Qwik 1.0正式發布,追求極致性能的前端框架!

5 月 2 日,追求極致性能的前端框架 Qwik 正式發布 1.0 版本!Qwik 類似于 React,它也使用用 JSX 編寫的組件作為模板,主要區別在于其專注于在瀏覽器中傳輸最少的 JavaScript。
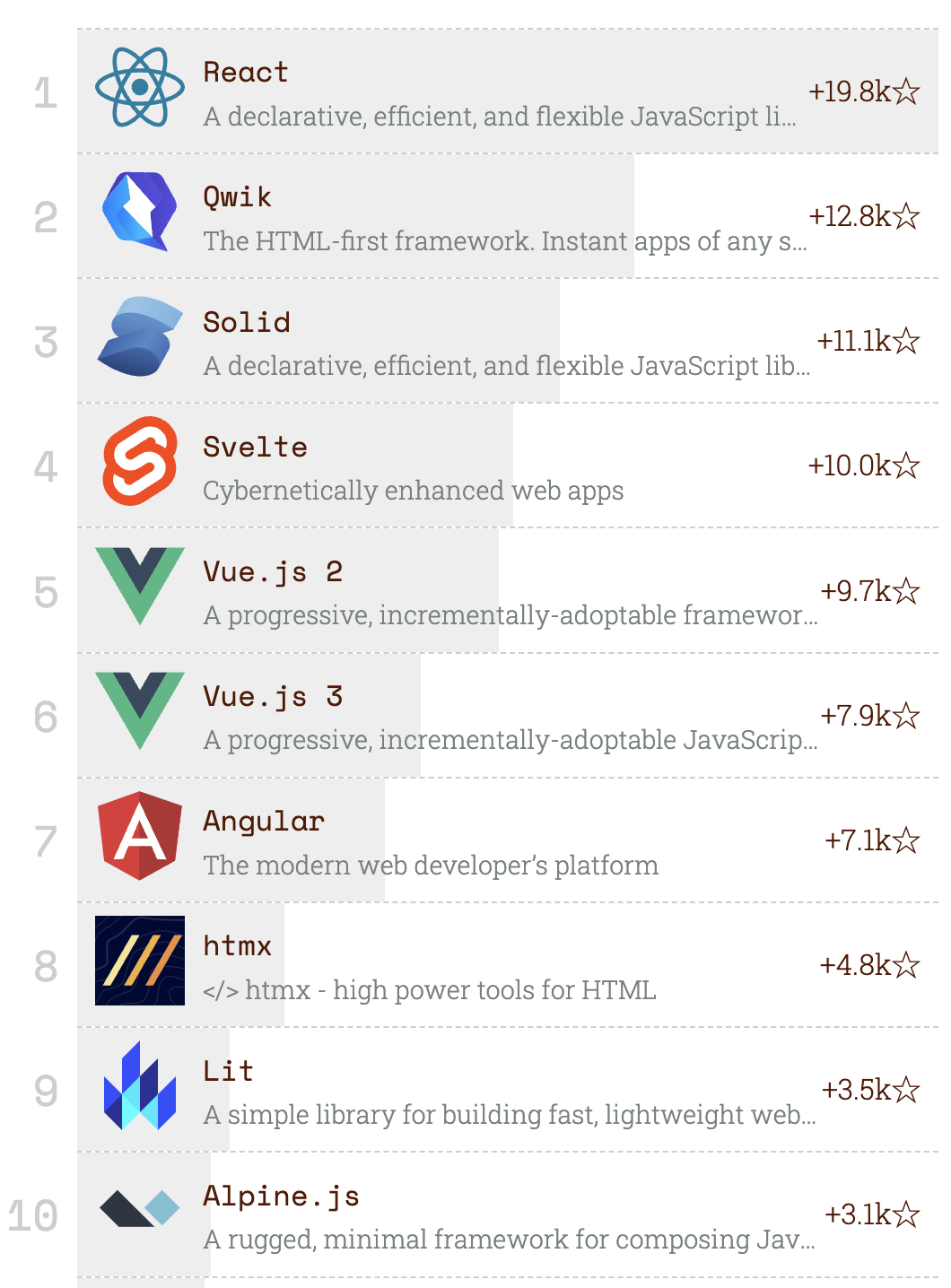
在 2022 年 JavaScript 明星項目的前端框架排行中,Qwik 排在第二位,僅次于 React。

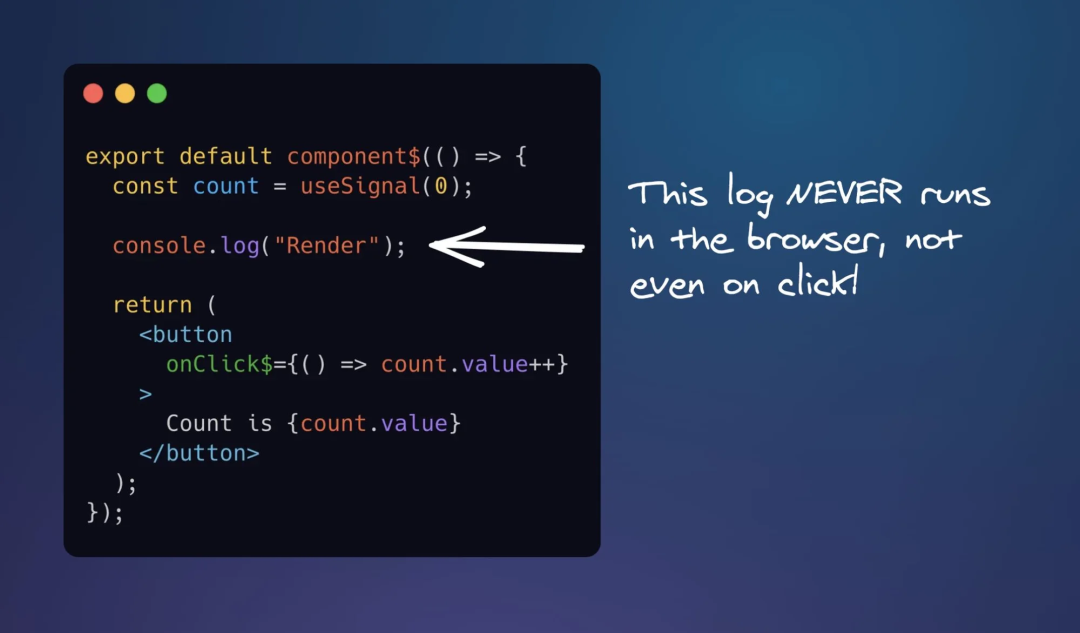
Qwik 不依靠水合來為服務器上生成的頁面帶來交互性,而是使用一種稱為可恢復性的技術來提供即時交互的 HTML。它通過在 HTML 本身中序列化應用的狀態來工作。該項目由 Mi?ko Hevery 領導,他是 AngularJS 的創建者,他的口號是“為 Web 應用增強 HTML”,Qwik 就是“HTML 優先的框架”。
為什么需要一個新的框架?
React、Vue、Angular、Svelte、SolidJS 等框架及其元框架(Next.js、Nuxt、SvelteKit、SolidStart、Astro)通過提供強大的工具和抽象化簡了構建復雜應用的過程,從而革命性地改變了 Web 開發。這些框架激發了許多開發者創造出創新性的解決方案,提高了用戶和開發者的體驗,并提高了 Web 應用的整體質量。
