五分鐘!前端最佳入門路徑給你講透
最近知乎根據我的標簽,給我推了不少前端相關的問題,其中有一類問題特別多,就是新手如何快速掌握前端技能,成為一名合格的前端工程師。
比如這個:

這位新手的困惑極具普遍性,多數人在面對前端紛繁復雜的技能樹的時候,很容易隨便找一個單點,陷進去拔不出來,然后產生無盡的挫敗感。
這便是典型的路徑錯誤。
通常我們在面對巨型(復雜)事務的時候,很容易手忙腳亂,毫無頭緒,不知道從哪里開始,也不知道到哪里算結束。
人一旦進入這種狀態,就勢必會產生焦慮感,挫敗感。更重要的是,事情本身會delay,實現周期被拉長。
路徑一旦錯誤,就可能越努力越挫敗,且大概率容易半途而廢。
我做前端十來年,雖然不是什么大牛,但也算總結了一些行之有效的方法論,可以給新入行的年輕人一些參考。
話不多說,我們直接來看。
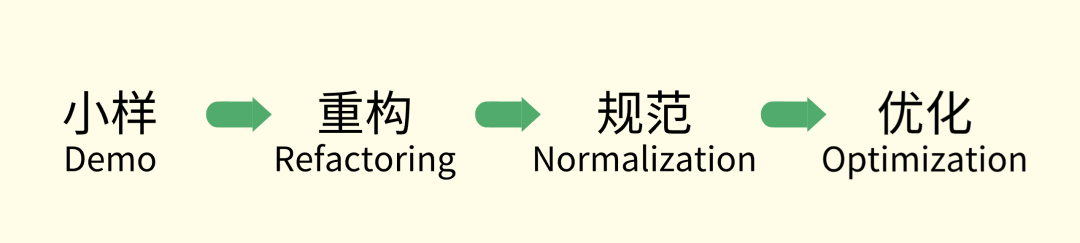
其實無論做什么事,不管是學一項新技能,還是在職場里攻堅一個新項目,或者交付一個復雜的新需求 ,對于未知領域知識的學習路徑,都可以采用這樣一個方法論來演進:

說到底,即便再厲害的人,直接面對和處理巨型事務時都會不知所措,所以我們必須對事務進行拆解,降低復雜度。
通過這四步拆分,再大再難的事,都會變成小事,簡單事,任何人都能輕易上手。
小樣(Demo)01
小樣的確立和選擇很關鍵,介紹一個很有用的原則:
MVP(Minimum Viable Product)—— 最小可用產品。
MVP原則其實通常是用在需求交付時候的,其核心有仨:
- 優先滿足核心需求
- 成本盡可能最小
- 結果可及時驗證
都很好理解對吧。
第1點說的是,任何復雜事物,都可以根據第一性原理,抽取出核心路徑(P0路徑),想法設法把它跑完,就算能滿足最核心訴求了。
第2點說的是,在設計方案的時候需要考慮成本盡可能小,避免過度設計,超前設計。
第3點說的是,及時的結果驗證,也就是持續交付。持續交付能有效減緩人的焦慮感,避免挫敗感。
咦?不是在說學習新技能么,為什么聽起來像在說一個需求的實現過程?
是,也不是。
其實對于前面這個case,我們可以把交付物看成是:
“一個能獨立完成項目的前端工程師”
你只需要找到實現這個交付物的核心路徑,以最小的成本去實現,并且隨時驗證。
我們展開說說吧,看看怎么應用這個方法論。
要從新手,成長為一個合格的前端工程師,意味著你需要能獨立完成一個項目。這是個復雜事務,我們對其進行拆解:
-> 找到一個項目(比如做個類似知乎的問答平臺)
-> 找出核心路徑(1. 問題列表,2. 問題詳情,3. 提問,4. 回答)
-> 選個前端框架和UI庫(比如React + AntDesign,降低啟動成本)
-> 拼湊出核心路徑涉及的4個模塊。每拼湊出一個模塊,用瀏覽器預覽(及時驗證),并獎勵自己一頓好吃的(及時反饋)
-> 拼出問題列表頁
-> 拼出問題詳情頁
-> 拼出提問表單
-> 拼出回答表單
-> Show Case,獎勵自己一頓大餐,然后進入Step2。經過這個MVP的迭代,你并沒有深入學習三件套(HTML/CSS/JS),你甚至都沒有了解清楚前端框架和UI庫的細節,但你確實很快的實現了一個Demo。
看著這個親手搭建的Demo,你會無比的興奮,不停的把玩。
若如此,那么這一步的效果就達到了,我們進入下一步:重構。
重構(Refactoring)02
這一部分,我們會把剛剛實現的Demo親手毀掉,然后再以新的面貌涅槃重生:
-> 重構樣式:
把UI庫的樣式去掉,想辦法自己實現一模一樣的樣式。
(此時就要開始學CSS知識,可以參考著寫,邊寫,邊查,邊學)。
-> 重構組件:
把UI庫的組件逐步替換成自己實現的組件
(此時就要開始學Javascript和React)以上兩種重構中,每重構出一個組件或一個樣式,就及時的驗證和反饋。
在這個過程中,你一點點的看著代碼逐步被替換成自己的實現,但效果依然很棒,你會不斷的產生自豪感,成就感。
沒錯,這就是持續交付帶來的快樂!
完成所有代碼的自研化之后,記得獎勵自己一頓大餐,因為這意味著,你已經離最終目標不到一半的距離了。我們進入下一步:規范。
規范(normalization)03
這一步之前,我們并沒有花費多余的時間去糾結工程化的問題,而是采用刀耕火種的方式,用最原始的力量,完成了MVP的整體自研。
但一個成熟的項目,應該能夠接納其他開發人員的參與,協同開發才能使項目持續壯大。
而協同的前提,是項目必須足夠規范,是具備一定工程化條件的。
工程化的知識點非常多,包括CICD,自動化測試,配置管理,容災容錯,監控,日志等等。對于一個新手,尤其是前端新手(非全棧),可以不用考慮那么多,只需要完成兩小件事即可:
- Build(構建)
- Lint(校驗)
通常來講,你可以選擇一個構建工具(比如webpack),將源碼構建成瀏覽器可執行代碼。對比源碼和編譯后代碼,可以了解到諸多原理知識:構建編譯原理,HTML原理,JS原理等等。
另外,接入Lint(styleLint,esLint),對你的代碼進行合規性校驗。
完成這兩件事,你的項目就具備最基本的工程化能力了,你也因此習得不少實用的技能,然后我們進入下一步:優化。
優化(optimization)04
這一步之前,我們并沒有關注代碼的性能問題,我們只管實現了效果。
而你要知道,一個成熟的前端,和一個新手前端,即便實現了同樣一個效果,其性能和代碼優雅性也往往會天差地別。
在這一步,我們就是要通過觀察和解決一個個的性能問題,對前端知識體系進行查缺補漏,深入學習。
本文轉載自微信公眾號「沐灑」,作者「ASCII26」,可以通過以下二維碼關注。





































