如何編寫高效的CSS代碼?這五個技巧一定要知道!
CSS 是現代 Web 開發的重要組成部分!
編寫高效的 CSS 代碼可以幫助提高網頁的性能和可維護性。
今天,將介紹編寫高效 CSS 代碼的5個技巧。

1. 使用縮短的十六進制顏色代碼
使用縮短的十六進制顏色代碼可以幫助減小 CSS 樣式表的文件大小,從而縮短加載時間。

例如, 您可以使用縮短版本#fff,而不是為白色編寫#ffffff。
2. 盡量減少通用選擇器的使用
使用通用選擇器(如 * 或 html)可能會降低網頁的性能。

請嘗試使用類或 ID 選擇器定位特定元素,以減少瀏覽器上的工作負載。
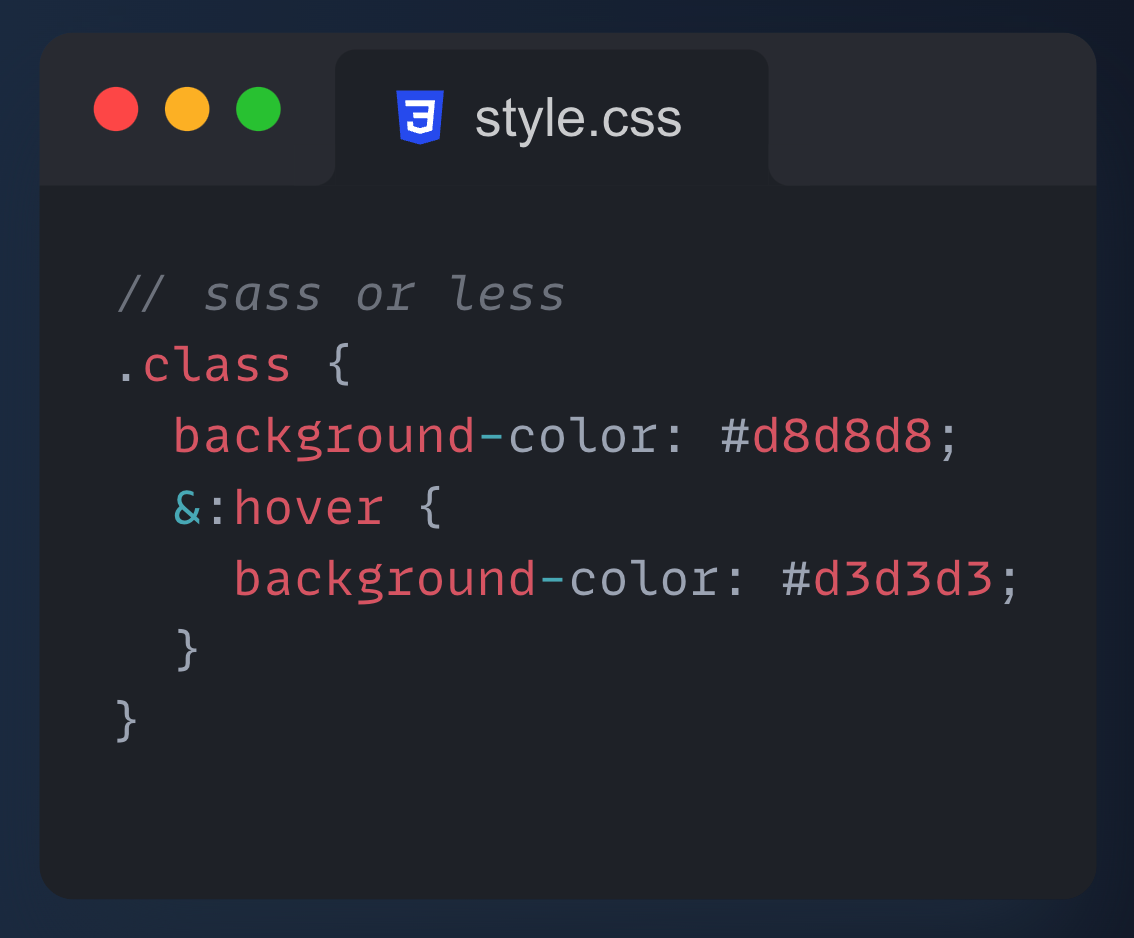
3. 使用 CSS 預處理器
像 Sass 和 Less 這樣的 CSS 預處理器可以通過提供變量、嵌套和混合等功能來幫助你編寫更高效的 CSS 代碼。

