推薦! Dooring3.0可視化搭建平臺使用指南
H5-Dooring目前已經發布3.0版本, 從技術和產品功能上做了進一步的優化和迭代, 從2.0.0到3.0.0, 大大小小差不多迭代了100個版本, 接下來就和大家分享和介紹一下H5-Dooring以及3.0版本的一些變化.
H5-Dooring可視化搭建平臺介紹
H5-Dooring是一款拖拽式制作web頁面的工具, 它可以輕松幫我們制作靈活且功能強大的H5頁面, 我們使用它幾乎沒有任何成本, 拖拽式的基礎上還提供了豐富的組件, 讓我們可以開箱即用. 不管你會不會編程, 都可以輕松使用它實現自己的H5制作需求:

這里我總結一下它的特點:
- 所見即所得(實時編輯, 實時預覽, 還支持多模式預覽)
- 多模式搭建(支持智能網格布局和自由布局兩種模式)
- 豐富且持續更新的組件物料(提供的組件基本滿足各種使用需求)
- 設計輔助能力(支持參考線,網格線, 支持創建自定義參考線, 內置色彩搭配畫板)
- 表單收集和可視化分析能力(對收集的表單信息進行數據可視化分析)
- 實用的快捷鍵支持
- 圖層管理面板和可調控的頁面尺寸設計
- 支持下載代碼, 輕松部署到自己服務器
- 支持頁面本地化版本管理

當然還有很多功能, 大家可以慢慢挖掘. 接下來和大家分享一下3.0版本的更新內容.
H5-Dooring3.0 更新內容
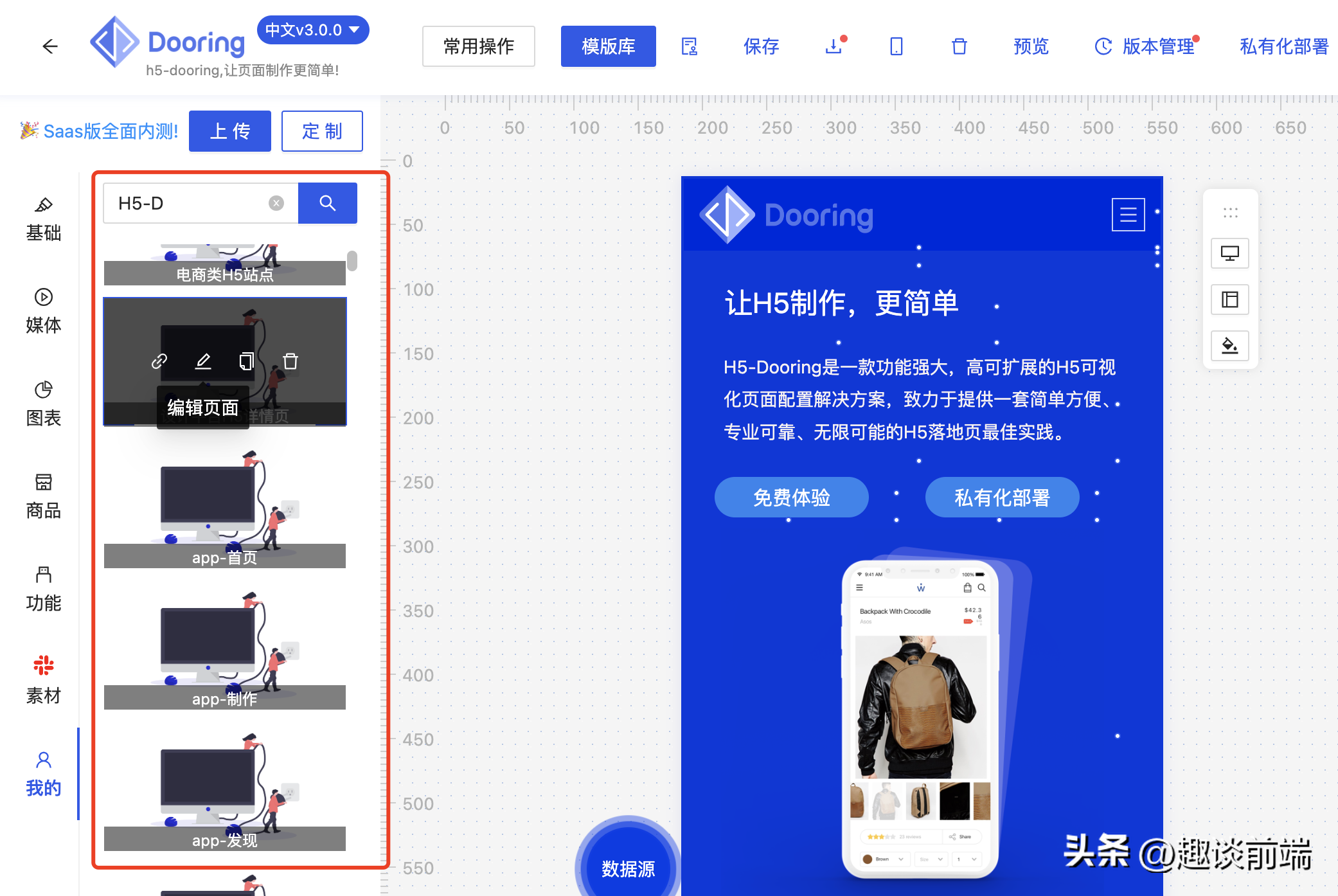
1. 頁面管理模塊UI升級

之前的頁面列表略顯單調, 目前升級成卡片模式, 多頁面的復制鏈接, 編輯, 復制頁面, 刪除頁面做了更好的視覺控制設計, 方便我們進行使用.
