盤點Github上15個火熱的Vue3開源項目
離2023年元旦越來越近,再回過頭來小編總結2022年點點滴滴,加上這口罩的大環境下,真心的一年不如一年。翻了翻左右口袋里沒有半毛錢,卡上余額那是無法直視,唯獨欣慰的是通過這頭條的好平臺,咱們相聚一堂,一起學習,一起成長,共同探討技術難點,小編很知足。小編愿意為老鐵們服務,解決疑難雜癥的技術問題和技術資源分享,創作靠的是堅持,靠是自律和心態,日積月累下來就是一筆大財富。
今天是周末,小編帶著老鐵們一起來盤點Github上15個火熱的Vue開源項目,其特性各有千秋,就當小禮物奉上,希望老鐵們喜歡。
vue-vben-admin
在線體驗:https://vben.vvbin.cn/
Github(15.2k):https://github.com/anncwb/vue-vben-admin
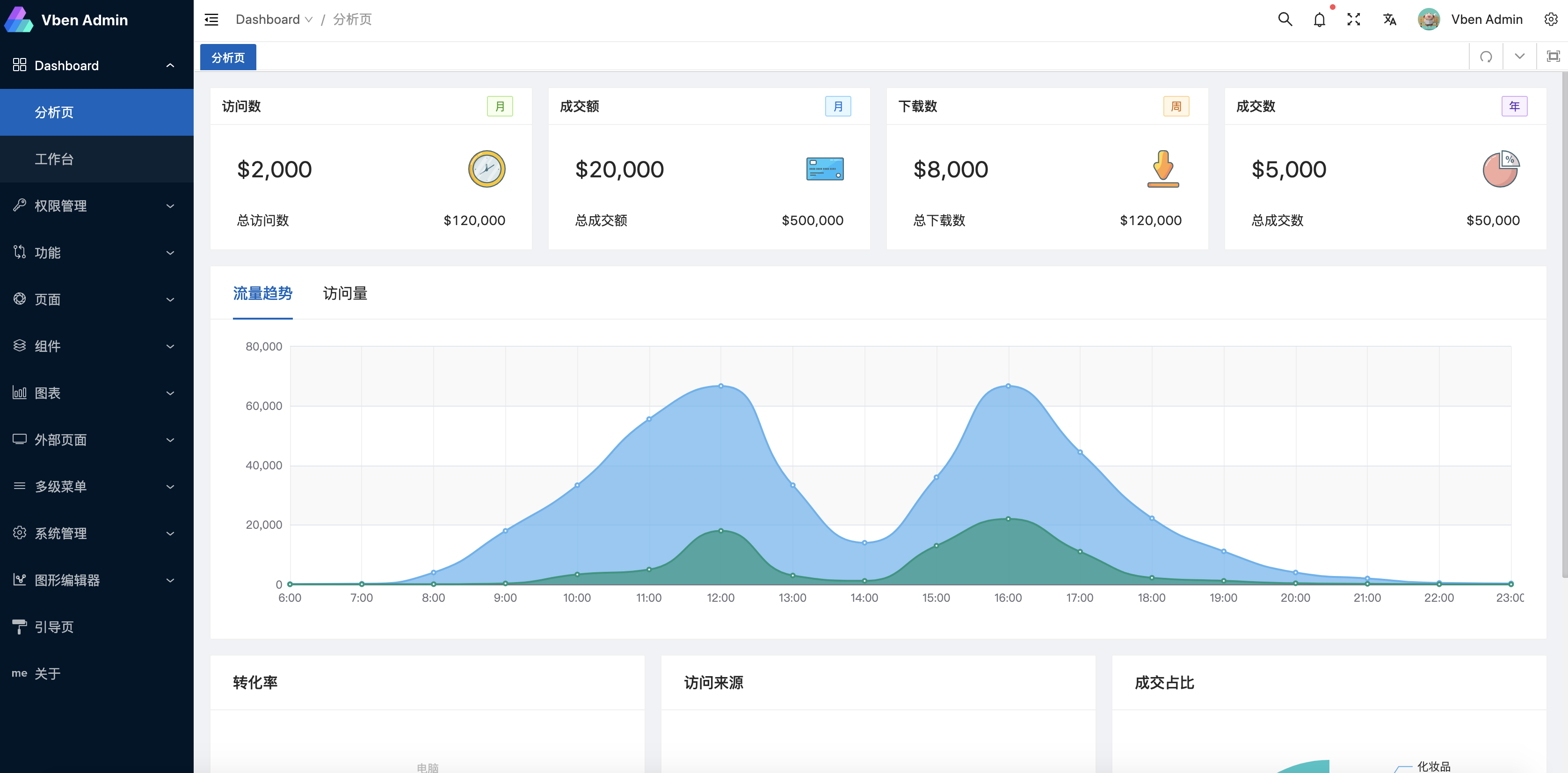
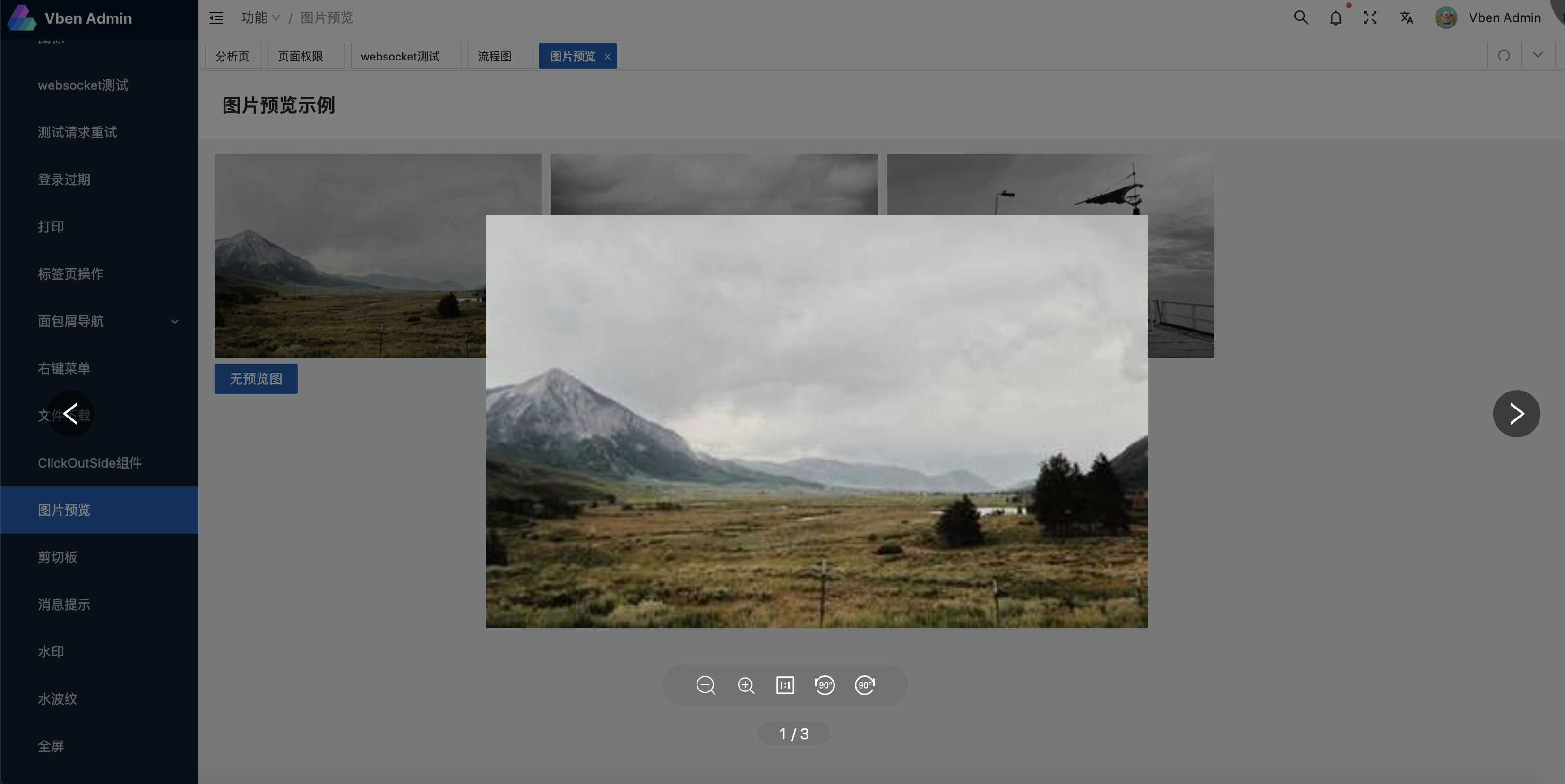
vue-vben-admin 基于ant-design-vue,typescript,vue3.0,vite實現的 vue3 風格的后臺管理系統。
特性:?
