用60行代碼實(shí)現(xiàn)一個(gè)高性能的圣誕抽抽樂(lè)H5小游戲(含源碼)
一個(gè)人幾乎可以在任何他懷有無(wú)限熱忱的事情上成功.
效果展示
 圖片
圖片
將收獲
?防抖函數(shù)的應(yīng)用?用css實(shí)現(xiàn)九宮格布局?生成n維環(huán)形坐標(biāo)的算法?如何實(shí)現(xiàn)環(huán)形隨機(jī)軌道運(yùn)動(dòng)函數(shù)?實(shí)現(xiàn)加速度動(dòng)畫(huà)?性能分析與優(yōu)化
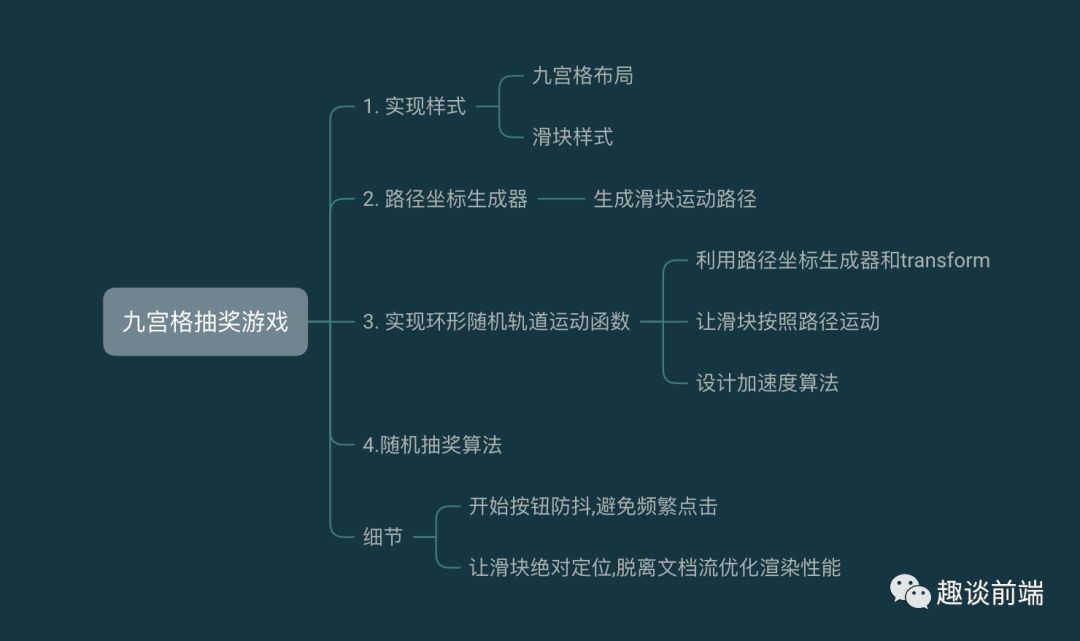
設(shè)計(jì)思路
 圖片
圖片
具體實(shí)現(xiàn)
由于目前已有很多方案可以實(shí)現(xiàn)九宮格抽獎(jiǎng)動(dòng)畫(huà),比如使用動(dòng)態(tài)active實(shí)現(xiàn)邊框動(dòng)畫(huà),用隨機(jī)算法和定時(shí)器設(shè)置在何處停止等等. 為了進(jìn)一步提高性能,本文介紹的方法,將使用坐標(biāo)法,將操作dom的成本降低,完全由js實(shí)現(xiàn)滑塊的路徑的計(jì)算,滑塊元素采用絕對(duì)定位,讓其脫離文檔流,避免其他元素的重繪等等,最后點(diǎn)擊按鈕我們會(huì)使用防抖函數(shù)來(lái)避免頻繁執(zhí)行函數(shù),造成不必要的性能損失.