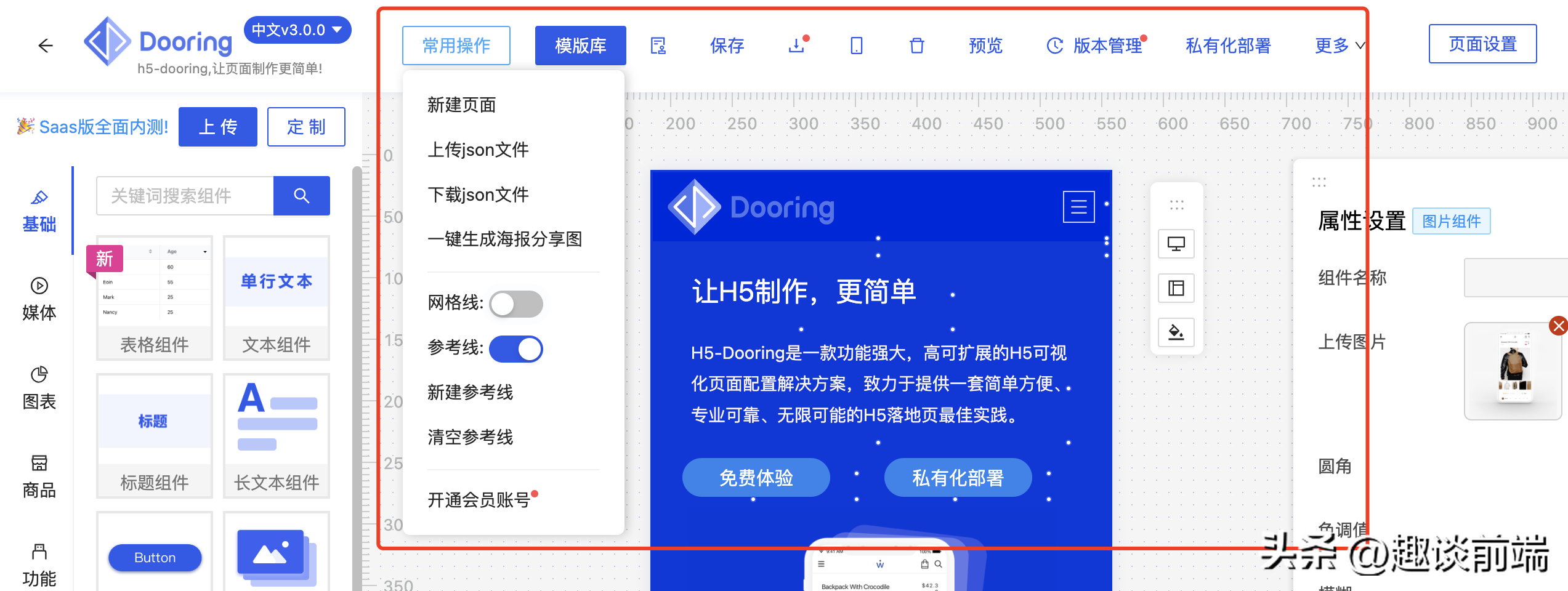
2. 頂部菜單功能升級

由于之前頂部菜單功能項較多, 所以看起來很緊湊, 最近又添加了一些功能鍵, 所以設計了常用操作下拉按鈕, 我們可以在下拉菜單中發現很多實用的功能, 比如:
- 新建頁面
- 下載/上傳json
- 生成海報分享圖
- 網格線開關
- 參考線開關
- 新建參考線
- 清空參考線
后續隨著功能的迭代, 會增加更多常用功能, 最更好的分類設計.
