18個(gè)很有用的 CSS 技巧

今天來分享 18 個(gè)鮮為人知但很有用的 CSS 技巧!
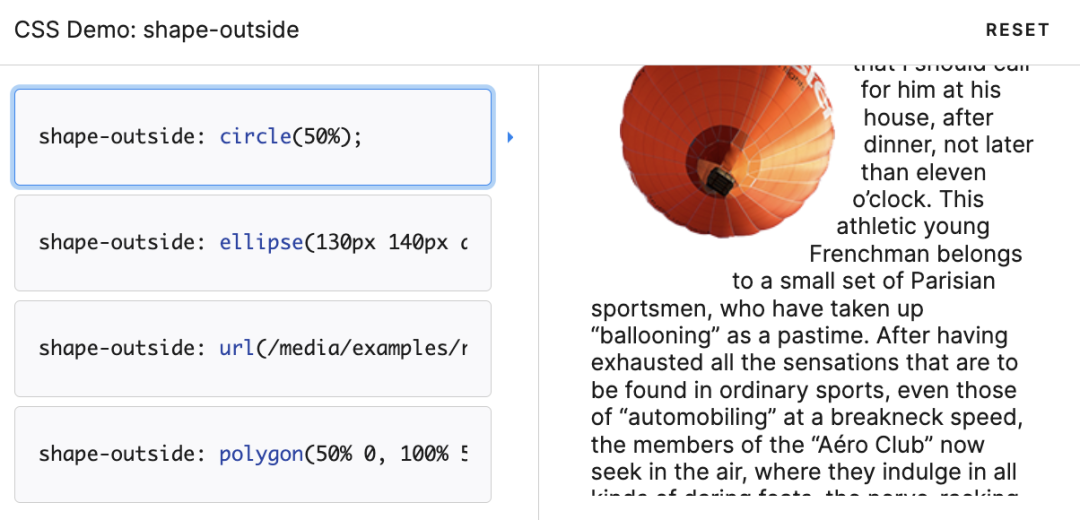
圖片文字環(huán)繞
shape-outside 是一個(gè)允許設(shè)置形狀的 CSS 屬性。它還有助于定義文本流動(dòng)的區(qū)域:

shape-outside 屬性定義了一個(gè)可以是非矩形的形狀,相鄰的內(nèi)聯(lián)內(nèi)容應(yīng)圍繞該形狀進(jìn)行包裝。默認(rèn)情況下,內(nèi)聯(lián)內(nèi)容包圍其邊距框; ??shape-outside??提供了一種自定義此包裝的方法,可以將文本包裝在復(fù)雜對(duì)象周圍而不是簡單的框中。
:where() 簡化代碼
當(dāng)對(duì)多個(gè)元素應(yīng)用相同的樣式時(shí),CSS 可能如下:
這樣代碼看起來可讀性不是很好,:where() 偽類這時(shí)就派上用場(chǎng)了。**:where()** 偽類函數(shù)接受選擇器列表作為它的參數(shù),將會(huì)選擇所有能被該選擇器列表中任何一條規(guī)則選中的元素。
上面的代碼使用:where()就可以這么寫:
代碼是不是看起來簡潔了很多?
實(shí)現(xiàn)平滑滾動(dòng)
可以使用CSS的scroll-behavior屬性來實(shí)現(xiàn)在網(wǎng)頁上進(jìn)行平滑滾動(dòng),而無需編寫復(fù)雜的 JavaScript 或使用插件。可以用于頁面錨點(diǎn)之間的滾動(dòng)或者返回頂部等功能。
當(dāng)用戶手動(dòng)導(dǎo)航或者 CSSOM scrolling API 觸發(fā)滾動(dòng)操作時(shí),CSS 屬性 scroll-behavior 為一個(gè)滾動(dòng)框指定滾動(dòng)行為,其他任何的滾動(dòng),例如那些由于用戶行為而產(chǎn)生的滾動(dòng),不受這個(gè)屬性的影響。在根元素中指定這個(gè)屬性時(shí),它反而適用于視窗。當(dāng)該屬性的值為smooth時(shí)就可以實(shí)現(xiàn)頁面的平滑滾動(dòng)。
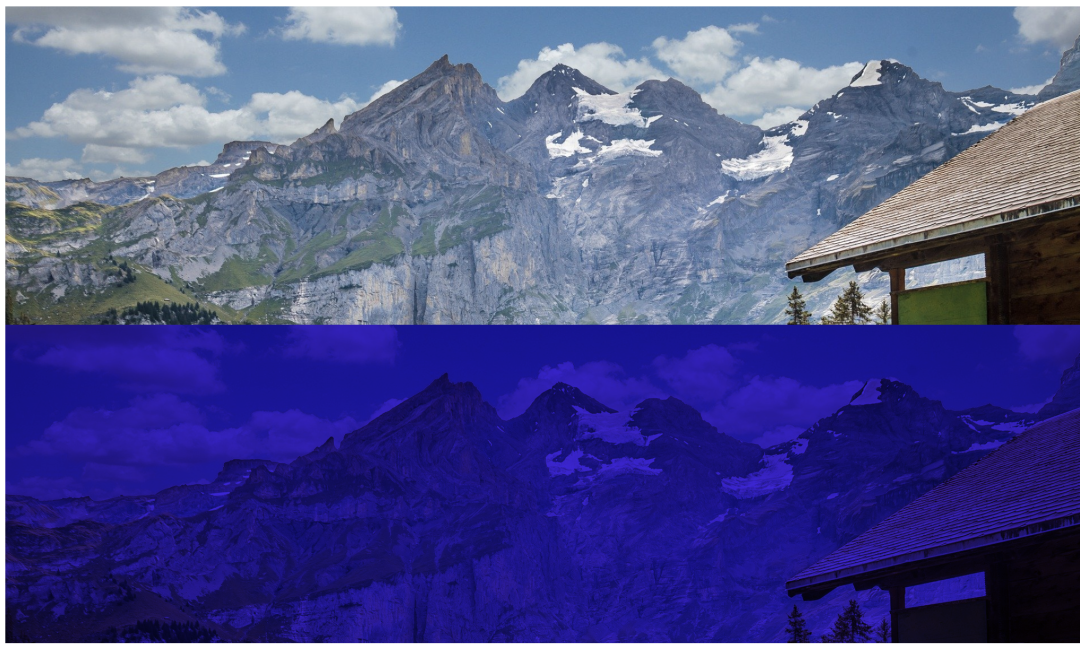
背景混合模式
在CSS中可以使用 background-blend-mode 來實(shí)現(xiàn)元素背景的混合:
實(shí)現(xiàn)的效果如下:

上面的圖片是單純的一張圖片背景,下面的圖片是背景圖片和背景顏色混合而成的。background-blend-mode 屬性就用于定義了背景層的混合模式(圖片與顏色)。支持的背景混合模式:正常|乘法|屏幕|疊加|變暗|變亮|顏色減淡|飽和度|顏色|亮度。
圖像填充文字效果
要想實(shí)現(xiàn)圖像填充文字效果,可以設(shè)置 background-clip: text 以使文字背景作為整個(gè)區(qū)域的背景,文字之外的區(qū)域?qū)⒈徊玫簟E浜贤该鞯奈淖诸伾涂梢詫?shí)現(xiàn)圖像填充文字效果了:
效果如下:

注意,在使用此技術(shù)時(shí)可以指定一個(gè)背景顏色來作為后備值,以防圖像因?yàn)槟撤N原因而無法加載。
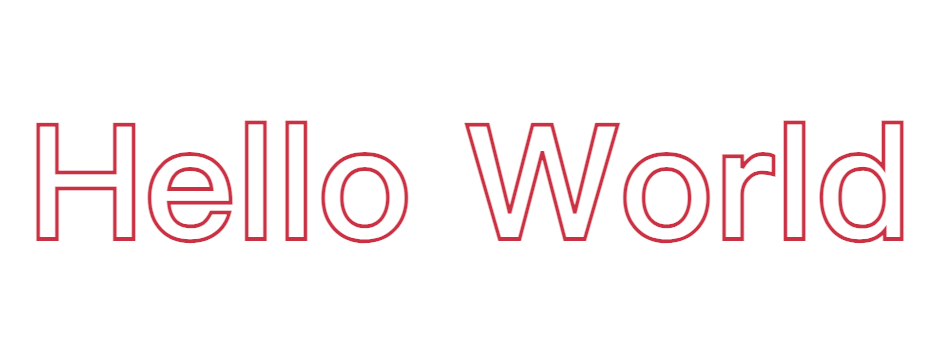
文字描邊效果
在 CSS 中可以使用 text-stroke 屬性使文本更易讀,它會(huì)向文本添加輪廓效果。
效果如下:

注意,text-stroke 屬性值中有兩部分,第一部分是文字描邊的寬度,第二部分是文字描邊的顏色。
將文本設(shè)為大寫或小寫
大寫或小寫字母可以不必在 HTML中設(shè)置。可以在 CSS 中使用text-transform熟悉來強(qiáng)制任何文本為大寫或小寫。
效果如下:

text-transform? 屬性專門用于控制文本的大小寫,當(dāng)值為uppercase?時(shí)會(huì)將文本轉(zhuǎn)為大寫,當(dāng)值為capitalize?時(shí)會(huì)將文本轉(zhuǎn)化為小寫,當(dāng)值為capitalize時(shí)會(huì)將每個(gè)單詞以大寫字母開頭。
暫停/播放偽類
使用 :paused? 偽類可以為處于暫停狀態(tài)的媒體元素設(shè)置樣式,那自然就還有 :playing 偽類,它可以為處于播放狀態(tài)的媒體元素設(shè)置樣式。
效果如下:

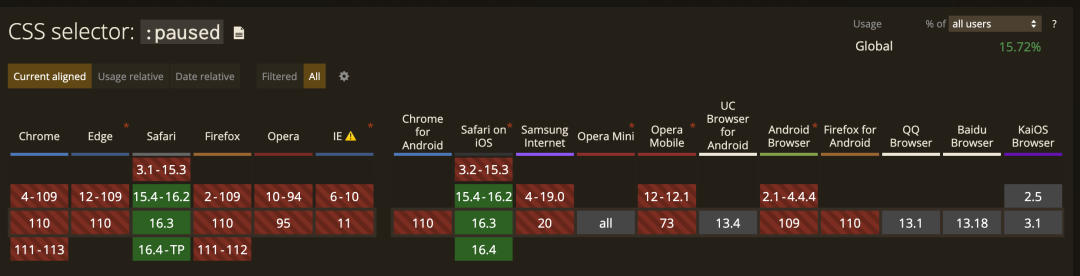
需要注意,目前僅 Safari 支持該偽類:paused:

毛玻璃特效
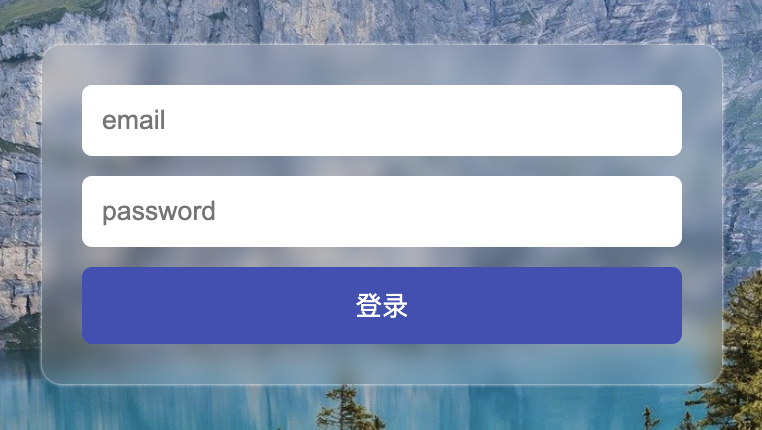
可以使用 CSS 中的 backdrop-filter 屬性來實(shí)現(xiàn)毛玻璃特效:
實(shí)現(xiàn)效果如下:

backdrop-filter 屬性可以為一個(gè)元素后面區(qū)域添加圖形效果(如模糊或顏色偏移)。因?yàn)樗m用于元素背后的所有元素,為了看到效果,必須使元素或其背景至少部分透明。
自定義光標(biāo)
我們可以通 CSS 中的cursor屬性來自定義光標(biāo)的樣式,只需要指定自定義光標(biāo)的圖片路徑即可:
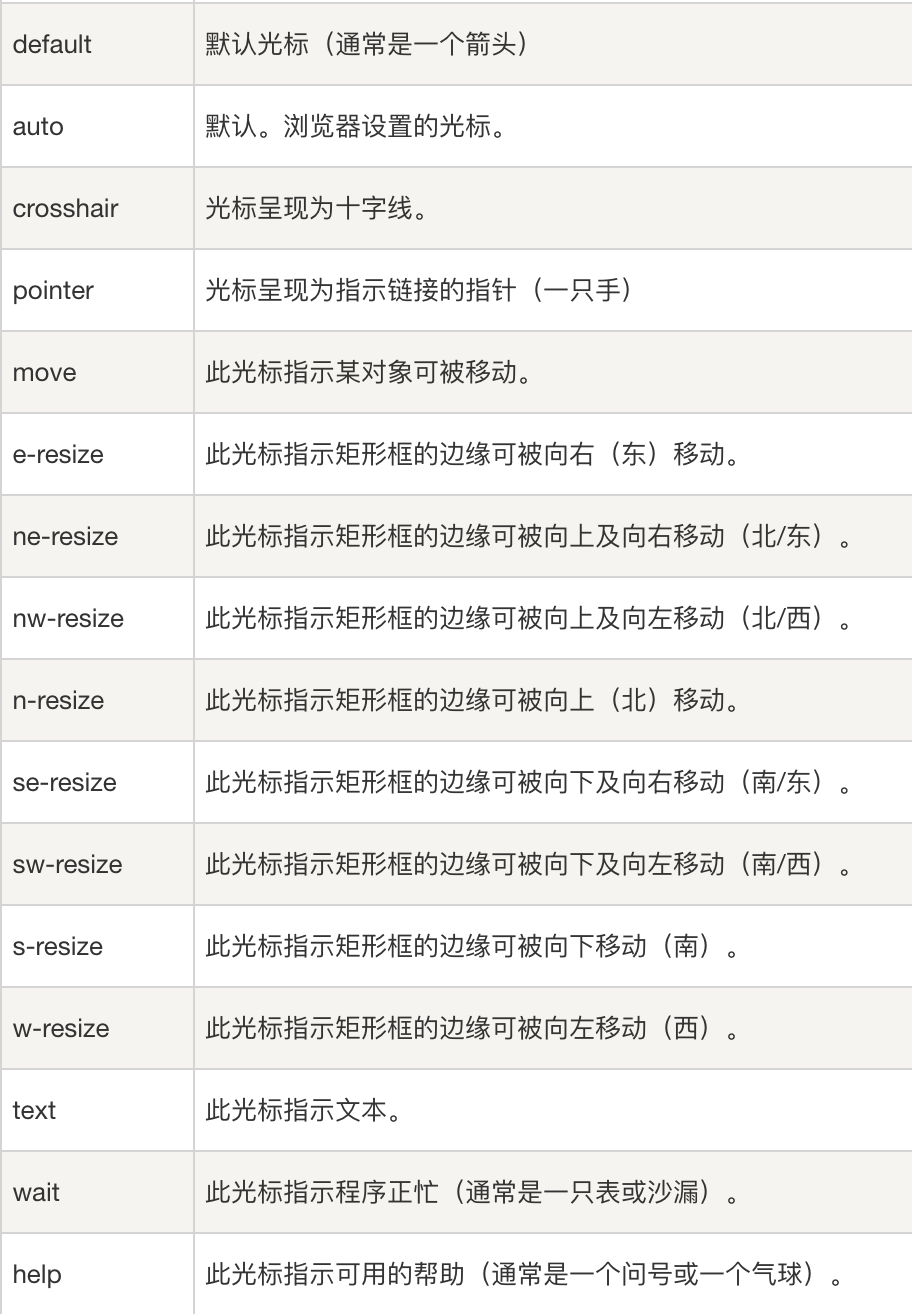
除此之外, cursor還內(nèi)置了很多鼠標(biāo)樣式供我們選擇:

文本強(qiáng)調(diào)效果
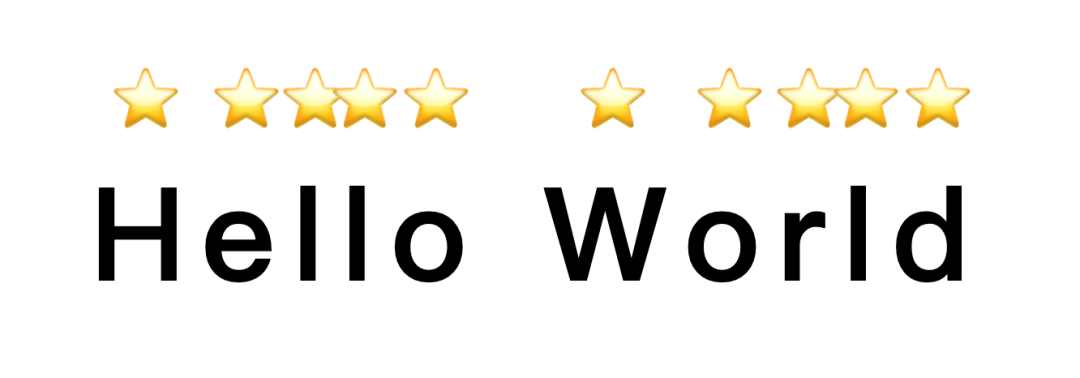
可以使用 text-emphasis 屬性將強(qiáng)調(diào)標(biāo)記應(yīng)用于文本元素。可以指定包括表情符號(hào)在內(nèi)的任何字符串作為強(qiáng)調(diào)標(biāo)記。
效果如下:

注意,text-emphasis? 是一個(gè)簡寫屬性,用于在一個(gè)聲明中設(shè)置 text-emphasis-style? 和 text-emphasis-color?。強(qiáng)調(diào)裝飾符的字號(hào)是主文字內(nèi)容字號(hào)的一半,例如假設(shè)文字是20px?,則上方的強(qiáng)調(diào)字符的大小是10px。
更寫書寫方向
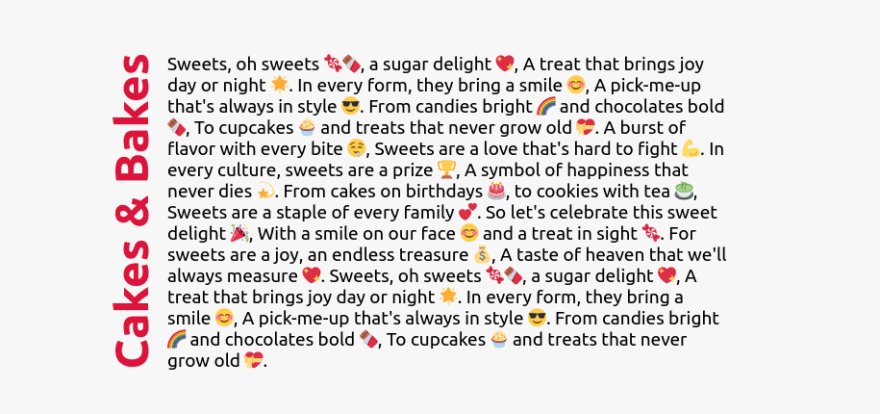
通常我們常見的網(wǎng)頁文字是從左向右布局的,在CSS中可以使用 writing-mode 屬性來指定文本在網(wǎng)頁上的布局方式,即水平或垂直。該屬性有多個(gè)屬性值:
- horizontal-tb:水平方向自上而下的書寫方式。即 left-right-top-bottom。
- vertical-rl:垂直方向自右而左的書寫方式。即 top-bottom-right-left。
- vertical-lr:垂直方向內(nèi)內(nèi)容從上到下,水平方向從左到右。
- sideways-rl:內(nèi)容垂直方向從上到下排列。
- sideways-lr:內(nèi)容垂直方向從下到上排列。
效果如下:

懸停縮放效果
效果如下:

transform 屬性應(yīng)用于元素的2D或3D轉(zhuǎn)換。這個(gè)屬性允許將元素旋轉(zhuǎn),縮放,移動(dòng),傾斜等。當(dāng)值為scale就可以實(shí)現(xiàn)元素的 2D 縮放轉(zhuǎn)換。
裁剪各種形狀
可以使用 clip-path 屬性來創(chuàng)建各種有趣的視覺效果,例如將元素剪裁成自定義形狀,如三角形或六邊形。
三角形如下:

六邊形如下:

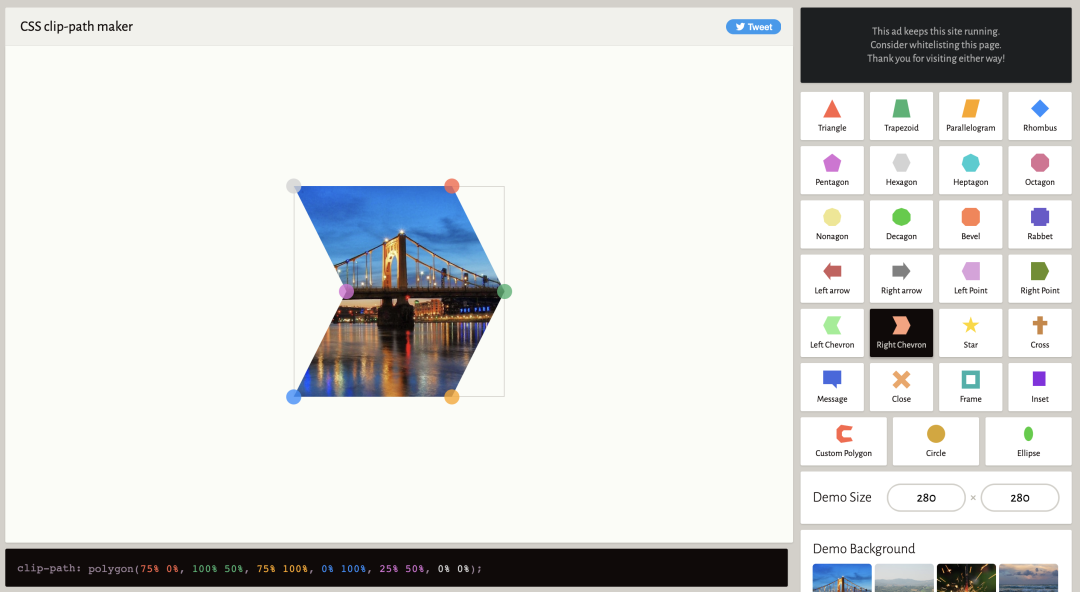
可以使用 clip-path 在線工具在制作各種圖形:https://bennettfeely.com/clippy/。

檢測(cè)屬性支持
在 CSS 中可以使用 @support 規(guī)則來檢測(cè)對(duì) CSS 特性的支持:
如果支持該屬性將運(yùn)行內(nèi)容定義的樣式。
可選項(xiàng)樣式
在 CSS 中可以使用 :optional? 偽類來設(shè)置沒有 required? 屬性的表單字段的樣式,例如 input、select? 和 textarea。
實(shí)現(xiàn)首字下沉
我們可以使用::first-letter來實(shí)現(xiàn)文本首字母的下沉:
:first-letter選擇器用來指定元素第一個(gè)字母的樣式,它僅適用于在塊級(jí)元素中。效果如下:

實(shí)現(xiàn)正方形
我們可以通過CSS中的縱橫比來實(shí)現(xiàn)一個(gè)正方形,這樣只需要設(shè)置一個(gè)寬度即可:
aspect-ratio 媒體屬性可以用來測(cè)試視口的寬高比。當(dāng)然上述例子比較簡單,來看看MDN中給出的縱橫比的示例:
這里通過媒體查詢?cè)陧撁嬉暱诓煌v橫比時(shí),顯示不同的背景顏色。



































