如何檢查前端項目中未使用的依賴包?
隨著前端項目中使用的依賴包越來越多,而其中一部分依賴包可能并未被項目所使用,手動查找這些依賴包既耗時又繁瑣。那么,有沒有工具能夠快速地幫助我們識別和清理項目中未使用的依賴包呢?下面就來介紹兩個用于檢查未使用依賴包的常用工具!
depcheck
Depcheck 是一款用于分析項目中依賴關系的工具,它可以幫助我們找出以下問題:在 package.json 中,每個依賴包如何被使用、哪些依賴包沒有用處、哪些依賴包缺失。它是解決前端項目中依賴包清理問題的一個常用工具。
Depcheck 不僅可以識別 JavaScript 文件中的依賴關系,還支持以下語法:
- JavaScript (ES5、ES6 和 ES7)
- React JSX
- CoffeeScript
- TypeScript(需要安裝 typescript 依賴)
- SASS 和 SCSS
- Vue.js(需要安裝 @vue/compiler-sfc 依賴)
可以在終端中運行一下命令來安裝 depcheck(需要確保 node.js 的版本大于等于 10.0.0):
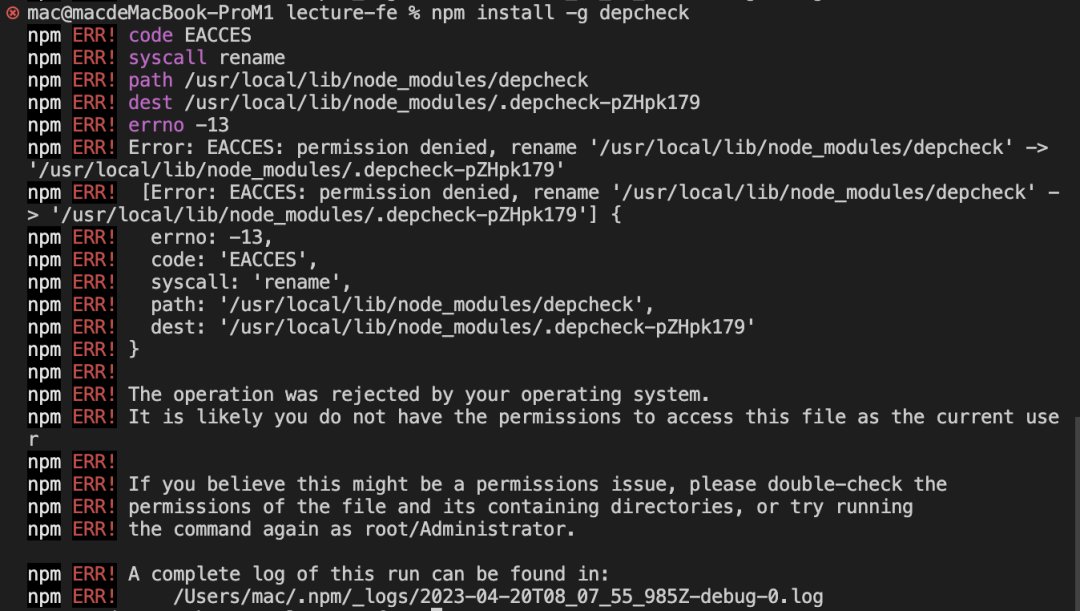
在安裝時,報了以下錯誤:

問題很明顯就是權限不夠(筆者的電腦是 M1 MacBook,這里以 mac 的操作為例),問了一下 chatgpt,給出的解答如下:

這里使用最簡單的第一種方案來解決,使用管理員權限來安裝:
這樣就安裝成功了。接下來在前端項目的根目錄下執行以下命令:
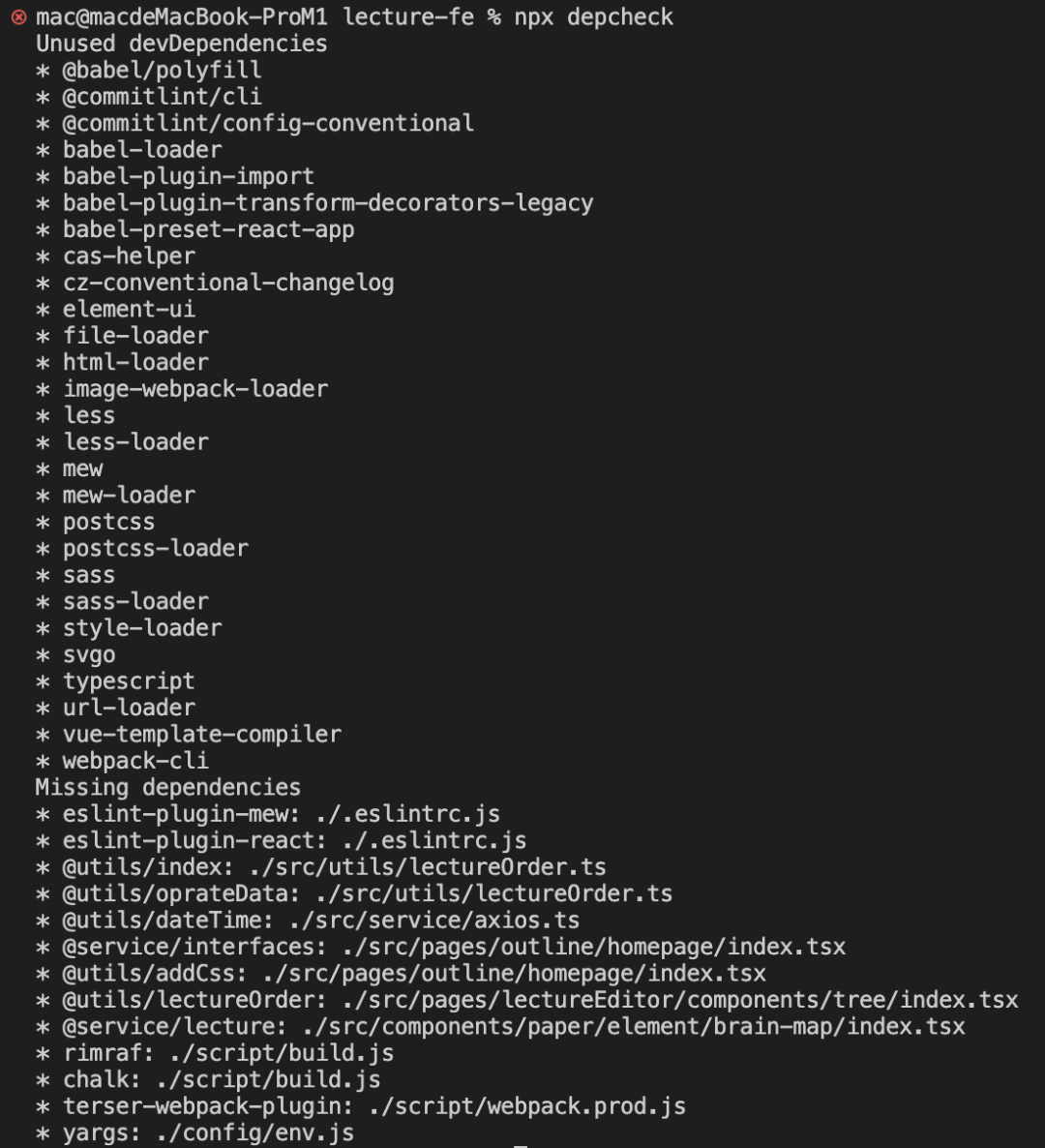
可以看到以下沒有被引用的依賴包以及缺少依賴的文件:

當然,這些依賴并不一定是真的沒用到,比如 less、less-loader、file-loader、svgo、TypeScript 等都在項目或者 webpack 等配置中用到了,depcheck 會忽略這些包。實際上,depcheck 會忽略這些配置文件中使用到的依賴項。