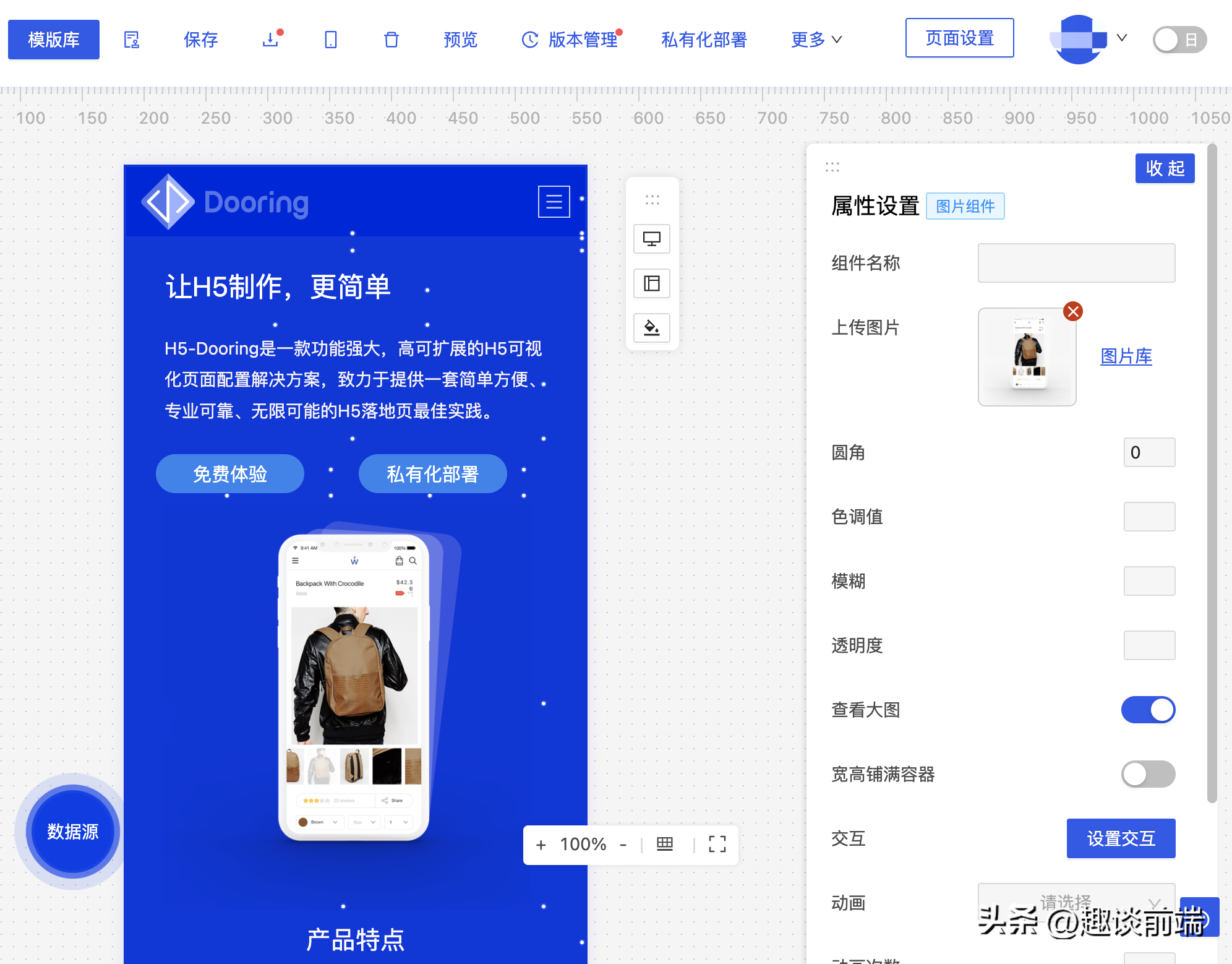
3. 屬性編輯器功能迭代

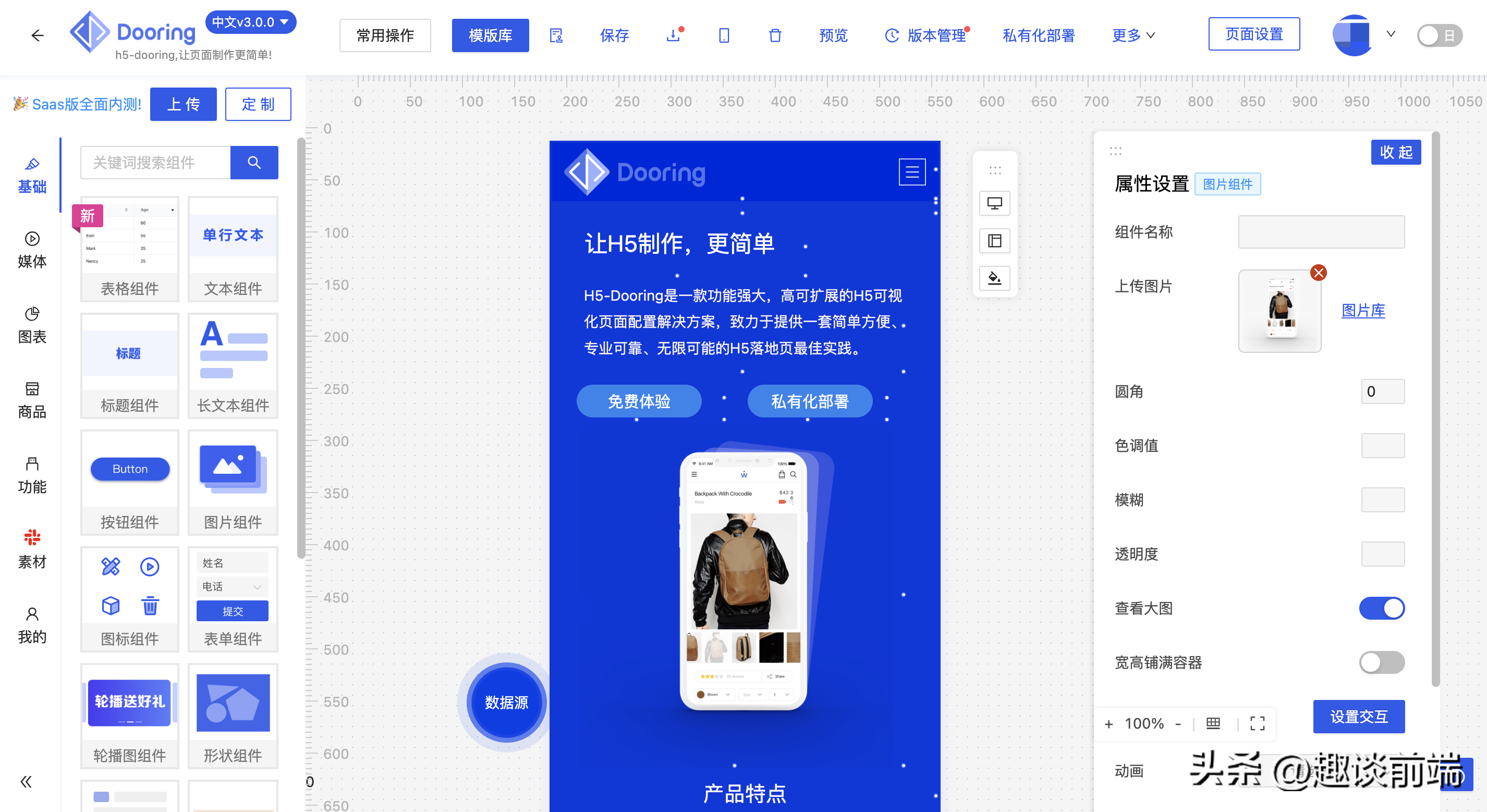
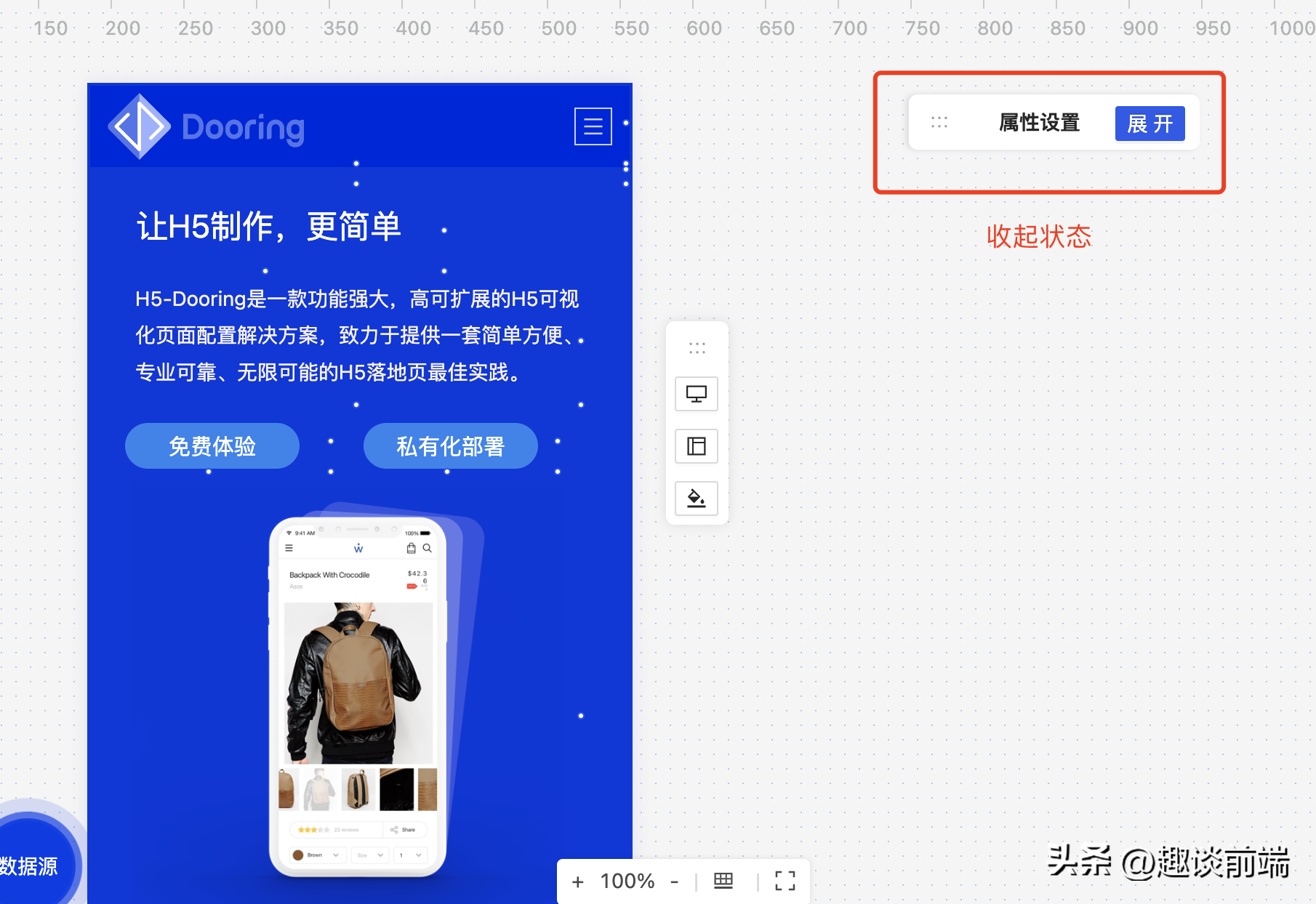
