List_menu'),null),
...
];
return settingListData;
}
}
export default new MainViewModel();第三步,使用List組件構(gòu)建列表。
@Builder SettingCell(item:ItemData){
Row(){
Row({space:12}){
Image(item.img)
Test(item.title)
}
if(itme.others == null){
Image($r('app.media.right_grey'))//向右箭頭圖標(biāo)
}else{
Toggle(Toggle({type:ToggleType.switch,isOn:false}))//啟動(dòng)按鈕
}
}
.justifyContent(FlexAlign.SpaceBetween)//第一個(gè)元素行首對齊,最后一個(gè)元素行尾對齊
.width('100%')
}第四步,使用ForEach構(gòu)建列表:
@Component
export default struct Setting{
@Builder SettingCell(item:ItemData){...}
...
List(){
ForEach(MainViewModel.getSettingListData(),//遍歷數(shù)組數(shù)據(jù)
(item:ItemData) => {ListItem(){
this.settingCell(item)
}//生成子組件
},item => JSON.stringify(item))//生成數(shù)組項(xiàng)鍵值
}
.divider({...})//設(shè)置列表分割線
...
}經(jīng)過上面的步驟,我們就能完成一個(gè)List列表的構(gòu)建,完成一個(gè)
 【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
【OpenHarmony 北向應(yīng)用開發(fā)】ArkTS語言入門(構(gòu)建應(yīng)用頁面 2.0) -開源基礎(chǔ)軟件社區(qū)
這樣的列表。





