Qwik從這些框架中吸取了很多靈感,利用它們的優點提供快速、可擴展和可維護的解決方案,用于構建 Web 應用。在這些框架奠定的基礎上,Qwik 能夠為開發者提供強大的工具集,使他們能夠快速高效地構建 Web 應用,并保持高質量和高性能。
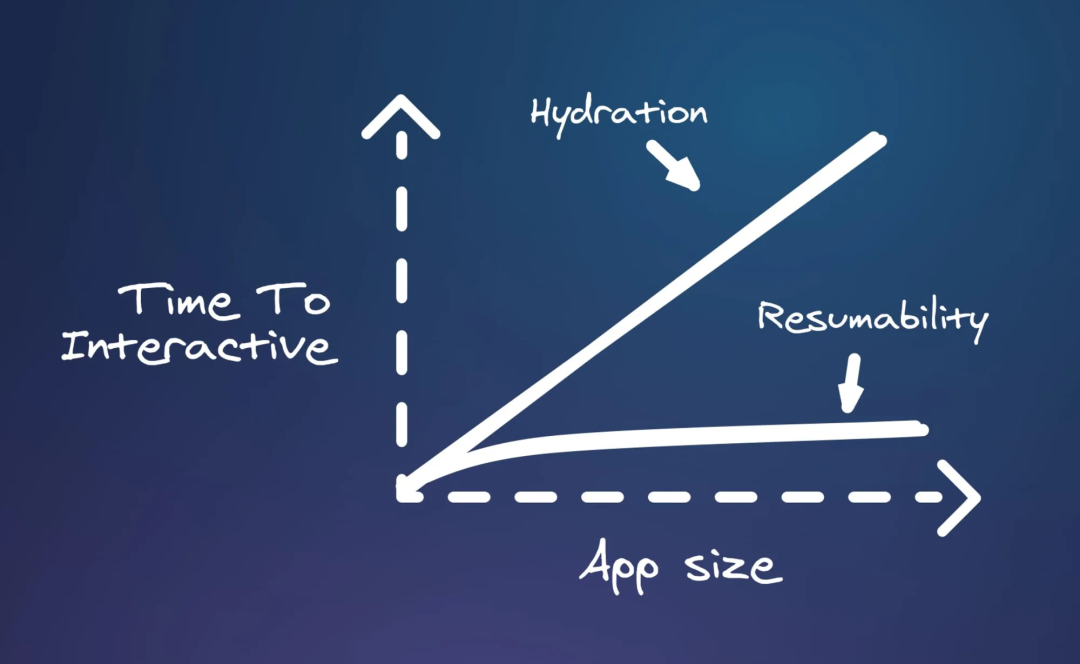
隨著 Web 應用變得越來越大,由于當前的框架向客戶端發送過多的 JavaScript,其啟動性能會逐漸降低。將初始捆綁包大小保持在較小的范圍內是一場永無止境的戰斗,并且通常會無法做到。
Qwik 向用戶提供即時應用。這是通過保持初始 JavaScript 成本不變來實現的,即使應用變得越來越復雜,Qwik 只為特定的用戶交互提供 JavaScript。這確保了 JavaScript 不會使瀏覽器崩潰,無論應用變得多么龐大。
將其視為 JavaScript 的流式處理:

主要特性
Qwik 的理念是確保易用的路徑是高性能的路徑。這就是為什么Qwik默認提供以下解決方案:
開箱即用的用戶體驗
- 通過JavaScript流式傳輸實現即時加載:交付應用,獲得優秀的CWV分數,并在應用隨著時間變得更加復雜而維持這些分數。
- 推測性代碼獲取:在用戶需要的時候精確地交付所需的代碼,以確保即時的用戶交互,即使在網絡不可靠的低速移動設備上也是如此。
- 惰性執行:Qwik的可恢復技術盡可能延遲在瀏覽器中執行代碼,以保持瀏覽器的主線程自由并能夠響應用戶交互。
- 優化渲染時間:Qwik是響應式的,意味著默認情況下只會更新絕對必要的內容,而不會進行多余的更新。
- 數據獲取:從服務器開始獲取數據,以防止“瀑布”式延遲。
極佳的開發者體驗
