和 GPT-4 結隊編程開發批量刪除 ChatGPT 對話插件
我和 GPT-4 一起開發了一個 Chrome 插件,可以批量刪除 chatGPT 網頁版上的對話,廢話少說,先看效果:
- youtube[1]
- Github 地址[2]
- 插件地址[3]
背景
作為一名后端工程師,基本沒寫過啥前端代碼。但是自己獨立寫一個有 UI 界面的作品出來給用戶使用,一直是個夢想。無奈動手寫的成本太高,也嘗試過學習前端語言,但是時間精力問題,一直也沒成功。
最近,我在社交媒體上看到很多人借助 chatGPT 實現了自己的 chrome 插件,甚至是開發了自己的 APP,不少都上架了應用商店了。這就又讓我眼饞和心動了,也想開始開發一個插件。
另一方面,我在使用 chatGPT 網頁版的過程中,會收集一些好用的 prompt,比如“翻譯大師”、“變量名取名大師”……但是啊,平時經常會發起一些臨時性的對話,就是隨便問一些東西。問完之后,就要刪掉,以便控制對話數量不要膨脹太快。
問題是,現在想要刪除 chatGPT 頁面上的對話,還挺麻煩。得先點擊相應的對話,進入到對話詳情頁,彈出刪除圖標,點擊刪除圖標,再點擊確定,最后才能刪除。所以,想要一次刪除多個對話就很繁瑣。
還有一個可能需要用到批量刪除對話的場景是:多人合用一個賬號,刪除對話是剛需,批量刪除能節省很多時間。
基于以上的原因,我便開始愉快地和 GPT-4 結隊編程,一起開發起批量刪除 chatGPT 對話插件。
過程梳理
嘗試梳理一下全過程,由于是第一次開發 Chrome Web Store 插件,并且以前從來沒有寫過前端代碼,所以前后花了挺長時間。
原始總共有 3 個對話,本文會將其中的主要節點和對話展示出來,更詳細地可以看原對話:
Bulk Delete ChatGPT(1)[4]Bulk Delete ChatGPT(2)[5]Bulk Delete ChatGPT(3)[6]
嘗試調用接口失敗
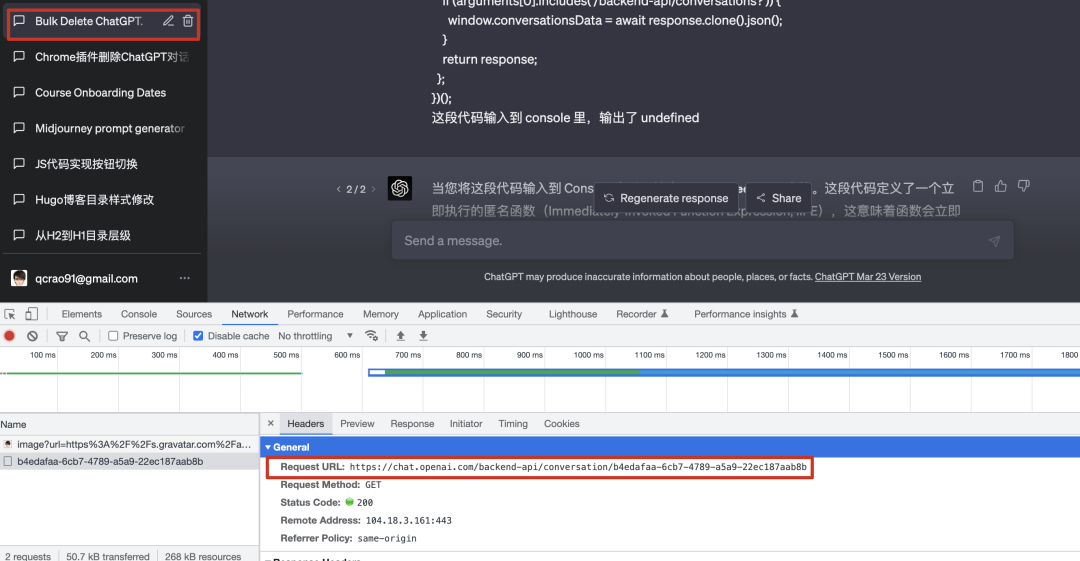
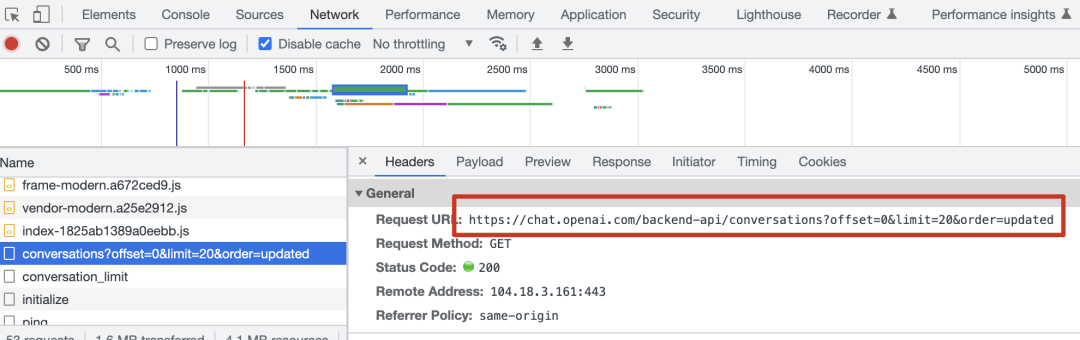
在向 GPT-4 提問之前,我用 google 瀏覽器的 inspect 功能看了下 chatGPT 對話頁面的接口調用情況。關于刪除一個對話的過程如下:
用戶手動點擊某個對話,頁面會調用一個接口,拿到這個對話的屬性,核心的數據就是 Coversation ID。

響應為:

響應里面包含了所有的對話信息。
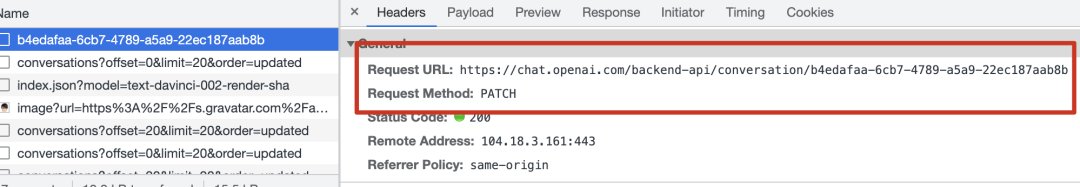
如果點擊刪除按鈕,再點確定,頁面會調一個 PATCH 方法,執行刪除:

我一看,這不是挺簡單嘛!
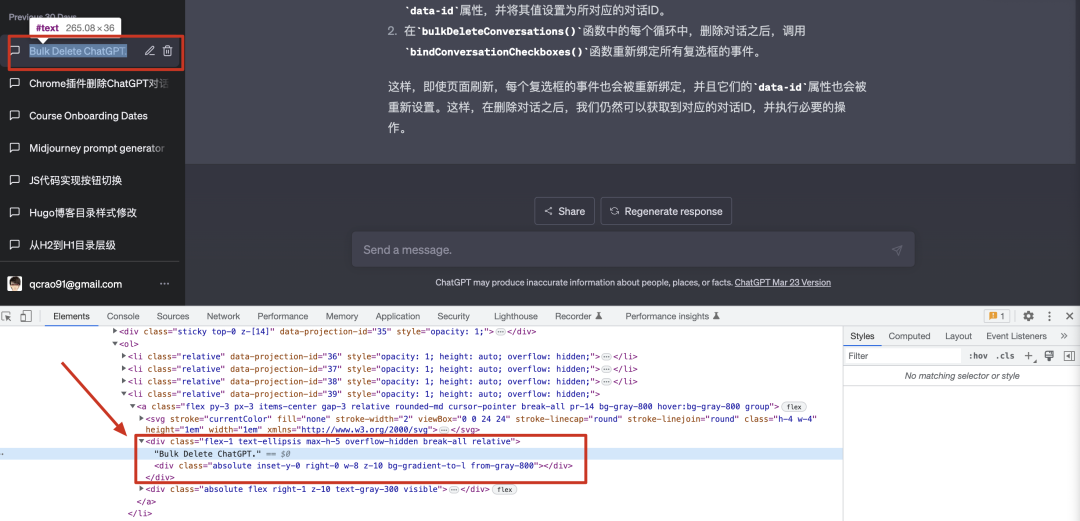
接著用 inspect 查看對話對應的 html 元素:

