做可視化大屏可能需要用到的幾個開源項目-DataV/AntV/ECharts

大數據時候,讓數據產生價值,不管大小公司都系統搞點數據可視化的大屏,這樣顯得高大上。現在做低代碼大屏的產品也挺多的,處理好數據之后,通過拖拉拽就能很快捷的做出一個漂亮的大屏界面。有些公司吧,平時吹牛說:“咱們不缺錢,需要什么產品,花錢買就是。”,但是,真遇到要錢購買的時候,就開始低調了:“咱們要降低成本,盡量還是自己做吧,是在不行再說。”。這么就分享幾個做大屏的時候可以用到的一些開源組件。
DataV
阿里開源的基于Vue/React組件庫 ,主要用于構建大屏(全屏)數據展示頁面即數據可視化,具有多種類型組件可供使用:帶有不同邊框的容器,用來點綴頁面效果,增加視覺效果,圖表組件基于Charts封裝,輕量,易用。
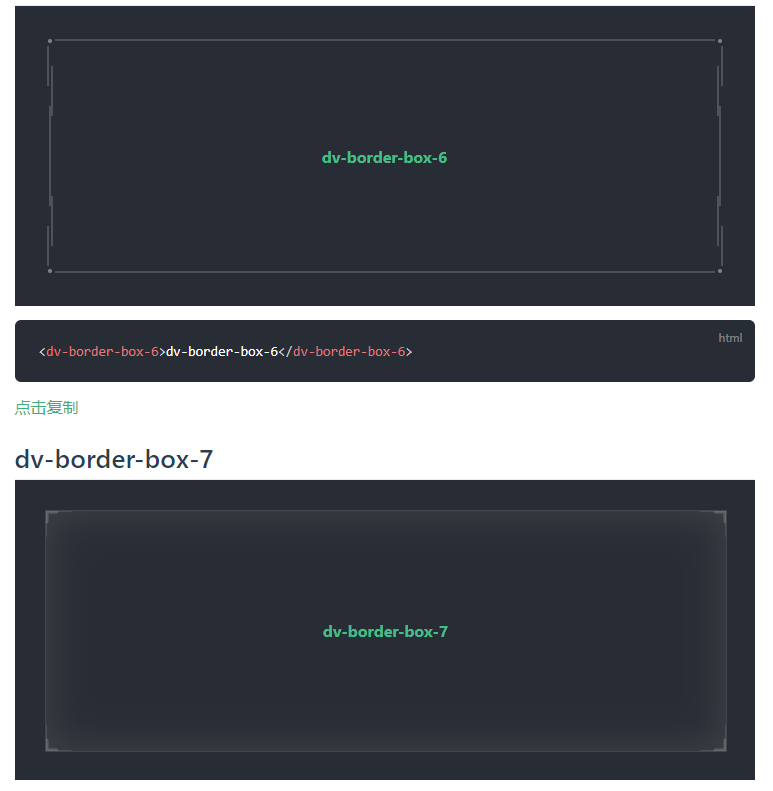
邊框
邊框均由SVG元素繪制,體積輕量不失真,它們的使用極為方便,邊框組件默認寬高均為100%,邊框內部的節點將被slot插槽分發至邊框組件下class為border-box-content的容器內。

邊框
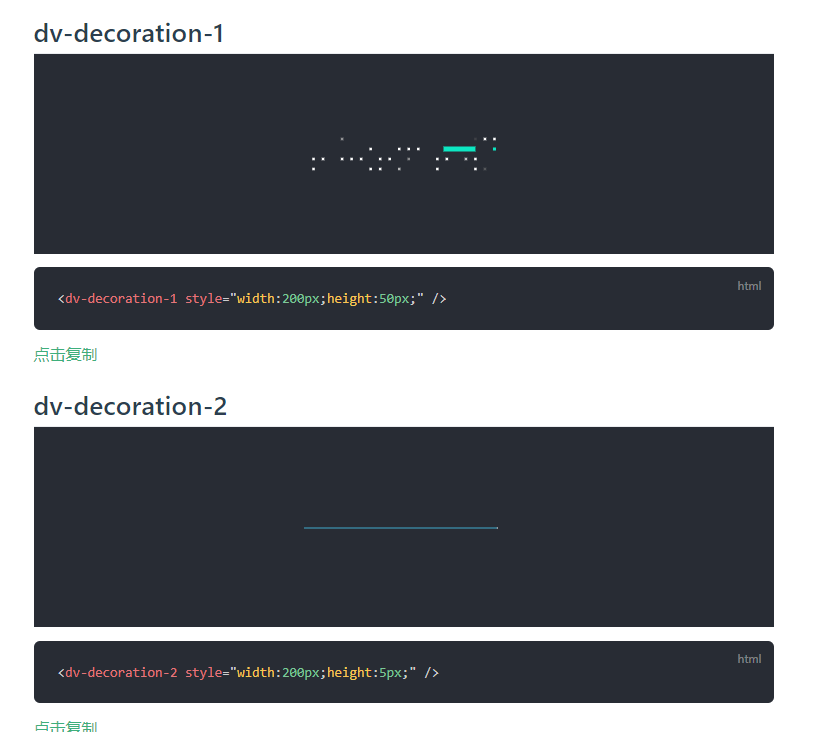
裝飾
可以使用裝飾去點綴你的頁面,以增強視覺效果,與邊框組件相同,他們也是用SVG元素繪制的。

裝飾
