聊聊令人頭疼的埋點
埋點,是指在應用中添加代碼,以收集用戶的操作行為和數據,以便后續進行數據分析和產品決策。這些代碼通常被稱為埋點代碼,它們將事件(如點擊、滾動、搜索等)和屬性(如時間、位置、設備等)捕捉并發送到數據平臺。通常情況下,這些數據用于分析用戶行為、監控應用程序性能、改進產品功能等方面。
轉轉 H5 采用的是手動埋點方式,App 內的頁面通常需要添加各種埋點,以驗證和輔助產品后續決策。今天就和大家聊聊令筆者頭疼的埋點,也希望能加深您對埋點的理解~
以下部分內容、代碼,來源于 chatGPT,如有錯誤,歡迎指出~
埋點內容
首先埋點內容一般會包含用戶信息、頁面信息、事件信息、訪問信息等。
- 用戶信息:包括用戶的唯一標識(uid)、設備標識(token)、訪問設備、瀏覽器版本以及網絡狀態等
- 頁面信息:包括當前頁面的 URL、標題、頁面 ID 等信息
- 事件信息:包括用戶的行為事件,如點擊、滾動、鼠標移動等,以及事件的時間戳、元素路徑、事件類型等信息
- 訪問信息:包括用戶來源、搜索關鍵詞、渠道信息等,計算整個鏈路的滲透,或者在出現問題時,幫助還原整個用戶操作路徑,幫助開發者更快的定位、修復問題。
埋點方式
常見的埋點方式大體可以分為手動埋點、可視化埋點和全埋點三種。
- 手動埋點在代碼中手動加入埋點,相應事件觸發的時候,再上報相關埋點。當需要精細化數據或者希望根據業務訴求,定制化添加埋點的時候,就很適合使用這種方式。但缺點就是額外工作量很大,也需要相關的 QA 介入測試,一些復雜的埋點很容易出錯,導致延誤需求數據分析的時間
- 可視化埋點 需要頁面/項目預先接入可視化埋點 SDK,并開啟可視化埋點開關,然后相關人員登錄可視化圈選后臺,選擇相應的頁面以及圈選需要上報的相關行為埋點,圈選平臺和 SDK 進行通信,讓 SDK 拿到需要上報的埋點,然后 SDK 自動上報相關的埋點。
- 全埋點是一種將應用程序中所有用戶行為都收集和分析的埋點技術,例如打開頁面、切入后臺、點擊某個區域、某個區域曝光等等,優點就是可以更全面、更細致地了解用戶行為和需求,缺點就是由于自動記錄了各種操作行為的數據,會導致大量的無意義的行為被上報,對服務端的壓力比較大,并且也考驗從紛繁復雜的埋點中找到所需埋點的能力
埋點流程

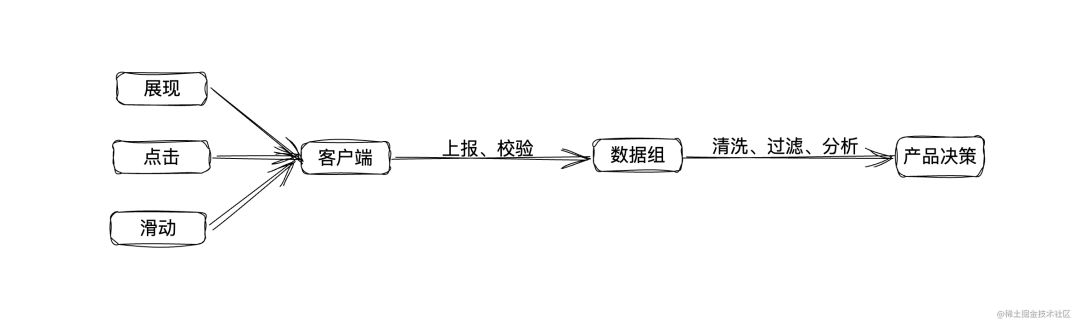
埋點流程大體可以分為埋點觸發、上報、校驗以及上報到數據平臺后的埋點清洗、過濾和分析,進而產出下一步決策。
- 埋點觸發埋點觸發大致分為自動觸發和手動觸發兩種方式,上面提及的頁面展現通常就是自動觸發,當頁面打開的時候,就自動上報了。但是像點擊埋點就可以用手動觸發的,只有當區域被真正點擊時,才會進行上報。