2.0版本是固定在左側的, 對于創建PC端頁面, 會對畫布視線做一定的遮擋, 影響搭建效率. 在新版本中對交互做了進一步升級, 屬性面板支持自由拖拽位置, 并支持手動控制展開和收起:

上圖我們可以看到, 收起狀態下幾乎不占用空間, 保證了畫布的最大視覺空間.
4. 下載代碼能力
之前版本也支持下載代碼能力, 最近對出碼模塊做了升級, 可以支持代碼下載后本地一鍵訪問, 無需本地啟動服務器.

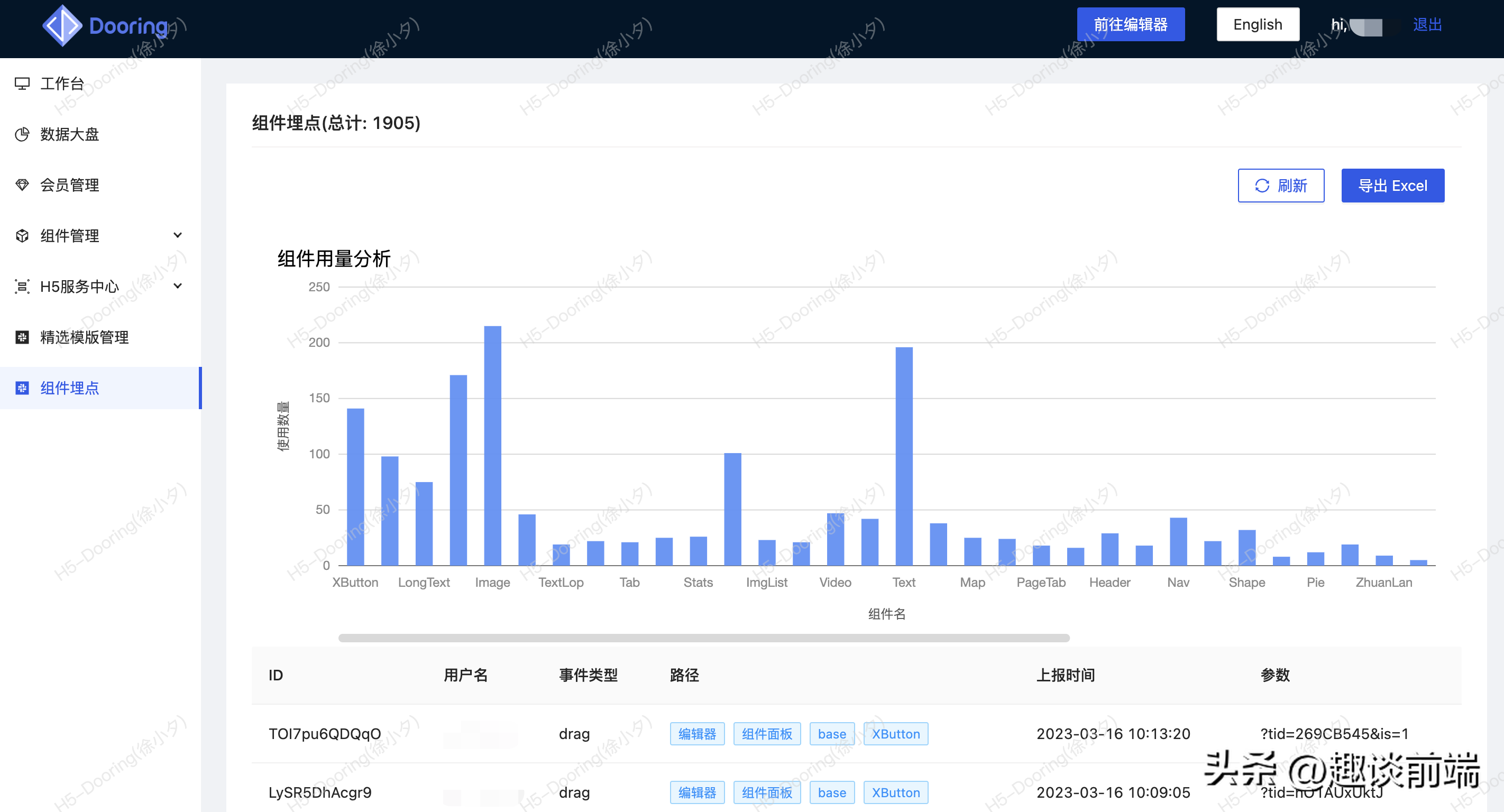