其它
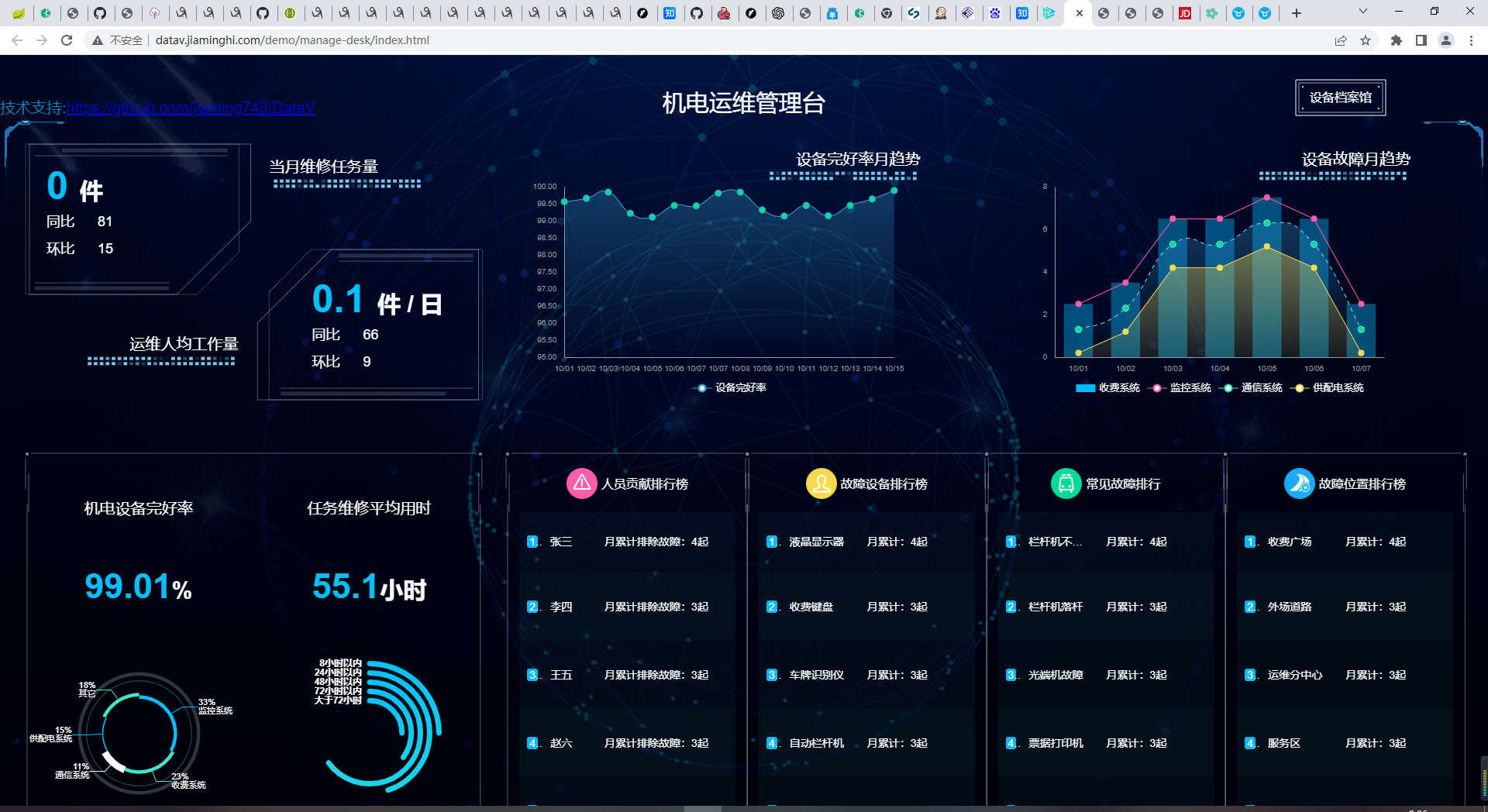
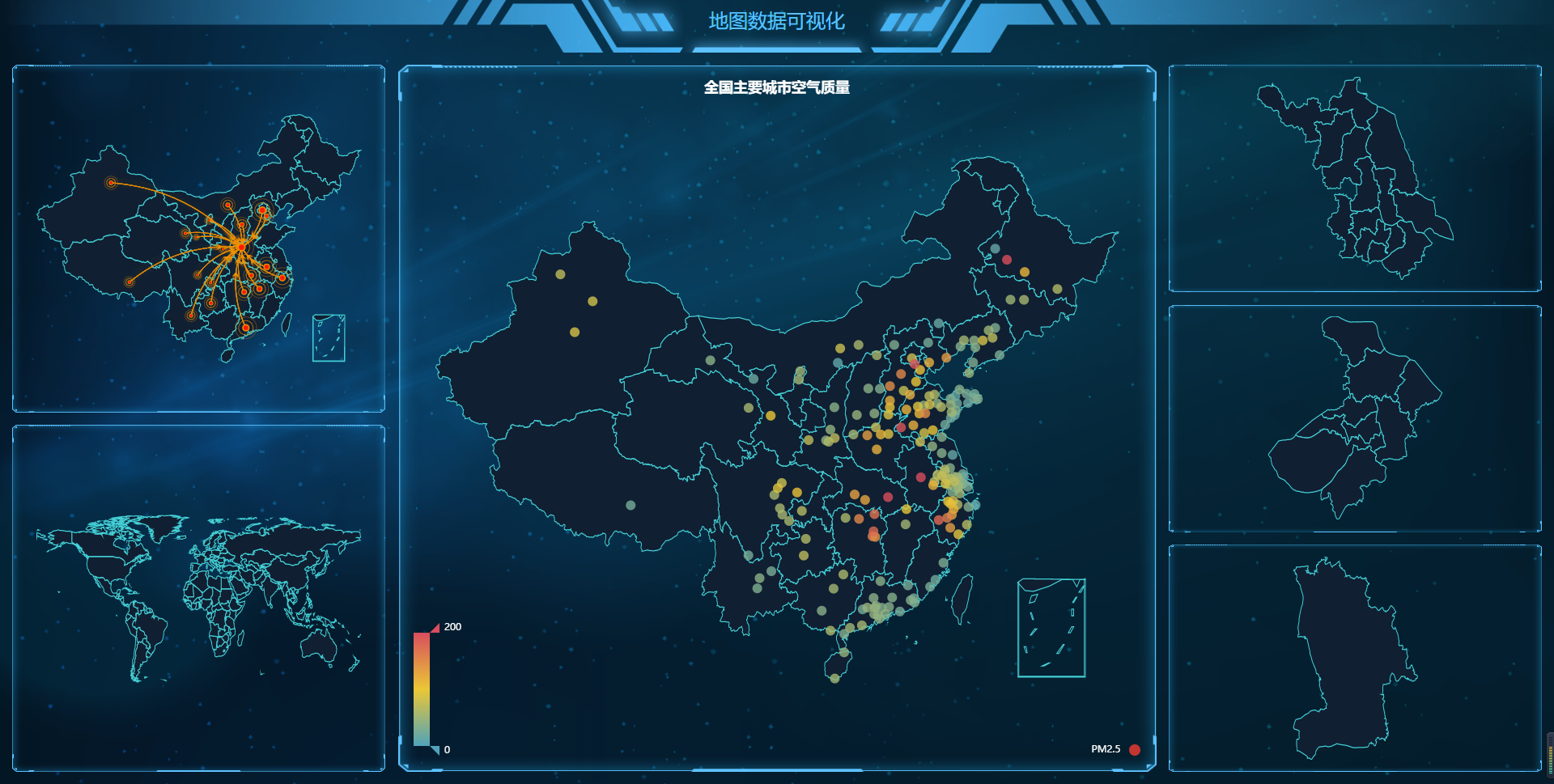
其它的輪播,圖表,進度池等插件也非常豐富。


另外,DataV也有些不錯的Demo可以借鑒。




代碼地址:https://github.com/DataV-Team/DataV.git。
Demo地址:https://github.com/DataV-Team/datav.jiaminghi.com.git。
AntV
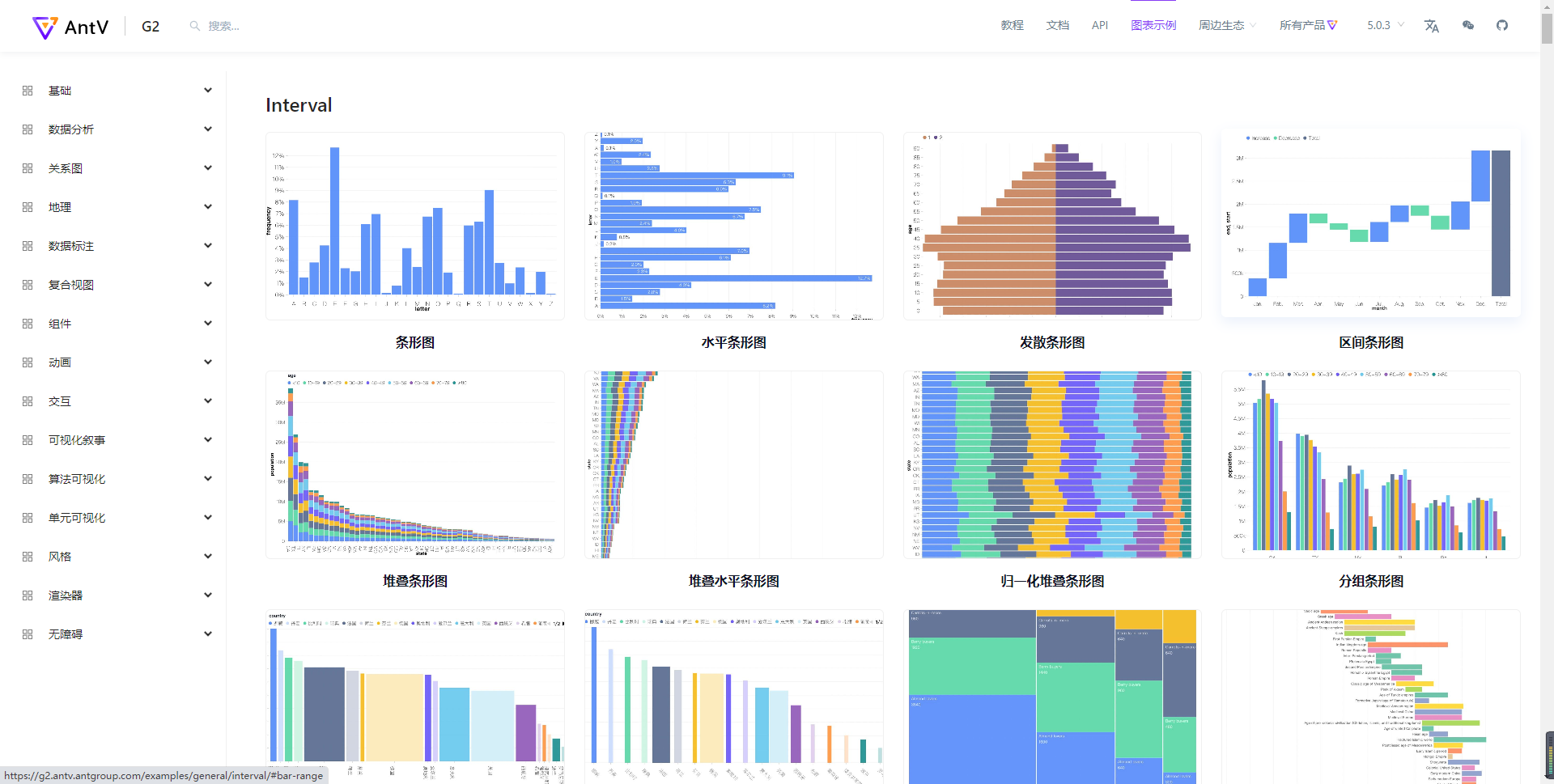