- 類似于JSX
- 基于目錄的路由:使用基于目錄的路由創建站點,這是行業中聲明路由的首選方式。
- 一流的數據訪問:Qwik通過數據加載器和表單操作可以輕松訪問服務器數據,并且有100%端到端類型安全性和用戶輸入驗證。
- 中間件:以可移植方式聲明中間件邏輯,能夠部署到所有主要的托管提供商。
- 統一的執行模型:通過Qwik,編寫前端和后端代碼自然地融合在單個應用代碼庫和類型安全性中。默認情況下,Qwik 應用在服務器和瀏覽器中均可執行,但很容易將函數固定為始終在服務器端(server$())或始終在瀏覽器端執行。
集成
Qwik 提供快速擴展的即用型集成,可以與您喜歡的庫和框架輕松集成。只需在命令行上運行npx qwik add,然后從列表中選擇所需的集成即可:
- 一次編寫,任意部署:支持多個主流云托管服務商,包括Azure、Cloudflare、Google Cloud Run、Netlify、Node.js、Deno、Vercel等,而且這個列表還在不斷增長。以與托管提供商無關的方式編寫應用,避免廠商鎖定。
- UI組件:選擇使用QwikUI、Papanasi UI或經過實戰檢驗的UI類庫,如Material UI、ChakraUI、Radix或通過Qwik-React使用其他基于React的組件庫。
- 圖像優化:使用 @unpic/qwik 和 qwik-image 對圖像進行優化,以獲得最佳用戶體驗。
- 國際化:使用 $localize 和 qwik-speak 支持多語言交付應用。
- 身份驗證:使用業界領先的AuthJS為應用添加多種認證策略。
