為何null>0,null==0為false,而null>=0為true?
前言
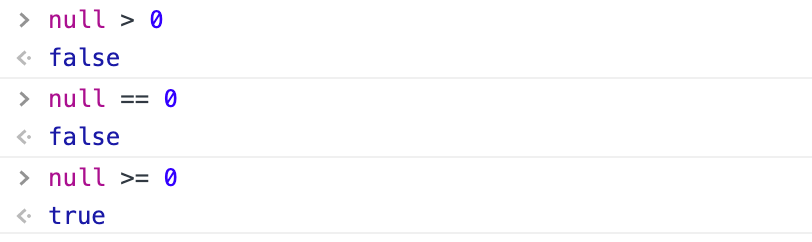
javaScript中有很多異于常人思維的邏輯,比如null > 0, null == 0都為false,但null >= 0 卻為true。
有些人看到這里覺得這怎么可能,于是跑到瀏覽器控制臺嘗試執行了一番,執行后的結果,讓自己大吃一驚。

心想自己可能因為這個寫了不少bug,今天又學到了一個知識點,但這你要不去了解它的執行原理,估計你怎么都想不通。
下面我們就嘗試去一探究竟吧!
ToPrimitive 算法
JavaScript 對象轉換到基本類型值時,會使用 ToPrimitive 算法,這是一個內部算法,是編程語言在內部執行時遵循的一套規則。
hint
ToPrimitive 算法在執行時,會被傳遞一個參數 hint,表示這是一個什么類型的運算(也可以叫運算的期望值),根據這個 hint 參數,ToPrimitive 算法來決定內部的執行邏輯。
hint 參數的取值只能是下列 3 者之一:
- string
- number
- default
toPrimitive轉換規則
「如果傳入參數是string,也就是對象到字符串的轉換」,經過了如下步驟:
- 如果對象中有toString()方法,則調用這個方法。如果它返回一個原始值(undefined、Boolean、Number、String、BigInt、Symbol 和 null),js將這個值轉換為字符串(如果本身不是字符串的話),并返回這個字符串結果。
- 如果對象沒有toString()方法,或者toString()沒有返回一個原始值,那么js會調用valueOf()方法。如果返回值是原始值,js將這個值轉換為字符串,并返回字符串結果。
- 否則,js拋出一個類型錯誤異常。
「如果傳入參數是number/default,也就是對象到數字的轉換」,經過了如下步驟:
和上面有點不同,到數字的轉換會先嘗試使用valueOf()方法
- 如果對象具有valueOf()方法,后者返回一個原始值,則js會將其轉換為數字(如果需要的話)并返回這個數字。
- 否則,如果對象具有toString()方法,返回一個原始值(字符串直接量),則js將其轉換為數字類型,并返回這個數字。
- 否則,js拋出一個類型錯誤異常。
抽象關系比較算法
- 調用 b 的 ToPrimitive(hit Number) 方法.
- 調用 a 的 ToPrimitive(hit Number) 方法.
- 如果此時 Result(1) 與 Result(2) 都是字符串,跳到步驟 16.
- 調用 ToNumber(Result(1)).
- 調用 ToNumber(Result(2)).
- 如果 Result(4) 為 NaN, return undefined.
- 如果 Result(5) 為 NaN, return undefined.
- 如果 Result(4) 和 Result(5) 是相同的數字,return false.
- 如果 Result(4) 為 +0, Result(5) 為 -0, return false.
- 如果 Result(4) 為 -0, Result(5) 為 +0, return false.
- 如果 Result(4) 為 +∞, return false.
- 如果 Result(5) 為 +∞, return true.
- 如果 Result(5) 為 -∞, return false.
- 如果 Result(4) 為 -∞, return true.
- 如果 Result(4) 的數值大小小于 Result(5),return true,否則 return false.
- 如果 Result(2) 是 Result(1) 的前綴 return false. (比如 "ab" 是 "abc" 的前綴)
- 如果 Result(1) 是 Result(2) 的前綴, return true.
- 找到一個位置 k,使得 a[k] 與 b[k] 不相等.
- 取 m 為 a[k] 字符的數值.
- 取 n 為 b[k] 字符的數值.
- 如果 m < n, return true,否則 return false.
判斷null>0
按照上面這個步驟,我們可以嘗試來判斷一下null>0的結果
首先第一二步就是為它們分別調用ToPrimitive()將這兩個值轉換為原始類型,由于這兩個值都是基本類型,所以他們轉換后還是本身
然后第三步就不適用,我們接著看第四五步,將兩個值都轉為Number類型,null轉換成了+0,而0還是0。
接著看六七,由于兩者都不是NaN,所以我們直接看第八步,在js中+0與0是一樣的,所以返回false
null > 0 // false
null < 0 // false抽象相等比較算法
- 如果 a 與 b 的類型相同,則:
- 如果 Type(b) 為 undefined,return true.
- 如果 Type(b) 為 null,return true.
- 如果 Type(b) 為 number,則:
- 如果 b 為 NaN,return false.
- 如果 a 為 NaN,return false.
- 如果 a 與 b 數值相同,return true.
- 如果 a 為 +0,b 為 -0,return true.
- 如果 a 為 -0,b 為 +0,return true.
- 否則 return false.
- 如果 Type(b) 為 string,且 a 與 b 是完全相同的字符串,return true,否則 return false.
- 如果 Type(b) 是 boolean,如果都是 true 或 false,return true,否則 return false.
- 如果 a 與 b 是同一個對象引用,return true,否則 return false.
- 如果 a 為 null,b 為 undefined,return true.
- 如果 a 為 undefined,b 為 null,return true.
- 如果 Type(a) 為 number,Type(b) 為 string,返回 a == ToNumber(b) 的結果.
- 如果 Type(a) 為 string,Type(b) 為 number,返回 ToNumber(a) == b 的結果.
- 如果 Type(a) 為 boolean,返回 ToNumber(a) == b 的結果.
- 如果 Type(b) 為 boolean,返回 a == ToNumber(b) 的結果.
- 如果 Type(a) 是 string 或 number,且 Type(b) 是對象類型,返回 a == ToPrimitive(b) 的結果.
- 如果 Type(a) 是對象類型,且 Type(b) 是 string 或 number,返回 ToPrimitive(a) == b 的結果.
- 否則 return false.
判斷null==0
null == 0 // falsenull == 0 走到了第 10 步,返回了默認的 false。
大于等于操作符>=
從常理上來講,如果null>0為false,null==0也為false,那么null>=0肯定也為false。但事實并非如此
javascript 是這么定義大于等于判斷的:
如果 a < b 為 false,則 a >= b 為 true
這個規則是不是有點逆于常人思維,但它卻又是合理的,當a<b為false,那反過來a>=b肯定就為true對吧
所以null>=0為true,是因為null<0為false,看到這里,是不是又恍然大悟了呢?