傻眼了,chatGPT 做了混淆,所以沒辦法知道某個對話的 Conversation ID。
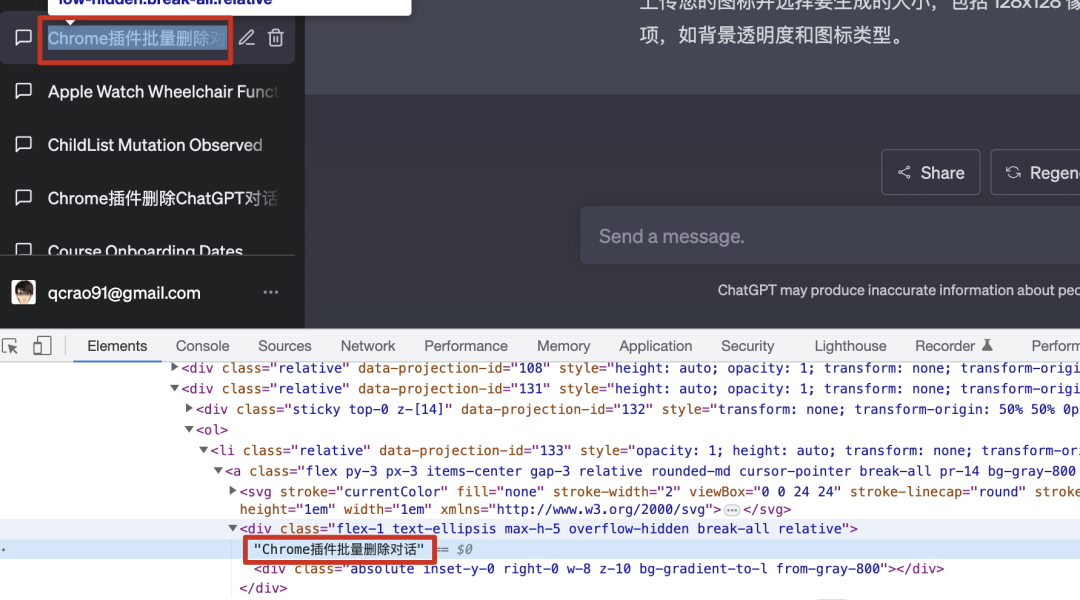
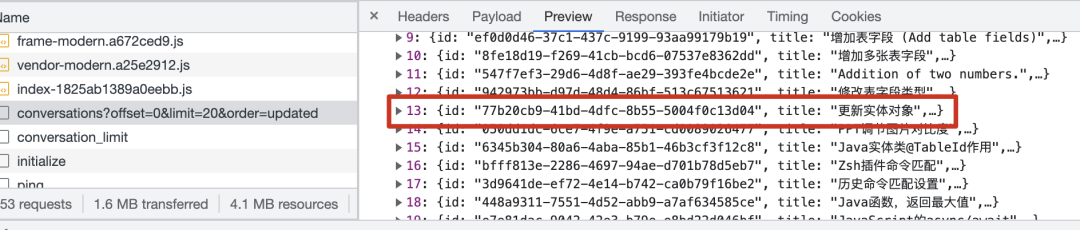
但是別慌,這不是還能拿到標題嘛!刷新頁面就會有另一個接口來獲取所有的對話數據:

每次拿 20 條對話,對話的 Title 和 Conversation ID 有對應關系:

利用這個對應關系,應該可以根據對話的 Title 拿到對話的 Conversation ID,進而調用接口刪除對話。
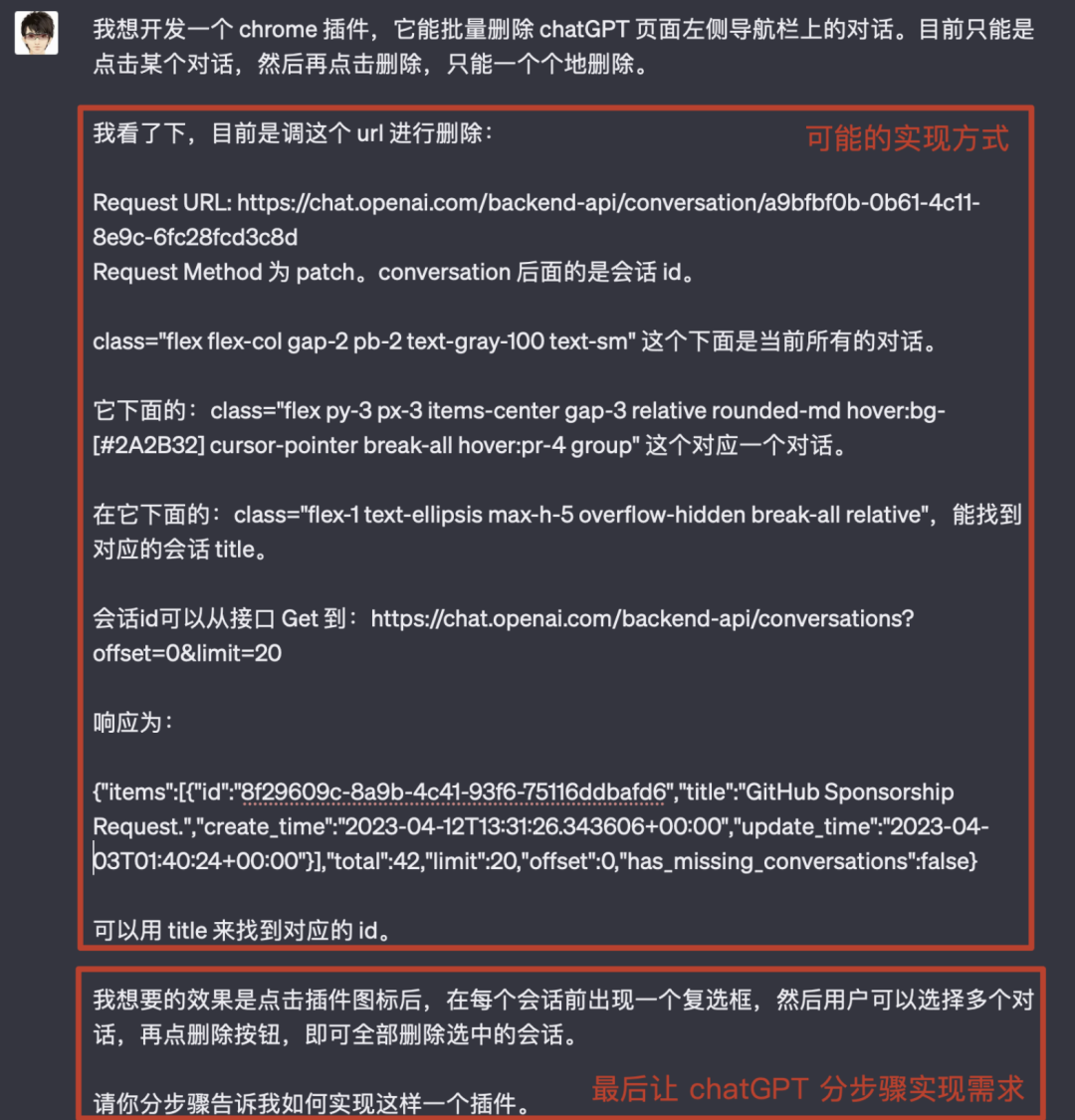
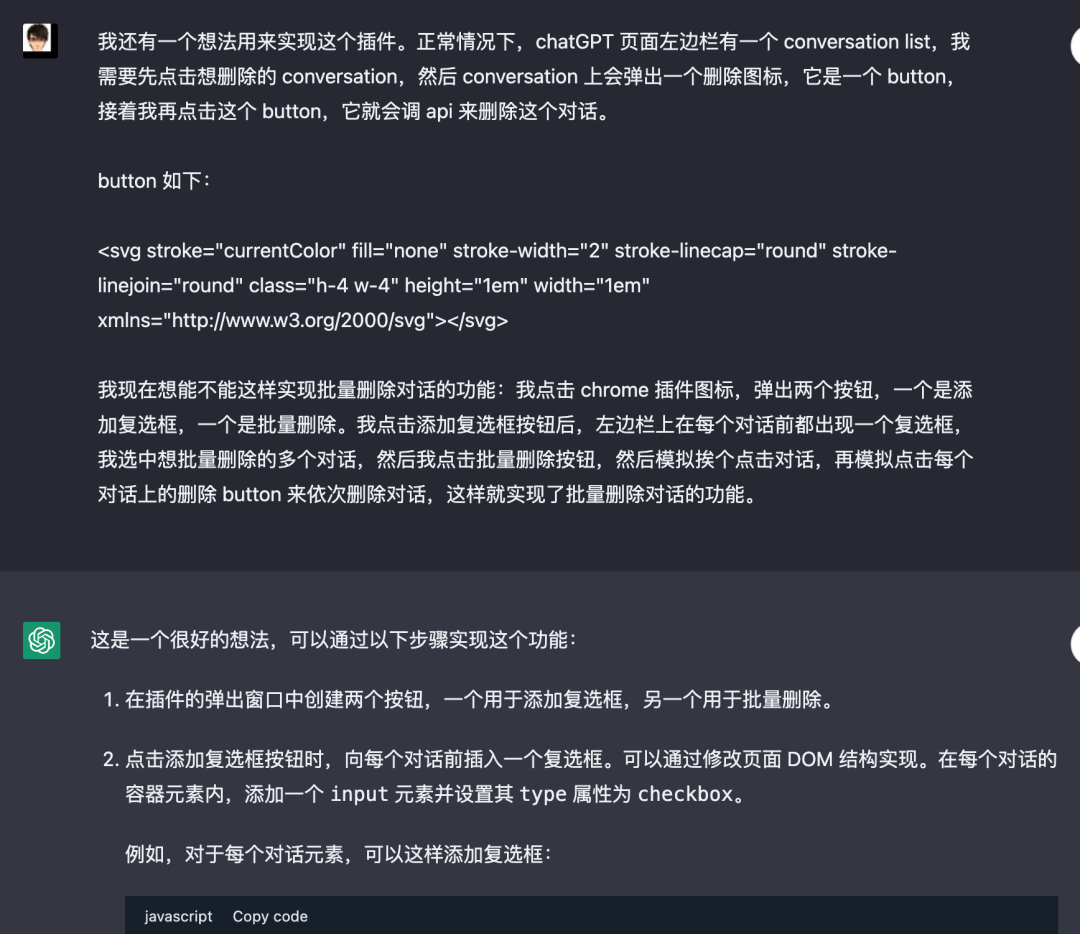
所以,我開始向 GPT-4 提出了我的需求:

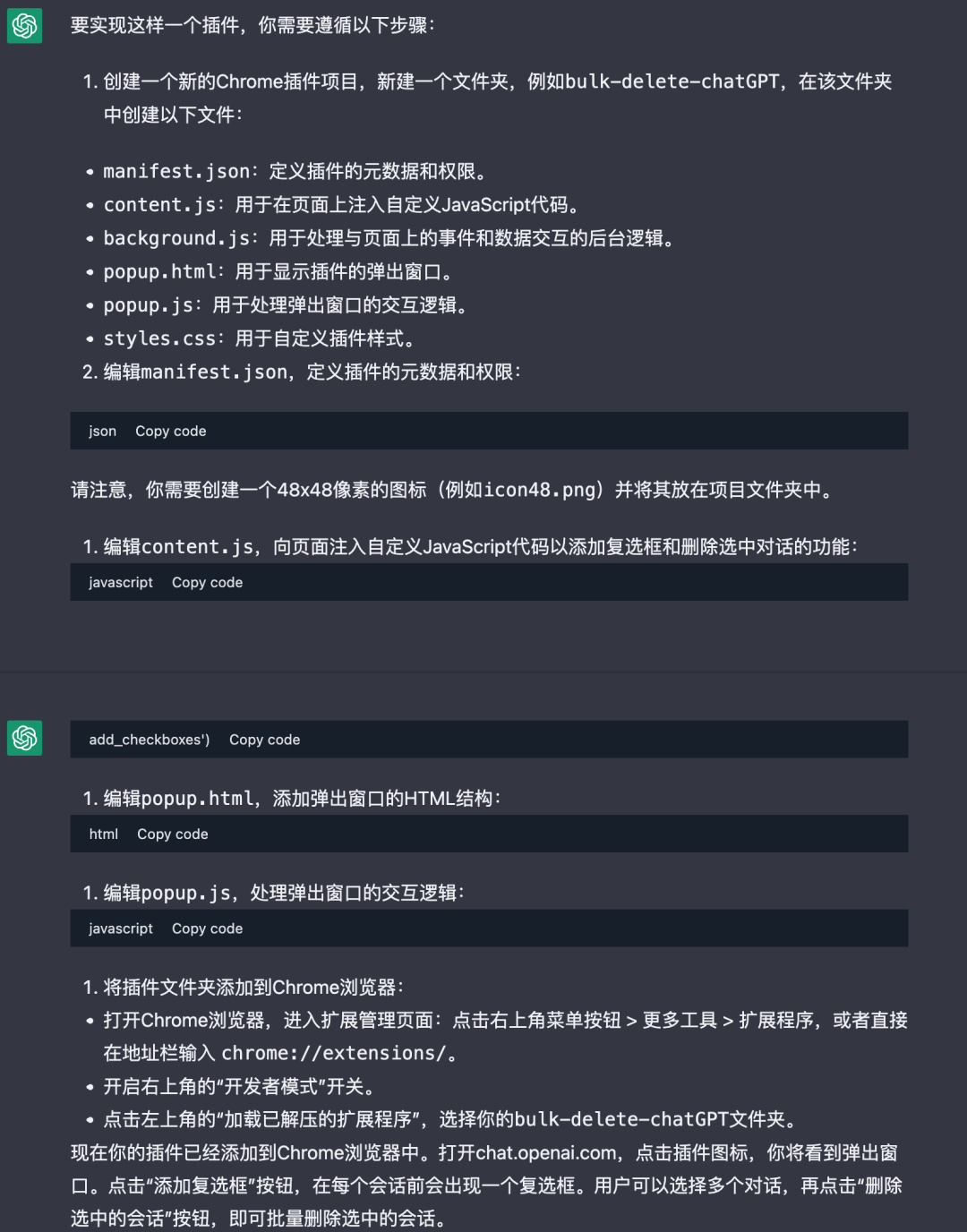
GPT-4 馬上給出了回答:

20230430231303
注:為了行文簡潔,我刪除了部分代碼。
這個回答非常全面,一個 chrome 插件的基本文件都有了,像模像樣。
我按照 GPT-4 的回答,還別說,真地就開發出來了一個插件。并且加載插件之后,還真就出現了兩個按鈕。但是問題是按鈕上的文字是亂碼,按鈕也沒反應:

20230430215308
按照回答進行修改之后,按鈕上的文字正常了,但是點擊按鈕還是沒有響應。
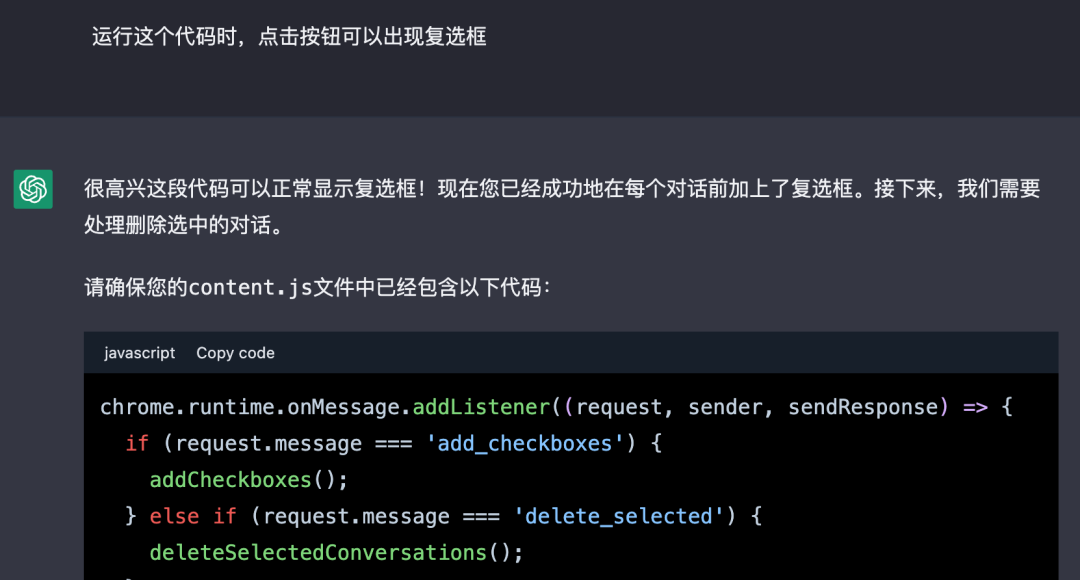
又經過兩輪問答,按鈕終于有了響應,可以正常在每個對話前加上復選框,但是點擊復選框之后,復選框就消失了。
又嘗試了兩輪修改,可以出現復選框了。我把修改后的代碼反饋給 GPT-4,以便讓它能跟蹤到我的最新進展。順便一說,在和 GPT-4 結隊編程的過程中,我經常這樣做。
然后 GPT-4 也記得它的任務,馬上就要進行下一步了:

20230430220227
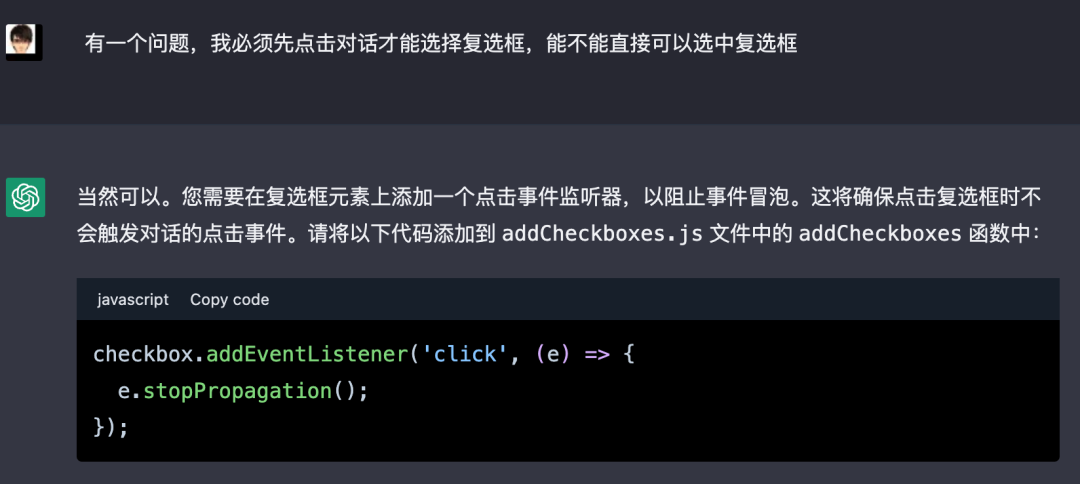
照做后,“復選框沒法選中,點擊復選框之后會進入鼠標所在的那個對話”。GPT-4 馬上意識到:
這是因為點擊復選框時,點擊事件冒泡到了對話元素,導致進入對話。要解決這個問題,我們需要阻止點擊復選框時的事件冒泡。
它又給出了新的 js 代碼。我照做后,無法刪除對話。因為 GPT-4 前面告訴我的只是修改哪些地方,它默認我使用的都是它給我的代碼,但“微調”一下太正常不過了。為了讓他更清楚當前的狀況,我把當前 js 代碼全部復制過來,讓它看應該怎么辦。
GPT-4 接下來又給了一些修改,但是都不 work。我觀察到應該是 Conversation ID 不對。

20230430220820
它構造映射方式是手動調用前面提到過的 conversations 接口。不太行,調用這個接口還得傳入 token,這個我還不知道怎么處理。
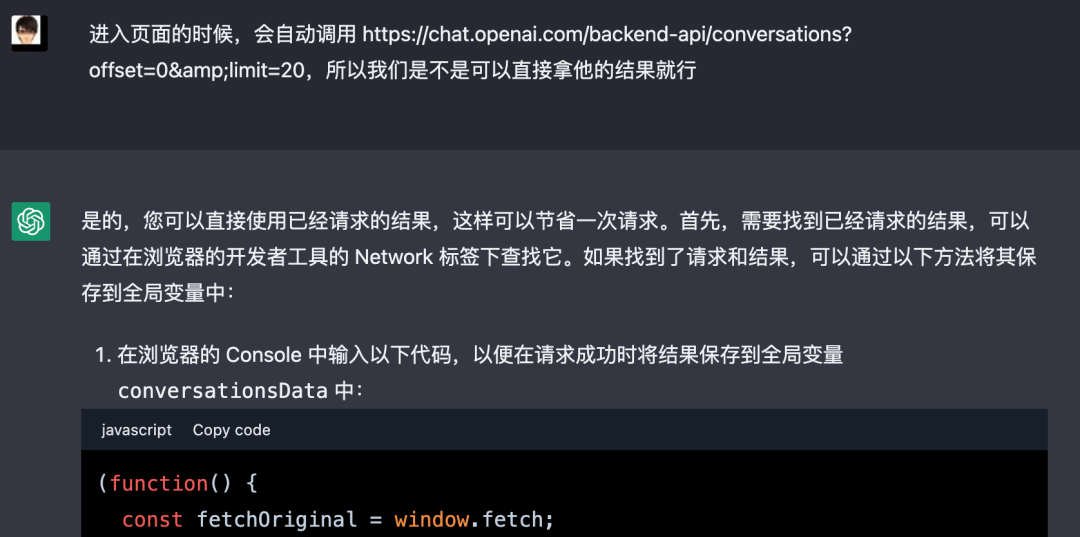
能不能直接拿頁面獲取好了的結果。所以我又提出了新的想法:

20230430221110
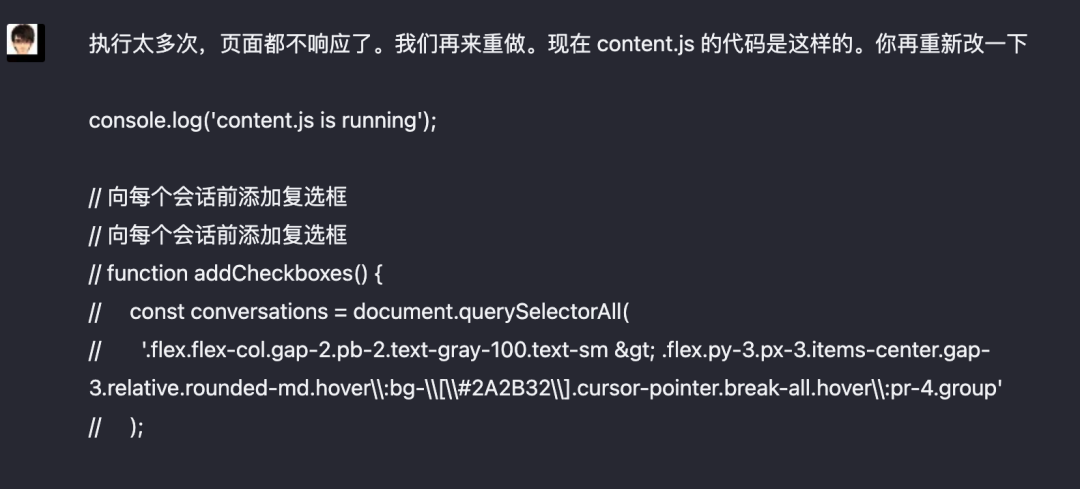
又經過了多輪的對話,GPT-4 無法搞定構造映射這個需求。我在經過了一番折騰之后,也沒耐心了,直接想要 reset 掉構造映射這一輪的對話,于是我又把當前的代碼拋了出來:

20230430221438
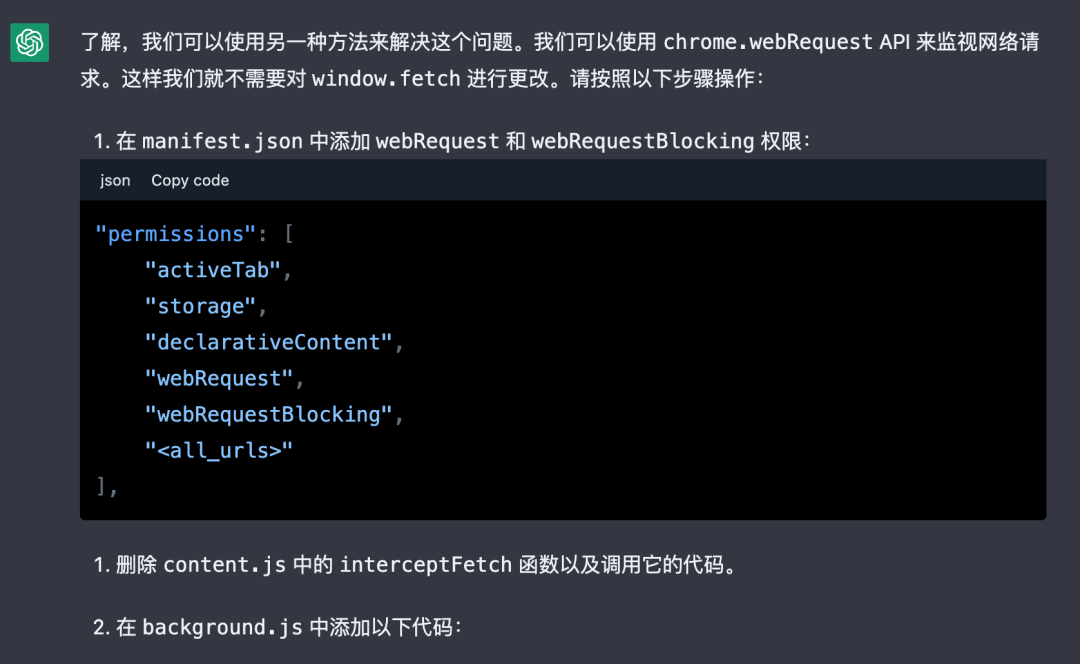
GPT-4 這時提出換一種方法:

20230430224621
不過最終這個嘗試并沒有成功。
接下來,這個事情就擱置了幾天,暫時不知道該怎么推進了。
模擬手動點擊
有一天,我突然想到可以換一種思路,直接模擬頁面上的按鈕點擊。雖然這個方法看起來比較笨,但是實現起來比較簡單,也更安全。
畢竟直接調 chatGPT 的 API 接口,萬一官方不允許這樣做,把賬號封了就不好了。

20230430221931
這次就比較順利了。
過程中遇到的一些問題,GPT-4 馬上就能意識到錯在哪里,并快速給出方案:

20230430222051
當然,我自己也犯了一些錯,我沒給全信息,但是 GPT-4 沒有任何抱怨:

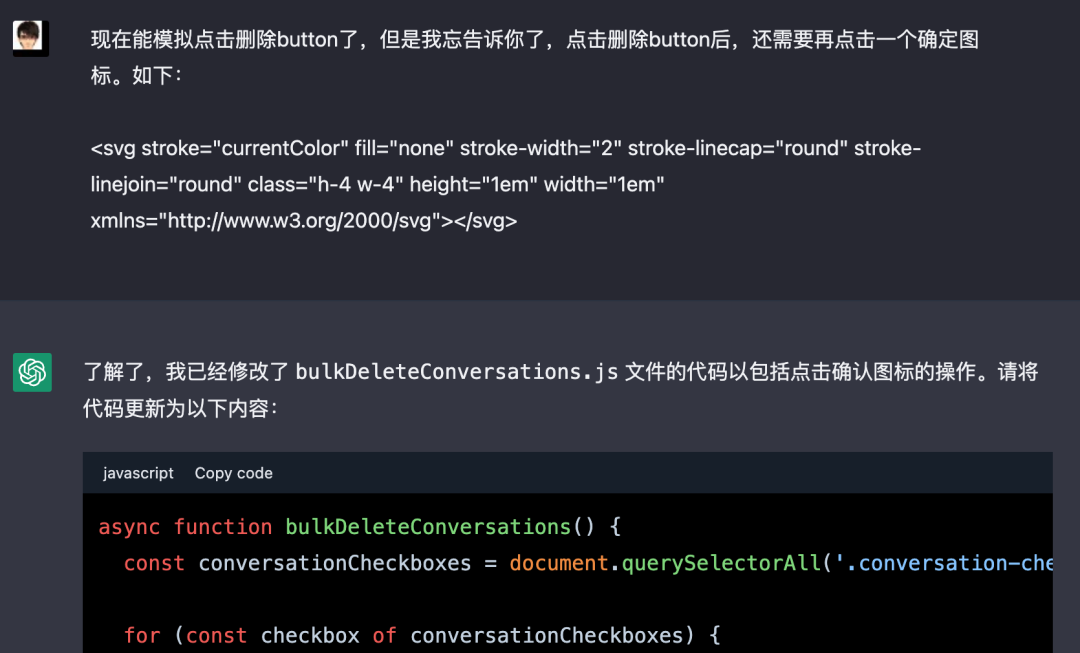
20230430222246
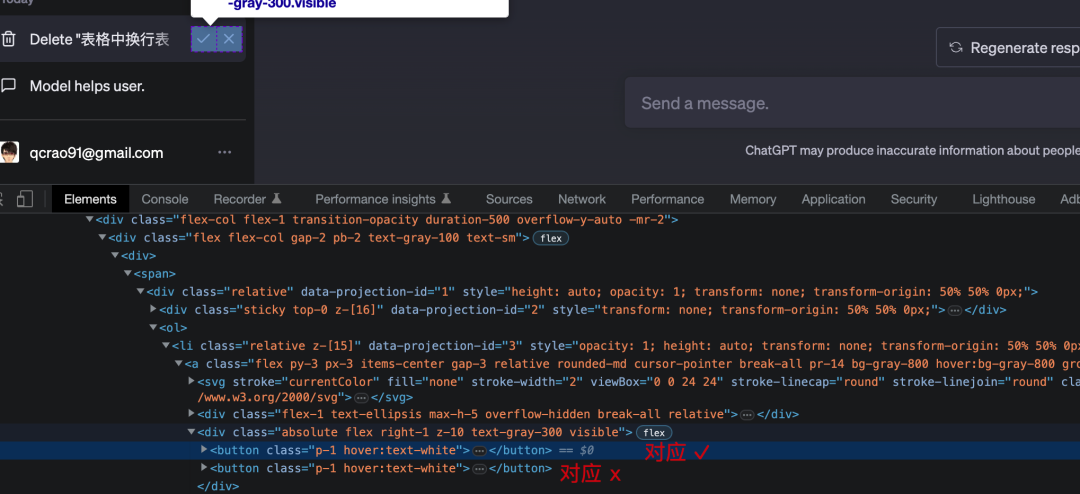
接下來,又遇到了另一些問題,選中刪除按鈕、確認按鈕并不容易。最終,GPT-4 通過相對位置(第一個是確認,第二個是取消)來選擇按鈕:

20230430222600
搞定按鈕選擇問題后,已經可以模擬點擊按鈕了,但隨后出現了一個大問題:

20230430224716
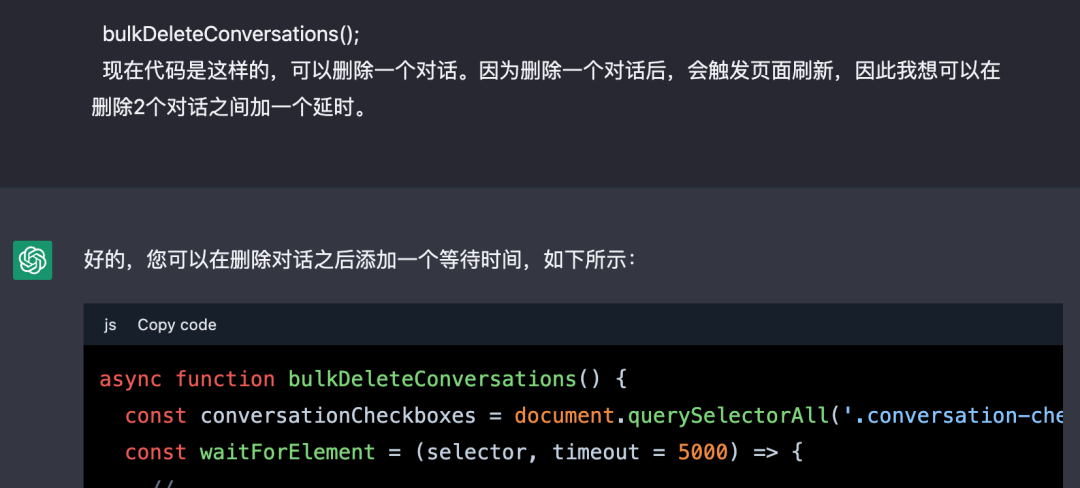
插件只能刪一個對話,且刪除后,頁面會自動刷新,原來的 checkbox 就沒了。這時,我提出了新想法:

20230430223036
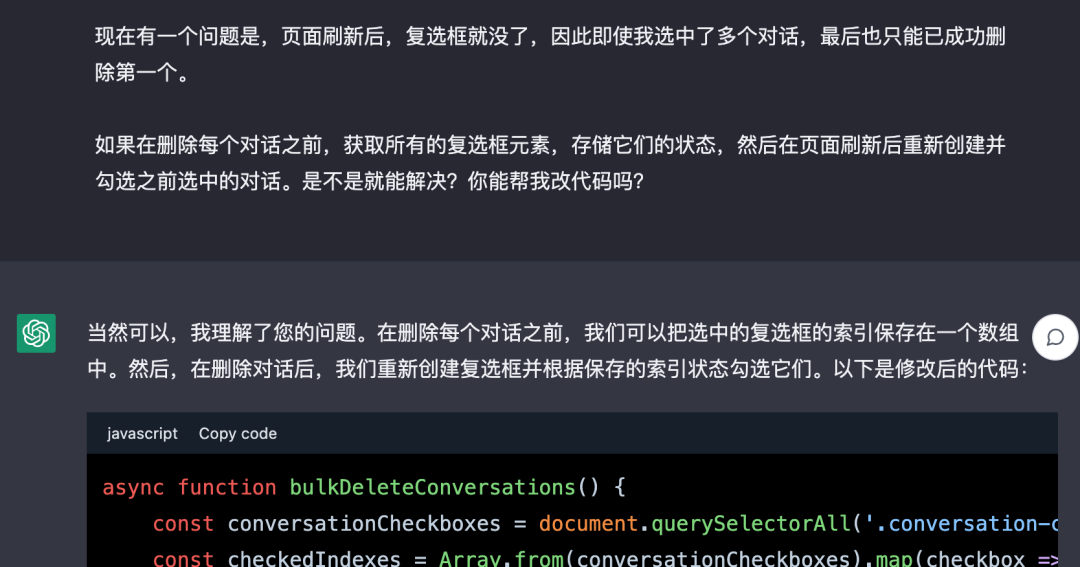
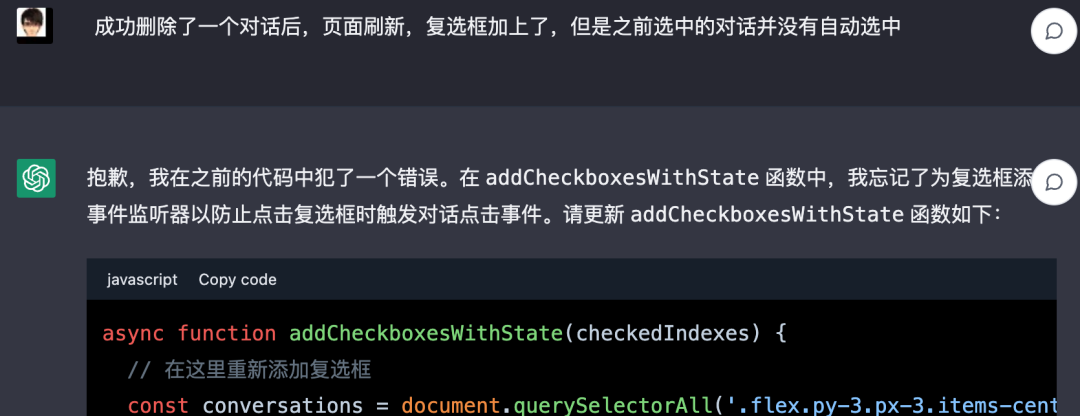
通過加延時(最終是通過檢測頁面上是否有復選框元素來判斷有沒有完成刷新),在頁面刷新后,又加上了復選框。但是之前選中的對話也沒了:

20230430223300
GPT-4 提出了要將之前選中的對話存起來,嘗試了但是沒有成功。
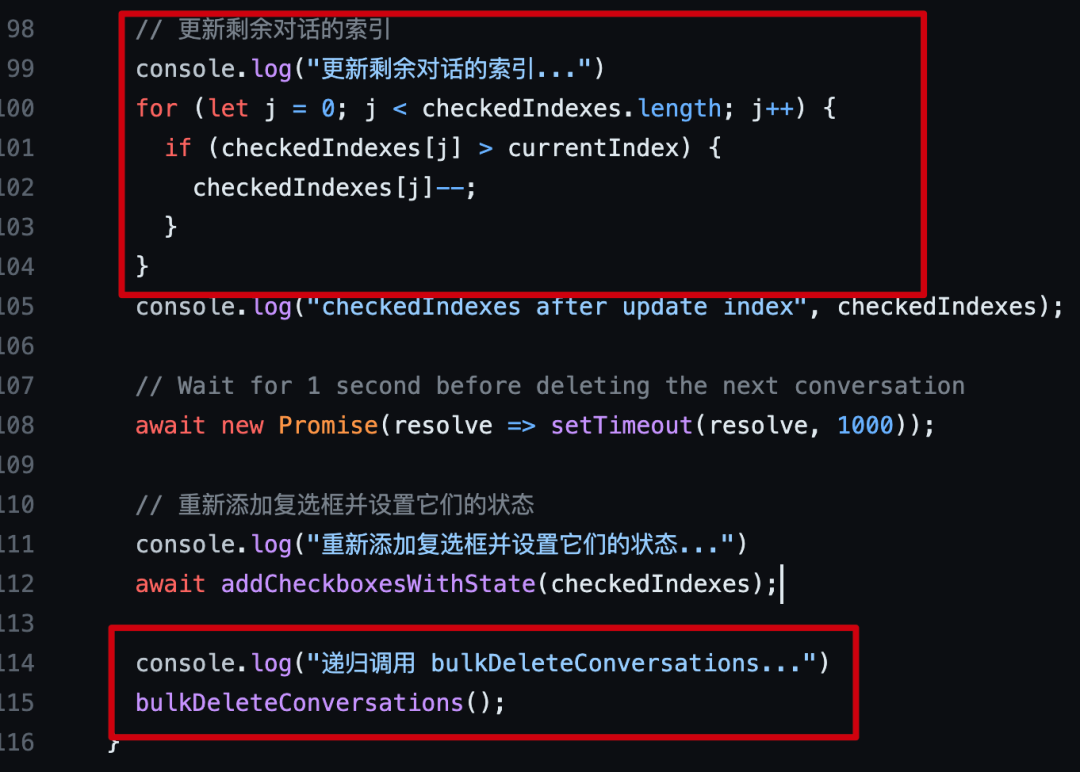
現在我們選中對話其實存的是 index,就是對話在左側頁面上的順序,第一個對話的 index 是 1,第二個對話的 index 就是 2。很遺憾,刪除了一個對話后,頁面會刷新,所有選中的對話的 index 都會變。所以不能簡單地存儲 index,還得對 index 進行加減操作,以便在頁面刷新后能正確選中上一輪中未被刪除的已經選中過的對話。
經過了多次探討,GPT-4 還是沒能解決。不過,它建議加一些調試日志,看一下點擊刪除后,index 會怎么變化。于是,沒學過前端的我,也開始上手調試代碼。
最終,我把 GPT-4 用循環實現的邏輯變成了用遞歸實現,最終比較絲滑地解決了問題。

20230430224146
過程中,也遇到了一些小問題。比如,當我重復點擊“添加復選框”的按鈕時,它會在對話前添加多個復選框。GPT-4 拿到問題后,很快就給出了解決方案:
這個問題的原因是每次點擊 "添加復選框" 按鈕時,addCheckboxes 函數都會再次執行,導致每個對話前都添加了新的復選框。為了解決這個問題,我們可以在 addCheckboxes 函數中檢查每個對話前是否已經存在復選框,如果不存在,則添加復選框。
這樣,通過模擬頁面點擊來實現批量刪除對話的功能就實現了。
美化插件頁面
插件基本的功能完成后,就可以用 CSS 代碼來美化頁面。

