停止使用 `let` 或為什么它在 JavaScript/TypeScript 中是不必要的
你可能已經遇到 let 關鍵字上百萬次了。它是 JavaScript(以及擴展的 TypeScript)中那些最初看起來像是救星的特性之一。
終于有了一種聲明變量的方式,可以尊重塊級作用域!var 造成提升和產生反直覺 bug 的日子一去不復返了。
但是重點來了:在 2024 年,使用 let 可能是你在代碼中做的最不必要的事情之一。
沒錯,你沒聽錯。是時候停止使用 let 了。
讓我來解釋一下為什么,什么時候應該用 const 替換它,以及在那些罕見的情況下,let 仍然在你的 TypeScript 文件中有一席之地。
let 的興衰 ??
我們回顧一下。在 ES6 之前的日子里,我們只能用 var。它是可以用的,但有深刻的缺陷。var 不尊重塊級作用域,這意味著如果你在 for 循環內聲明了一個 var,這個變量在循環外仍然可以訪問。
這引發了混亂和充滿 bug 的代碼。ES6(也就是 ECMAScript 2015)通過引入 let 和 const 改變了游戲規則。突然間,我們有了塊級作用域的變量!
不再有 var 的噩夢了!let 立即成為熱門,因為它解決了我們多年來一直在與之搏斗的問題。
但是這里有一個問題—const 是同時引入的,在大多數情況下,它可以說是更優的選擇。
為什么 const 應該是你的默認選擇 ??
我們面對現實:不可變性是王道。在我們日常編程中,我們努力編寫可預測、易于理解且沒有副作用的代碼。
這就是 const 的用武之地。當你使用 const 時,你是在告訴自己和他人這個值不會改變。
這是一個保證—一個承諾,表示這個變量不會突然在你的代碼中途取得新值。
const PI = 3.14159;
const MAX_USERS = 100;
const CONFIG = { api: 'https://api.example.com', timeout: 5000 };這使你的代碼更易讀和維護。你可以瞥一眼用 const 聲明的變量,立即知道它的意圖:這個值是固定的。
另一方面,let 引入了不確定性。當你看到用 let 聲明的變量時,你不能確定它是否會在后面發生變化。你必須在心理上或通過工具來跟蹤它,這增加了認知負擔。
根據我的經驗,在審查代碼時,我經常看到用 let 聲明的變量很容易就可以是 const。似乎開發者出于習慣默認使用 let,即使他們不打算改變變量。
let 的問題 ??
let 的主要問題是它為不必要的可變性打開了大門。聲明某些東西時使用 let 太容易了,以至于后來忘記了為什么它一開始需要是可變的。
這里有一個快速示例:
let userCount = users.length;
if (someCondition) {
userCount += 1;
}
console.log(`Total users: ${userCount}`);在這個例子中,使用 let 可能看起來無害,但問問自己—userCount 真的需要是可變的嗎?
如果我們使用 const 并重構邏輯,代碼是否同樣清晰和功能性?
const userCount = users.length + (someCondition ? 1 : 0);
console.log(`Total users: ${userCount}`);砰!更清晰的代碼,更少的可變性,更容易理解。
什么時候使用 let ??
那么,我們是否應該完全拋棄 let?不完全是。let 確實有合法的使用場景,盡管它們比你想象的要少得多。
- 循環計數器:當你需要迭代某些東西時,let 通常是必要的。for 循環就是一個很好的例子:
for (let i = 0; i < 10; i++) {
console.log(i);
}這里,i 需要在每次迭代中改變,所以 let 是正確的選擇。
- 可重新賦值的變量:如果你有一個真正需要改變其值的變量(而不僅僅是為了方便),那么 let 是合適的。
let status = 'pending';
// 一些異步操作
status = 'completed';在這種情況下,重新賦值對邏輯至關重要。
但是這些場景比你預期的要少。通常,感覺需要 let 的地方可以重構成 const,而不失去清晰度或功能性。
更好代碼的工具和技巧 ??
想要將你的代碼提升到下一個水平?這里有一些工具和技巧,可以幫助你最小化 let 的使用,擁抱 const 的力量:
- 代碼檢查工具:ESLint 是你的朋友。你可以配置 ESLint 在不必要使用 let 時發出警告或甚至拋出錯誤。這會推動你在使用 let 之前三思。
- 重構工具:像 Prettier 或 VSCode 的內置重構工具可以幫助你快速將 let 轉換為 const(在適用的情況下)。只需右鍵點擊,看著魔法發生。
- 同行評審:鼓勵你的團隊在代碼審查期間質疑 let 的使用。問問:"這真的需要是可變的嗎?"這將有助于在你的團隊中灌輸不可變性的思維方式。
減少 let 聲明的高級方法 ??
如果你尋求另一種處理令人困惑的 let 聲明的方式,這個部分可能是你的救生衣。
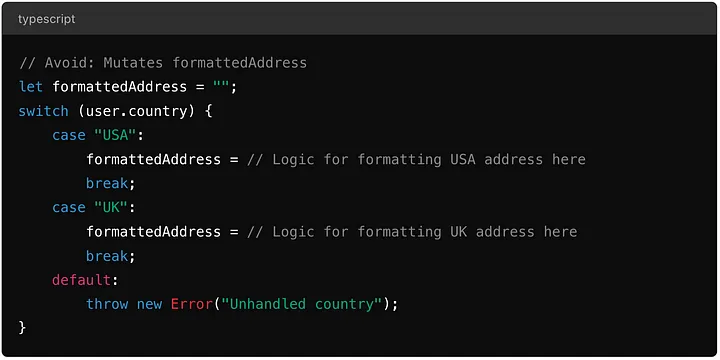
?? 我看到的最常見的不必要 let 使用:設置初始值,然后進行變異。
這很難閱讀,因為它要求讀者在閱讀時記住初始值,并監控沿途的任何變異。
 圖片
圖片
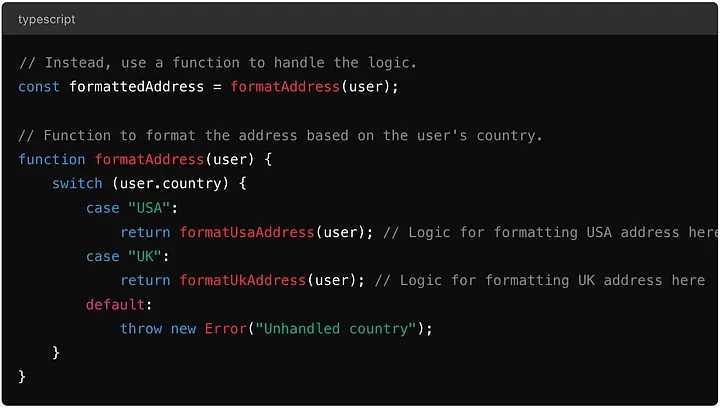
解決方案:改為調用一個函數。
 圖片
圖片
不使用 let 并變異 formattedAddress 變量,你可以通過調用處理格式化的函數來提前返回。這消除了對可變性的需求,使你的代碼更清晰。
結論:擁抱不可變性
總結一下,在現代 JavaScript 和 TypeScript 中,let 應該是例外而不是規則。通過默認使用 const,你使你的代碼更可預測、更易讀、更不容易出錯。當然,有些情況下 let 是必要的,但那應該是經過深思熟慮的。
所以,下次當你的手指懸停在鍵盤上,準備輸入 let 時,花點時間問問自己:"我真的需要這個是可變的嗎?"很可能,答案是否定的。






