- CMS:Qwik 與 Builder.io 原生集成,可用于結構化數據和組件級頭部內容創建和發布。
- 樣式:Qwik 允許延遲加載和組件級樣式封裝。結合PostCSS、Vanilla Extract或Tailwind等流行解決方案,實現樣式需求。
- 測試:使用 Vitest 進行單元測試,使用 Playwright 和 Cypress 進行端到端測試。使用 Storybook 開發和測試組件。
- 企業準備:使用qwik-nx為企業規模的應用和monorepo開發提供特殊的生成器和執行器。

互操作性
Qwik-React 允許在 Qwik 應用中懶惰地混合 React 組件。利用 Qwik 中現有的 React 生態系統,使用 Qwik-React 逐步遷移到 Qwik,或者通過延遲水化部分應用來加速 React 應用。Qwik-react 將 island 架構設計模式引入到 React 應用中。
Svelte、Vue 和 Angular 包裝器正在由社區開發。
社區
Qwik 擁有一個由熱情的開發人員、熱情的貢獻者和全球支持用戶組成的多元化和包容性社區。這個社區充滿活力,不斷合作,分享想法,并突破框架可以實現的界限。
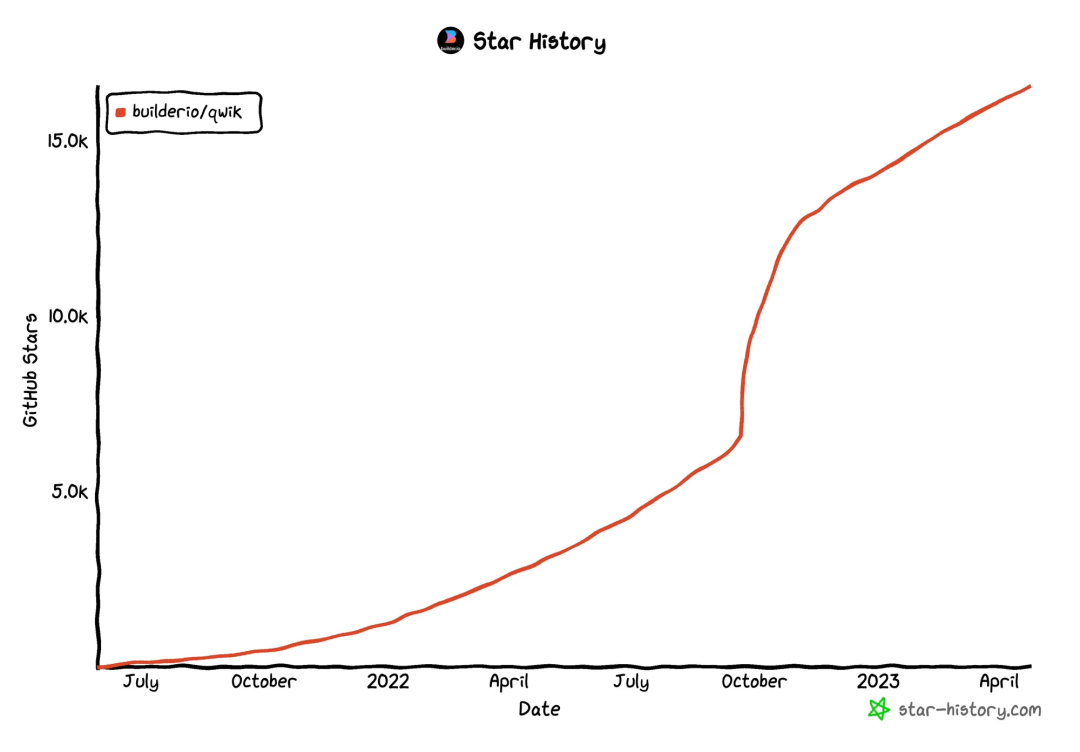
Qwik 的 GitHub Star 增長歷史:

參考:https://www.builder.io/blog/qwik-v1。


































