學不完的框架,舔不完的面,Qwik,你到底想干啥
最近我又又雙學習了一個新框架,qwik

真的沒完沒了了,

不過作為"前端娛樂圈戰地記者",我繼續幫大家踩雷。

?? 同系列閱讀
- 學不完的框架,??啄不完的米,SolidJS,你到底愛誰???
- ??超級簡單的Svelte,學不會你來打我
- 真心希望不會有燒不斷地鎖這篇文章!!!
?? 初識qwik
廢話不多說,我們先上代碼。一個簡單的計數器功能
?? useSignal
const App = component$(() => {
const count = useSignal(0);
return (
<>
<button onClick$={() => count.value++}>+</button>
<div>{count.value}</div>
</>
);
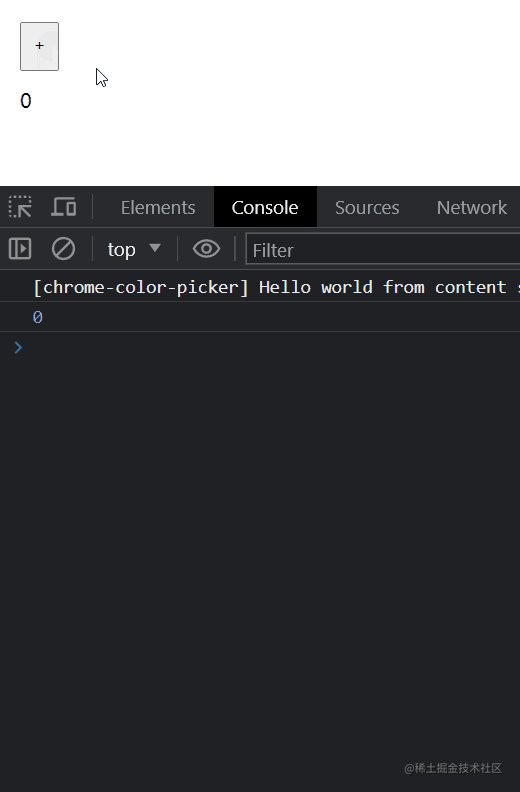
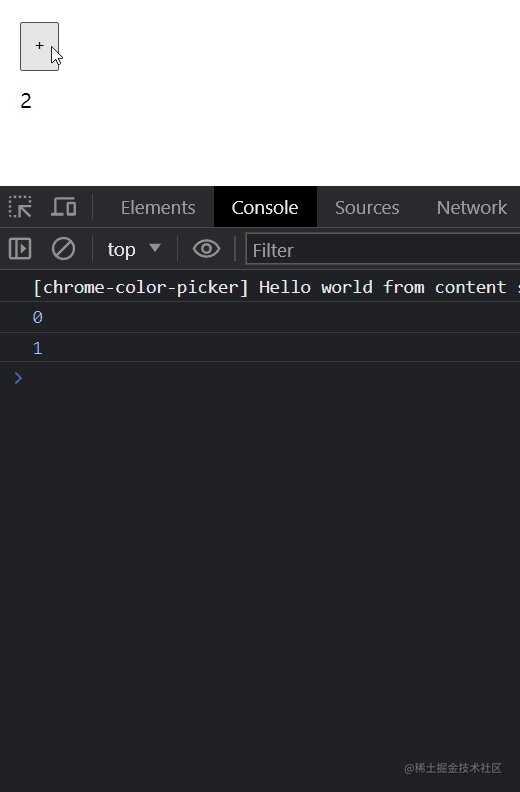
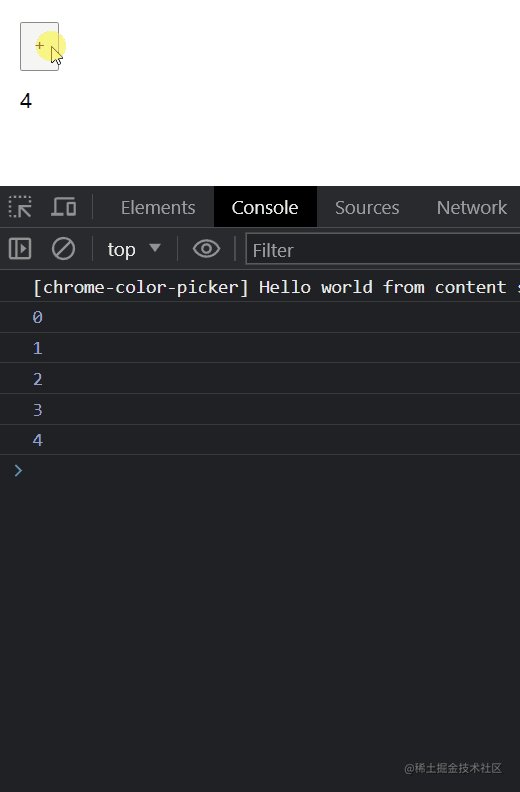
});讓我們給這個計數器加上監聽事件(后面會詳細講)
useVisibleTask$(({ track }) => {
track(() => console.log(count.value))
})
sigal.gif
useSignal,雖然讓我想起來了熟悉地SolidJS,但是看寫法,這不就是vue3的ref嗎?是的,看起來很像,那有沒有類似reactive呢?