depcheck 的基本語法如下:
其中,directory 是項目根目錄(即 package.json 文件所在的目錄)。如果未指定,默認為當前目錄。所有參數都是可選的:
- --ignore-bin-package=[true|false]:表示 depcheck 是否忽略包含 bin 入口的包。默認值為 false。
- --skip-missing=[true|false]:表示 depcheck 是否跳過計算缺失的依賴項。默認值為 false。
- --json:以 JSON 格式輸出結果。當未指定時,depcheck 會以友好的格式輸出。
- --oneline:將結果作為用空格分隔的字符串輸出。用于復制/粘貼很有用。
- --ignores:一個由逗號分隔的數組,包含要忽略的包名稱。它可以是 glob 表達式。例如,--ignores="eslint,babel-*"。
- --ignore-dirs:已過時,請改用 ignore-patterns。一個由逗號分隔的數組,包含要忽略的目錄名稱。例如,--ignore-dirs=dist,coverage。
- --ignore-path:指定包含描述要忽略的文件的模式的文件的路徑。文件必須符合 .gitignore 規范。例如,--ignore-path=.eslintignore。
- --ignore-patterns:用逗號分隔的描述要忽略的文件的模式。模式必須符合 .gitignore 規范。例如,--ignore-patterns=build/Release,dist,coverage,*.log。
- --help:顯示幫助信息。