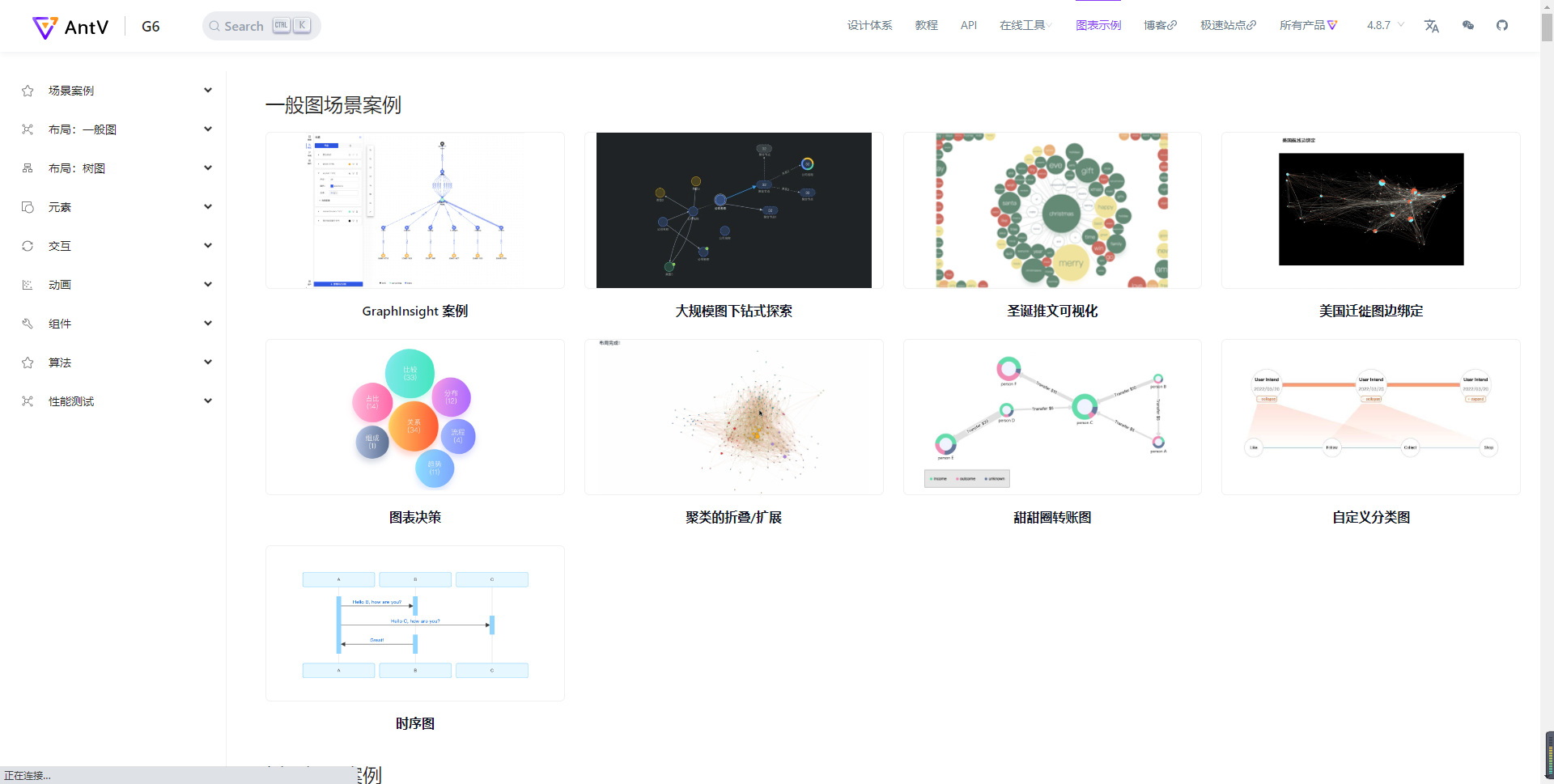
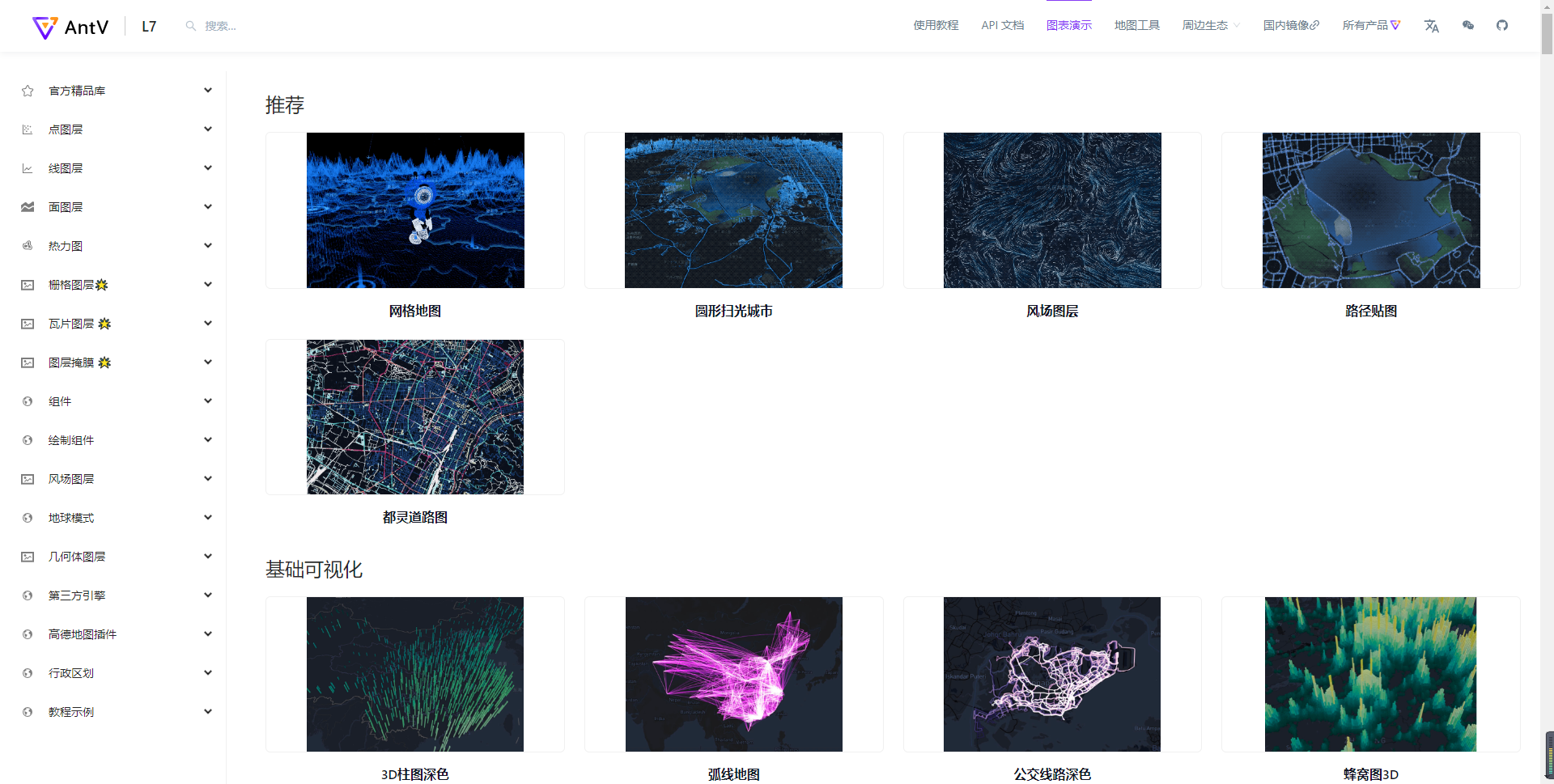
AntV是螞蟻金服開發的一套數據可視化解決方案,基于G2、G6和F2三個可視化圖形庫構建。AntV提供了一系列的數據可視化組件,包括表格、柱狀圖、折線圖、餅圖、散點圖、雷達圖、地圖等,并且支持多種數據源、交互方式和動態渲染。AntV不僅能夠提供簡單直觀的圖形展示,還能夠幫助用戶深入理解數據背后的本質規律和潛在關系。
AntV的主要特點包括:
- 功能豐富:AntV提供了多種常用的數據可視化組件和布局方式,可以快速構建出各種類型的圖表和儀表盤。
