Vite,Vue3項目,添加Jsconfig.Json和類型定義,讓你的IDE更智能

我們的新項目是基于vite + vue3的,使用的編程語言是JavaScript。我們的團隊除了我,對typescript都不熟悉,他們覺得學習typescript有點困難。
眾所周知,JS的弱類型機制,使編輯器很難提供更好的智能感知和語法提示。那么,怎么辦呢?在過去,我通常單獨使用jsdoc。但這次,我想做一個不同的嘗試,使用TS類型定義和jsdoc協作。
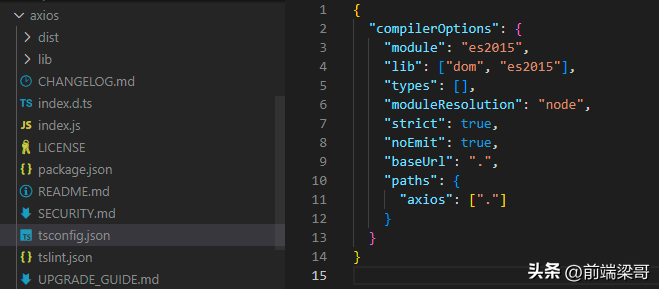
我們只需在項目根目錄創建一個jsconfig.json文件即可,基本配置如下。我們的項目中使用了element-plus組件庫,為了提供更好的智能感知,我添加了element-plus的TS類型定義到compilerOptions的types數組。
大家不要使用target配置JS語言版本,否則會出現各種各樣的問題,會造成智能感知失靈,一定要使用lib配置。我以前踩過這些坑,網上找不到任何解決方案,我通過查看axios的tsconfig.json,尋找到了解決方案。

為了便于管理,我在項目根目錄創建了一個typings文件夾,每個模塊的類型定義用一個單獨的TS文件,使用命名空間來管理,例子如下。
現在,我們在js文件中使用上面的類型定義。我們的一些所有模塊公用的類型定義都在common.d.ts文件中編寫。
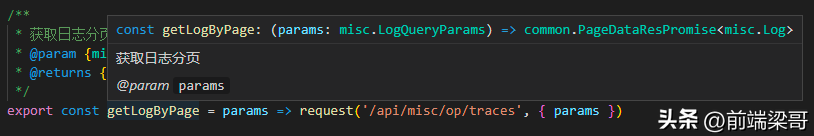
下面的多行注釋使用了jsdoc語法,我們也叫它文檔注釋。vscode,webstorm等IDE都支持jsdoc語法。
當我們將鼠標指針移入函數名時,編輯器給出了智能提示。告訴我們,該函數期望接收一個misc.LogQueryParams類型的參數,返回common.PageDataResPromise<misc.Log>類型的值。

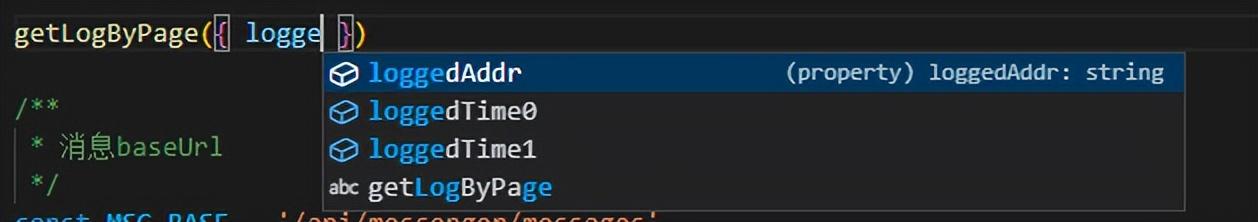
當我們調用該函數,輸入參數的時候,編輯器給出了非常智能的提示。這是不是很酷?

童鞋們都學會了嗎?



