- 埋點上報其中埋點上報又分為立即上報和延遲上報兩種。立即上報的邏輯相對簡單,在埋點事件觸發時,就立即上報。但是缺點也很明顯,就是上報的埋點量巨大,會給埋點服務造成巨大負擔。延遲上報,就是將一段時間內的埋點,收集起來,然后一次性上報。這樣無疑就會使上報的次數,急劇減少,減輕了埋點服務壓力。但是其中又會涉及埋點上報去重、埋點觸發時間校準(如果客戶端時間不準怎么辦?)等等其他問題,因此相對立即上報來說,延遲上報邏輯上要復雜一些。并且需要數據層面進行過濾、清洗。
- 埋點校驗開發者手動添加了部分埋點,需求上線前需要進行驗證,確保按照要求進行了上報,其中校驗可以使用人工觸發,抓包進行校驗。也可以通過編寫自動化腳本,模擬使用,進行校驗。轉轉側使用相關的后臺,可以通過篩選相關用戶、來源以及不同環境,實時接收相關的埋點,進行校驗。
- 埋點分析埋點上報之后,數據平臺就會拿到相關的埋點數據,對紛繁復雜的數據,進行過濾、清洗,得到產品需要的數據,然后產品就會對數據進行分析,有時可以發現一些問題,以及對后續決策產生影響。
埋點常見類型
埋點的觸發通常與埋點的類型相關,接下來列舉幾種常見的埋點類型:
- 頁面展現在頁面展現時進行上報,H5 環境下一般通過監聽 onshow 或者 visibilitychange 事件來實現,但是這兩者都有一定的兼容性問題。而如果是處于 hybrid 環境,則可以利用宿主環境(客戶端)暴露的生命周期來實現,借用原生的生命周期來實現,也更加準確些。頁面展現一般用來記錄頁面的 PV/UV,算是一項非常基礎的數據了。
- 點擊用戶點擊某個區域時上報,可以上報相關業務參數,也可以包含點擊位置信息,其中位置信息可以用來生成熱力圖,確定頁面的熱區,從而可以知道用戶對哪部分更加感興趣,哪部分的轉化效率更高,以便調整后續的產品策略。H5 中一般可以通過事件委托來實現,在根結點監聽點擊事件,當事件冒泡到根結點階段,觸發相應事件。
- 區域曝光當某個區域出現在視口內,一定時間內進行上報,一般配合點擊、下單等數據,觀察整個路徑的漏斗轉化。由于會涉及重復上報的問題,所以一般區域都會有一套規則,生成該區域的唯一標識,防止重復上報。以及在商品列表的場景中存在翻頁的情況,就需要再使用 MutationObserver 監聽 DOM 的變化,動態的調用 IntersectionObserver 進行重復監聽。H5 一般有監聽頁面滾動事件和使用 IntersectionObserver 兩種方式來實現
- 頁面停留時長定義用戶從進入頁面到離開頁面的時長,一般需要精確到毫秒級別。停留時間越長,一般代表用戶對當前頁面越感興趣,預示產品決策是否可以對此進行一些深耕。
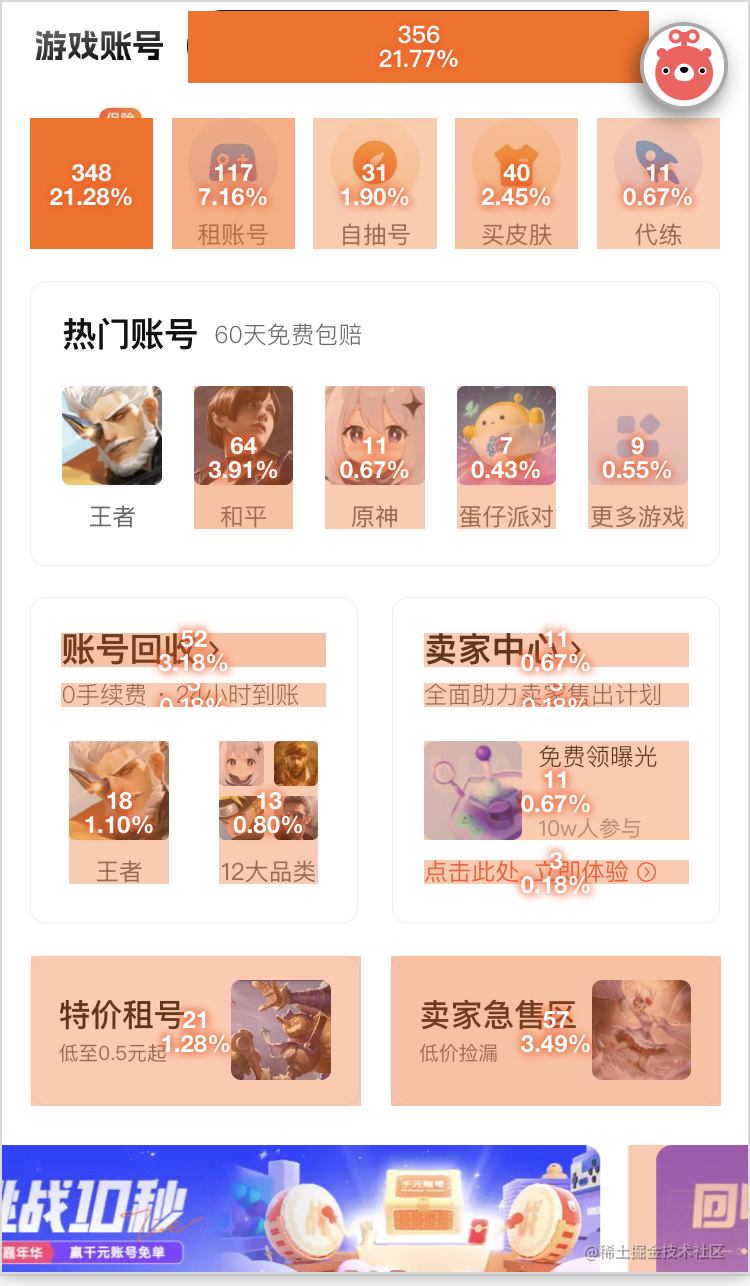