20230430224355
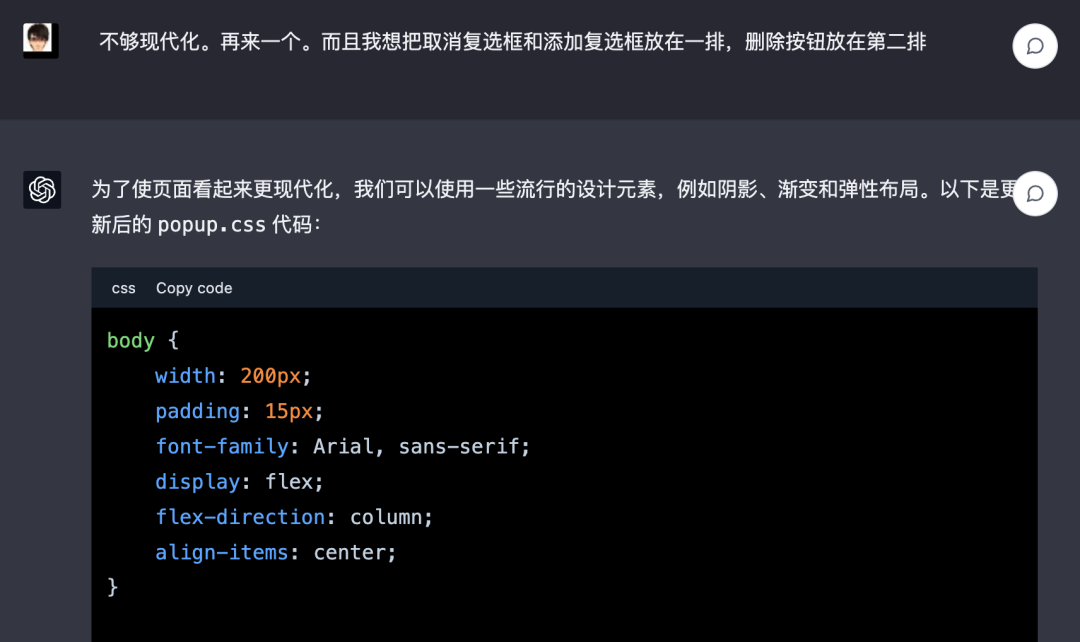
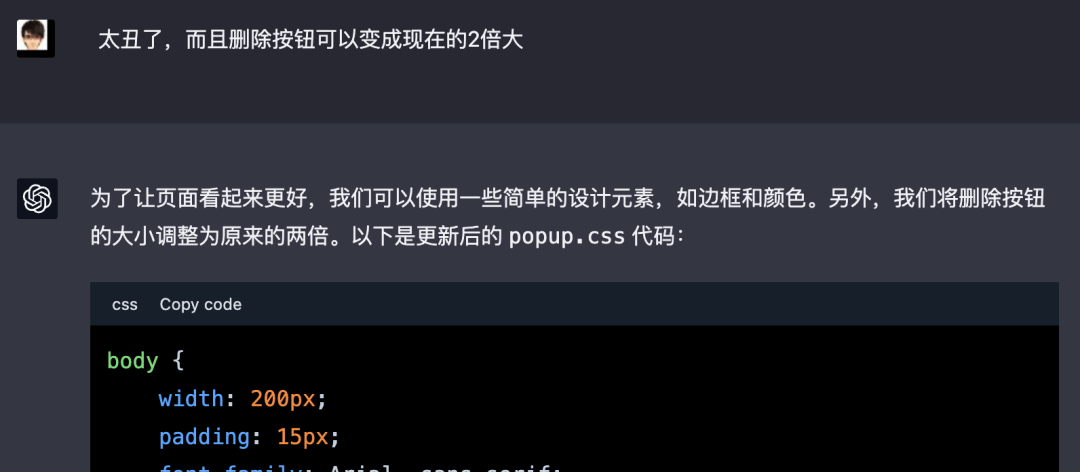
當然,我也可以“PUA”它頁面不好看,讓它重新給代碼:

20230430224813
總之就是不斷地進行調試,來美化頁面效果。
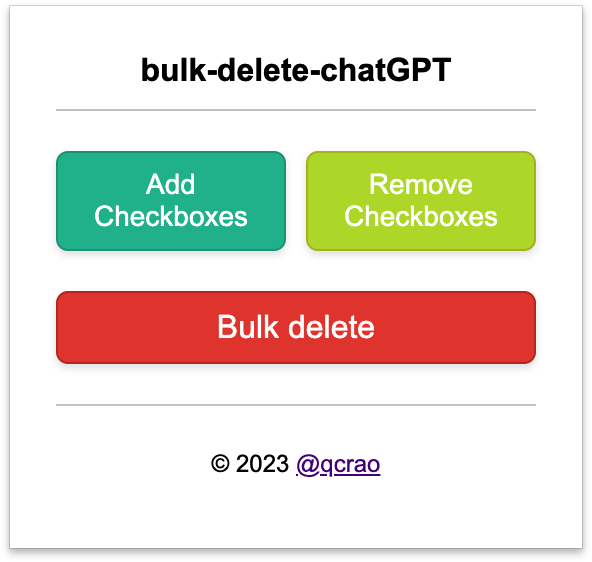
最終的頁面效果是這樣的,咱也沒專業學過設計,所以就湊合看看:

上傳代碼到 github
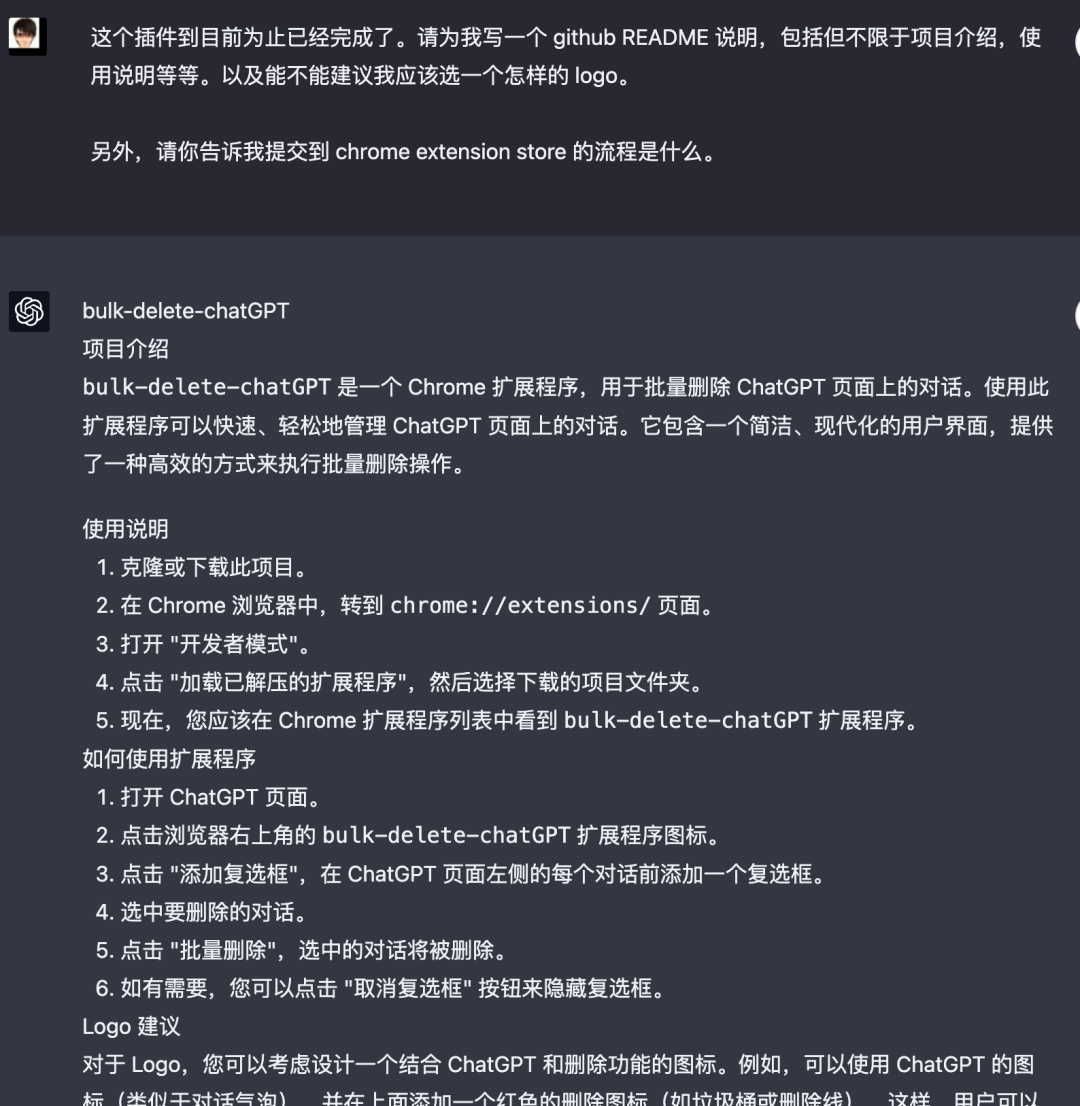
至此,插件的功能就完成地差不多了。剩下的工作就是將代碼上傳到 Github 以及發布到 Chrome Web Store 了。當然,Github 的 README 就不用自己寫了。畢竟整個過程 GPT-4 都全程參與,寫個說明文檔小菜一碟。