- 最新技術棧:使用 Vue3/vite2 等前端前沿技術開發
- TypeScript: 應用程序級 JavaScript 的語言
- 主題:可配置的主題
- 國際化:內置完善的國際化方案
- Mock 數據 內置 Mock 數據方案
- 權限 內置完善的動態路由權限生成方案
- 組件 二次封裝了多個常用的組件
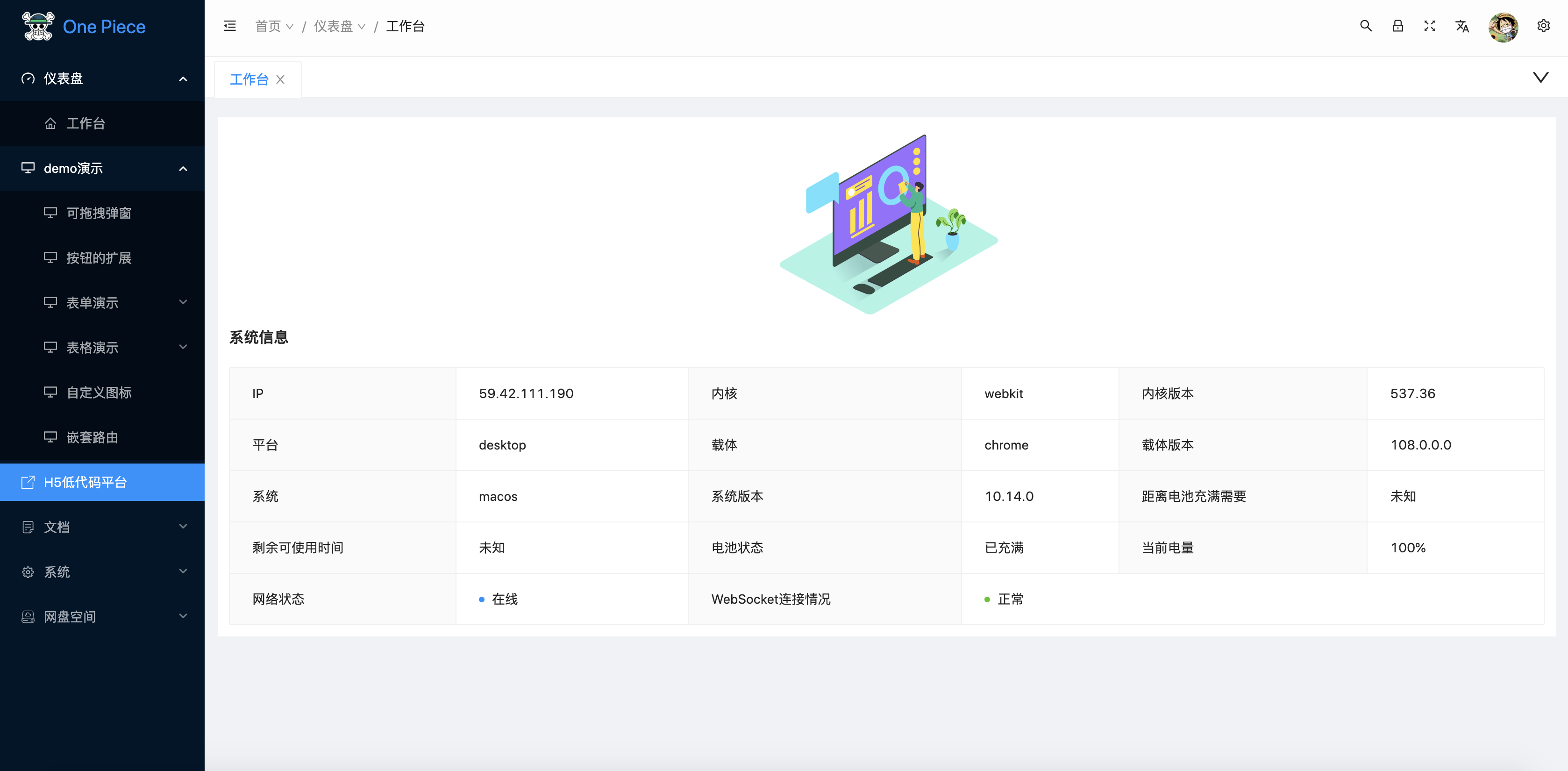
截圖:



vue3-antd-admin
在線體驗:https://buqiyuan.gitee.io/vue3-antd-admin
Github(2.7k):https://github.com/buqiyuan/vue3-antd-admin
vue3-antd-admin 基于vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基礎后臺管理系統模板 RBAC的權限系統, JSON Schema動態表單,動態表格,漂亮鎖屏界面。
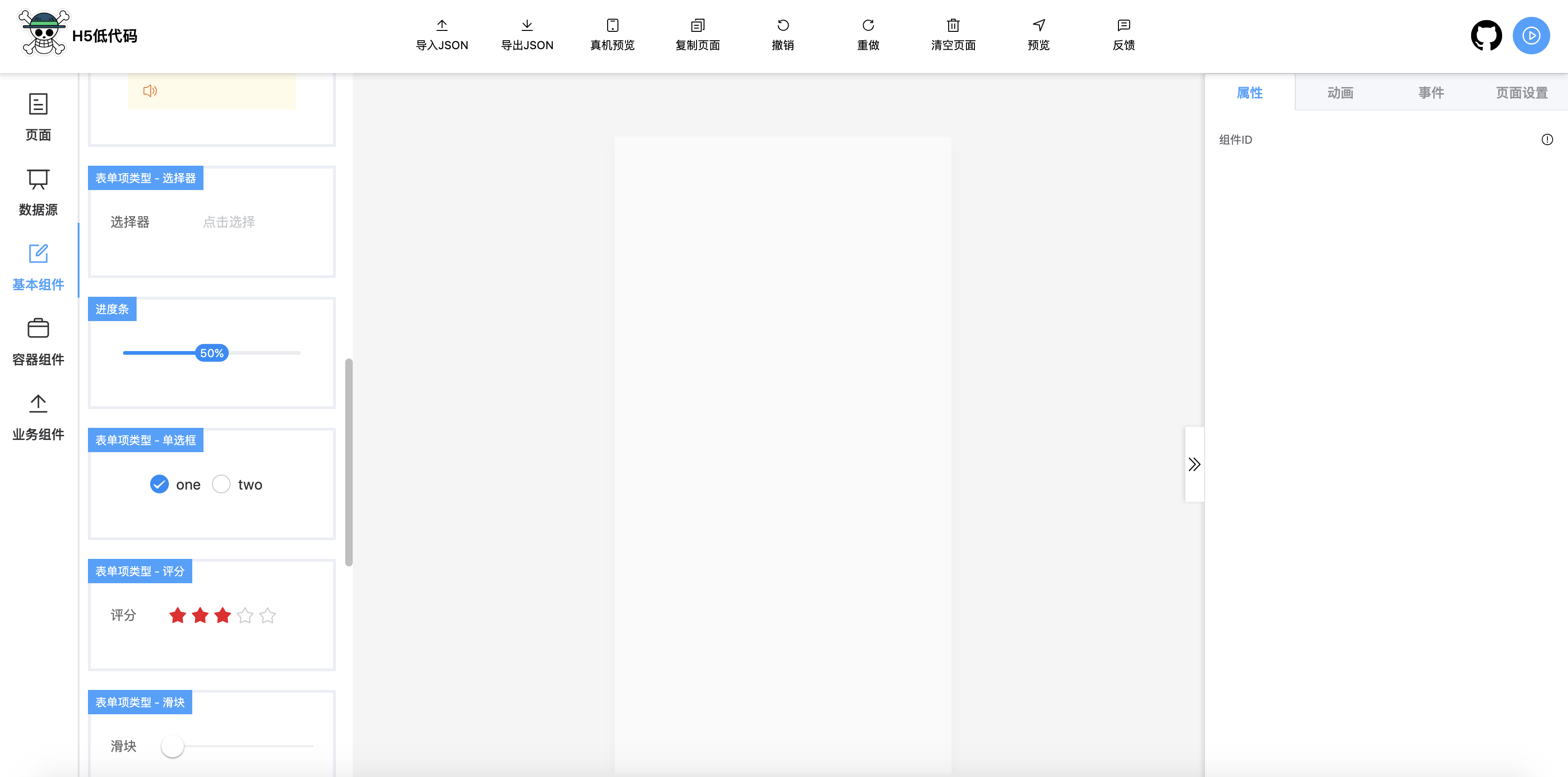
截圖:



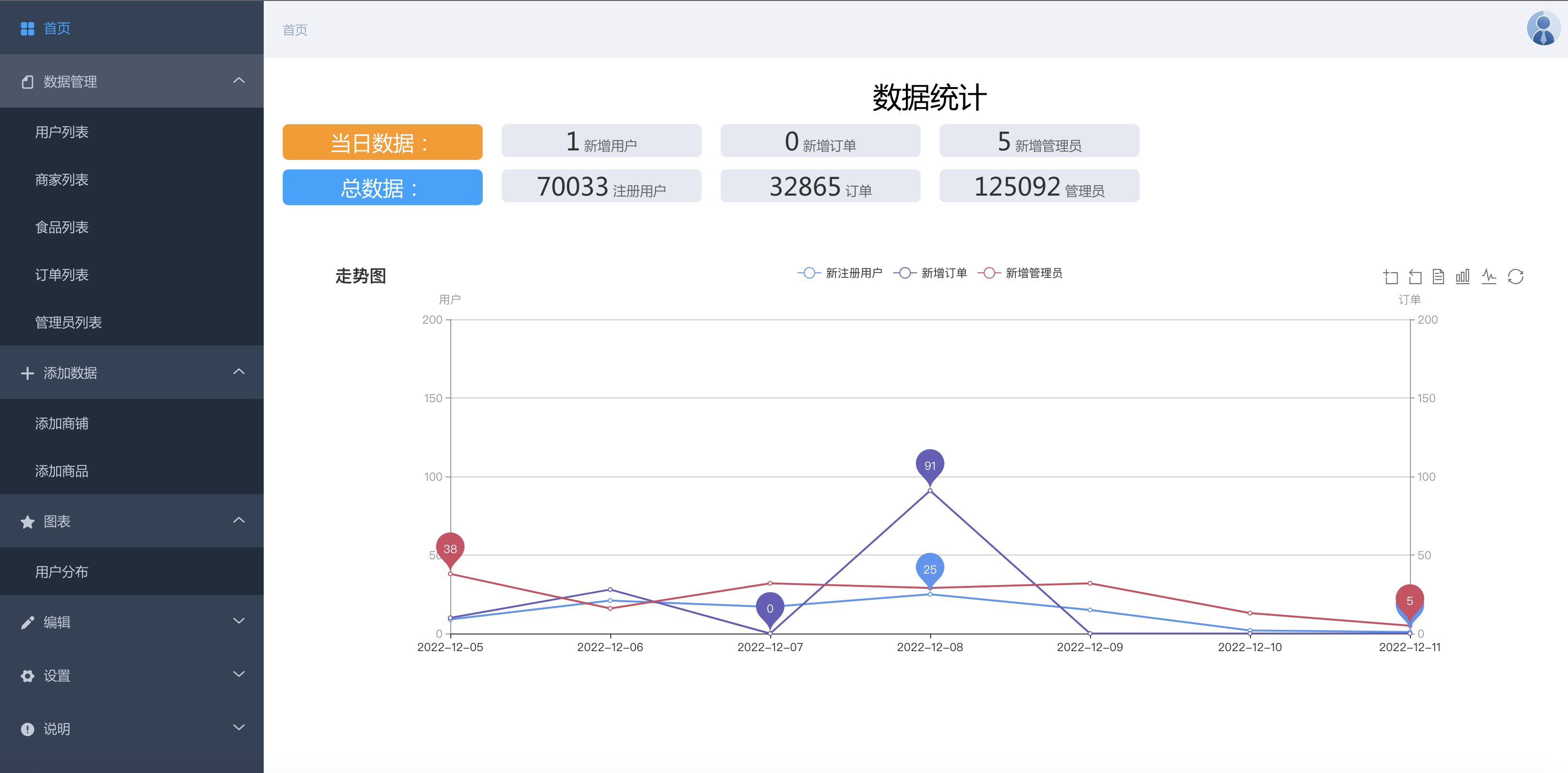
vue3-composition-admin
在線體驗:https://admin-tmpl-test.rencaiyoujia.cn/
