前言
做為一名前端開發(fā)人員,掌握vue/react/angular等框架已經(jīng)是必不可少的技能了,我們都知道,vue或react等MVVM框架提倡組件化開發(fā),這樣一方面可以提高組件復(fù)用性和可擴(kuò)展性,另一方面也帶來了項(xiàng)目開發(fā)的靈活性和可維護(hù),方便多人開發(fā)協(xié)作.接下來文章將介紹如何使用react,開發(fā)一個(gè)自定義json編輯器組件.我們這里使用了jsoneditor這個(gè)第三方庫,官方地址: jsoneditor 通過實(shí)現(xiàn)一個(gè)json在線編輯器,來學(xué)習(xí)如何一步步封裝自己的組件(不限于react,vue,原理類似).
你將學(xué)到:
- react組件封裝的基本思路
- SOLID (面向?qū)ο笤O(shè)計(jì))原則介紹
- jsoneditor用法
- 使用PropTypes做組件類型檢查
設(shè)計(jì)思路
在介紹組件設(shè)計(jì)思路之前,有必要介紹一下著名的SOLID原則.
SOLID(單一功能、開閉原則、里氏替換、接口隔離以及依賴反轉(zhuǎn))是由羅伯特·C·馬丁提出的面向?qū)ο缶幊毯兔嫦驅(qū)ο笤O(shè)計(jì)的五個(gè)基本原則。利用這些原則,程序員能更容易和高效的開發(fā)一個(gè)可維護(hù)和擴(kuò)展的系統(tǒng)。 SOLID被典型的應(yīng)用在測(cè)試驅(qū)動(dòng)開發(fā)上,并且是敏捷開發(fā)以及自適應(yīng)軟件開發(fā)的基本原則的重要組成部分。
- S所有它的服務(wù)都應(yīng)該嚴(yán)密的和該功能保持一致。
- O遵循這種原則的代碼在擴(kuò)展時(shí)并不需要改變。
- L
- I接口隔離原則(ISP)拆分非常龐大臃腫的接口成為更小的和更具體的接口,這樣應(yīng)用或?qū)ο笾恍枰浪鼈兏信d趣的方法。這種縮小的接口也被稱為角色接口。接口隔離原則(ISP)的目的是系統(tǒng)去耦合,從而容易重構(gòu),更改和重新部署。接口隔離原則是在SOLID (面向?qū)ο笤O(shè)計(jì))中五個(gè)面向?qū)ο笤O(shè)計(jì)(OOD)的原則之一,類似于在GRASP (面向?qū)ο笤O(shè)計(jì))中的高內(nèi)聚性。
- D
掌握好這5個(gè)原則將有利于我們開發(fā)出更優(yōu)秀的組件,請(qǐng)默默記住.接下來我們來看看json編輯器的設(shè)計(jì)思路.

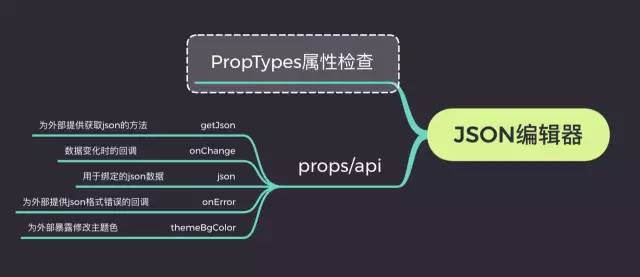
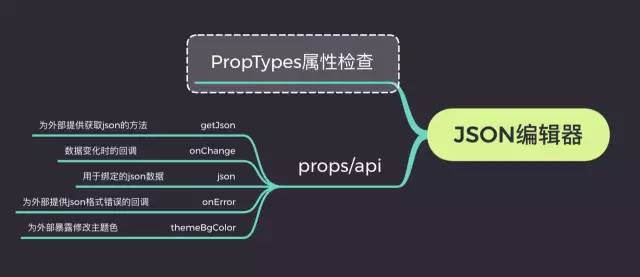
如上所示, 和任何一個(gè)輸入框一樣, 參考antd組件設(shè)計(jì)方式并兼容antd的form表單, 我們提供了onChange方法.(具體細(xì)節(jié)下文會(huì)詳細(xì)介紹)
首先利用jsoneditor渲染的基本樣式以及API,我們能實(shí)現(xiàn)一個(gè)基本可用的json編輯器,然后通過對(duì)外暴露的json和onChange屬性進(jìn)行數(shù)據(jù)雙向綁定, 通過onError來監(jiān)控異常或者輸入的錯(cuò)誤, 通過themeBgColor來修改默認(rèn)的主題色,通過這幾個(gè)接口,我們便能完全掌握一個(gè)組件的運(yùn)行情況.