?? useStore
當然有啊,useSignal是針對基本變量的。對于非基本類型可以使用useStore。
const App = component$(() => {
const data = useStore({count: 0})
return (
<>
<button onClick$={() => data.count++}>+</button>
<p>{data.count}</p>
</>
);
});
sigal.gif
useStore可以提供方法,不過比較復雜:
import {
$,
type QRL
} from "@builder.io/qwik";
type Store = {
count: number
add: QRL<(this: Store) => void>
}
const App = component$(() => {
const data = useStore<Store>({
count: 0,
add: $(function(this) {
this.count++;
})
})
return (
<>
<button onClick$={() => data.add()}>+</button>
<p>{data.count}</p>
</>
);
}
sigal.gif
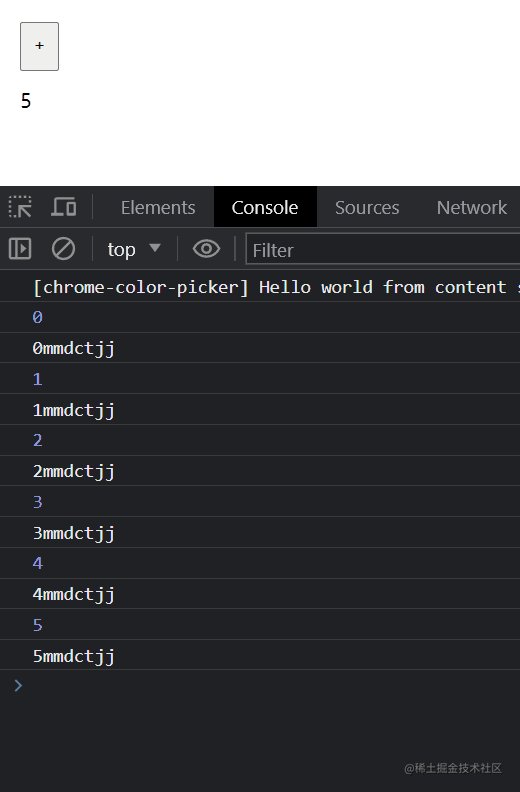
?? useComputed$
reactive有了,computed是不是也應該有啊,來了,它就是useComputed$
const capitalizedName = useComputed$(() => {