- --parsers、--detectors 和 --specials:這些參數用于高級用途。它們提供了一種易于定制文件解析器和依賴項檢測的方法。。
- --cnotallow=[文件名]:一個外部配置文件(見下文)。
例如,想忽略某些包或文件夾,可以在命令后面添加相應的選項:
除此之外,我們還可以在項目中增加 depcheck 的配置文件來配置要忽略解析的文件、要解析的文件、要忽略的包等,可以查看官方的文檔來進行配置。
Github:https://github.com/depcheck/depcheck
npm-check
npm-check 用于檢查項目中的依賴項,并提供有關過期,未使用和缺少依賴項的信息。npm-check 是基于 depcheck 實現的。它可以提示項目依賴項的狀態,但它只會檢查并更新項目的直接依賴項,并不會檢查和更新嵌套的依賴項(即項目的依賴項的依賴項)
npm-check 具有以下特性:
- 告訴哪些內容已經過期。
- 提供包的文檔鏈接,以便決定是否要更新。
- 提醒代碼中沒有使用某個依賴項。
- 通過 -g 支持全局安裝的包。
- 通過 -u 提供交互式更新,減少輸入和拼寫錯誤。
- 支持公有和私有的 @scoped/packages。
- 支持 ES6 風格的 import from 語法。
- 使用安裝的版本的 npm 進行模塊升級,包括新的 npm@3,以確保依賴項到達預期的位置。
- 適用于任何公共的 npm 注冊表、私有注冊表以及類似 Sinopia 的備用注冊表。
- 在 package.json 中設置 private: true 的包不會在注冊表中查詢。
- 為命令行應用添加了表情符號。
- 適用于 npm@2 和 npm@3,以及一些新的替代安裝程序,例如 ied 和 pnpm。
可以在終端中通過以下命令來安裝 npm-check(需要確保 node.js 的版本大于等于 10.9.0):