正文
接下來我們就正式開始我們的正文.由于本文的組件是基于react實(shí)現(xiàn)的,但是用在vue,angular上,基本模式同樣適用.關(guān)鍵就是掌握好不同框架的生命周期.
在學(xué)習(xí)實(shí)現(xiàn)json編輯器組件之前,我們有必要了解一下jsoneditor這個(gè)第三方組件的用法與api.
1. jsoneditor的使用
我們先執(zhí)行npm install安裝我們的組件
其次手動(dòng)引入樣式文件
<link href="jsoneditor/dist/jsoneditor.min.css" rel="stylesheet" type="text/css">
這樣,我們就能使用它的api了:
<div id="jsoneditor" style="width: 400px; height: 400px;"></div>
<script>
// 創(chuàng)建編輯器
var container = document.getElementById("jsoneditor");
var editor = new JSONEditor(container);
// 設(shè)置json數(shù)據(jù)
function setJSON () {
var json = {
"Array": [1, 2, 3],
"Boolean": true,
"Null": null,
"Number": 123,
"Object": {"a": "b", "c": "d"},
"String": "Hello World"
};
editor.set(json);
}
// 獲取json數(shù)據(jù)
function getJSON() {
var json = editor.get();
alert(JSON.stringify(json, null, 2));
}
</script>
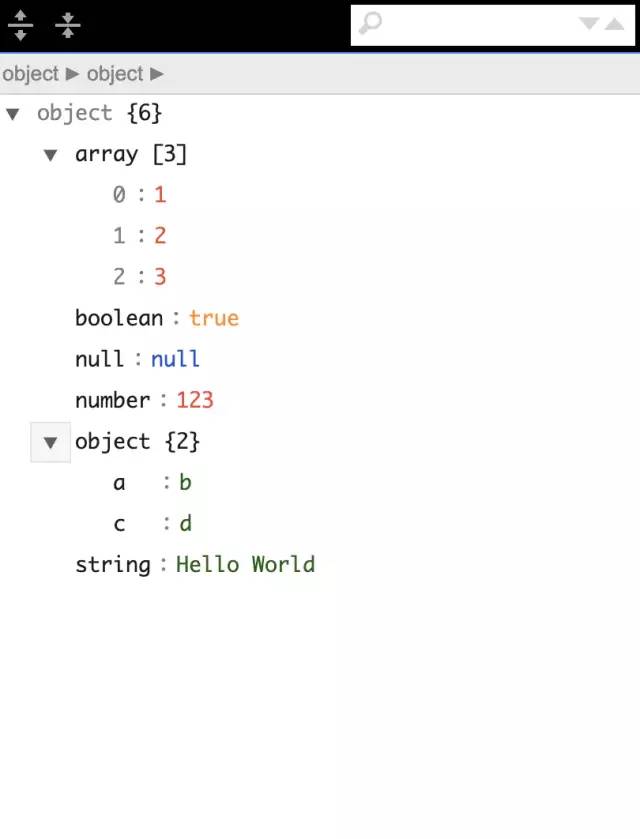
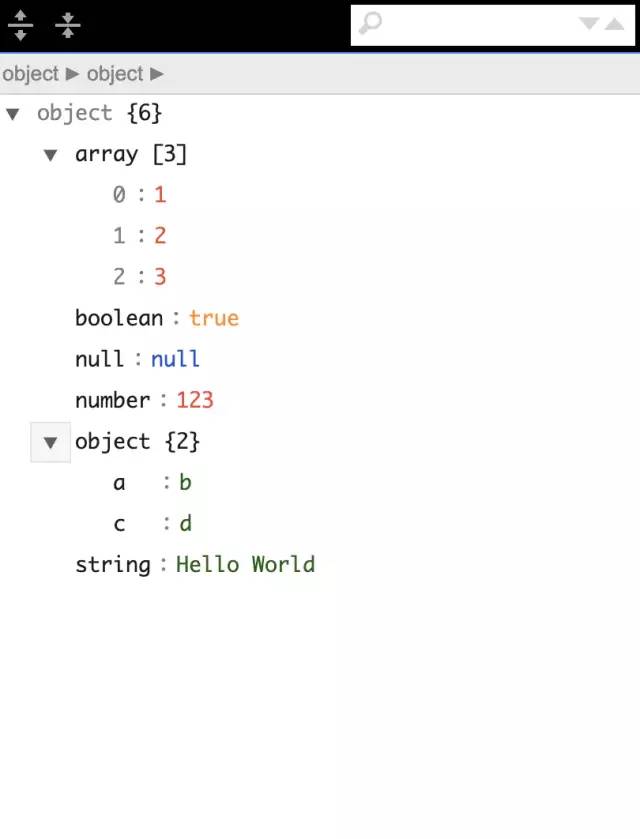
所以你可能看到如下界面:

為了能實(shí)現(xiàn)實(shí)時(shí)預(yù)覽和編輯,光這樣還遠(yuǎn)遠(yuǎn)不夠,我們還需要進(jìn)行額外的處理.我們需要用到j(luò)soneditor其他的api和技巧.