5. 組件埋點統計, 更好的感知用戶對組件使用情況

埋點統計時候可視化搭建平臺的輔助能力, 但是對產品規劃和后續產品迭代有非常好的指導價值, 方便后續做數據分析和精準迭代.
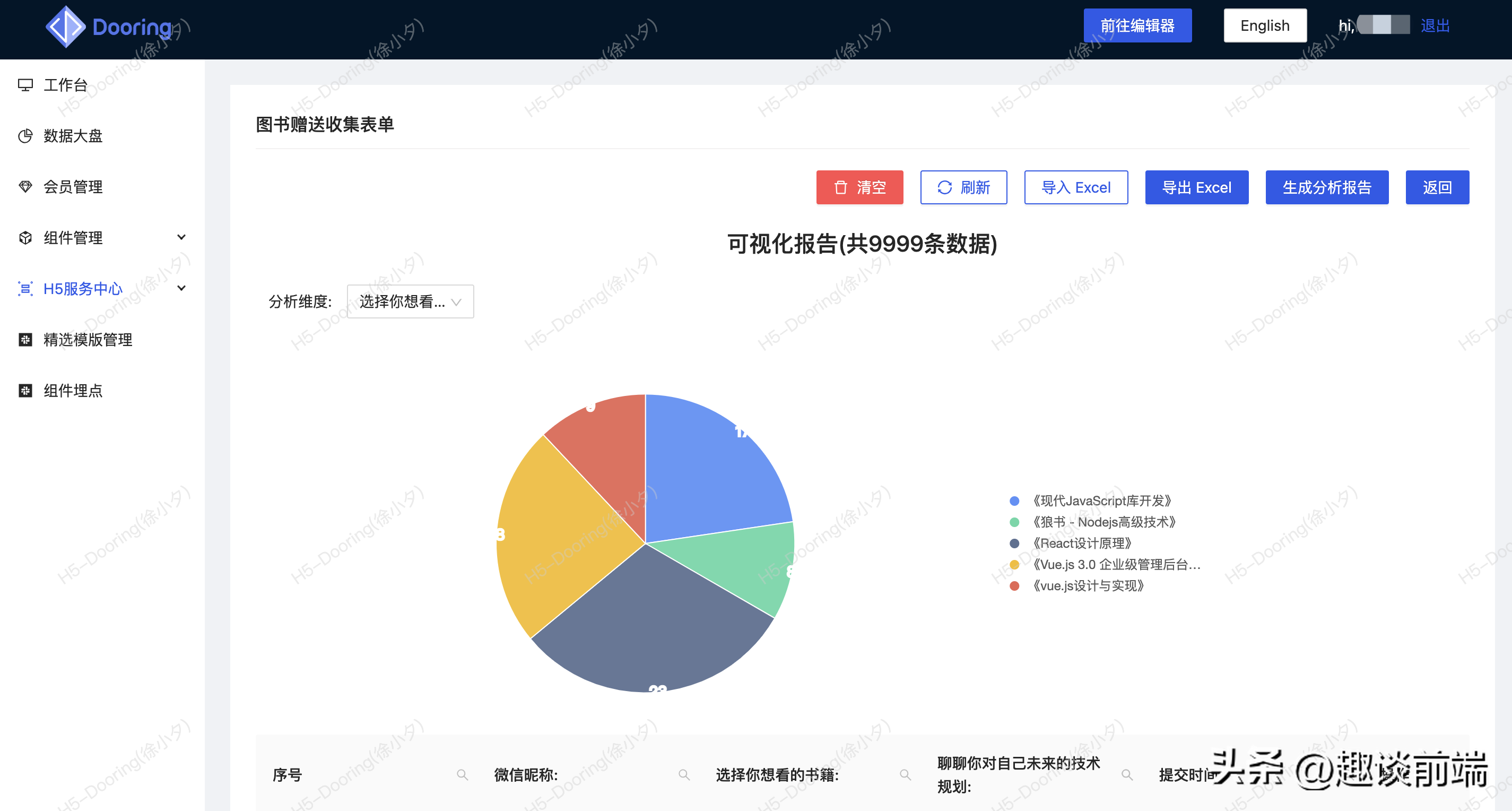
