現有React架構無法解決的問題

大家好,我卡頌。
雖然主流前端框架都遵循:
- 狀態驅動視圖
- 單向數據流
理論上并不存在某一框架可以實現,其他框架無法實現的特性。
但是,確實存在某些框架(比如Vue、Qwik)可以,但React無法解決的問題。這就是「極致性能優化」問題。
本文來聊聊React性能優化無法解決的問題。
props下鉆
前端框架普遍遵循「單向數據流」。既然是單向數據流,那就存在跨組件傳遞props的情況。
這種情況被稱為「props下鉆」(props drilling)。
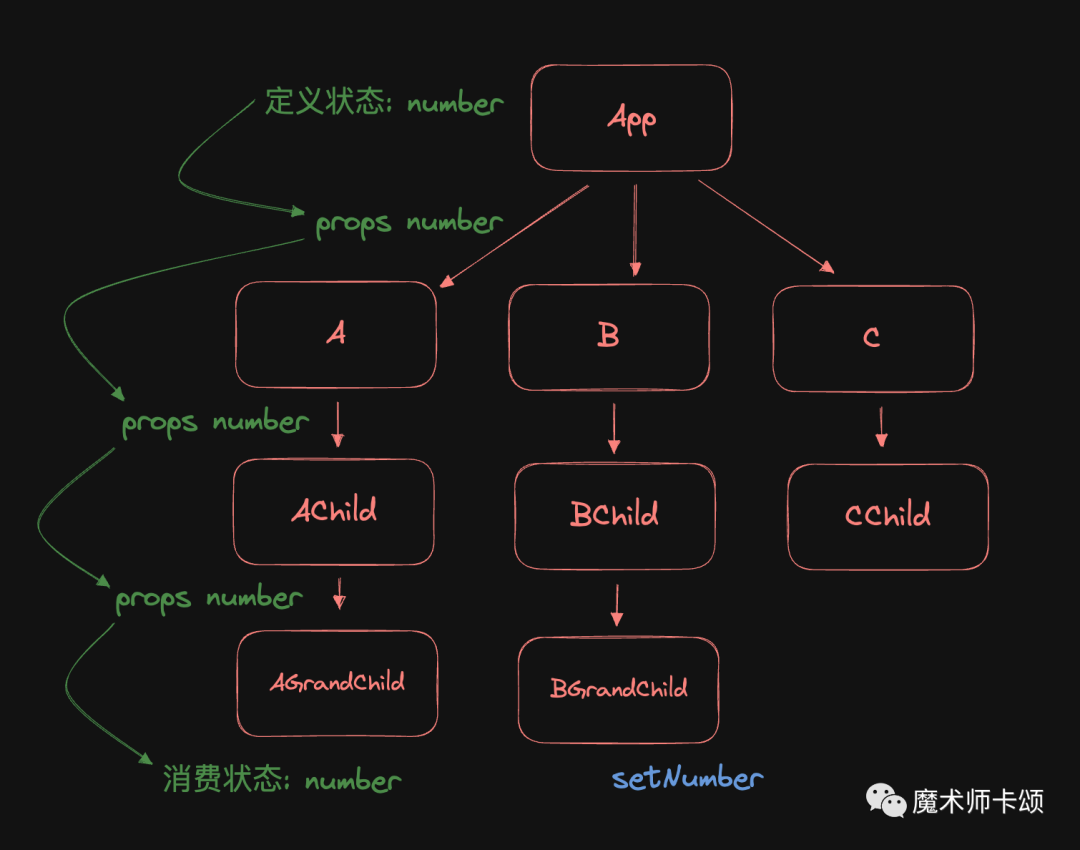
比如,在下面的應用中:
- <App/>組件定義狀態number。
- <AGrandChild/>組件消費number。
- <BGrandChild/>組件包含改變number的方法setNumber。
這種將props(這里的number)層層向下傳遞(從<App/>到<AGrandChild/>)的情況,就是「props下鉆」:

「props下鉆」是非常常見的場景。面對這種場景,React的性能怎么樣呢?
props下鉆的性能
思考一個問題:對于上面的例子,當調用<BGrandChild/>中的setNumber方法改變number后,哪些組件會重新render?
答案是:<App/>的所有子孫組件都會重新render。
這顯然與我們的預期不符。
直覺上看,起碼<B/>、<C/>及其子孫組件不應該render,畢竟他們都不依賴number。
為了達到這個目標,我們需要使用React.memo包裹<B/>、<C/>,這顯然會帶來額外的心智負擔。
為了減少開發者的心智負擔,在2021年的React Conf,黃玄帶來了React Forget編譯器,他能夠為現有業務代碼生成等效于useMemo、useCallback的代碼。
也就是說,理想情況下,他能夠代替開發者完成React項目的性能優化。
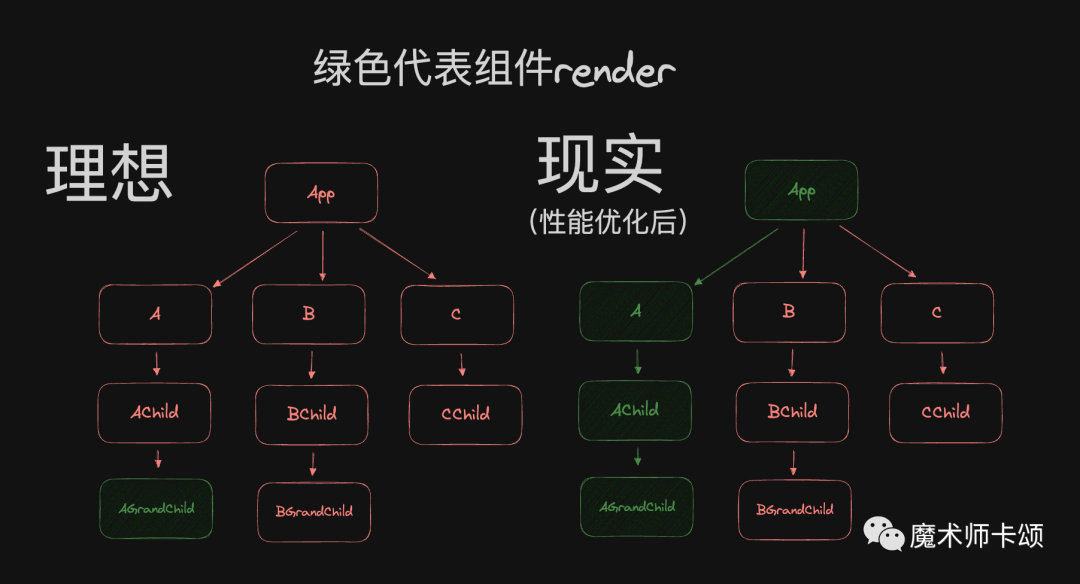
但是,回到我們的例子會發現 —— 即使做了性能優化,也無法達到最理想的狀態。
整個應用中只有<AGrandChild/>消費了number,理想情況下,當number變化后,應該只有<AGrandChild/>需要render。
但在React中,即使性能優化后,<App/>與<AGrandChild/>沿途的組件也會render:

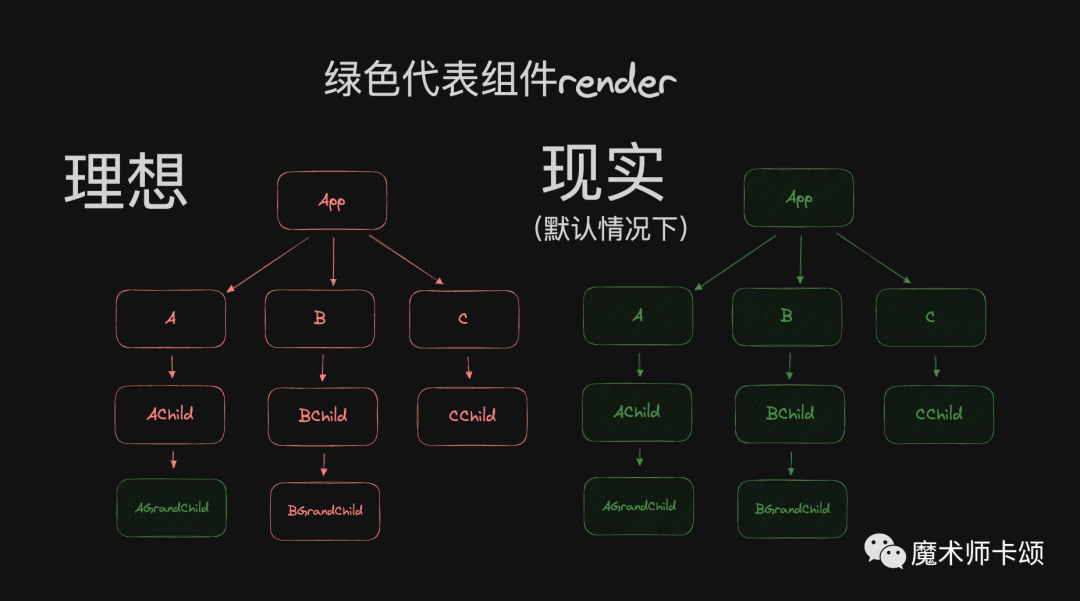
而默認情況下(不優化性能),整個應用都會render:

造成這一問題的原因在于 —— 對于任一狀態,React不知道哪些組件依賴他。
在「props下鉆」場景下,雖然<App/>與<AGrandChild/>沿途的組件僅僅是傳遞number(而不是依賴他),但React無從得知。
那如果明確的表示依賴關系,是不是能解決這個問題呢?
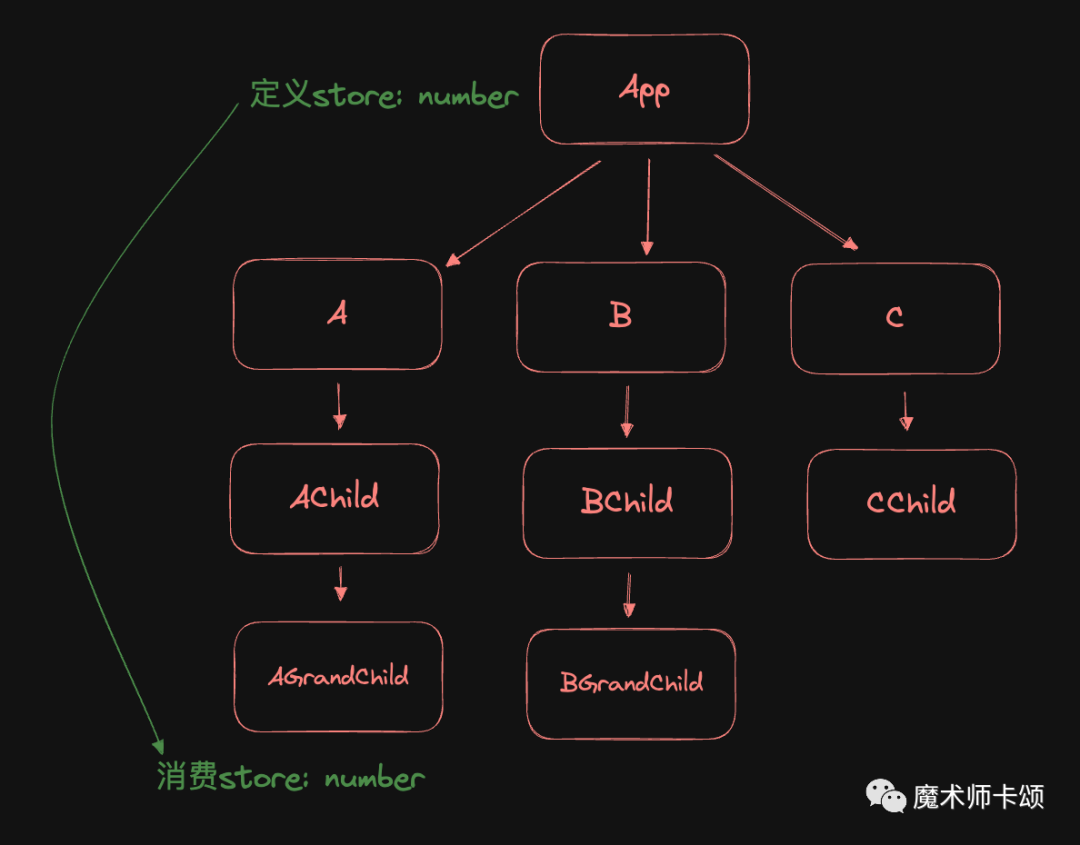
比如,我們不使用props,而是在<App/>定義context number,再在<AGrandChild/>中消費number:

遺憾的是,在React中context的實現也是依賴組件樹的遍歷(可以理解為React內部實現的「props下鉆」),所以并不能解決這個問題。
Signal
解決這個問題的關鍵在于 —— 明確狀態與組件的依賴關系。
這種建立組件與狀態之間依賴關系的技術叫「響應式更新」(熟悉Vue的同學應該不陌生),也有些框架稱其為Signal。
應用這種技術的框架(比如Vue、Qwik),當狀態變化,只有依賴該狀態的組件會更新。
總結
正是由于React底層架構的原因,導致應用的性能優化無法達到最理想的狀態。
這同時也是為什么React中有很多性能優化API(比如React.memo、useMemo、 useCallback...),而采用Signal技術的框架沒有這些性能優化API的原因。




