Github(2.2k):https://github.com/RainManGO/vue3-composition-admin
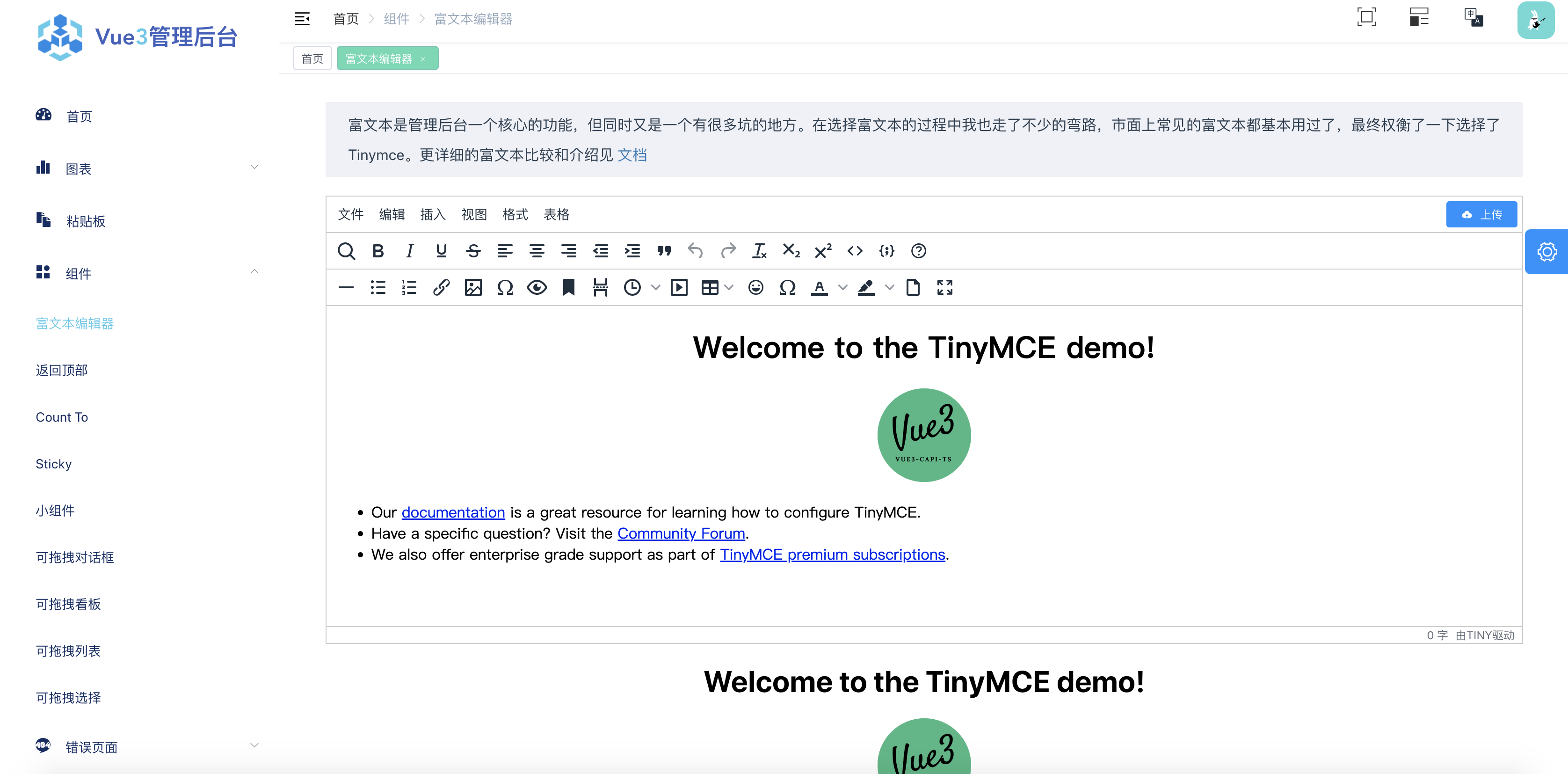
vue3-composition-admin 是一個管理端模板解決方案,它是基于vue3,ts和element-plus,項目都是以composition api風格編寫
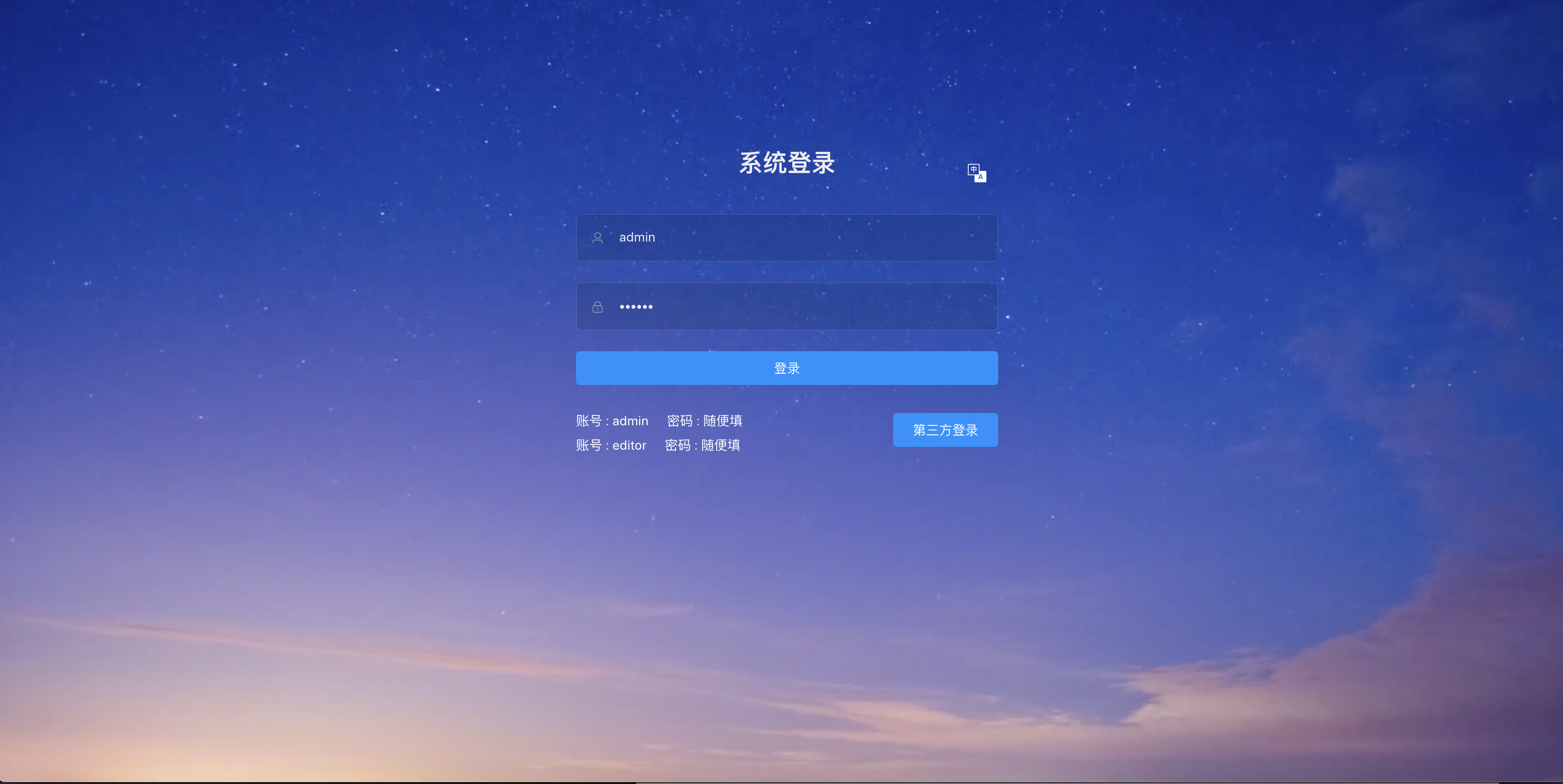
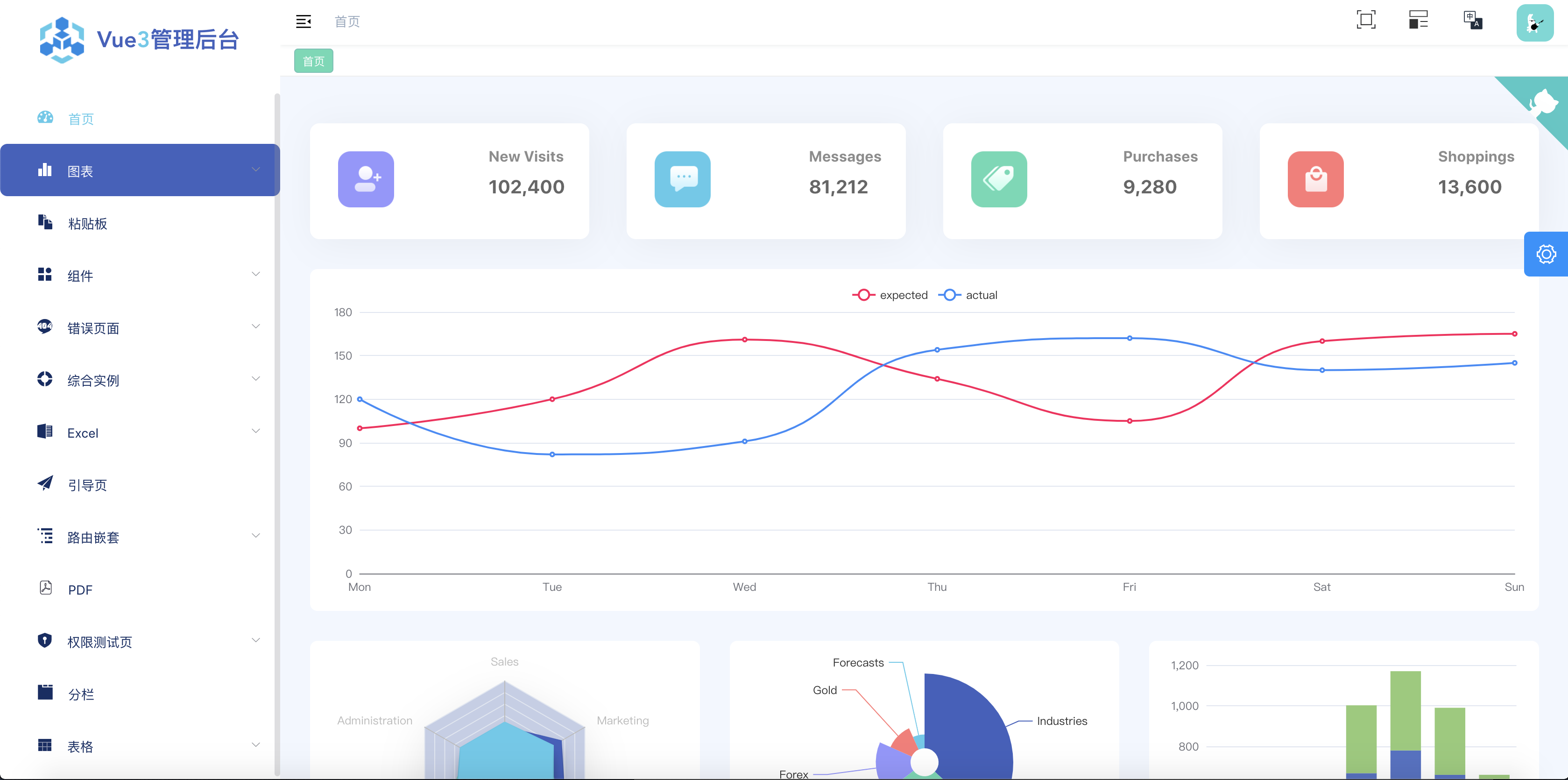
截圖:



vue-typescript-admin-template
在線體驗:https://armour.github.io/vue-typescript-admin-template
Github(4.9k):https://github.com/Armour/vue-typescript-admin-template
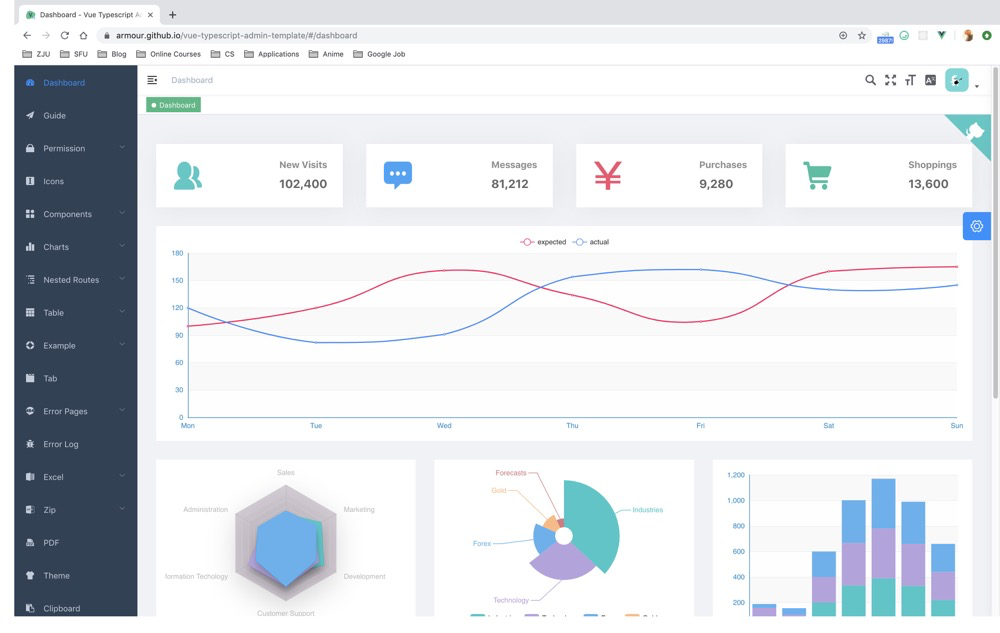
vue-typescript-admin-template 是一個后臺前端解決方案,它基于 vue, typescript 和 element-ui實現。原始的 Javascript 版本的代碼是由 PanJiaChen 開發維護的 vue-element-admin, 十分感謝大佬對開源社區做出的貢獻 :)
截圖:


vue-cli
在線體驗:https://wscats.github.io/vue-cli/dist/index.html
Github(396):https://github.com/Wscats/vue-cli
vue-cli 基于 Vue3.0 Composition Api 快速構建實戰項目
截圖:

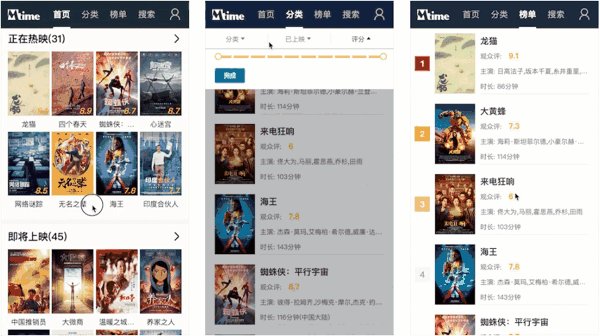
movie-trailer
在線體驗:http://movie.ihaoze.cn/
Github(390):https://github.com/lhz960904/movie-trailer
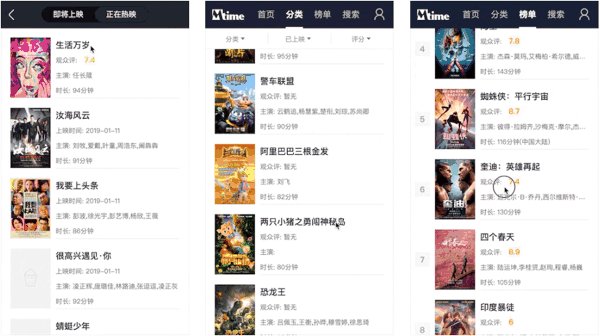
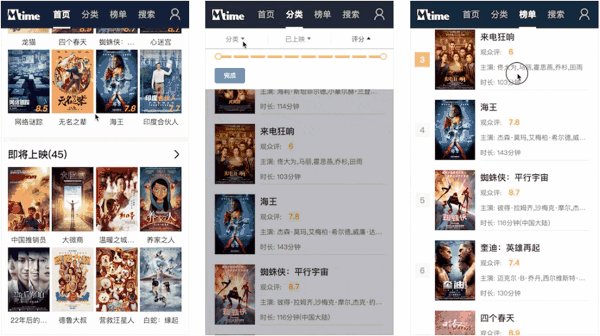
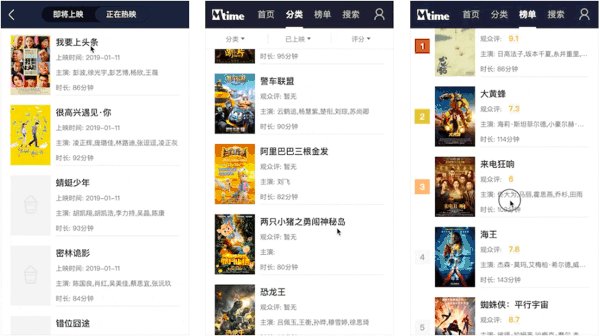
movie-trailer 基于Vue全家桶開發的電影預告片webAPP,可以查看正在熱映與即將上映的電影信息和短片。
截圖:

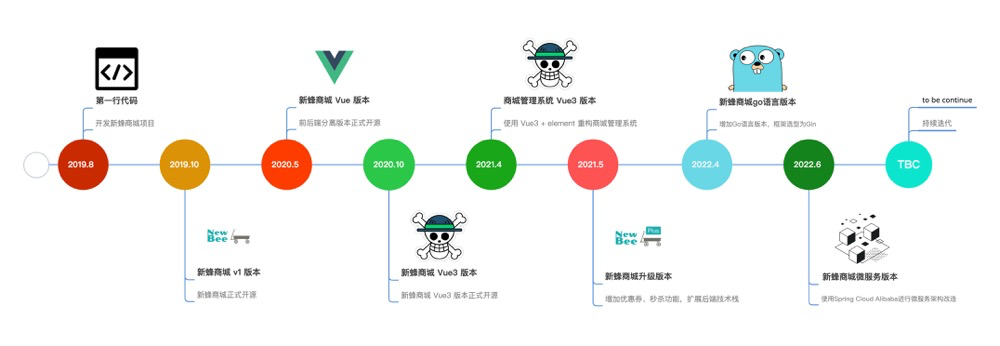
newbee-mall-vue3-app
Github(4.4k):https://github.com/newbee-ltd/newbee-mall-vue3-app