- 熱力圖通過顏色深淺,標識用戶對頁面各區域點擊的頻率。顏色越深,代表點擊頻率越高,是一種直觀、高效發現吸引用戶區域的方式。比如常用于商場首頁金剛位,可以清晰發現用戶對各品類的喜好,就可以動態調整金剛位的類目。一般是通過統計點擊埋點上報的位置,進行實現。其中位置又可以分為絕對位置和區域位置兩種。絕對位置是指點擊時的 x、y 坐標,但是由于各個手機的分辨率不同,點擊同一區域的 x、y 坐標也不一樣,就需要進行多分辨率的調整、整合,比較復雜。轉轉現在采用的是后者區域位置,通過頁面ID(pageId)、區域ID(sectionId)以及區域次序ID(sortId),對一個區域進行定位,當點擊時會上報相關的 pageId、sectionId 以及 sortId,然后就可以統計出頁面某個區域、某個次序的點擊率,生成相應熱力圖了。以下是轉轉游戲賬號首頁的熱力示意圖:

- 性能埋點通過記錄頁面加載過程不同階段的耗時,幫助開發者發現性能問題,提升頁面加載速度,發現可優化的點,提升用戶體驗。甚至可以與白屏檢測相結合,在頁面出現問題時,及時報警通知相關人員查看、處理。
埋點發送方式
埋點發送即將埋點相關數據發送給數據平臺,一般有接口方式、img 標簽方式和 sendBeacon 三種方式。
- 接口方式:通過接口的形式將埋點的信息進行上報,兼容性比較好,但是一些網站可能會禁用腳本,導致失效。
- 創建 img 標簽:很多公司都采用 img 標簽攜帶埋點信息進行上報,一方面是圖片請求不存在跨域限制(一般而言,埋點發送域名都不是當前域名),另一方面圖片標簽不需要真正插入到 DOM 節點中,只需要實例化 Image,設置 src 屬性就會發出請求,不會阻塞頁面渲染,對性能影響較小。
為了追求埋點請求盡可能小,大多采用的是 1*1 像素的透明 GIF 來上報,因為在各種圖片格式下,這種相對較小。
- sendBeacon 發送該 api 是專門被設計來滿足統計和診斷代碼的需要,通常需要在頁面卸載之前,將相關埋點發出。過早的發送數據可能導致錯過收集數據的時機,因此需要等到頁面即將卸載時發送數據。在 sendBeacon 出現之前,很難保證在頁面卸載之前,可以將數據成功發送,因為用戶代理通常會忽略在 unload 事件處理器中產生的異步 XHR。過去為了解決這個問題,開發者們想出了一些 hack 的方法:但是無獨有偶,上述方法都存在一個問題,那就是會延遲當前頁面的卸載,導致下一個頁面出現的更晚。而 sendBeacon 不存在上述問題,它數據發送是可靠的、是異步的,正由于異步發送數據,所以不影響下一導航的載入。一般可以監聽 visibilitychange 的 hidden 狀態來發送埋點
- 發起一個同步 XMLHttpRequest 來發送數據
- 創建一個 img 元素并設置 src,大部分用戶代理會延遲卸載(unload)文檔以加載圖像
- 創建一個幾秒的 noop 循環
總結
以上從埋點內容、方式、流程、常見埋點的類型以及發送方式等方面,介紹了埋點相關的基礎概念以及轉轉采取的方案,希望能對您有所幫助~
參考及引用
- onshow
- visiblechange
- sendBeacon
- IntersectionObserver
- MutationObserver
