2. 結(jié)合react進(jìn)行二次封裝
基于以上談?wù)?我們很容易將編輯器封裝成react組件, 我們只需要在componentDidMount生命周期里初始化實(shí)例即可.react代碼可能是這樣的:
import React, { PureComponent } from 'react'
import JSONEditor from 'jsoneditor'
import 'jsoneditor/dist/jsoneditor.css'
class JsonEditor extends PureComponent {
initJsonEditor = () => {
const options = {
mode: 'code',
history: true,
onChange: this.onChange,
onValidationError: this.onError
};
this.jsoneditor = new JSONEditor(this.container, options)
this.jsoneditor.set(this.props.value)
}
componentDidMount () {
this.initJsonEditor()
}
componentWillUnmount () {
if (this.jsoneditor) {
this.jsoneditor.destroy()
}
}
render() {
return <div className="jsoneditor-react-container" ref={elem => this.container = elem} />
}
}
export default JsonEditor至于options里的選項(xiàng), 我們可以參考jsoneditor的API文檔,里面寫的很詳細(xì), 通過以上代碼,我們便可以實(shí)現(xiàn)一個(gè)基本的react版的json編輯器組件.接下來我們來按照設(shè)計(jì)思路一步步實(shí)現(xiàn)可實(shí)時(shí)預(yù)覽的json編輯器組件.
3. 實(shí)現(xiàn)預(yù)覽和編輯視圖
其實(shí)這一點(diǎn)很好實(shí)現(xiàn),我們只需要實(shí)例化2個(gè)編輯器實(shí)例,一個(gè)用于預(yù)覽,一個(gè)用于編輯就好了.