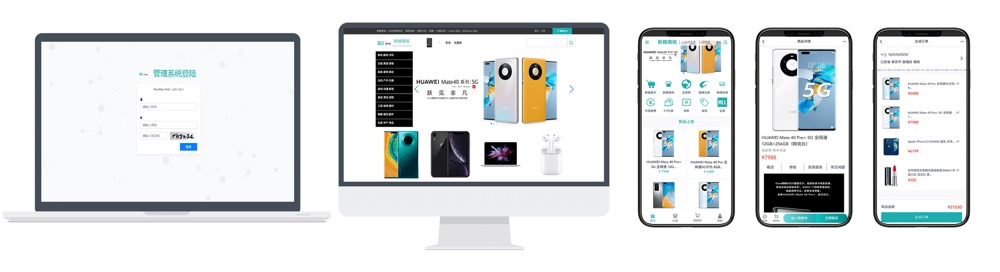
newbee-mall 項目是一套電商系統,包括 newbee-mall 商城系統及 newbee-mall-admin 商城后臺管理系統,基于 Spring Boot 2.X 和 Vue 以及相關技術棧開發。 前臺商城系統包含首頁門戶、商品分類、新品上線、首頁輪播、商品推薦、商品搜索、商品展示、購物車、訂單結算、訂單流程、個人訂單管理、會員中心、幫助中心等模塊。 后臺管理系統包含數據面板、輪播圖管理、商品管理、訂單管理、會員管理、分類管理、設置等模塊。
截圖


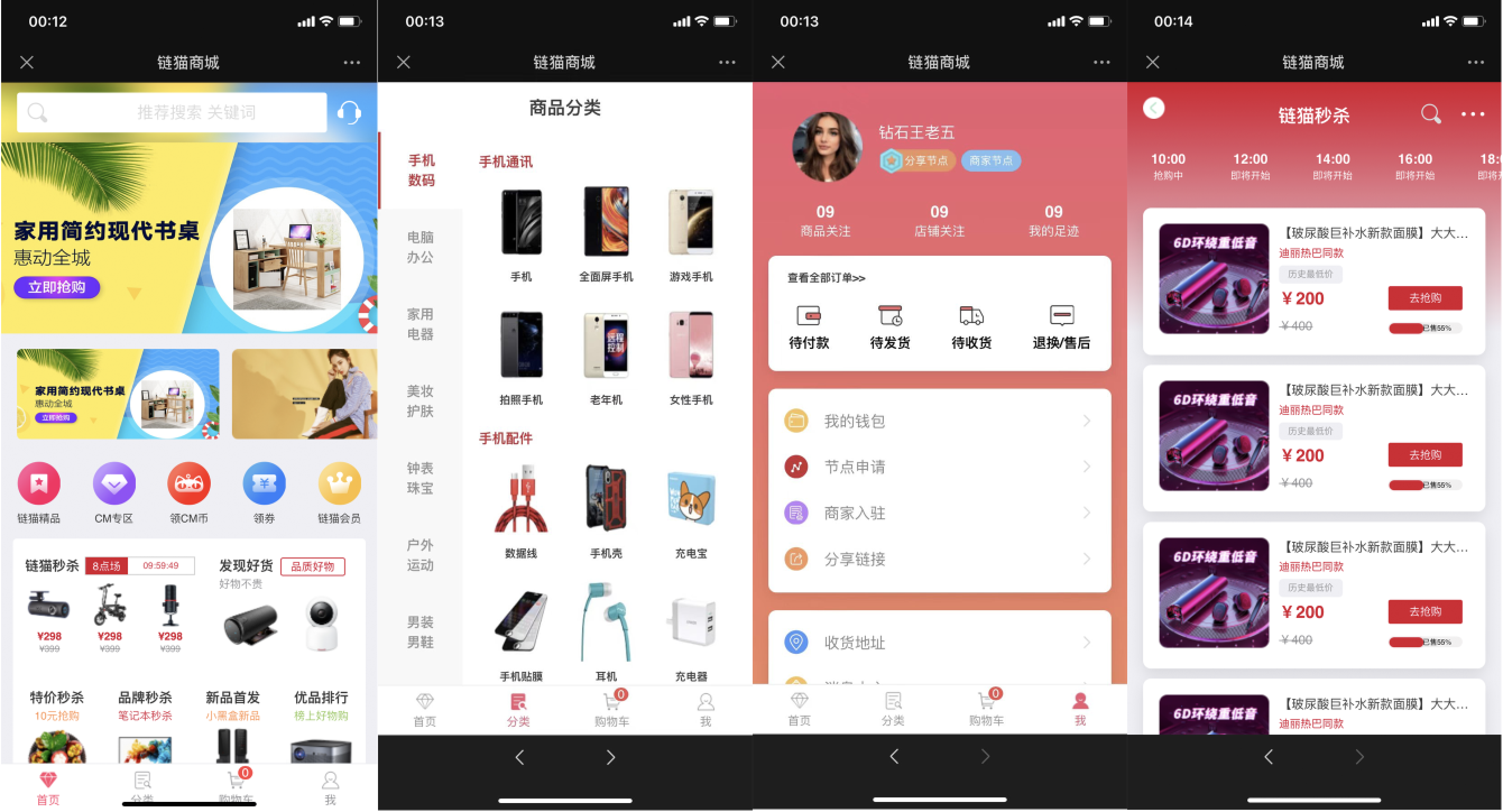
vue3-jd-h5
在線演示:http://gankai.gitee.io/vue-jd-h5/#/index
Github(4.4k):https://github.com/GitHubGanKai/vue3-jd-h5
vue3-jd-h5是一個電商 H5 頁面前端項目,基于Vue 3.0.0 + Vant 3.0.0 實現,主要包括首頁、分類頁面、我的頁面、購物車等。
截圖

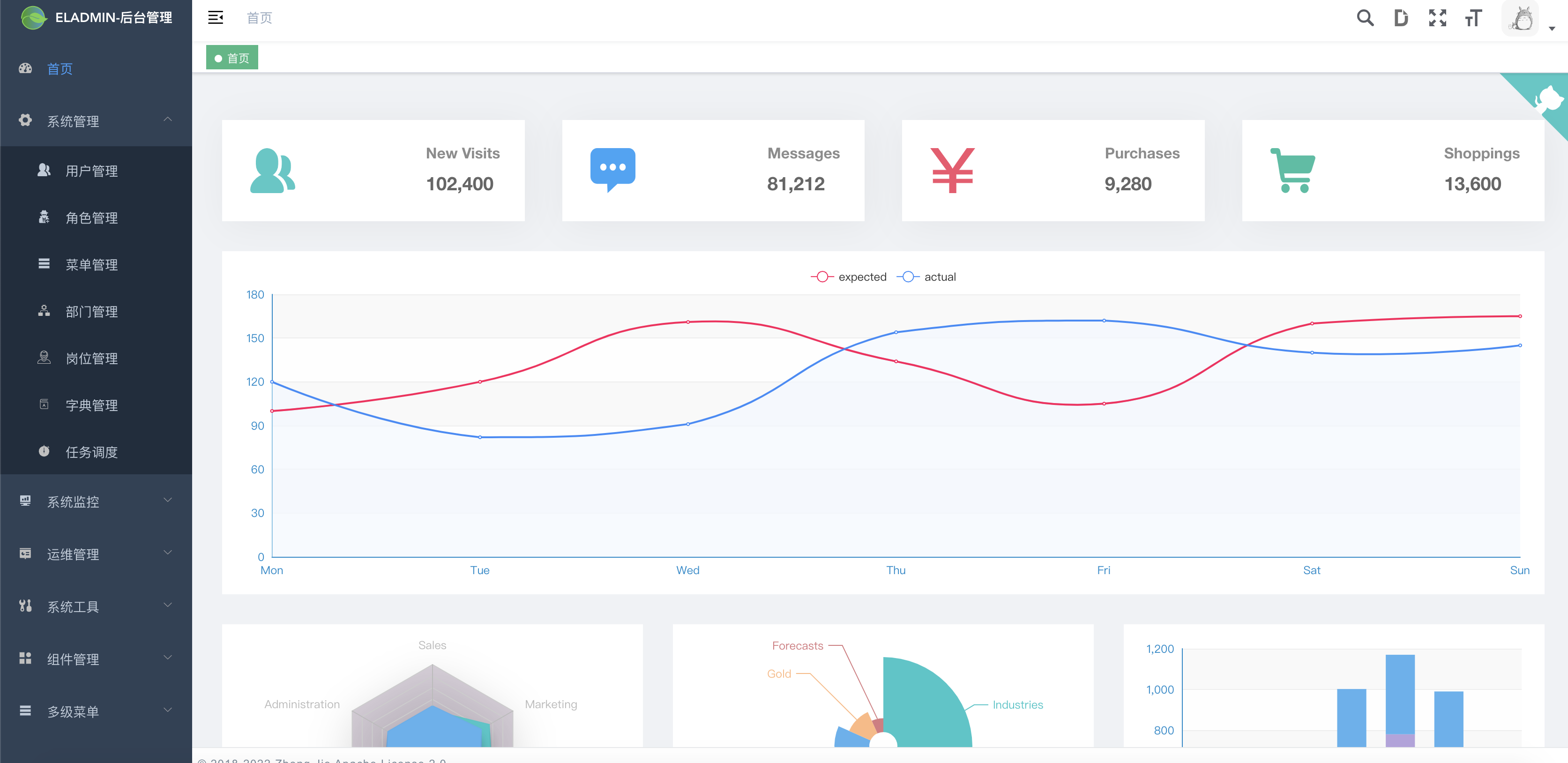
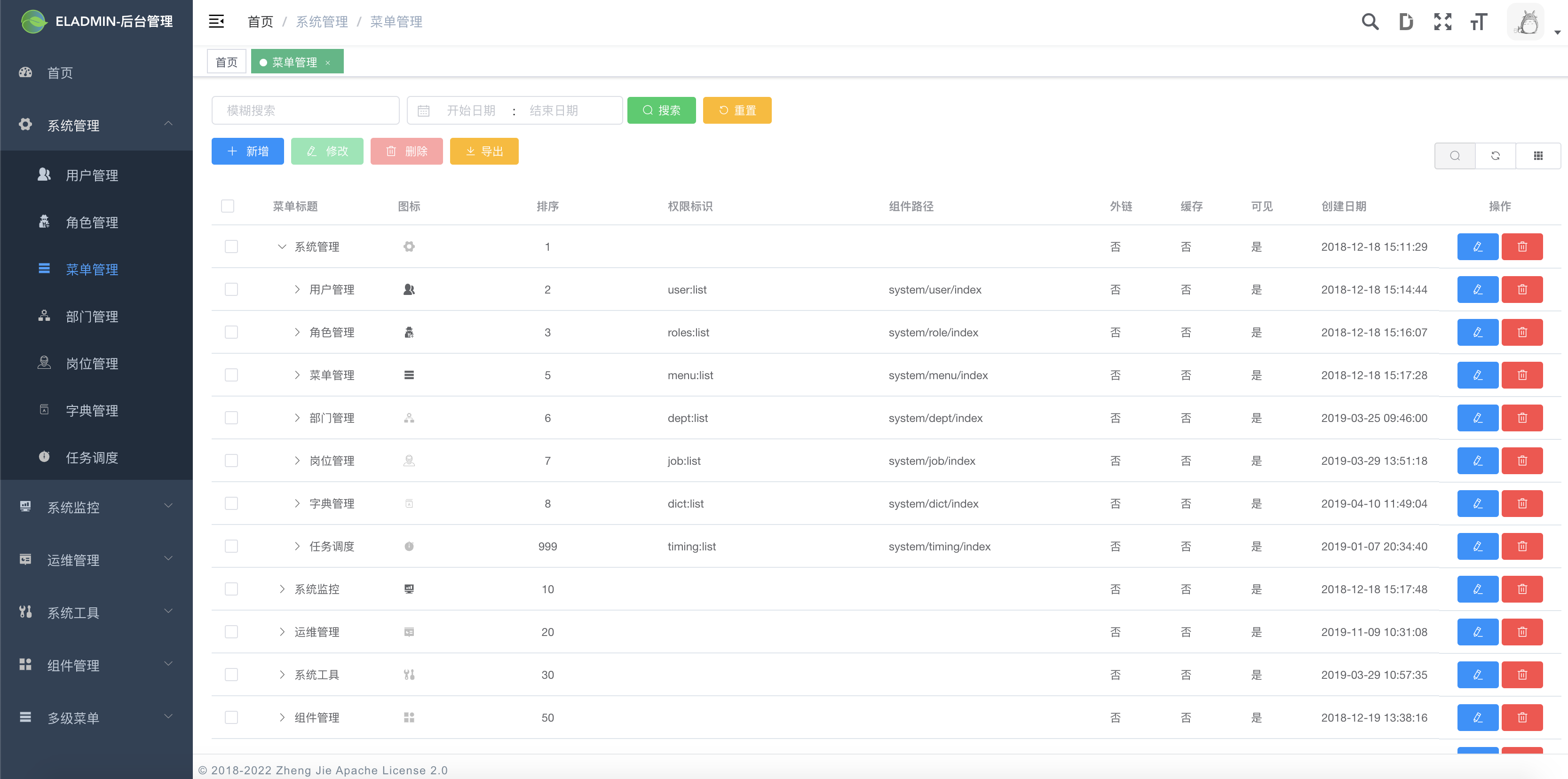
ELADMIN
在線演示:https://eladmin.vip/
