吹爆! 這個Vue組件就很實用了!
作者:前端實驗室
??UndrawUI???是一個基于??Vue??的UI組件,主要功能有評論,聊天,搜索,錨點。
今天給大家推薦一個基于vue3的UI組件,比較小眾,先收藏一起,萬一用得上呢!
UndrawUI
UndrawUI是一個基于Vue的UI組件,主要功能有評論,聊天,搜索,錨點。
功能介紹
1.折疊和展開
使用屬性 unfold 實現展開和折疊功能。
<template>
<u-fold unfold line="1">
<p>
時間不是某種從我們身上流過的東西,而就是我的生命。棄我而去的不是日歷上的一個個日子,而是我生命中的歲月;甚至也不僅僅是我的歲月,而就是我自己。我不但找不回逝去的歲月,而且也找不回從前的我了。
</p>
</u-fold>
</template>2.Comment 評論
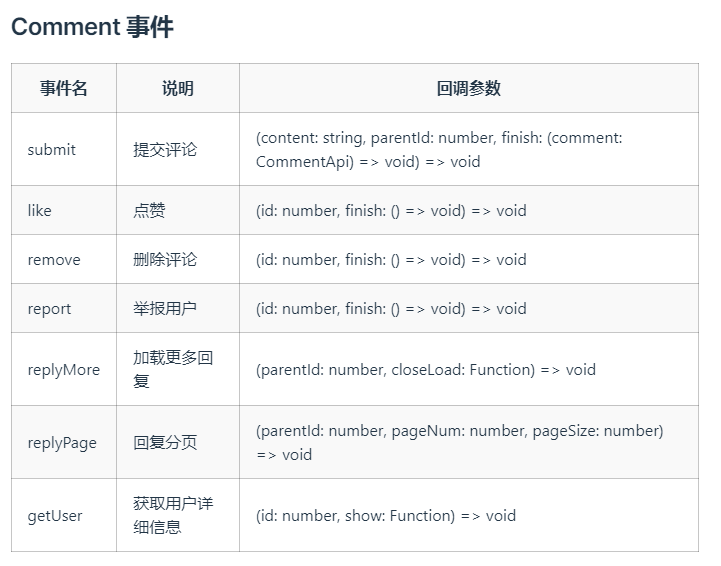
使用屬性 comment ,通過 Comment 事件實現評論回復、點贊、支持表情包、刪除評論、圖片上傳等功能。

<template>
<div class="comment-view" style="padding: 0px">
<u-comment :cnotallow="config" @submit="submit" @like="like" @remove="remove" @report="report">
<!-- <template #list-title>全部評論</template> -->
</u-comment>
</div>
</template>
... 省略 ...
3.錨點
使用屬性 anchor 提取標題元素到導航欄,通過導航欄快速跳轉到目標位置。
<template>
<div class="view">
<div class="ac">
<div id="article" class="article">
<h2>人和植物一樣</h2>
<p>內容1</p>
<h2>文明與野蠻</h2>
<p>內容2</p>
<h2>村莊的時間</h2>
<p>內容3</p>
</div>
</div>
<!-- container參數指定監聽的容器 -->
<div class="article-catalog">
<u-anchor style="position: fixed" cnotallow="#article"></u-anchor>
</div>
</div>
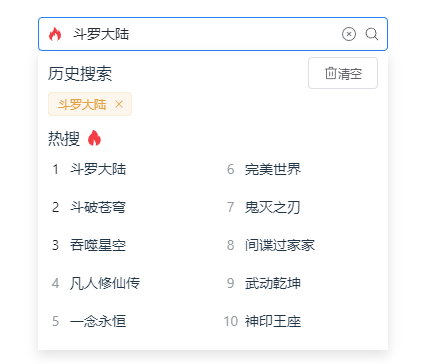
</template>4.Search搜索
使用 search屬性,通過config設置搜索配置,submit搜索提交事件。

<template>
<u-search :cnotallow="config" style="margin-left: 20px" @submit="submit"></u-search>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { SearchConfig } from 'undraw-ui'
const config = ref<SearchConfig>({
keywords: ['斗羅大陸', '斗破蒼穹', '吞噬星空', '凡人修仙傳', '一念永恒'], // 搜索框關鍵字滾動
hotSearchList: [
'斗羅大陸',
'斗破蒼穹',
'吞噬星空',
'凡人修仙傳',
'一念永恒',
'完美世界',
'鬼滅之刃',
'間諜過家家',
'武動乾坤',
'神印王座'
] // top10 熱門搜索 最多顯示10條數據
})
const submit = (val: string) => {
console.log(val)
window.open('/all?keyword=' + val)
}
</script>
<style lang="scss" scoped></style>還有NoticeBar 通知欄、Tags標簽頁等功能,大家可以自行下載區體驗噢~
使用介紹
1.使用npm安裝
npm i undraw-ui2.依賴:在 main.ts 中引入組件
import { createApp } from 'vue'
import App from './App.vue'
import UndrawUi from 'undraw-ui'
import 'undraw-ui/dist/style.css'
const app = createApp(App)
app.use(UndrawUi)
app.mount('#app')項目地址
責任編輯:趙杰
來源:
前端實驗室





