1. 九宮格布局實(shí)現(xiàn)
為了讓大家更加熟悉dom結(jié)構(gòu),這里我就不用js動(dòng)態(tài)生成了.如下html結(jié)構(gòu):
<div class="wrap">
<div class="title">圣誕抽抽樂(lè)</div>
<div class="box">
<div class="item">我愛(ài)你</div>
<div class="item">你愛(ài)我</div>
<div class="item">我不愛(ài)你</div>
<div class="item">你愛(ài)我</div>
<div class="item start">開(kāi)始</div>
<div class="item">你愛(ài)我</div>
<div class="item">再見(jiàn)</div>
<div class="item">謝謝惠顧</div>
<div class="item">你愛(ài)我</div>
<div class="spin"></div>
</div>
</div>九宮格布局我們使用flex來(lái)實(shí)現(xiàn),核心代碼如下:
.box {
display: flex;
flex-wrap: wrap;
width: 300px;
height: 300px;
position: relative;
.item {
box-sizing: border-box;
width: 100px;
}
// 滑塊
.spin {
box-sizing: border-box;
position: absolute;
left: 0;
top: 0;
display: inline-block;
width: 100px;
height: 100px;
background-color: rgba(0,0,0,.2);
}
}由上可知容器box采用flex布局,要想讓flex子元素?fù)Q行,我們這里要設(shè)置flex-wrap: wrap;此時(shí)九宮格布局就實(shí)現(xiàn)了. 滑塊采用絕對(duì)定位,至于具體如何去沿著環(huán)形軌道運(yùn)動(dòng),請(qǐng)繼續(xù)看下文介紹.
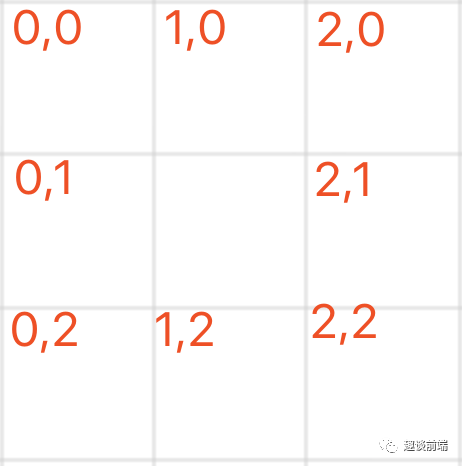
2.生成n維環(huán)形坐標(biāo)的算法
 圖片
圖片
由上圖我們可以知道,一個(gè)九宮格的4條邊,可以用以上8個(gè)坐標(biāo)收尾連接起來(lái),那么我們可以基于這個(gè)規(guī)律.來(lái)生成環(huán)形坐標(biāo)集合.代碼如下:
/**
* 生成n維環(huán)形坐標(biāo)
* @param {number} n 維度
* @param {number} cell 單位坐標(biāo)長(zhǎng)度
*/
function generateCirclePath(n, cell) {
let arr = []
for(let i=0; i< n; i++) {
arr.push([i*cell, 0])
}
for(let i=0; i< n-1; i++) {
arr.push([(n-1)*cell, (i+1)*cell])
}
for(let i=0; i< n-1; i++) {
arr.push([(n-i-2)*cell, (n-1)*cell])
}
for(let i=0; i< n-2; i++) {
arr.push([0, (n-i-2)*cell])
}
return arr
}如果是單位坐標(biāo),那么cell為1,cell設(shè)計(jì)的目的就位為了和現(xiàn)實(shí)的元素相結(jié)合,我們可以手動(dòng)設(shè)置單元格的寬度來(lái)實(shí)現(xiàn)不同大小的n維環(huán)形坐標(biāo)集.
3.實(shí)現(xiàn)環(huán)形隨機(jī)軌道運(yùn)動(dòng)函數(shù)
由抽獎(jiǎng)動(dòng)畫(huà)分析可知,我們滑塊運(yùn)動(dòng)的軌跡,其實(shí)就是環(huán)形坐標(biāo)集合,所以我們只要讓滑塊的頂點(diǎn)(默認(rèn)左上角)沿著環(huán)形坐標(biāo)集合一步步變化就好了.
function run(el, path, n = 1, i = 0, len = path.length) {
setTimeout(() => {
if(n > 0) {
if(len <= i) {
i = n === 1 ? len : 0
n--
}
el.css('transform', `translate(${path[i][0]}px, ${path[i][1]}px)`)
run(el, path, n, ++i, len)
}
}, 300)
}這樣就能實(shí)現(xiàn)我們的滑塊按照九宮格邊框運(yùn)動(dòng)的動(dòng)畫(huà)了,當(dāng)然以上函數(shù)只是基本的動(dòng)畫(huà), 還沒(méi)有實(shí)現(xiàn)在隨機(jī)位置停止, 以及滑塊的加速度運(yùn)動(dòng),這塊需要一定的技巧和js基礎(chǔ)知識(shí)比如閉包.