Github:https://github.com/elunez/eladmin
ELADMIN (opens new window)一個基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue、Element-UI 的前后端分離的后臺管理系統。
截圖


Vue2-elm
在線演示:https://cangdu.org/elm/
Github:https://github.com/bailicangdu/vue2-elm
Vue餓了么基于 vue2 + vuex + vue-router + webpack + ES6/7 + fetch + sass + flex + svg 構建一個具有 45 個頁面的大型單頁面應用
截圖

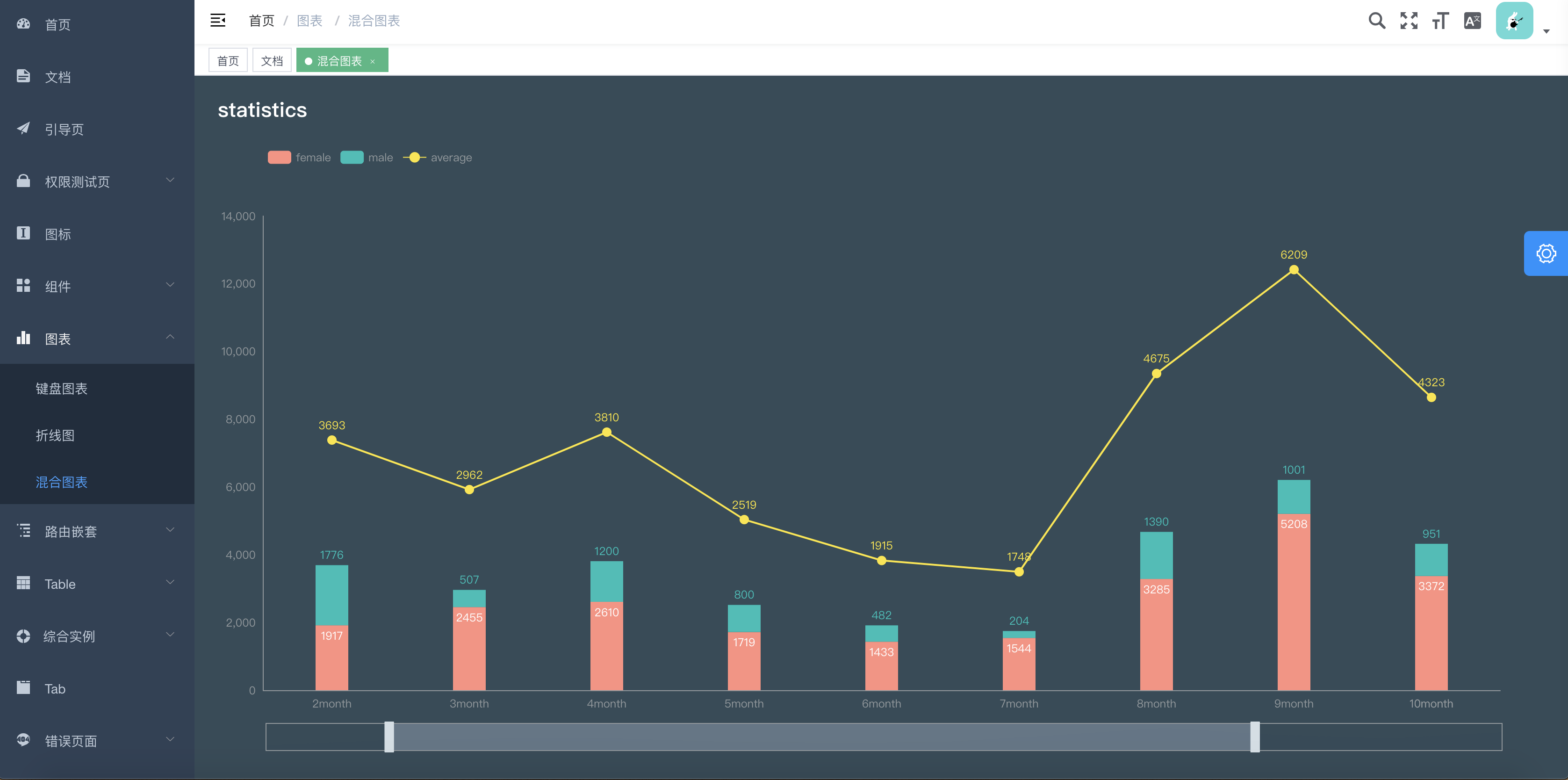
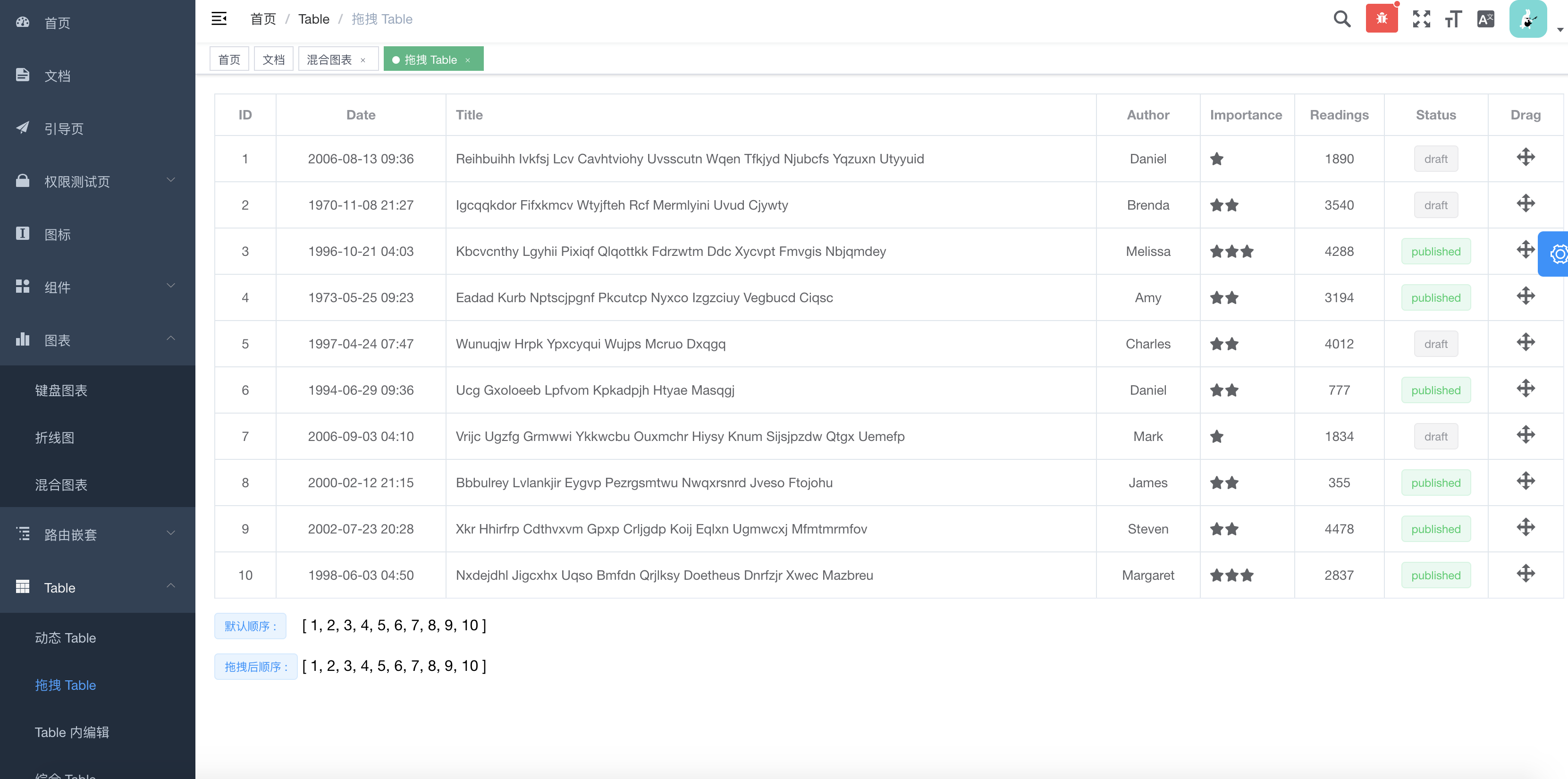
vue-element-admin
在線演示:https://panjiachen.github.io/vue-element-admin
Github(79.9k):https://github.com/PanJiaChen/vue-element-admin
vue-element-admin 是一個后臺前端解決方案,它基于 vue 和 element-ui實現。它使用了最新的前端技術棧,內置了 i18n 國際化解決方案,動態路由,權限驗證,提煉了典型的業務模型,提供了豐富的功能組件,它可以幫助你快速搭建企業級中后臺產品原型。相信不管你的需求是什么,本項目都能幫助到你。