import React, { PureComponent } from 'react'
import JSONEditor from 'jsoneditor'
import 'jsoneditor/dist/jsoneditor.css'
class JsonEditor extends PureComponent {
onChange = () => {
let value = this.jsoneditor.get()
this.viewJsoneditor.set(value)
}
initJsonEditor = () => {
const options = {
mode: 'code',
history: true
};
this.jsoneditor = new JSONEditor(this.container, options)
this.jsoneditor.set(this.props.value)
}
initViewJsonEditor = () => {
const options = {
mode: 'view'
};
this.viewJsoneditor = new JSONEditor(this.viewContainer, options)
this.viewJsoneditor.set(this.props.value)
}
componentDidMount () {
this.initJsonEditor()
this.initViewJsonEditor()
}
componentDidUpdate() {
if(this.jsoneditor) {
this.jsoneditor.update(this.props.value)
this.viewJsoneditor.update(this.props.value)
}
}
render() {
return (
<div className="jsonEditWrap">
<div className="jsoneditor-react-container" ref={elem => this.container = elem} />
<div className="jsoneditor-react-container" ref={elem => this.viewContainer = elem} />
</div>
);
}
}
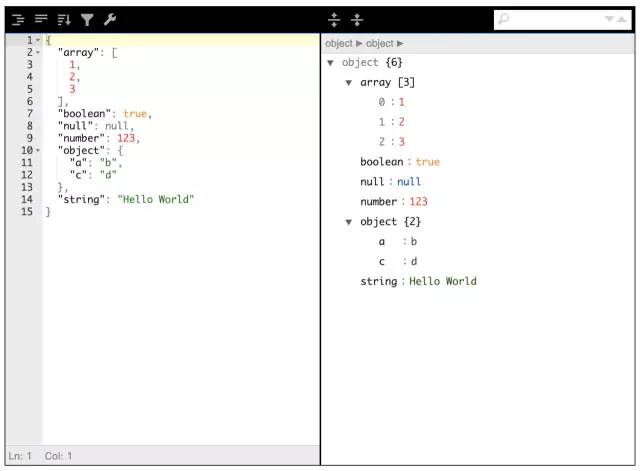
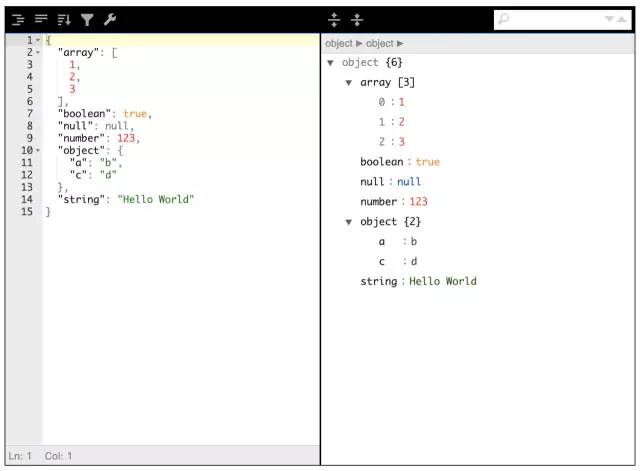
export default JsonEditor這樣,我們便能實(shí)現(xiàn)一個(gè)初步的可實(shí)時(shí)預(yù)覽的編輯器.可能效果長這樣:

接近于成熟版,但是還有很多細(xì)節(jié)要處理.
4. 對(duì)外暴露屬性和方法以支持不同場(chǎng)景的需要
import React, { PureComponent } from 'react'
import JSONEditor from 'jsoneditor'
import 'jsoneditor/dist/jsoneditor.css'
class JsonEditor extends PureComponent {
// 監(jiān)聽輸入值的變化
onChange = () => {
let value = this.jsoneditor.get()
this.props.onChange && this.props.onChange(value)
this.viewJsoneditor.set(value)
}
// 對(duì)外暴露獲取編輯器的json數(shù)據(jù)
getJson = () => {
this.props.getJson && this.props.getJson(this.jsoneditor.get())
}
// 對(duì)外提交錯(cuò)誤信息
onError = (errArr) => {
this.props.onError && this.props.onError(errArr)
}
initJsonEditor = () => {
const options = {
mode: 'code',
history: true,
onChange: this.onChange,
onValidationError: this.onError
};
this.jsoneditor = new JSONEditor(this.container, options)
this.jsoneditor.set(this.props.value)
}
initViewJsonEditor = () => {
const options = {
mode: 'view'
};
this.viewJsoneditor = new JSONEditor(this.viewContainer, options)
this.viewJsoneditor.set(this.props.value)
}
componentDidMount () {
this.initJsonEditor()
this.initViewJsonEditor()
// 設(shè)置主題色
this.container.querySelector('.jsoneditor-menu').style.backgroundColor = this.props.themeBgColor
this.container.querySelector('.jsoneditor').style.border = `thin solid ${this.props.themeBgColor}`
this.viewContainer.querySelector('.jsoneditor-menu').style.backgroundColor = this.props.themeBgColor
this.viewContainer.querySelector('.jsoneditor').style.border = `thin solid ${this.props.themeBgColor}`
}
componentDidUpdate() {
if(this.jsoneditor) {
this.jsoneditor.update(this.props.value)
this.viewJsoneditor.update(this.props.value)
}
}
render() {
return (
<div className="jsonEditWrap">
<div className="jsoneditor-react-container" ref={elem => this.container = elem} />
<div className="jsoneditor-react-container" ref={elem => this.viewContainer = elem} />
</div>
);
}
}
export default JsonEditor通過以上的過程,我們已經(jīng)完成一大半工作了,剩下的細(xì)節(jié)和優(yōu)化工作,比如組件卸載時(shí)如何卸載實(shí)例, 對(duì)組件進(jìn)行類型檢測(cè)等,我們繼續(xù)完成以上問題.