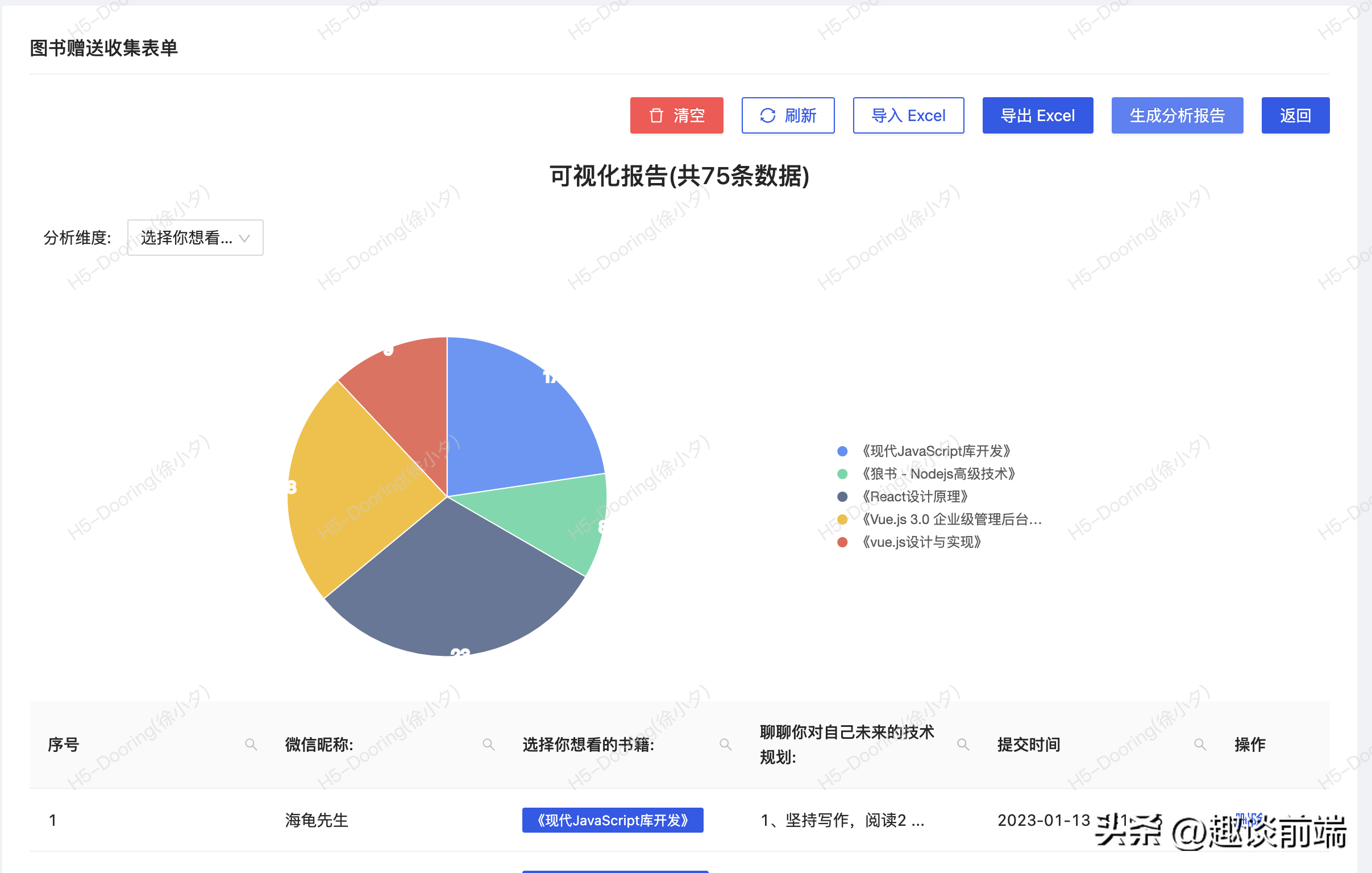
6. 表單收集和表單數據分析能力

這塊主要是對表單數據進行更多的業務操作, 比如導入數據, 導出數據, 生成可視化分析報告等.
