推薦 8 個漂亮實用的 vue.js 進度條組件
為大家精心挑選了 8 個漂亮的 Progress Bars 組件,并附上了 GitHub 鏈接和 vue.js 代碼示例。
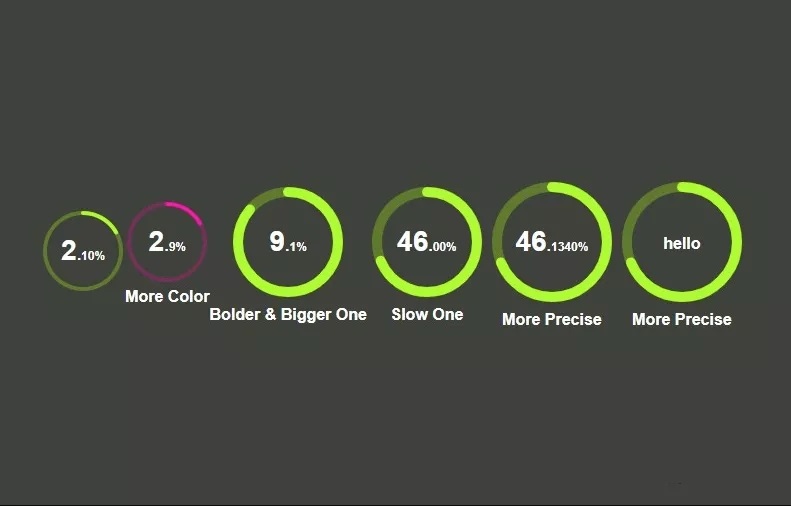
1.easy-circular-progress
一個簡單的循環進度組件,帶有計數效果。
作者:dreambo8563
Github:https://github.com/dreambo8563/easy-circular-progress
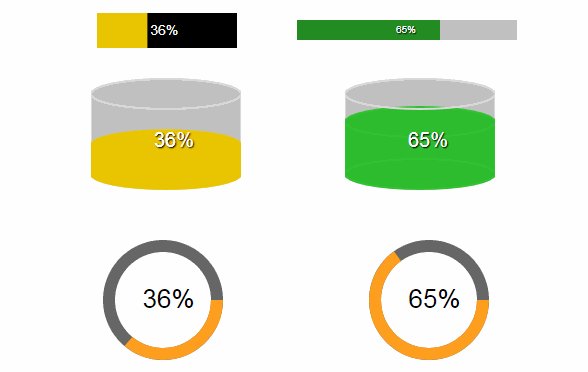
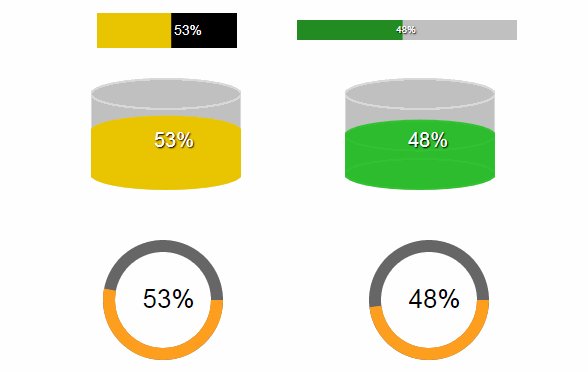
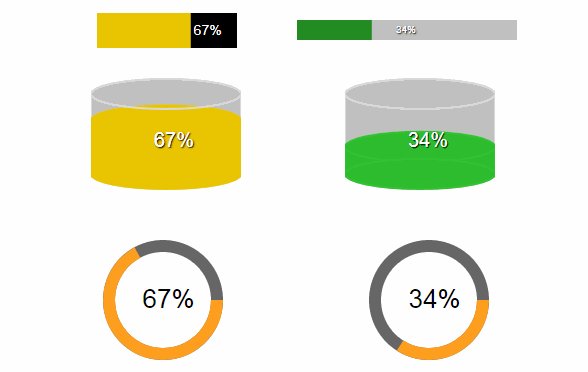
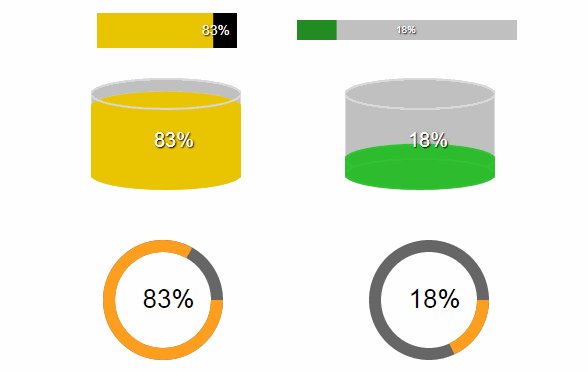
2. vuejs-progress-bar
vue.js 專用的 ProgressBar,基于SVG 矢量圖形。有直線、圓和圓柱 3 種模式:
作者:larsmars
Github:https://github.com/larsmars/vuejs-progress-bar
3. Vue Spinner Component
可自定義的輕量級旋轉器圖標組件。
你可以通過設置其屬性來自定義顏色、大小、深度、旋轉方向和速度等。所有的屬性均具有默認值。你可以通過設置其狀態來控制它的顯示或隱藏。
Github:http://github.com/sergeyloysha/vue-spinner-component
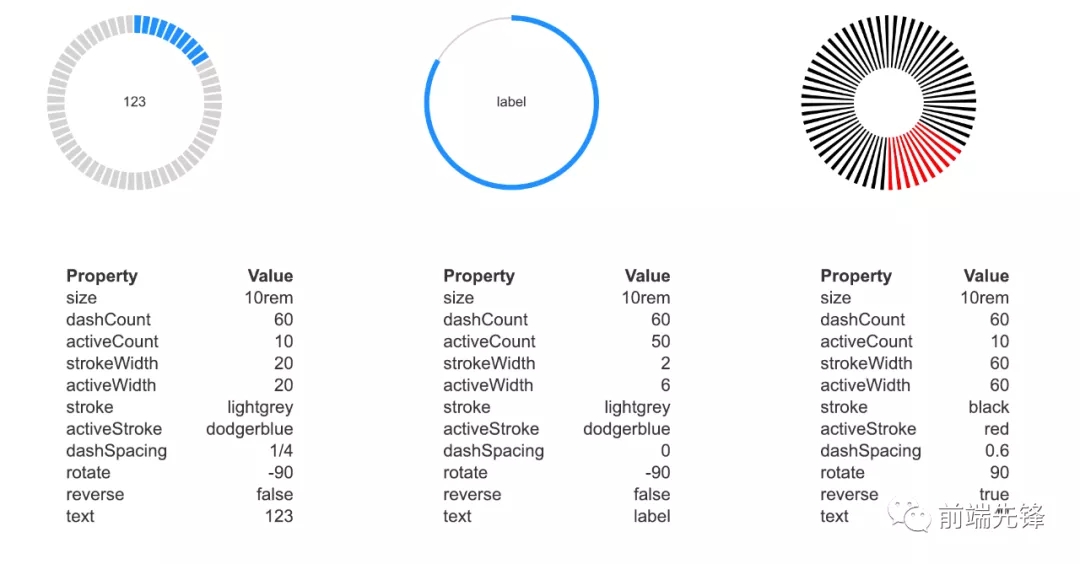
4. VUE ARC COUNTER