return count.value + 'mmdctjj';
});
useVisibleTask$(({ track }) => {
track(() => console.log(capitalizedName.value))
})
computer.gif
?? useContext
那依賴注入有沒有啊?抱歉,沒有,因為qwik是基于jsx的框架,所以只有拿useContext來將就了
type Store = {
count: number
add: QRL<(this: Store) => void>
}
// ?? 創建全局的上下文
const context = createContextId<Store>('uuid')
const App = component$(() => {
const data = useStore<Store>({
count: 0,
add: $(function(this)
this.count++;
})
})
// ?? provider數據
useContextProvider(context, data);
return (
<>
<button onClick$={() => data.add()}>+</button>
<p>{data.count}</p>
</>
);
}
const Child = component$(() => {
// ?? 消費上下文
const data = useContext(context)
return (
<>
<Child />
</>
);
}好吧,接下來我們說些不一樣的
?? useTask$ or useVisibleTask$
上面的例子中,我們所有的監聽事件都是通過useVisibleTask$實現的。雖然它看起來和useEffect類似,但是卻有著很大的區別。
這得從qwik的架構說起,首先qwik是個服務端渲染的框架,相當于Next.js(基于React服務端渲染框架)、 Nuxt.js(基于Vue地服務端渲染框架),換句話說,它天生支持服務端渲染的前端框架。所以一個組件的生命周期是從服務器開始的。
useTask$ -------> RENDER ---> useVisibleTask$
|| --- SERVER or BROWSER --- | ----- BROWSER ----- ||
pause|resume它們都是用來注冊任務的鉤子函數,這個任務在服務端僅僅執行一次,在客戶端可能多次渲染。
下面是具體的區別
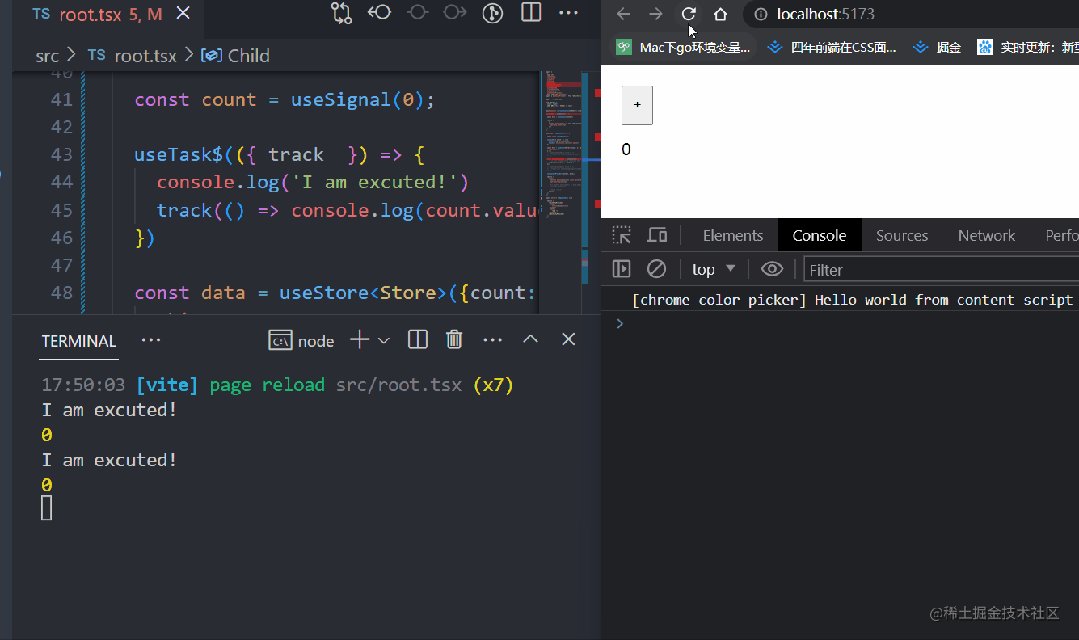
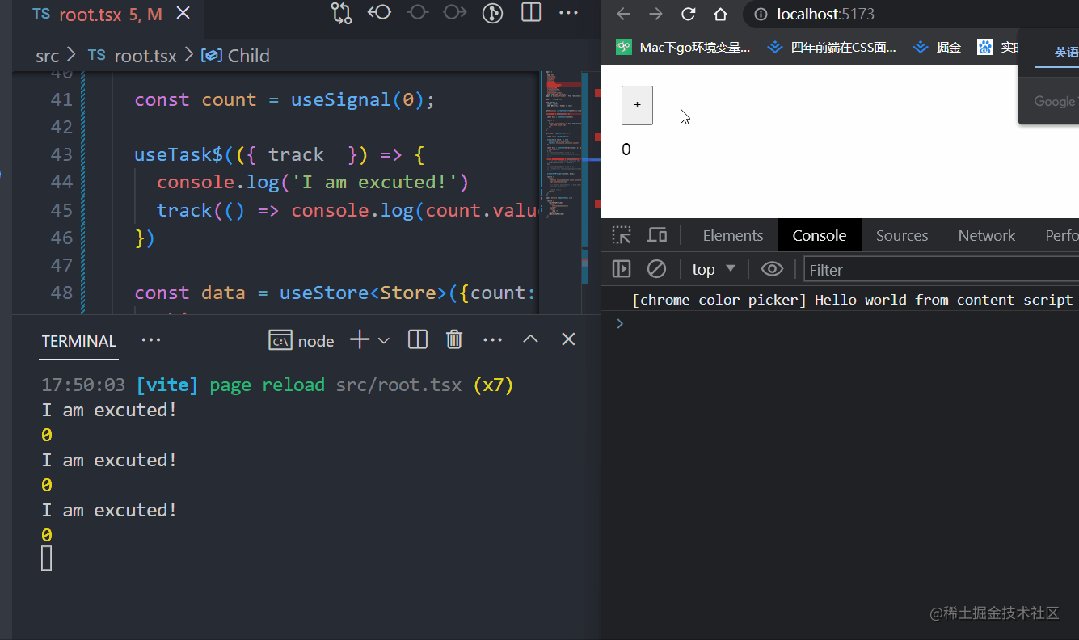
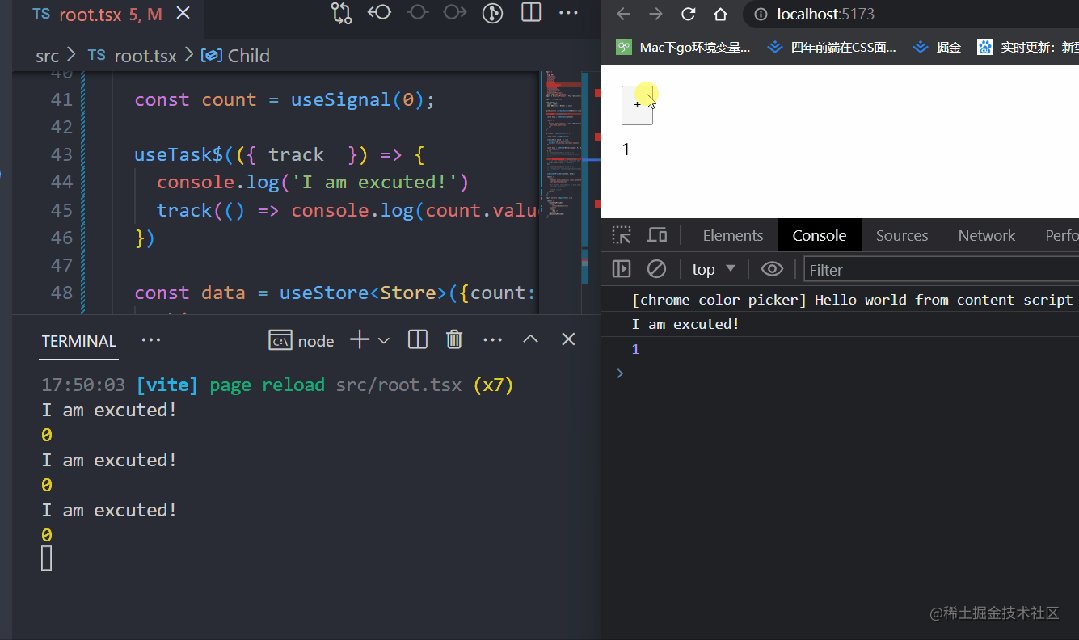
?? useTask$
useTask$首先在服務端執行一次,如果客戶端使用track訂閱依賴了,那么當客戶端渲染之后觸發更新時,任務會在客戶端再次執行。如果沒有track,那么僅僅在客戶端執行一次。
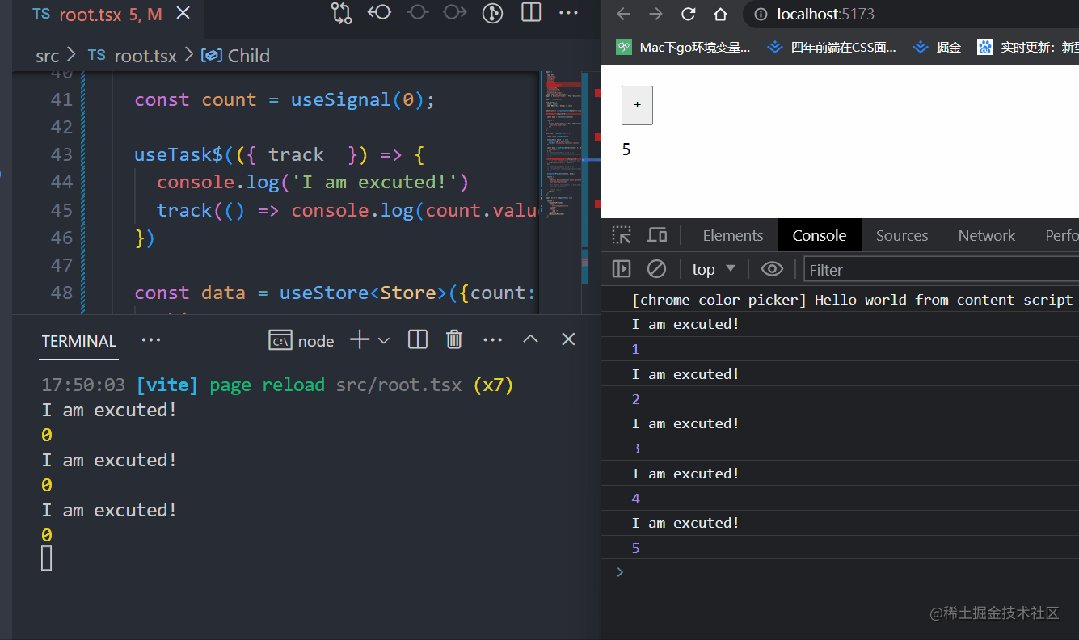
const App = component$(() => {
const count = useSignal(0);
useTask$(({ track }) => {