- 可定制性強:AntV支持自定義樣式、交互行為、標記點、標記線等圖形元素,滿足用戶個性化需求。
- 兼容性好:AntV支持多種數據格式和數據源,包括JSON、CSV、Excel、數據庫和API等,同時也支持移動端和桌面端的展示。
- 性能優良:AntV利用WebGL、Canvas等技術實現高效繪制和渲染,同時也支持大數據量下的流暢展示。
- 社區活躍:AntV有一個龐大的開發者社區,提供了豐富的示例代碼、API文檔和教程資料,方便用戶學習和使用。
AntV能夠廣泛應用于數據分析、業務監控、客戶洞察等場景,特別是在電商、金融、物流等領域得到了廣泛的應用。如果您對數據可視化有興趣,可以考慮學習和使用AntV來構建出更加美觀、實用和有效的可視化大屏。



代碼地址:https://github.com/antvis/。
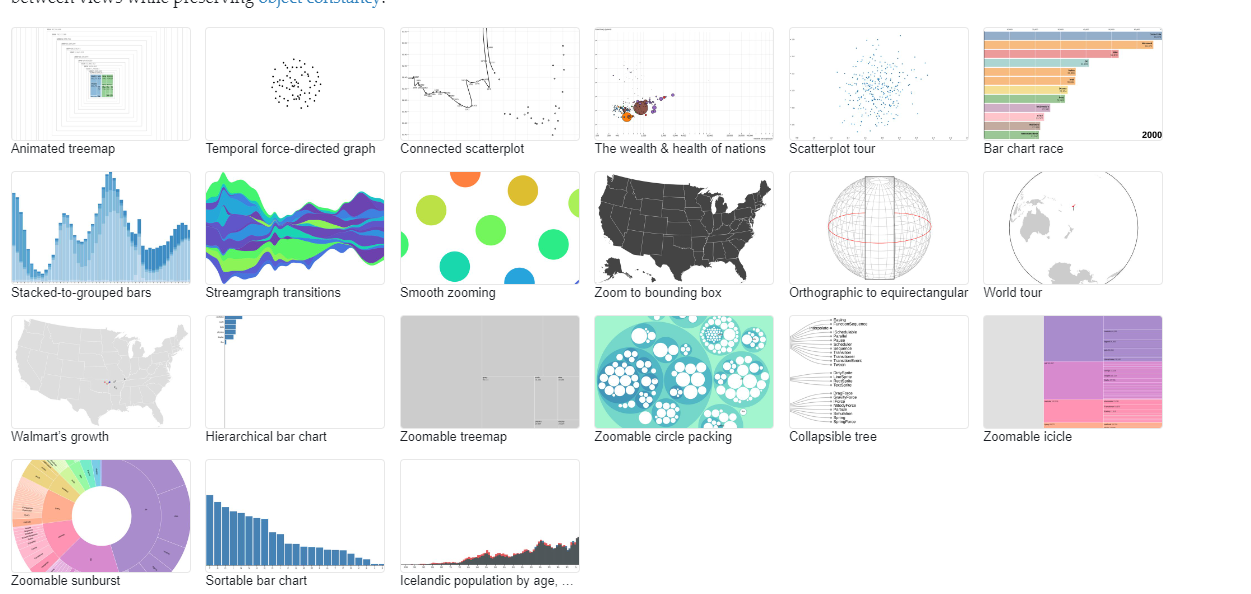
D3.js
D3.js是一個基于JavaScript的開源數據可視化庫,它利用了Web標準(如HTML、CSS和SVG)來創建動態和交互式的數據可視化。D3.js是Data-Driven Documents的縮寫,代表著將文檔作為數據驅動的思想。豐富的可視化組件,靈活性和可定制性,適用于各種不同的可視化應用場景

代碼地址:https://github.com/d3/d3.git。
ECharts
ECharts是一個由百度開發的基于 JavaScript 的可視化庫,用于創建各種類型的圖表和地圖可視化。ECharts 采用 Apache 許可證 2.0 開源協議。其支持多種常見的數據可視化圖表,例如線圖、柱狀圖、散點圖、餅圖等等,同時也支持一些高級圖表類型,例如關系圖、樹形圖、熱力圖等等。此外,ECharts 還支持地圖可視化,并提供了多個國家和地區的地圖數據。

代碼地址:https://github.com/apache/echarts.git。


































