三言兩語說透Koa的洋蔥模型

Koa是一個非常輕量化的Node.js web應(yīng)用框架,其洋蔥圈模型是它獨特的設(shè)計理念和核心實現(xiàn)機制之一。本文將詳細介紹Koa的洋蔥圈模型背后的設(shè)計思想,以及它是如何實現(xiàn)的。
洋蔥圈模型設(shè)計思想
Koa的洋蔥圈模型主要是受函數(shù)式編程中的compose思想啟發(fā)而來的。Compose函數(shù)可以將需要順序執(zhí)行的多個函數(shù)復(fù)合起來,后一個函數(shù)將前一個函數(shù)的執(zhí)行結(jié)果作為參數(shù)。這種函數(shù)嵌套是一種函數(shù)式編程模式。
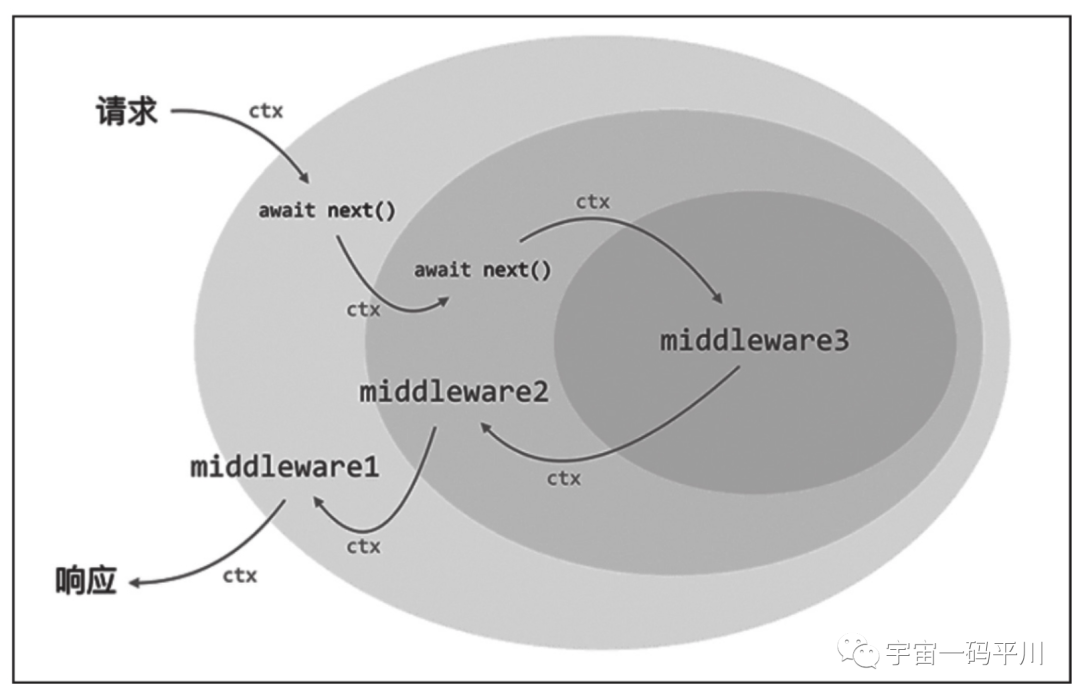
Koa借鑒了這個思想,其中的中間件(middleware)就相當于compose中的函數(shù)。請求到來時會經(jīng)過一個中間件棧,每個中間件會順序執(zhí)行,并把執(zhí)行結(jié)果傳給下一個中間件。這就像洋蔥一樣,一層層剝開。
這樣的洋蔥圈模型設(shè)計有以下幾點好處:
- 更好地封裝和復(fù)用代碼邏輯,每個中間件只需要關(guān)注自己的功能。
- 更清晰的程序邏輯,通過中間件的嵌套可以表明代碼的執(zhí)行順序。
- 更好的錯誤處理,每個中間件可以選擇捕獲錯誤或?qū)㈠e誤傳遞給外層。
- 更高的擴展性,可以很容易地在中間件棧中添加或刪除中間件。
洋蔥圈模型實現(xiàn)機制
Koa的洋蔥圈模型主要是通過Generator函數(shù)和Koa Context對象來實現(xiàn)的。
Generator函數(shù)
Generator是ES6中新增的一種異步編程解決方案。簡單來說,Generator函數(shù)可以像正常函數(shù)那樣被調(diào)用,但其執(zhí)行體可以暫停在某個位置,待到外部重新喚起它的時候再繼續(xù)往后執(zhí)行。這使其非常適合表示異步操作。
// koa中使用generator函數(shù)表示中間件執(zhí)行鏈
function *logger(next){
console.log('outer');
yield next;
console.log('inner');
}
function *main(){
yield logger();
}
var gen = main();
gen.next(); // outer
gen.next(); // innerKoa使用Generator函數(shù)來表示洋蔥圈模型中的中間件執(zhí)行鏈。外層不斷調(diào)用next重新執(zhí)行Generator函數(shù)體,Generator函數(shù)再按順序yield內(nèi)層中間件異步操作。這樣就可以很優(yōu)雅地表示中間件的異步串行執(zhí)行過程。
Koa Context對象
Koa Context封裝了請求上下文,作為所有中間件共享的對象,它保證了中間件之間可以通過Context對象傳遞信息。具體而言,Context對象在所有中間件間共享以下功能:
- ctx.request:請求對象。
- ctx.response:響應(yīng)對象。
- ctx.state:推薦的命名空間,用于中間件間共享數(shù)據(jù)。
- ctx.throw:手動觸發(fā)錯誤。
- ctx.app:應(yīng)用實例引用。
// Context對象示例
ctx = {
request: {...},
response: {...},
state: {},
throw: function(){...},
app: {...}
}
// 中間件通過ctx對象傳遞信息
async function middleware1(ctx){
ctx.response.body = 'hello';
}
async function middleware2(ctx){
let body = ctx.response.body;
//...