這有助于減少重復并使 CSS 代碼更易于維護。
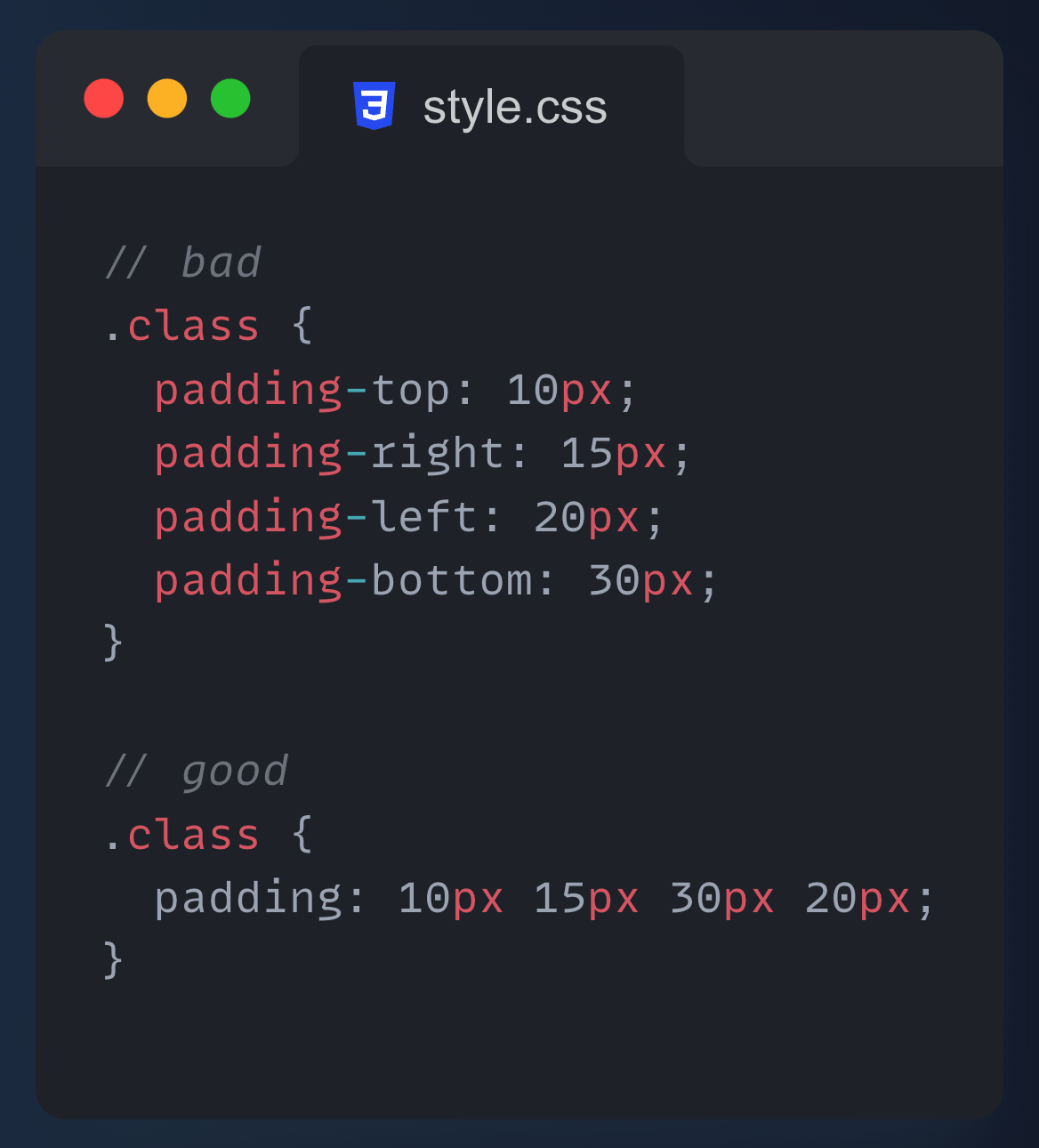
4. 使用速記屬性
使用速記屬性有助于減少需要編寫的 CSS 代碼量。