track(() => console.log(count.value))
})
return (
<>
<button onClick$={() => count.value++}>+</button>
<div>{count.value}</div>
</>
);
});
task.gif
頁面刷新后服務端也執行了一次任務
?? useVisibleTask$
useVisibleTask$:僅僅在瀏覽器執行,渲染之后立馬執行,當訂閱的參數發生改變時,任務會被再次執行。
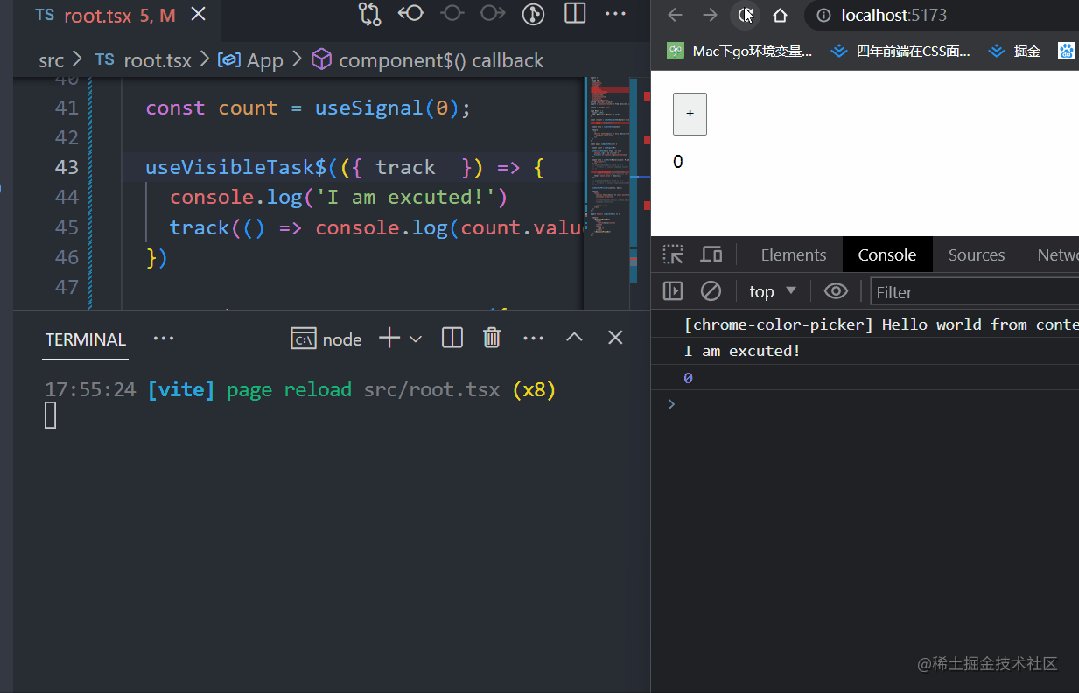
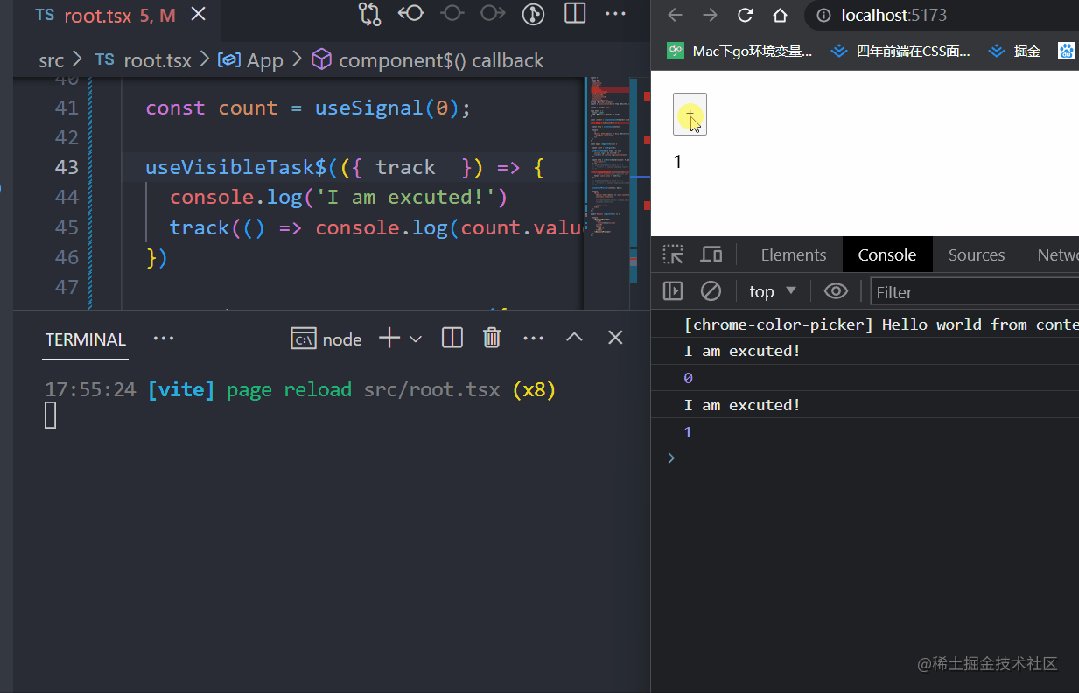
const App = component$(() => {
const count = useSignal(0);
useVisibleTask$(({ track }) => {
track(() => console.log(count.value))
})
return (
<>
<button onClick$={() => count.value++}>+</button>
<div>{count.value}</div>
</>
);
});
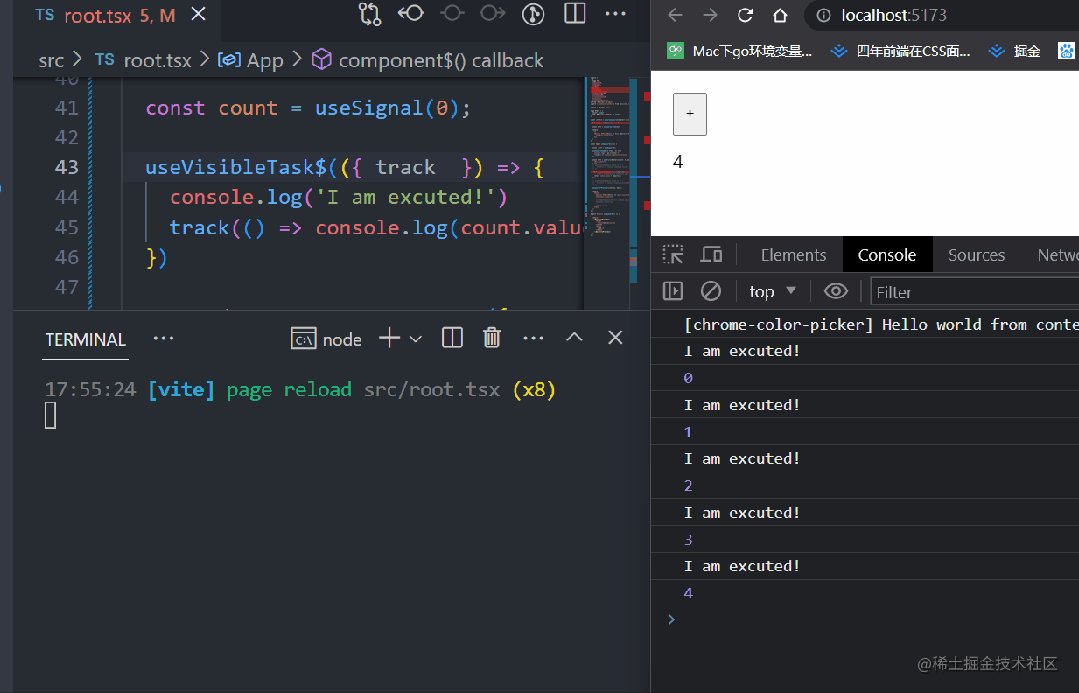
taskvis.gif
它們還有一個特別重要的參數cleanup,每次新的任務被觸發時,都會執行上次任務的cleanup。另外組件被移除時也會被執行。
useVisibleTask$(({ track, cleanup }) => {
// console.log('I am excuted!')