3.1 加速度運(yùn)動(dòng)
加速度運(yùn)動(dòng)其實(shí)很簡(jiǎn)單,比如每轉(zhuǎn)過(guò)一圈將setTimeout的延遲時(shí)間改變即可.代碼如下:
function run(el, path, n = 1, speed = 60, i = 0, len = path.length) {
setTimeout(() => {
if(n > 0) {
if(len <= i) {
i = n === 1 ? len : 0
n--
speed += (300 - speed) / n
}
el.css('transform', `translate(${path[i][0]}px, ${path[i][1]}px)`)
run(el, path, n, speed, ++i, len)
}
}, speed)
}3.2 隨機(jī)停止實(shí)現(xiàn)
隨機(jī)停止這塊主要是用了Math.random這個(gè)API, 我們?cè)谧詈笠蝗Φ臅r(shí)候, 根據(jù)隨機(jī)返回的數(shù)值來(lái)決定何時(shí)停止,這里我們?cè)诤瘮?shù)內(nèi)部實(shí)現(xiàn)隨機(jī)數(shù)值,完整代碼如下:
/**
* 環(huán)形隨機(jī)軌道運(yùn)動(dòng)函數(shù)
* @param {element} el 運(yùn)動(dòng)的dom元素
* @param {array} path 運(yùn)動(dòng)的環(huán)形坐標(biāo)集合
* @param {number} speed 運(yùn)動(dòng)的初始速度
* @param {number} i 運(yùn)動(dòng)的初始位置
* @param {number} len 路徑的長(zhǎng)度
* @param {number} random 中獎(jiǎng)坐標(biāo)
*/
function run(el, path, n = 1, speed = 60, i = 0, len = path.length, random = Math.floor(Math.random() * len)) {
setTimeout(() => {
if(n > 0) {
// 如果n為1,則設(shè)置中獎(jiǎng)數(shù)值
if(n === 1) {
len = random
}
if(len <= i) {
i = n === 1 ? len : 0
n--
speed += (300 - speed) / n
}
el.css('transform', `translate(${path[i][0]}px, ${path[i][1]}px)`)
run(el, path, n, speed, ++i, len, random)
}
}, speed)
}4.實(shí)現(xiàn)點(diǎn)擊開(kāi)始的防抖函數(shù)以及應(yīng)用
防抖函數(shù)實(shí)現(xiàn):
// 防抖函數(shù),避免頻繁點(diǎn)擊執(zhí)行多次函數(shù)
function debounce(fn, interval = 300) {
let timeout = null
return function () {
clearTimeout(timeout)
timeout = setTimeout(() => {
fn.apply(this, arguments)
}, interval)
}
}那么我們點(diǎn)擊時(shí),代碼應(yīng)該長(zhǎng)這樣:
// 點(diǎn)擊開(kāi)始按鈕,開(kāi)始抽獎(jiǎng)
$('.start').on('click',debounce(() => { run($('.spin'), generateCirclePath(3, 100), 3) }))總結(jié)
該實(shí)現(xiàn)方式的好處是支持n維環(huán)形坐標(biāo)的抽獎(jiǎng),基于坐標(biāo)法的應(yīng)用還有很多,尤其是游戲和圖形領(lǐng)域,在實(shí)現(xiàn)過(guò)程中一定要考慮性能和可擴(kuò)展性,這樣我們就可以在不同場(chǎng)景使用同一套方法論,豈不樂(lè)哉?
最后
如果想了解更多H5游戲, webpack,node,gulp,css3,javascript,nodeJS,canvas數(shù)據(jù)可視化等前端知識(shí)和實(shí)戰(zhàn),關(guān)注《趣談前端》加入我們一起學(xué)習(xí)討論,共同探索前端的邊界。





































