Web 開發中 20 個很有用的 CSS 庫
在過去的幾年中,CSS已經成為一大部分開發者和設計者的***,因為它提供了一系列功能和特性。每個月都有無數個圍繞CSS的工具被開發者發布以簡化WEB開發。像CSS 庫,框架,應用這樣的工具能夠為開發者做很多事,而且可以使開發者創造出創新立異的WEB應用。
在這篇文件章中我們找到了一系列對開發者有用的CSS庫,它們能幫助開發者在一定的期限內取得有創造性和創新性的成果。我們希望這個列表能有助于您的開發并為您提供方便。盡情享受吧!
1. Kite
Kite是一個靈活的布局助手CSS庫。Kite使用`inline-block`而不是***的CSS語法。它注重實際,易于理解且容易使用。Kite用法與flexbox相似:justify-content,等等。你可以很輕松地創建復雜的模塊。Kite是基于OOCSS 與 MindBEMding,它可以幫助您快速構建自己的組件。Kite支持幾乎所有瀏覽器,它屬于MIT許可。
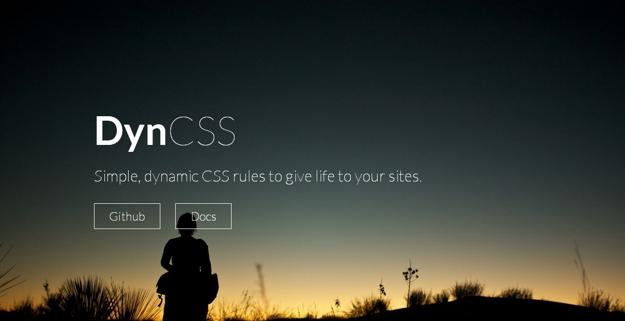
2. DynCSS
DynCSS 將您的CSS解析成-dyn-(attribute)規則。這些規則是模擬瀏覽器事件(如滾動和縮放)的javascript表達式。其結果會應用到上面指出的CSS屬性。你可以將任何CSS屬性設置為動態--前提是它對于jQuery的css()方法是可寫的。你可以通過附加-dyn-前綴并指定一個引用的javascript表達式來實現。
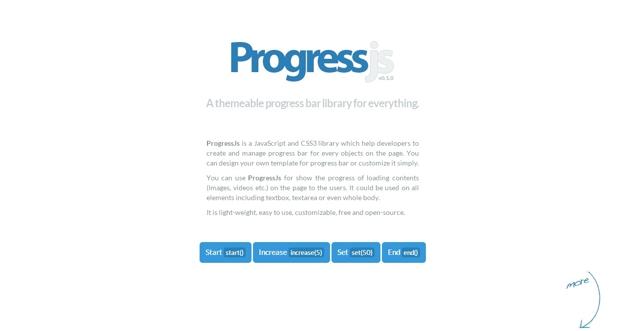
3. Progressjs
ProgressJs 是一個 JavaScript 和CSS3庫,可以幫助開發者創建和管理頁面上所有元素的進度。你可以設計自己的進度條模板并且可以輕松自定義它。你也可以用ProgressJs 來為用戶顯示內容加載(圖片,視頻等)的進度。它可以用在textbox,textarea 甚至整個body上。
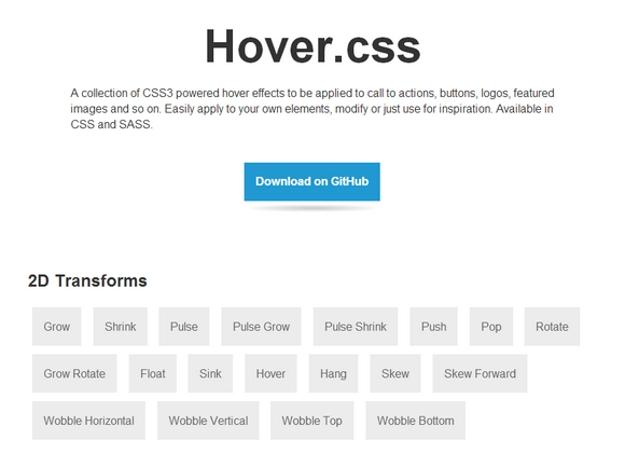
4. Hover.CSS
Hover.CSS 是一個有用的CSS3懸停效果集合,可用于動作調用,按鈕,商標,特性圖片等。 自定或直接應用到你自己的元素上都非常的簡單。 hover.css可以用多種方式來使用; 可以復制粘貼你喜歡的效果到你自己的樣式表里,也可以引用樣式表。然后只需向你想要的元素需添加對應效果的class名稱即可。如果你只打算使用一個或幾個效果,***實踐是復制粘貼一個效果。