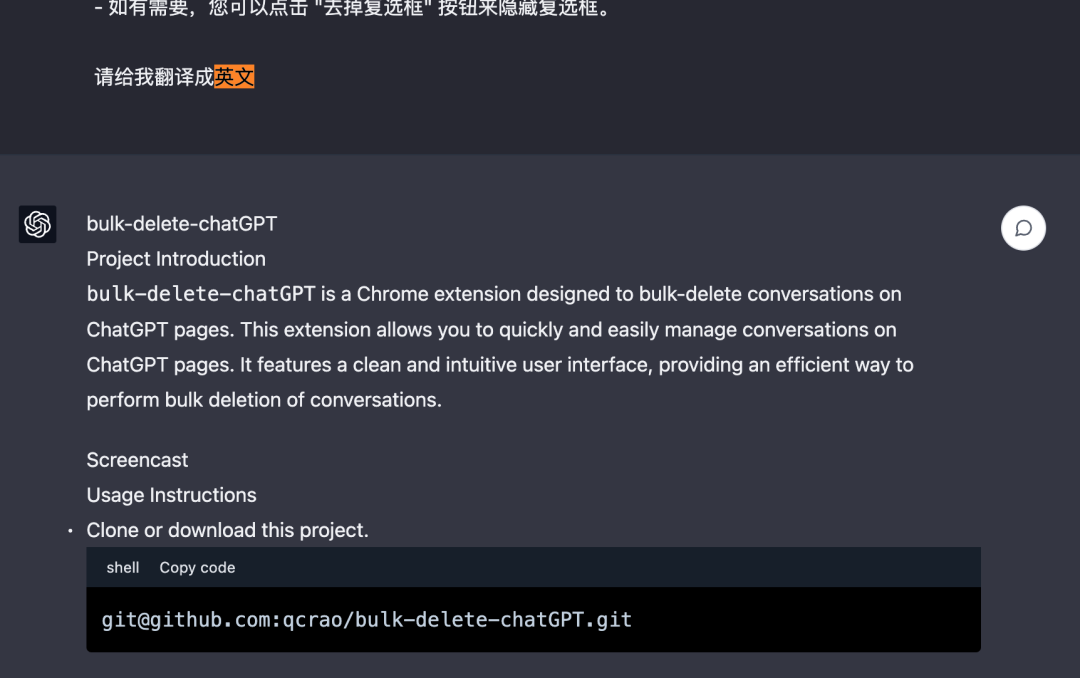
20230430225408
確定了 README 的內容后,我還讓它給我翻譯成英文,同樣是簡單得要命:

20230507201547
發布插件到 Chrome Web Store
因為我是第一次開發 Chrome Web 插件,具體的步驟還真不知道。這要是在以前,直接就是 google 搜出來一篇靠譜的前人文章,然后照著步驟做。雖然大概率也能達到目的,但是還得自己手動甄別,極有的可能做法是一口氣打開 5 篇文章,然后選擇其中一篇看起來不錯的,照著做。
但現在不一樣了,只需用自然語言告訴 GPT-4,它會立即提供完整的步驟,關鍵是真的有用。很多事情,就是因為更方便了一些,完成他的動力就更強了一些,最終做成的概率就更大了。
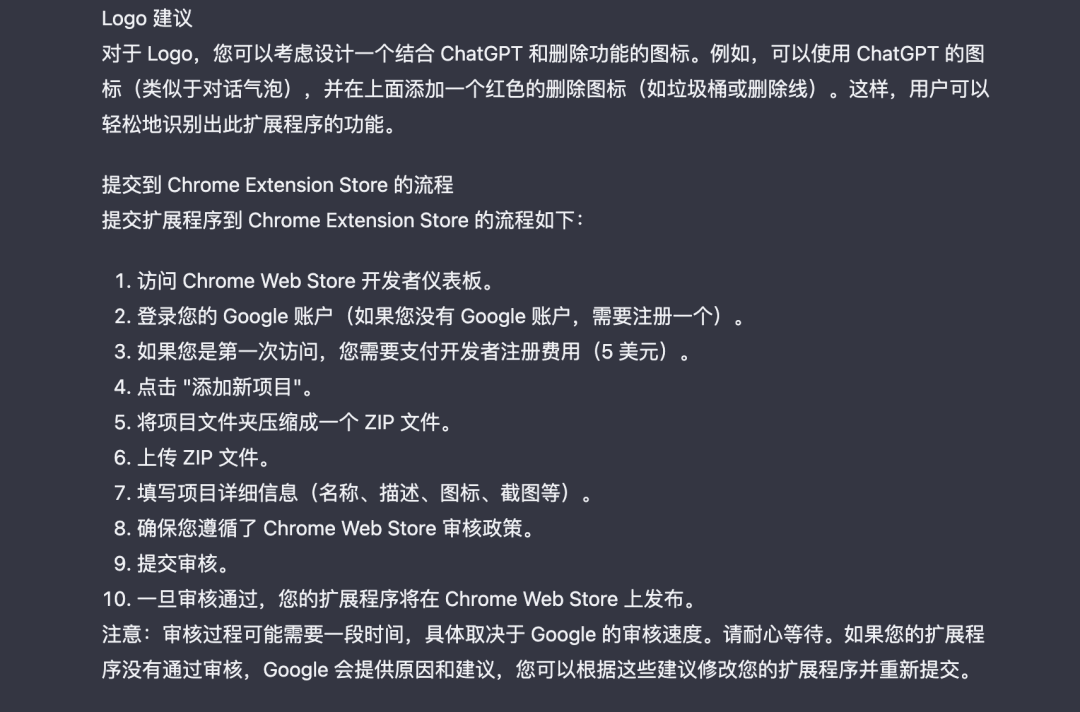
我甚至還詢問了 GPT-4 對這個擴展的 Logo 有什么建議:

20230430230602
最終在 GPT-4 的幫助下,我成功地發布了插件[7],現在可以直接安裝使用了。
啟發
從開始啟動開發,到最終上架 Chrome Web Store,花費了不少時間。過程中,我也學會了一些插件開發的技巧,這不,在這之后我又開發了個 chrome 瀏覽器插件:Xargin Blog Archive[8],這回就順暢很多了,當然這是后話。
有幾點啟發,記錄在此,希望能對你有所幫助。
- 和 GPT-4 對話可以用自然語言。這和我們用搜索引擎時的體驗完全不一樣,搜索引擎是關鍵詞匹配,我們說得越多,反而匹配越困難。GPT-4 則不然,我們說的要求越具體,它的理解就可能越對,提供的代碼質量就更高。
- 可以用兩個對話來進行一個任務。一個用 GPT-4,一個用 chatGPT。避免 GPT-4 的額度用完之后,得等待一段時間后才能再次進行對話。注意:如果額度用完之后,還是繼續對話,那之后的模型就會變成 chatGPT,額度恢復后無法再次變回 GPT-4。
- 當陷入困境后,一定要提供更多信息。如果只是一味地說:不行,這不 work。僅管 GPT-4 會一次次地讓你嘗試其他方式,但是基本上都不 work。
- 及時告訴 GPT-4 階段進展。有時,我們會對 GPT-4 提供的代碼做一些自己的修改,這個時候需要及時和他同步,這樣在后續的對話過程中才更能保持“默契”。
最后
本文講述了我在開發“Bulk Delete ChatGPT”這個插件的全過程,包括背景、實現過程、發布過程等,最后還總結出來幾點經驗。
總體上,整個開發過程很有意思。GPT-4 能讓不會寫前端代碼的后端工程師動手開發一個純前端的插件,屬實厲害。盡管過程比較曲折,但是有了經驗以后,之后再做類似的事情肯定會更高效。最后,希望這篇文章也能給你帶來啟發。
參考資料
[1]youtube: https://www.youtube.com/watch?v=W2Hq6CQ3qv0
[2]Github 地址: https://github.com/qcrao/bulk-delete-chatGPT
[3]插件地址: https://chrome.google.com/webstore/detail/chatgpt-bulk-delete/effkgioceefcfaegehhfafjneeiabdjg
[4]Bulk Delete ChatGPT(1): https://sharegpt.com/c/HkdRNaZ
[5]Bulk Delete ChatGPT(2): https://sharegpt.com/c/NX96lCE
[6]Bulk Delete ChatGPT(3): https://sharegpt.com/c/4Xwwvyo
[7]插件: https://chrome.google.com/webstore/detail/chatgpt-bulk-delete/effkgioceefcfaegehhfafjneeiabdjg
[8]Xargin Blog Archive: https://chrome.google.com/webstore/detail/xargin-blog-archive/pokfcnejbacnbjbdodlklbafoienomda












