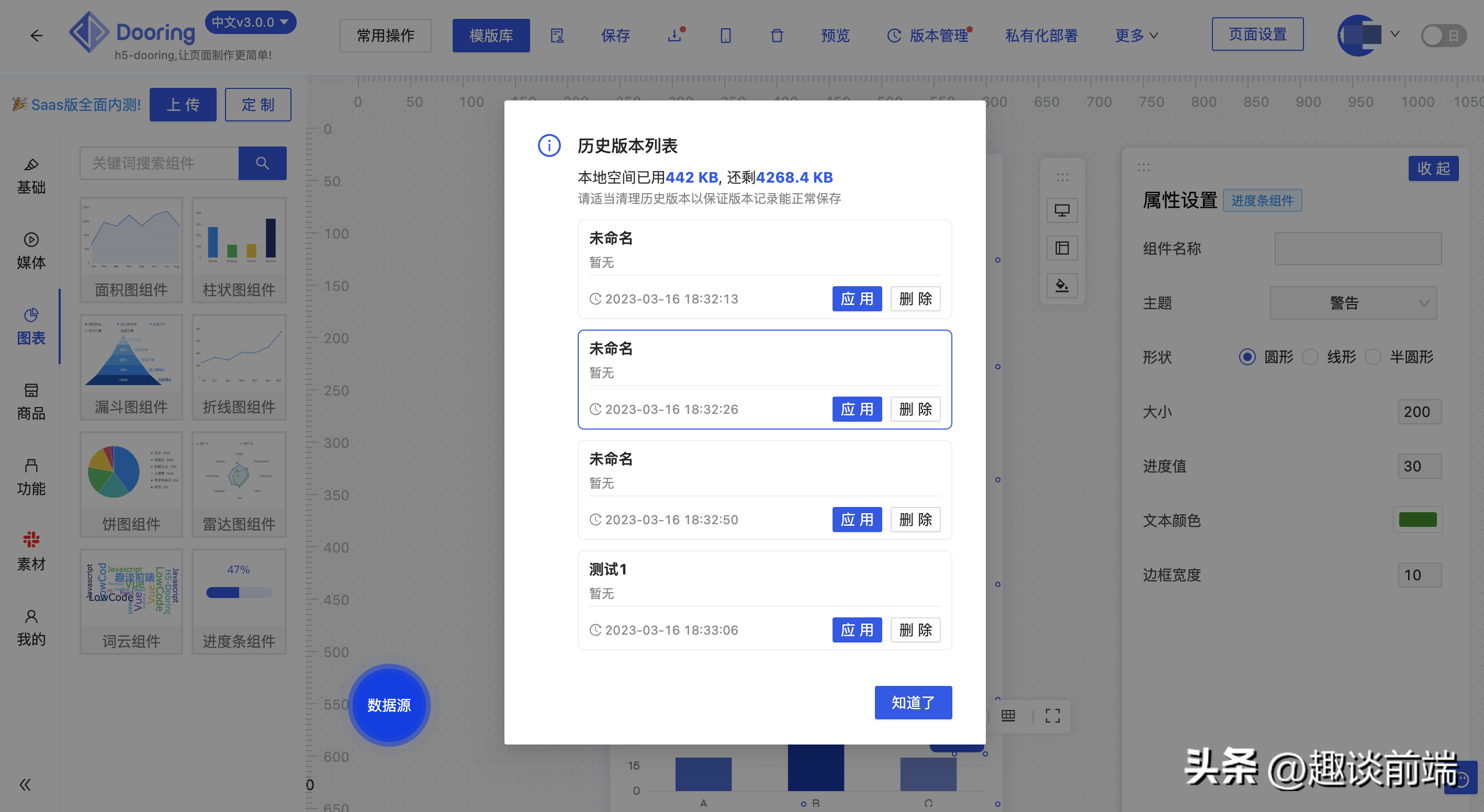
7. 頁面本地化版本管理能力

頁面版本管理可以方便用戶對每一次的保存做記錄, 以便后面想回退, 可以一鍵回退. 這樣做可以最大限度的幫助用戶降低誤操作的可能性, 提高用戶頁面制作的安全性.
后期規劃
對于零代碼或者無代碼搭建平臺來說, 盡可能的覆蓋更多的場景,滿足更多的用戶使用場景是個不錯的方向, 同時也要把每個場景做深做透, 才能讓用戶更好的使用和產生價值.
未來dooring會在如下幾個方向做進一步優化:
- 豐富行業場景模版, 讓用戶更高效的制作頁面
- 開發小程序容器, 支持一鍵導出小程序容器代碼
- 支持更強大的表單搭建能力
- 打通營銷活動, 助力個人或者企業品牌營銷
- 上線數智化模塊, 讓Dooring更懂用戶需求