5. Spinkit
Spin kit是一個酷炫的加載動畫CSS集合。 Spinkit使用CSS動畫來創建吸引人的易于自定義的動畫。該集合目標不是提供所有瀏覽器的解決方案--如果你需要支持哪些還沒實現CSS動畫屬性(像是IE9及之前的版本)的瀏覽器,你需要檢測下這些動畫屬性并實現一個變通方案。
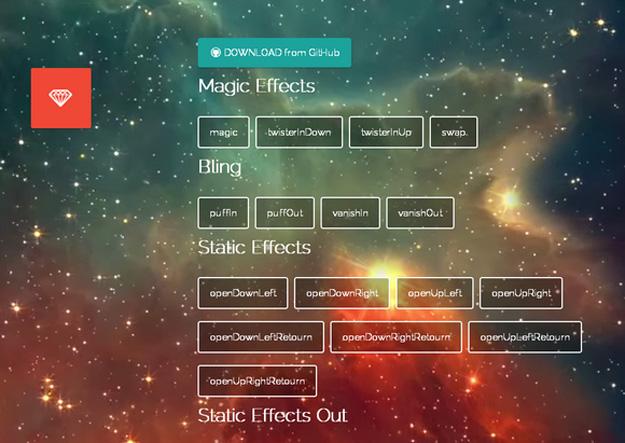
6. Magic CSS3 Animation
Magic CSS3 Animations 是一個特殊效果的CSS3動畫庫,你可以免費用于你的web項目。簡單的引用CSS樣式:magic.css或精簡版magic.min.css即可。
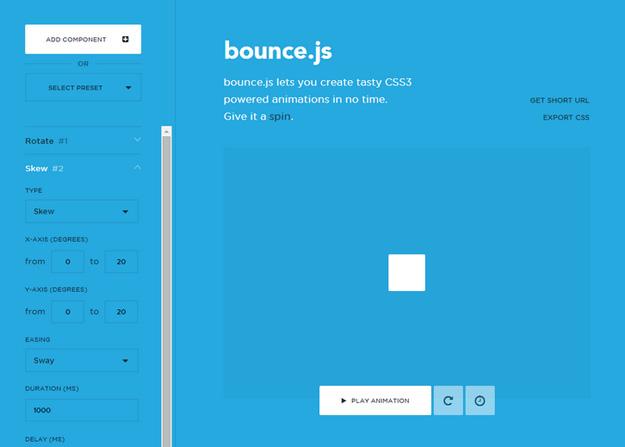
7.Bounce.js
Bounce.js是一個用來生成不錯的CSS3驅動關鍵幀動畫的工具。用于生成動態動畫的JS庫是在該工具中投入使用。簡單地添加一個組件,選擇預設,然后你就會得到一個短URL地址或者導出到CSS。
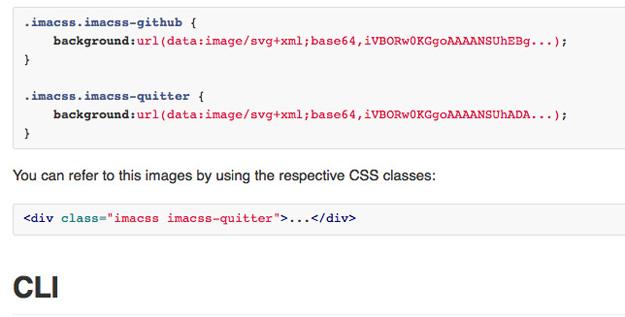
8. ImaCSS
Imacss是用來將圖像文件轉換為數據地址的庫和應用。該地址可以用來插入到CSS文件中作為背景圖片。本質上來講,它能讓你減少所有你對你設計的圖片(如圖標等)的HTTP請求,并使之能夠單個調用。
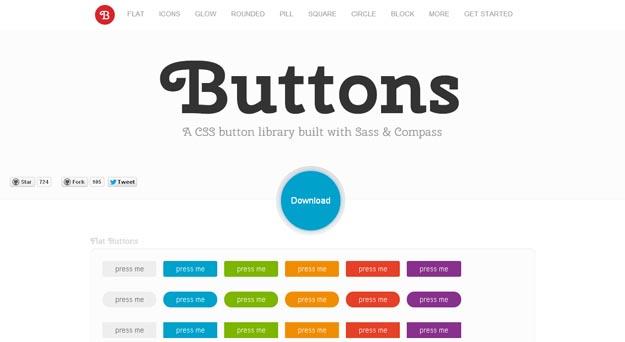
9.Buttons
Buttons是一個可以創建高度自定義、靈活和現代感十足的web按鈕的CSS庫。該庫由Sass+Compass構建,支持正方形、圓角矩形或者圓形的按鈕,并且可選是否扁平以及其他自定義的效果(如發光)。所使用到的尺寸、顏色、效果和字體可以通過變量的幫助進行修改,并且可以非常容易的進行擴展。
10.OdoMeter
OdeMeter是一個用來創建一些我們比較熟悉的如“汽車里程顯示,機場信息板或角子機”等效果或者面板的JavaScript-CSS庫。該庫是獨立式+輕量級(3kb)的,使用CSS為效果進行轉換,所以效率極高(當然也有回退設置)。它簡單地將一個給定的元素轉換到另一個具有單行函數的預定義的值。
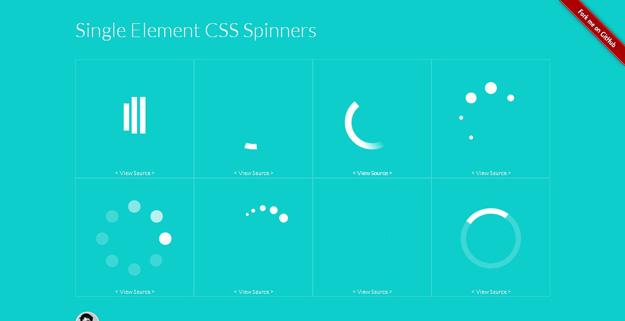
11. Single Element CSS Spinner