}每次請求上下文創(chuàng)建后,這個Context實例會在所有中間件間傳遞,中間件可以通過它寫入響應(yīng),傳遞數(shù)據(jù)等。
中間件執(zhí)行流程
當請求到達Koa應(yīng)用時,會創(chuàng)建一個Context實例,然后按順序執(zhí)行中間件棧:
- 最內(nèi)層中間件首先執(zhí)行,可以操作Context進行一些初始化工作。
- 用yield將執(zhí)行權(quán)轉(zhuǎn)交給下一個中間件。
- 下一個中間件執(zhí)行,并再次yield交還執(zhí)行權(quán)。
- 當最后一個中間件執(zhí)行完畢后,倒序執(zhí)行中間件的剩余邏輯。
- 每個中間件都可以讀取之前中間件寫入Context的狀態(tài)。
- 最外層獲得Context并響應(yīng)請求。
// 示意中間件執(zhí)行流程
app.use(async function(ctx, next){
// 最內(nèi)層執(zhí)行
ctx.message = 'hello';
await next();
// 最內(nèi)層剩余邏輯
});
app.use(async function(ctx, next){
// 第二層執(zhí)行
await next();
// 第二層剩余邏輯
console.log(ctx.message);
});
// 最外層獲得ctx并響應(yīng)這就是洋蔥圈模型核心流程,通過Generator函數(shù)和Context對象實現(xiàn)了優(yōu)雅的異步中間件機制。
完整解析
Koa中間件是一個Generator函數(shù),可以通過yield關(guān)鍵字來調(diào)用下一個中間件。例如:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next) => {
console.log('中間件1開始');
await next();
console.log('中間件1結(jié)束');
});
app.use(async (ctx, next) => {
console.log('中間件2');
await next();
console.log('中間件2結(jié)束');
});
app.use(async ctx => {
console.log('中間件3')
});
app.listen(3000);在代碼中,可以看到Koa注冊中間件是通過app.use實現(xiàn)的。所有中間件的回調(diào)函數(shù)中,await next()前面的邏輯是按照中間件注冊的順序從上往下執(zhí)行的,而await next()后面的邏輯是按照中間件注冊的順序從下往上執(zhí)行的。
執(zhí)行流程如下:
- 收到請求,進入第一個中間件。
- 第一個中間件打印日志,調(diào)用next進入第二個中間件。
- 第二個中間件打印日志,調(diào)用next進入第三個中間件。
- 第三個中間件打印日志,并結(jié)束請求。
- control返回第二個中間件,打印結(jié)束日志。
- control返回第一個中間件,打印結(jié)束日志。
- 請求結(jié)束。
這樣每個中間件都可以控制請求前和請求后,形成洋蔥圈模型。
中間件的實現(xiàn)原理
Koa通過compose函數(shù)來組合中間件,實現(xiàn)洋蔥圈模型。compose接收一個中間件數(shù)組作為參數(shù),執(zhí)行數(shù)組中的中間件,返回一個可以執(zhí)行所有中間件的函數(shù)。
compose函數(shù)的實現(xiàn)源碼如下:
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
return Promise.reject(err)
}
}
}
}這里利用了函數(shù)遞歸的機制。dispatch函數(shù)接收當前中間件的索引i,如果i大于中間件數(shù)組長度,則執(zhí)行next函數(shù)。如果i小于中間件數(shù)組長度,則取出對應(yīng)索引的中間件函數(shù)執(zhí)行。

執(zhí)行中間件函數(shù)的時候,遞歸調(diào)用dispatch,同時將索引+1,表示執(zhí)行下一個中間件。
這樣通過遞歸不斷調(diào)用dispatch函數(shù),就可以依次執(zhí)行每個中間件,實現(xiàn)洋蔥圈模型。
所以Koa的洋蔥圈模型實現(xiàn)得非常簡潔優(yōu)雅,這也是Koa作為新一代Node框架,相比Express更優(yōu)秀的設(shè)計。
洋蔥圈模型的優(yōu)勢
提高中間件的復(fù)用性
洋蔥模型讓每個中間件都可以控制請求前和請求后,這樣中間件可以根據(jù)需要完成各種額外的功能,不會相互干擾,提高了中間件的復(fù)用性。
使代碼結(jié)構(gòu)更清晰
洋蔥模型層層嵌套,執(zhí)行流程一目了然,代碼閱讀性好,結(jié)構(gòu)清晰。不會像其他模型那樣回調(diào)多層嵌套,代碼難以維護。
異步編程更簡單
洋蔥模型通過async/await,使異步代碼可以以同步的方式編寫,沒有回調(diào)函數(shù),代碼邏輯更清晰。
錯誤處理更友好
每個中間件都可以捕獲自己的錯誤,并且不會影響其他中間件的執(zhí)行,這樣對錯誤處理更加友好。
方便Debug
通過洋蔥模型可以清楚看到每個中間件的進入和離開,方便Debug。
便于擴展
可以隨意在洋蔥圈的任意層增加或刪除中間件,結(jié)構(gòu)靈活,便于擴展。
總結(jié)
總體來說,洋蔥模型使中間件更容易編寫、維護和擴展,這也是Koa等新框架選擇它的主要原因。它的嵌套結(jié)構(gòu)和異步編程支持,使Koa的中間件機制更優(yōu)雅和高效。






