截圖



vue2-manage
在線演示:https://cangdu.org/manage/
Github(12.4k):https://github.com/bailicangdu/vue2-manage
vue2-manage 是此項目是 ue2 + vuex + vue-router + webpack + ES6/7 + less + element-ui 構建的后臺管理系統,是后臺項目node-elm 的管理系統,所有的數據都是從服務器實時獲取的真實數據,具有真實的注冊、登陸、管理數據、權限驗證等功能。
截圖


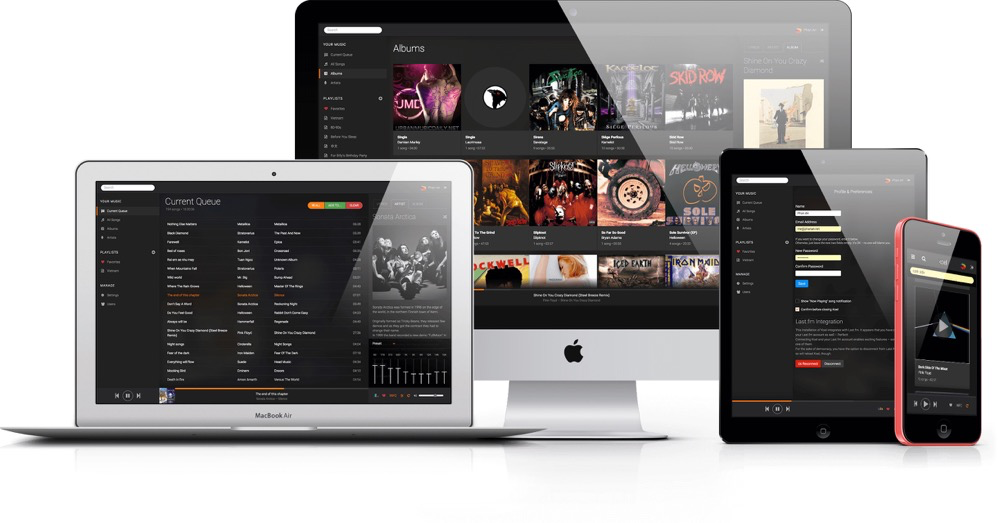
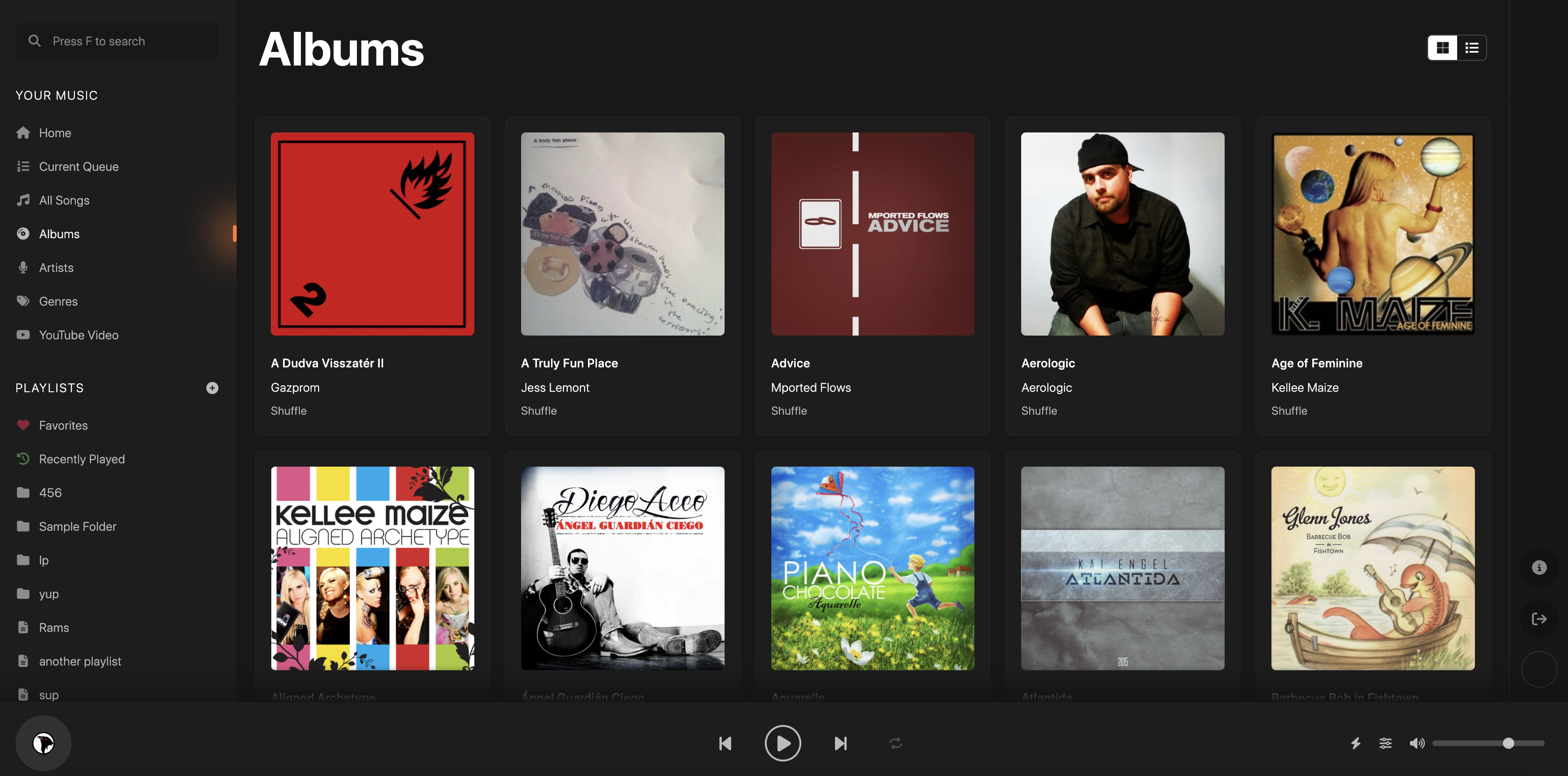
koel
在線演示:https://demo.koel.dev/
Github(14.2k):https://github.com/koel/koel
Koel(也稱為Koel,小寫k)是一個簡單的基于web的個人音頻流服務,在客戶端使用Vue編寫,在服務器端使用Laravel編寫。Koel以網絡開發人員為目標,采用一些更現代的網絡技術來完成其工作。
截圖