Single Element CSS Spinners是一個CSS螺旋動畫加載的集合。每個旋轉包含一個使用‘loader’ class的div,其文本內容為‘Loading…’。文本是為屏幕閱讀器使用的且可用作老瀏覽器的后退的狀態。
12. Ani.js

AniJS是一個CSS動畫的聲明處理庫,它能夠使開發更便利且能提高開發速度。它文檔完善且易于上手。
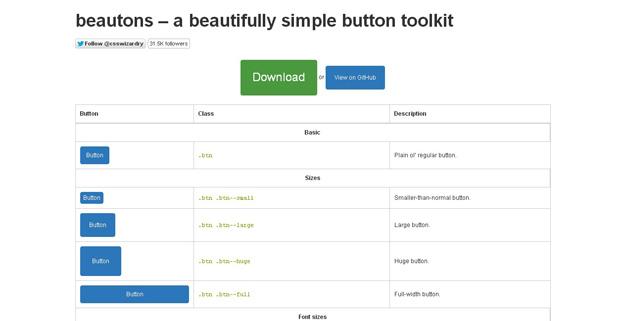
13. Beautons

Beautons是一個用來創建漂亮、簡潔按鈕的易用庫。你可以應用各種樣式、函數已經其他的更多內容到按鍵上,包括改變它們的大小,設置它們的可用與否以及更多設置。
14. Saffron

Saffron是一系列Sass混合器和助手集,能夠使添加CSS3的動畫和過渡非常簡單。只需要包括一個mixin在SASS聲明中,然后使用變量和混合參數設置一些配置。使用Saffron,你能夠完全控制動畫和過渡的行為。
15. CSS Shakes
16. Typebase.css

Typebase.css是個最小化的、可定制的字體樣式表。它有less和SASS版本,所以能夠很容易地修改融入現代的Web項目。它提供了所有排版所必要的基礎工具且不需添加其他任何設計內容。它被創建用來完成項目發展和成長期時的修改,能和normalize.css很好的工作。
17. Sassline

在web上使用Sass & rems設置文本到基線網格。Sassline可以用在博客、prototyping以及其他Web項目。它有建議的基礎字體樣式和混合比例已達到基線網格的良好配合。為每個斷點選擇一個modular-scale,其運行響應將會更好。
18. TypeSettings

一個Sass工具包,基于modular scale有Ems風格,縱向風格,響應比基于headlines。
19. Type Rendering Mix

Type Rendering Mix是個小型的JavaScript庫,它允許只有使用核心文本時(在iOS和OS X上)才應用樣式,在實現更一致的渲染同時保持高精度原態。
20. Hint.css

Hint.css是一個使用SASS構建只使用CSS和HTML的提示庫。該庫使用數據屬性、內容屬性、偽元素以及CSS3轉換。提示框簡潔漂亮,有箭頭且可放置在父元素的任何一邊。
英文原文:20 Useful CSS Libraries for Web Development
譯文來自:http://www.oschina.net/translate/css-libraries-for-developers