track(() => console.log(count.value))
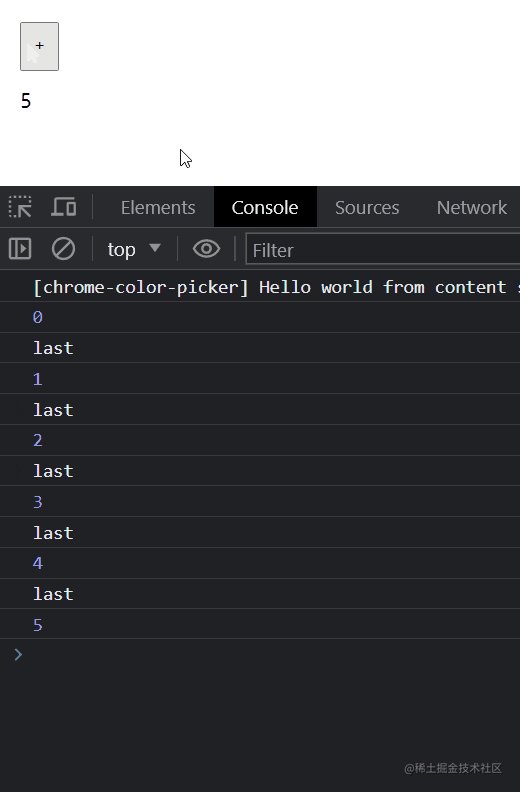
cleanup(() => console.log('last'))
})
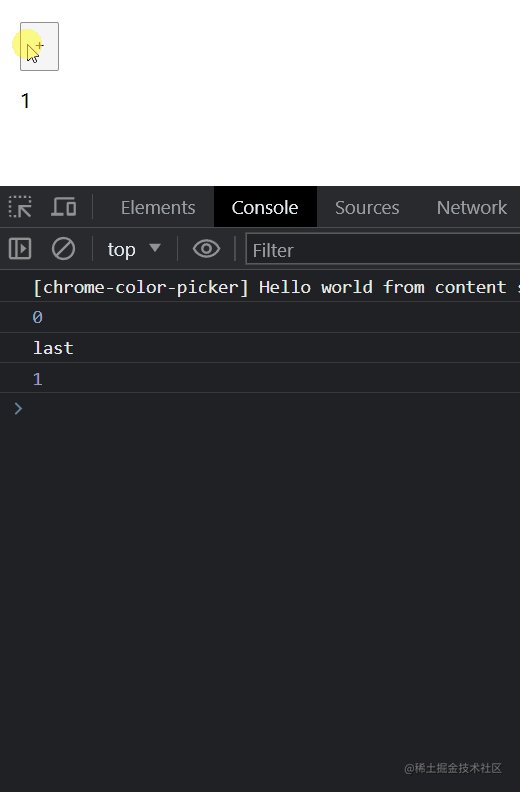
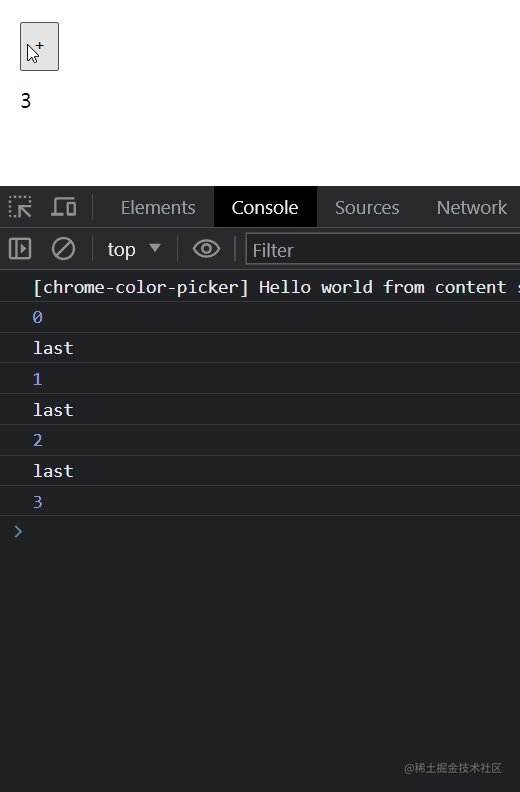
cleanup.gif
我們可以看到,每次任務觸發都是先打印last,然后才是最新的count.value
另外,還有一個重要的配置項:{ strategy: 'document-ready' },此時,會在頁面加載完畢立馬執行。
useVisibleTask$(() => {
// 渲染完畢之后執行
console.log(2222)
})