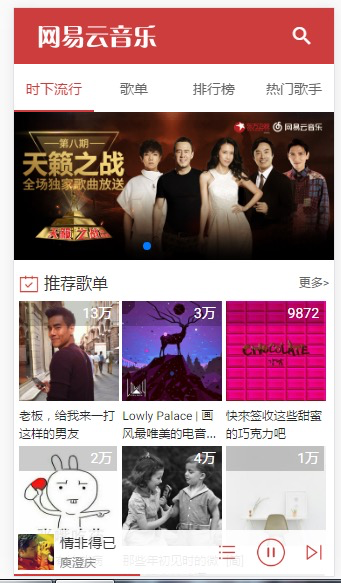
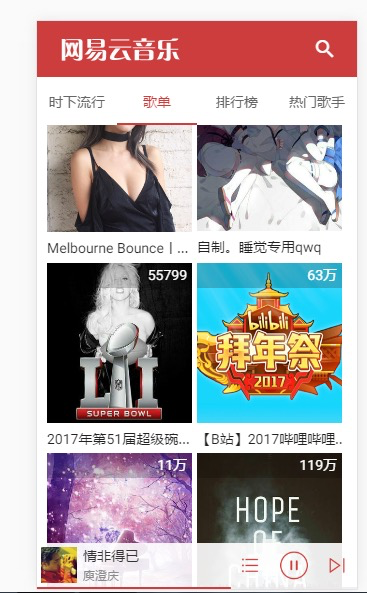
NeteaseCloudWebApp
在線演示:http://music.javaswing.cn/
Github(2.5k):https://github.com/javaSwing/NeteaseCloudWebApp
NeteaseCloudWebApp 這是一個用VUEJS寫高仿網易云音樂的webapp,只實現了APP的核心功能,這個項目會長期進行更新。
技術棧:
- 傳說中的VUE全家桶(vue vue-router vuex)
- axios
- Muse-UI(一個基于Vue2.x的material design 風格UI框架)
截圖


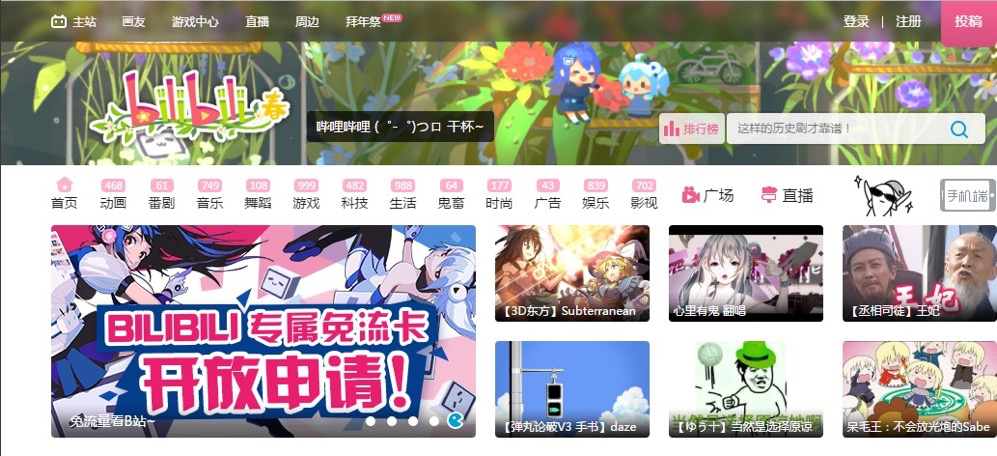
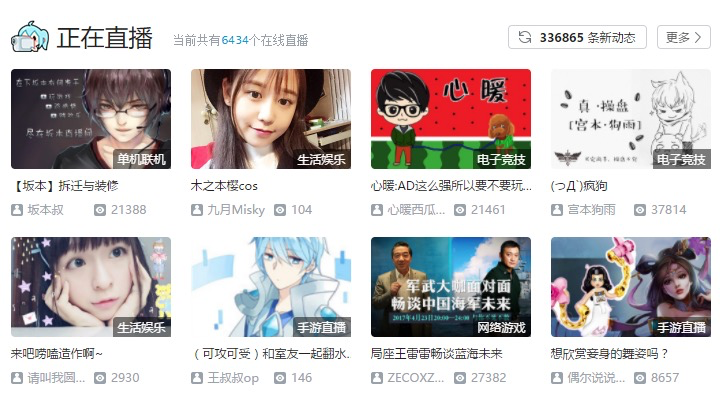
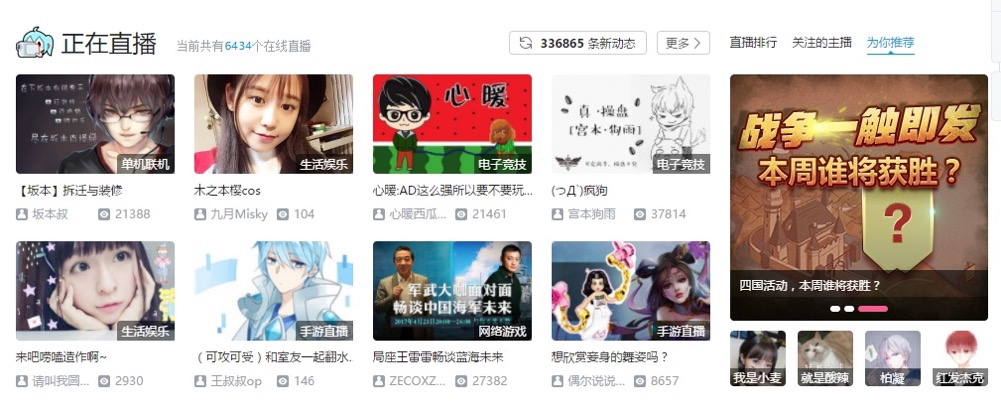
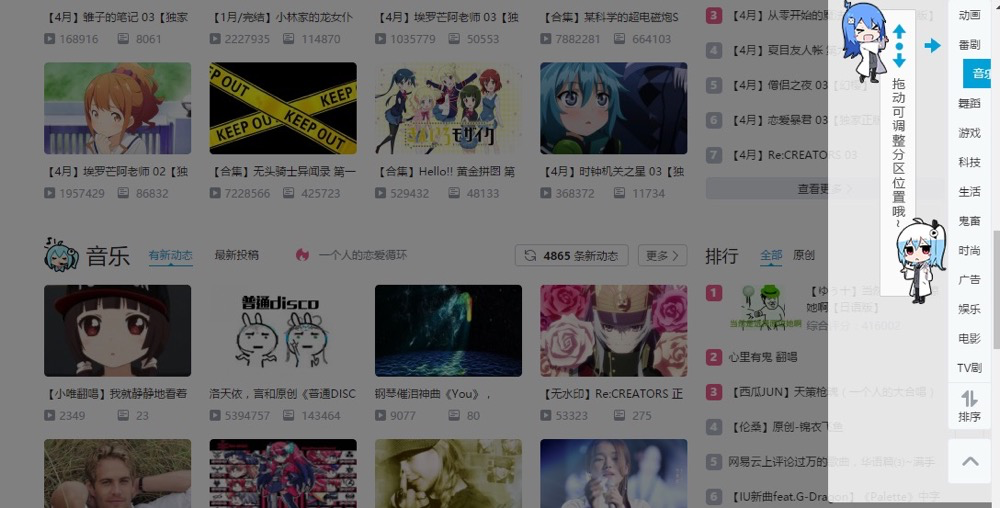
bilibili-vue
Github:https://github.com/lybenson/bilibili-vue
bilibili-vue基于vue3 + vuex + vite + stylus + nginx+koa2
截圖