React-Query:啥都沒干,就被淘汰了?

大家好,我卡頌。
有一句話相信大家都聽過:
取代泡面的,并不是更高級的泡面,而是外賣的興起。
在前端領域,也存在同樣的現象。作為前端緩存庫中的佼佼者,React-Query一直擁有大量受眾,官方推出的React-Query課程都賣出了8w+份。
但就是這樣一款能打的產品,居然有被淘汰的風險,這究竟是為什么?
本文參考了文章You Might Not Need React Query[1]
前端緩存庫的本質
React-Query的定位是「前端緩存庫」。如果從前端的視角來理解這個庫,可能會認為它是axios加強版。
但要理解這個庫的本質,其實需要我們從后端的視角出發。
在后端看來,后端負責提供數據,前端負責展示數據,那么:
- 數據更新后,前端應該如何渲染?
- 數據失效后,前端應該如何渲染?
本質來說,這是個「數據/緩存同步」的問題,只不過在SPA時代,這個問題剛好交給前端解決而已。
但是,后端天生離數據更近,解決這個問題更有優勢。所以當渲染任務逐漸移向后端,React-Query(或類似的庫)便逐漸失去市場。
總結來說:取代React-Query的,并不是更先進的競品,而是他存在的土壤正在逐漸消失。
SSR技術的更迭
這里說的「渲染任務逐漸移向后端」就是指SSR(服務端渲染)。但是,SSR出現很多年了,為什么之前沒有說要取代React-Query?
這是因為,傳統的SSR主要應用在數據的首屏渲染。當首屏渲染完成,數據的后續同步操作還是發生在前端。
所以,React-Query還是有用武之地。
類似的,在全棧框架Next.js中,也推薦在CSR(客戶端渲染)時使用同團隊開發的緩存庫SWR用于數據的同步操作。
但是,隨著SSR框架開始支持「序列化數據」,這一切都變了。
序列化數據的意義
在React中,對于如下JSX:
const name = "卡頌";
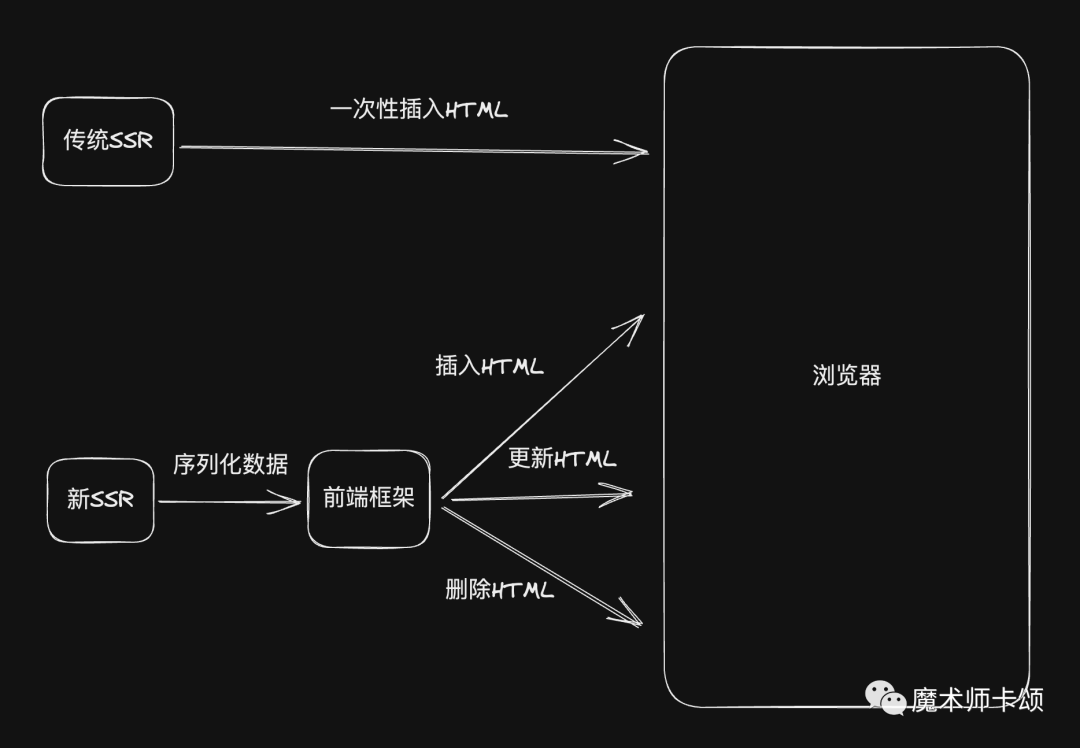
<p>你好,{name}</p>在傳統SSR中,經由后端處理后,傳遞給前端的是如下HTML結構:
<p>你好,卡頌</p>HTML結構可以直接渲染,很方便,但也失去了靈活性(不好更新)。
所以傳統SSR主要應用在「首屏渲染」這樣的一次性過程。
在React Server Component中,同樣的JSX結構經由后端序列化后,傳遞給前端的是Content-Type為text/x-component的如下數據結構:
0:["$@1",null]
1:["$","p",null,{"children":["你好,卡頌"]}]這種數據結構有2個特點:
- 是序列化數據,反序列化后React可以識別。
- 每行一條數據,方便流式傳輸。
序列化數據可以顯著提高SSR的靈活性。
之所以這么說是因為,之前的SSR只能返回HTML結構,所以SSR主要用于HTML從0到1的首屏渲染。
現在,SSR支持序列化數據。前端框架能夠識別SSR的結果,就能操作這個結果進行細粒度的HTML更新。