例如,您可以使用速記屬性邊距,而不是為上邊距、右邊距、下邊距和左邊距編寫單獨的屬性。
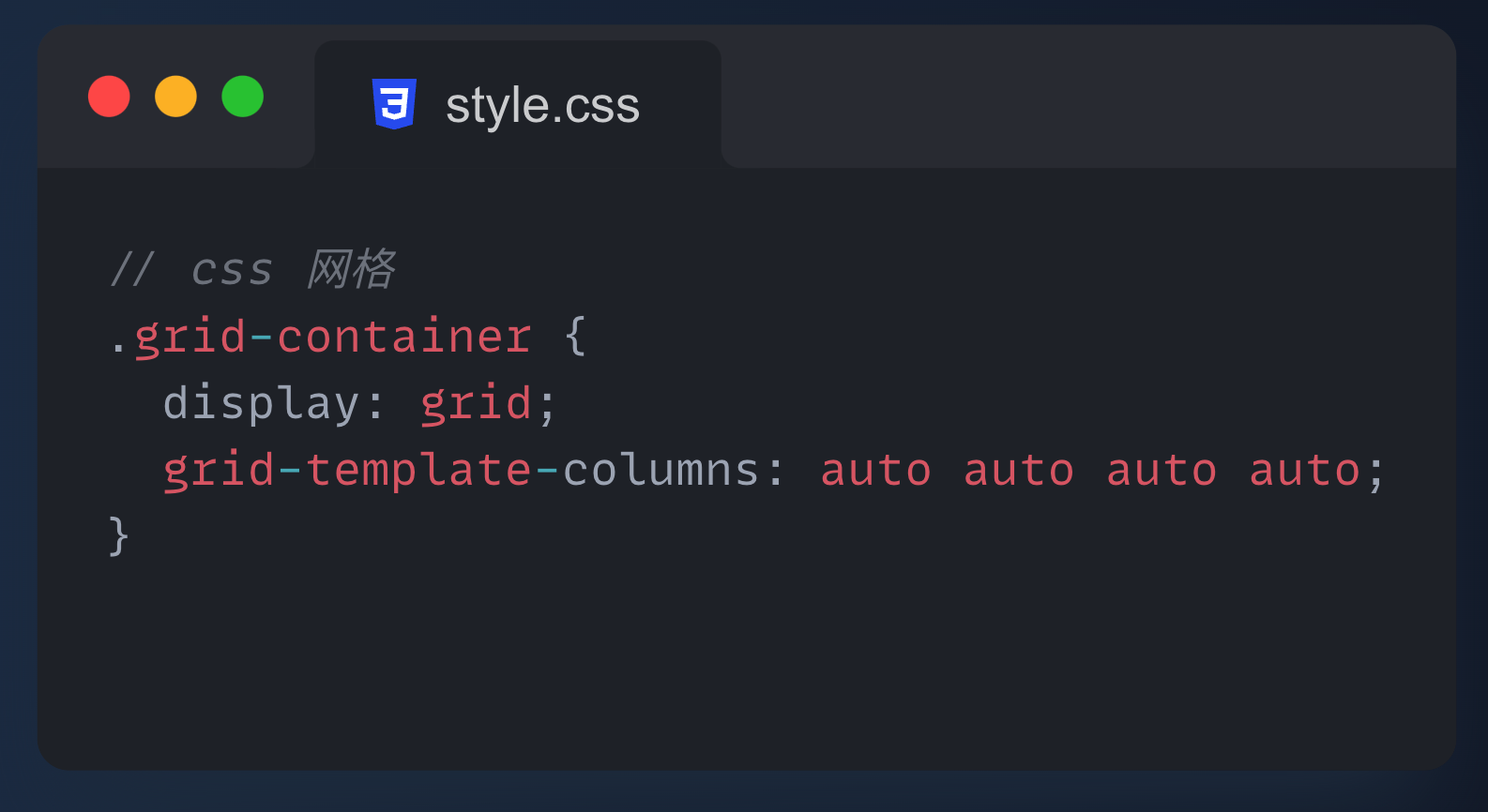
5. 使用 CSS 網格和彈性框進行布局
與傳統的 CSS 定位和浮動技術相比,CSS 網格和彈性框提供了一種更高效、更易于維護的方式來創建復雜的布局。

通過遵循這五個技巧,您可以編寫更高效的 CSS 代碼并提高網頁的性能和可維護性。
請開始在你的項目中使用這些技術,編寫更高效的 CSS 代碼吧!
以上就是今天為大家分享的內容。


