useVisibleTask$(() => {
// document-ready立馬執行
console.log(1111)
}, { strategy: 'document-ready' })此時console的打印結果是先1111,然后是2222。
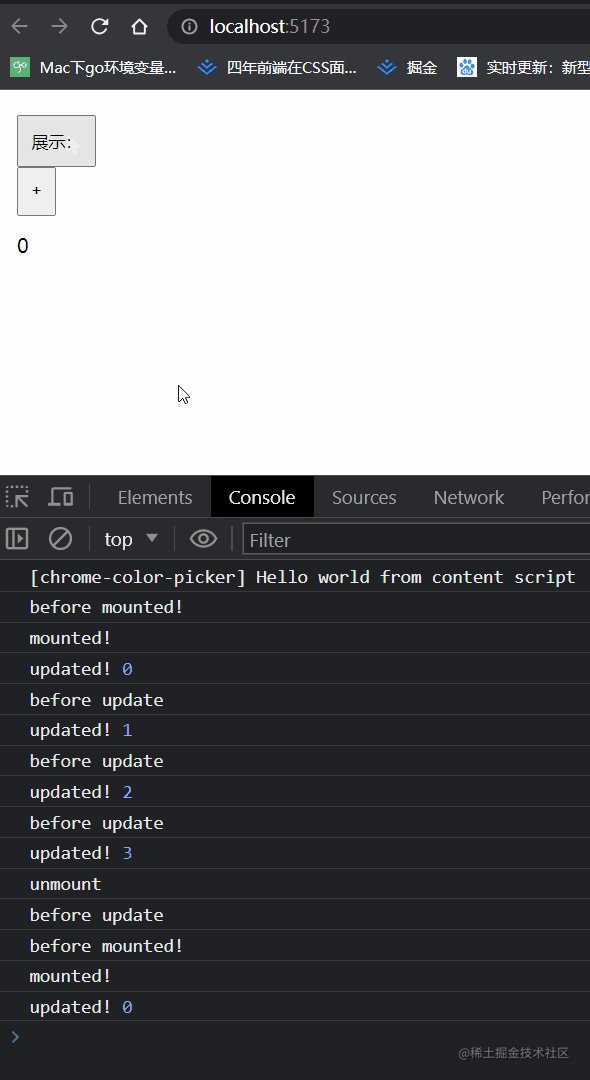
?? 幫它模擬完整的生命周期
綜上,我們可以模擬出一個完整的生命周期,
唯一的瑕疵是before update會在組件銷毀時和unmount一起執行一次。
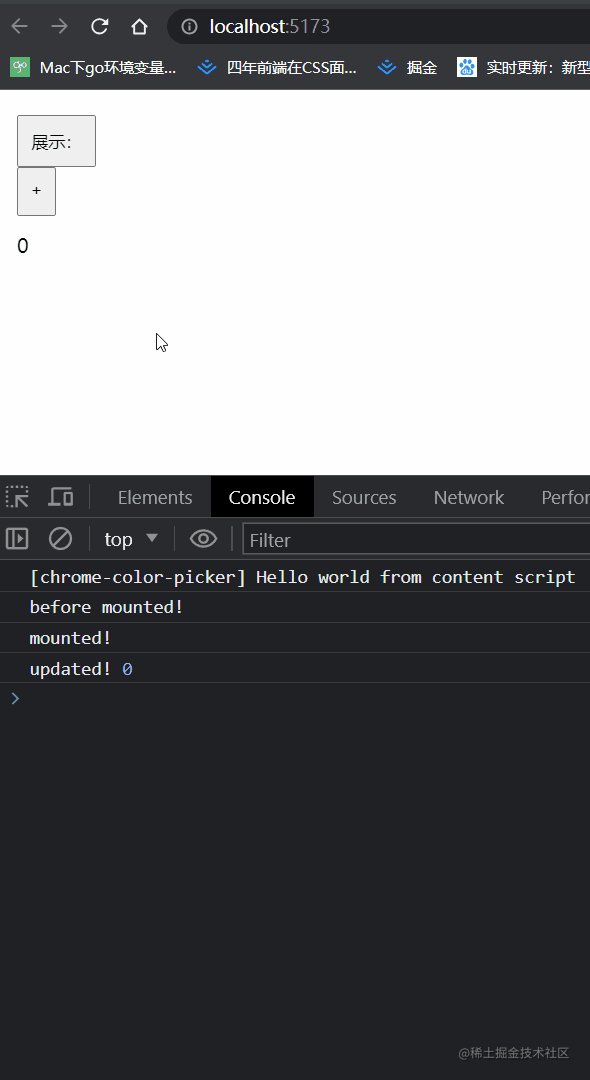
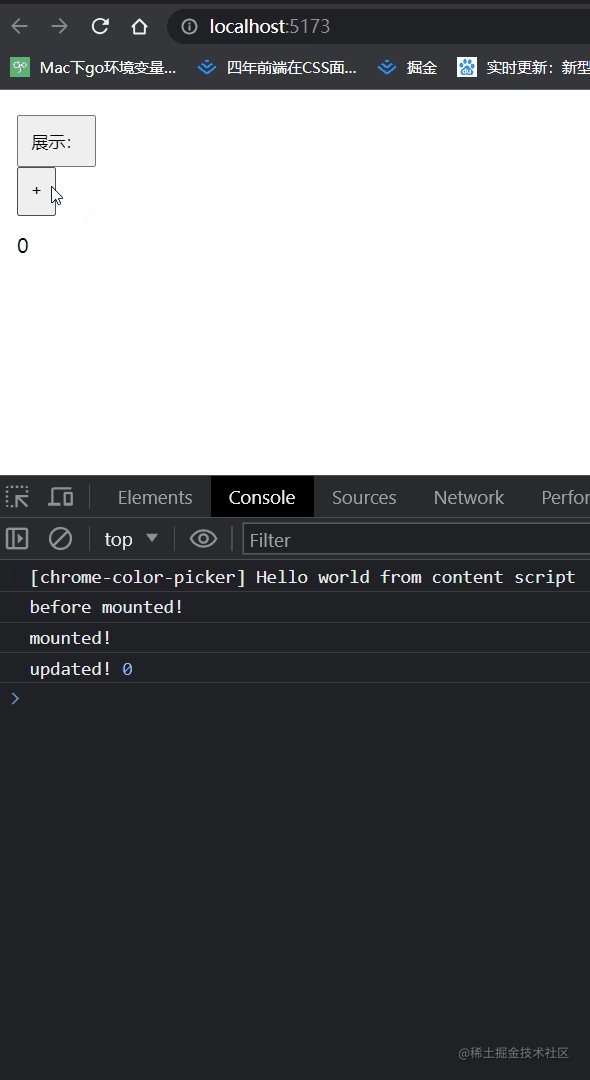
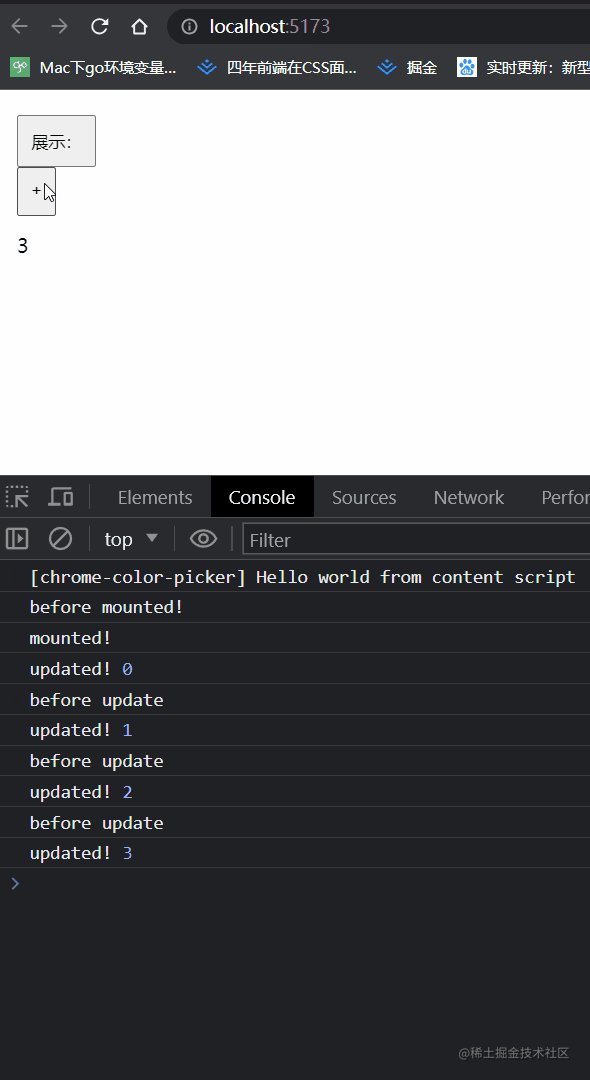
useVisibleTask$(() => {
console.log('before mounted!')
}, { strategy: 'document-ready' })
useVisibleTask$(({ cleanup }) => {
console.log('mounted!')
cleanup(() => console.log('unmount'))
})
useVisibleTask$(({ track, cleanup }) => {
track(() => console.log('updated!', count.value))
cleanup(() => console.log('before update'))
})
?? 總結
qwik上線一年不到已經17.9k地star了,足見它地優秀了!

