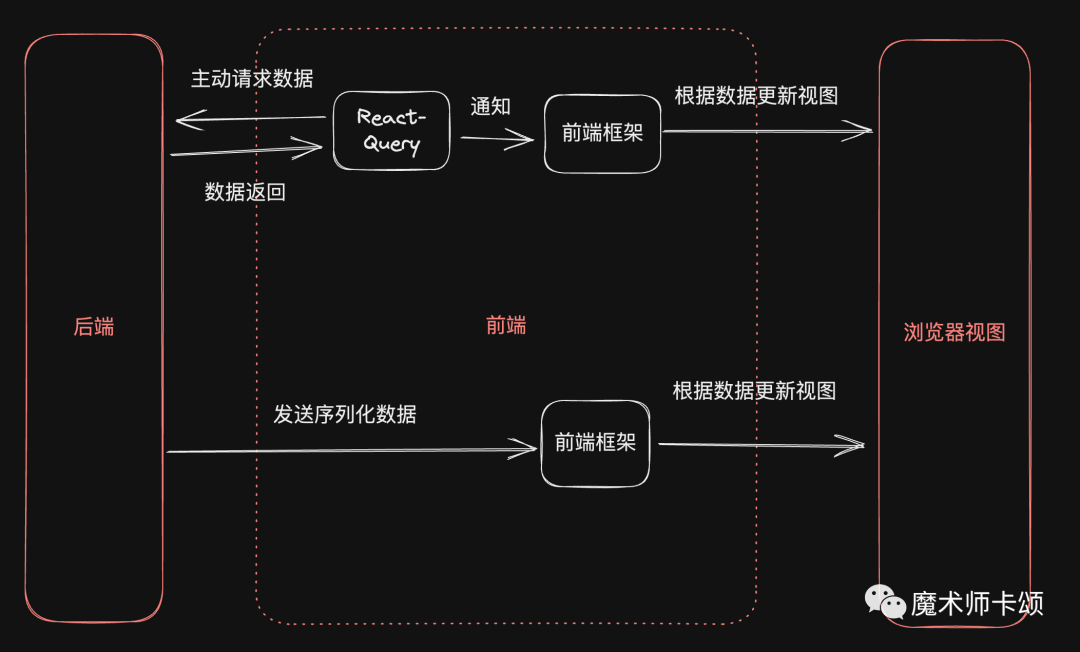
把這個模型套在「數據同步」的場景:
- 之前,「數據同步」的邏輯主要發生在位于前端的React-Query中。
- 現在,「數據同步」的邏輯發生在后端。
既然「數據同步」的邏輯發生在后端,顯然就不需要運行在前端的React-Query了。

而且,「序列化數據」方案還有個好處 —— 凡是能夠序列化的模塊,都能將邏輯放在后端執行。
雖然React Server Component直譯叫服務端組件,看起來「最小可序列化」的模塊應該是組件。
但是,只要遵循規范,其實「函數作用域」也能作為序列化的模塊。
比如,在如下Next.js代碼中,AddToCart組件在前端渲染,addItem方法的邏輯是操作數據庫的后端邏輯:
import { cookies } from 'next/headers';
export default function AddToCart() {
async function addItem(data) {
'use server';
const cartId = cookies().get('cartId')?.value;
const id = await saveToDb({ cartId, data });
return id;
}
return (
<form action={addItem}>
<button type="submit">加入購物車</button>
</form>
);
}當點擊按鈕,觸發后端執行addItem方法,方法的返回值會以RSC的序列化數據的形式返回給前端。
總結
除了RSC的序列化數據,Qwik是另一款應用序列化數據的SSR框架。
這些框架的理念都是 —— 后端優先。即:業務邏輯如果能放在后端,那就放在后端。
沒曾想,隨著這些全棧框架的爆發,前端緩存庫React-Query成為受傷最重的那個。
這就是所謂的 —— 毀滅你,與你何干。
參考資料
[1]You Might Not Need React Query:https://tkdodo.eu/blog/you-might-not-need-react-query。







