5. 使用PropTypes進(jìn)行類型檢測(cè)以及在組件卸載時(shí)清除實(shí)例
類型檢測(cè)時(shí)react內(nèi)部支持的,安裝react的時(shí)候會(huì)自動(dòng)幫我們安裝PropTypes,具體用法可參考官網(wǎng)地址propTypes文檔,其次我們會(huì)在react的componentWillUnmount生命周期中清除編輯器的實(shí)例以釋放內(nèi)存.完整代碼如下:
import React, { PureComponent } from 'react'
import JSONEditor from 'jsoneditor'
import PropTypes from 'prop-types'
import 'jsoneditor/dist/jsoneditor.css'
/**
* JsonEditor
* @param {object} json 用于綁定的json數(shù)據(jù)
* @param {func} onChange 變化時(shí)的回調(diào)
* @param {func} getJson 為外部提供回去json的方法
* @param {func} onError 為外部提供json格式錯(cuò)誤的回調(diào)
* @param {string} themeBgColor 為外部暴露修改主題色
*/
class JsonEditor extends PureComponent {
onChange = () => {
let value = this.jsoneditor.get()
this.props.onChange && this.props.onChange(value)
this.viewJsoneditor.set(value)
}
getJson = () => {
this.props.getJson && this.props.getJson(this.jsoneditor.get())
}
onError = (errArr) => {
this.props.onError && this.props.onError(errArr)
}
initJsonEditor = () => {
const options = {
mode: 'code',
history: true,
onChange: this.onChange,
onValidationError: this.onError
};
this.jsoneditor = new JSONEditor(this.container, options)
this.jsoneditor.set(this.props.value)
}
initViewJsonEditor = () => {
const options = {
mode: 'view'
};
this.viewJsoneditor = new JSONEditor(this.viewContainer, options)
this.viewJsoneditor.set(this.props.value)
}
componentDidMount () {
this.initJsonEditor()
this.initViewJsonEditor()
// 設(shè)置主題色
this.container.querySelector('.jsoneditor-menu').style.backgroundColor = this.props.themeBgColor
this.container.querySelector('.jsoneditor').style.border = `thin solid ${this.props.themeBgColor}`
this.viewContainer.querySelector('.jsoneditor-menu').style.backgroundColor = this.props.themeBgColor
this.viewContainer.querySelector('.jsoneditor').style.border = `thin solid ${this.props.themeBgColor}`
}
componentWillUnmount () {
if (this.jsoneditor) {
this.jsoneditor.destroy()
this.viewJsoneditor.destroy()
}
}
componentDidUpdate() {
if(this.jsoneditor) {
this.jsoneditor.update(this.props.value)
this.viewJsoneditor.update(this.props.value)
}
}
render() {
return (
<div className="jsonEditWrap">
<div className="jsoneditor-react-container" ref={elem => this.container = elem} />
<div className="jsoneditor-react-container" ref={elem => this.viewContainer = elem} />
</div>
);
}
}
JsonEditor.propTypes = {
json: PropTypes.object,
onChange: PropTypes.func,
getJson: PropTypes.func,
onError: PropTypes.func,
themeBgColor: PropTypes.string
}
export default JsonEditor由于組件嚴(yán)格遵守開閉原則,所以我們可以提供更加定制的功能在我們的json編輯器中,已實(shí)現(xiàn)不同項(xiàng)目的需求.對(duì)于組件開發(fā)的健壯性探討,除了使用propTypes外還可以基于typescript開發(fā),這樣適合團(tuán)隊(duì)開發(fā)組件庫或者復(fù)雜項(xiàng)目組件的追溯和查錯(cuò).