該 Vue 組件在圓弧中生成計數器。其中角度、顏色、筆劃寬度、虛線之間的間距以及方向都可以通過屬性進行控制。
Github:https://github.com/snirp/vue-circle-counter
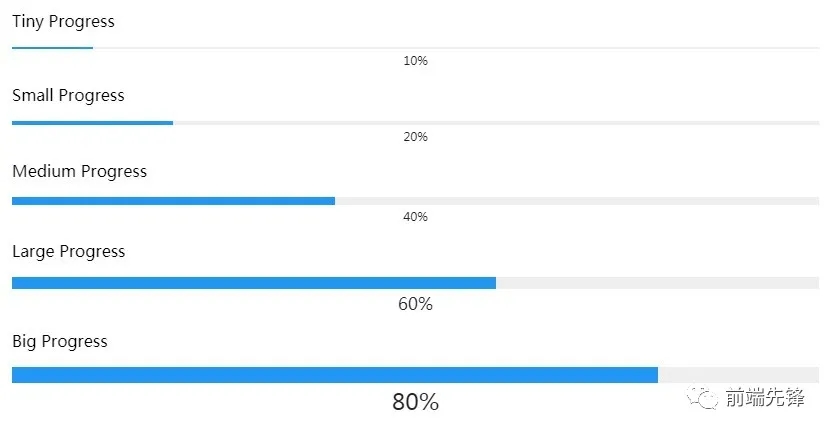
5. vue-simple-progress
簡單靈活的進度條。vue-simple-progress 設計為輕量級的 Vue.js 進度條,只需要很少的配置就能使用。
Github:https://github.com/dzwillia/vue-simple-progress
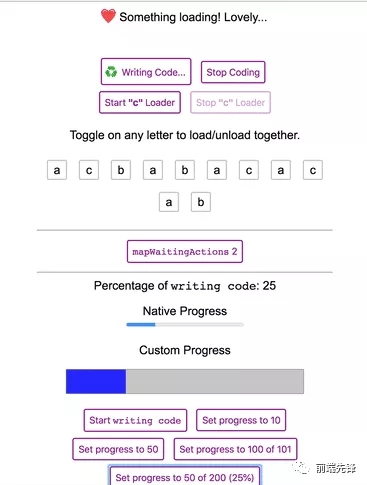
6. vue-wait
Vue 和 Vuex 可用的多進程加載進度管理。該項目以前名為 vuex-loading。
vue-wait 能夠幫你管理頁面上的多個加載狀態,而不會發生任何沖突。它基于一個“非常簡單的想法”,可以管理具有多個加載狀態的陣列(或可選的 Vuex 存儲)。通過內置的加載組件偵聽其注冊的 loader 即可立即變為加載狀態。
Github:http://github.com/f/vue-wait
7. vue-progress-path
支持自定義 SVG 路徑的可自定義進度指示器和旋轉器圖標。
Github:http://github.com/Akryum/vue-progress-path
8.vue-simple-spinner
簡單靈活的旋轉器圖標。vue-simple-spinner 設計為輕量級的 Vue.js 旋轉器圖標,需要的配置最少。
Github:http://github.com/dzwillia/vue-simple-spinner