安裝時同樣遇到了權限的問題,這里也使用管理員權限來安裝:
接下來就可以執行以下命令來檢測項目的 npm 包:
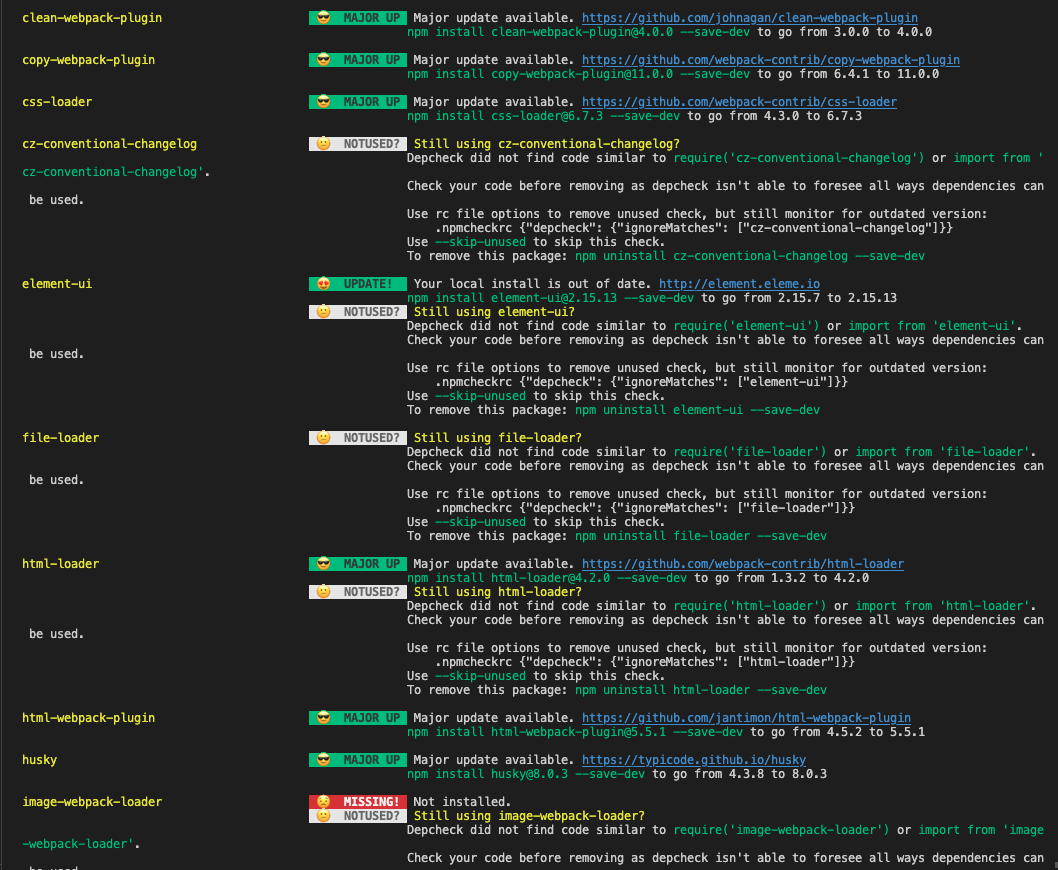
執行完之后,就可以看到類似的結果:

這里面會詳細介紹每個 npm 的情況,可以根據實際情況進行分析。
npm-check 的基本語法如下:
其中 path 是要檢查的路徑。默認為當前目錄。可以使用 -g 檢查全局模塊。
除此之外,還有以下選項:
- -u, --update 交互式更新。
- -y, --update-all 非交互式更新。無需提示即應用所有更新。
- -g, --global 查看全局模塊。
- -s, --skip-unused 跳過未使用的軟件包檢查。
- -p, --production 跳過 devDependencies。
- -d, --dev-only 僅查看 devDependencies(跳過 dependencies)。
- -i, --ignore 根據成功的 glob 忽略依賴項。
- -E, --save-exact 在 package.json 中保存精確版本(x.y.z),而不是 caret (^x.y.z)。
- --specials depcheck 特殊功能列表,用于檢查未使用的依賴項。
- --no-color 強制啟用或禁用顏色輸出。
- --no-emoji 去除表情符號支持。CI 環境默認沒有表情符號。
- --debug 顯示調試輸出,報告 github 上的問題時,請添加到 gist 中。
除此之外,npm-check 也像 depcheck 一樣,支持在項目根目錄添加配置文件來進行配置,可以查看官方的文檔來進行配置。
Github:https://github.com/dylang/npm-check

































