一定要知道的Web設(shè)計八個流行趨勢

人靠衣裝,公司靠包裝,Web必須得大大方方。要是公司網(wǎng)頁代表不了自身形象,千萬不能怪客戶的膚淺和先入為主,怪就得怪自家網(wǎng)站的設(shè)計太落伍和守舊。
想知道那些人見人愛、舒心奪目的Web設(shè)計是怎樣的嗎?為此,我們從過去幾年目睹的網(wǎng)站中總結(jié)分析出了一些當(dāng)下網(wǎng)頁流行的設(shè)計元素。當(dāng)然,這個并非是什么***榜單;但是,我們預(yù)測,在往后的日子,里面提及到的Web設(shè)計流行趨勢依然會“大行其道”。
具體包括了單頁網(wǎng)站、用圖片做背景、實心砌塊、超大號圖像、越簡單越好、響應(yīng)式網(wǎng)頁設(shè)計、視差滾動成動(薦)和注重字體排印等八大趨勢。

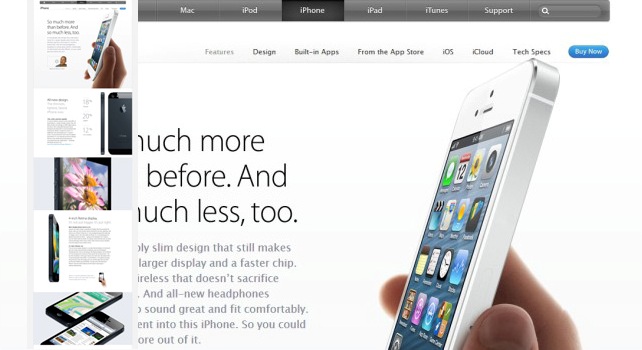
流行趨勢1:單頁網(wǎng)站
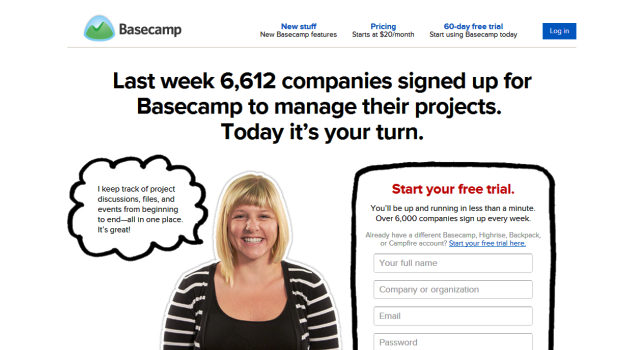
說到一個頁面里有長長的好幾屏內(nèi)容,設(shè)計人員曾經(jīng)對此反感不已,但是用戶卻早已習(xí)慣這種方式。在用戶的潛意識當(dāng)中,他們會習(xí)慣性地滾動鼠標(biāo)下拉,以獲取更多的資訊和信息。如果硬是把內(nèi)容拆分成幾個頁面,恐怕還真不利于用戶查找想要信息呢。
為此,“單頁網(wǎng)站”的就應(yīng)運而生了。一些相當(dāng)有名和成功的公司——包括Apple公司——都用了長長的頁面來介紹其產(chǎn)品,而且還大獲成功。
采用“單頁網(wǎng)站”設(shè)計的時候,一屏與另一屏之間,***用顏色相近和諧但又能區(qū)分界線的不同背景輪換。
值得參考的例子:
· http://www.apple.com/iphone/features/

流行趨勢2:用圖片做背景
第二種流行趨勢其實已經(jīng)早出現(xiàn)了的,就是大幅圖片做背景。這種趨勢是由時尚品牌和攝影師首先領(lǐng)起的,現(xiàn)在幾乎在所有行業(yè)中都已蔚然成風(fēng),而且還好評如潮。
用圖片做背景這種設(shè)計方式,能夠很好地呈現(xiàn)品牌形象,尤其是當(dāng)網(wǎng)站是想通過強烈的視覺效果來表達自己的聲明時。所以,這種方式經(jīng)常會出現(xiàn)在時尚品牌、服裝品牌和旅游行業(yè)等等當(dāng)中。
值得參考的例子:
· http://alexarts.ru/en/index.html

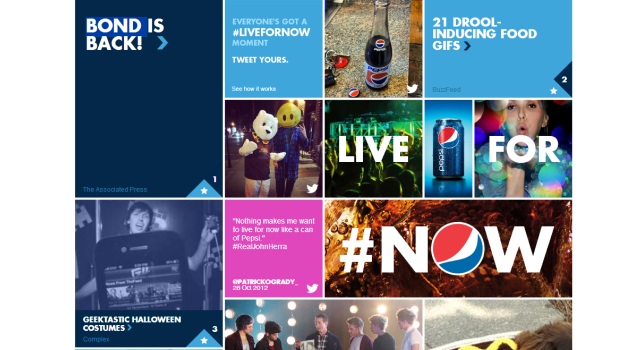
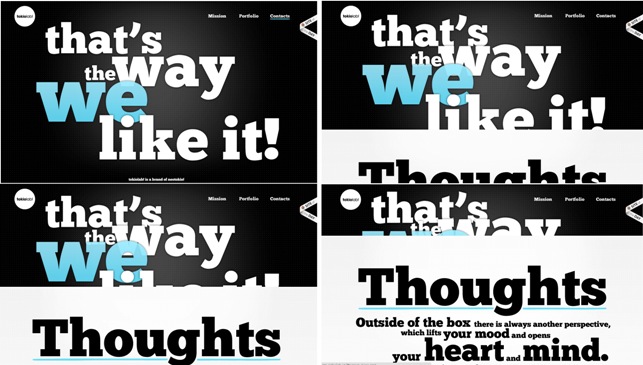
流行趨勢3:實心砌塊
“實心砌塊”這種趨勢,顧名思義就是將一系列的單色磚塊狀的圖形,按網(wǎng)格的方式堆砌在一起。同時,在每一塊不同顏色的單色塊上,都可以承載著文字或圖像。
這種設(shè)計方式簡單明了,所以用戶比較受樂。而且,在不同的純色磚塊、有文字或圖片的磚塊之間,相互形成了強烈的視覺對比,也使用戶更有點擊磚塊探究的欲望。

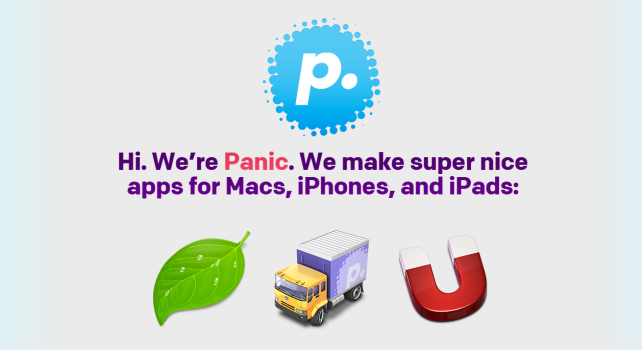
流向趨勢4:超大號圖像
這種趨勢多半跟Mac OS X圖標(biāo)的流行起來有關(guān)。程序員要在Mac的應(yīng)用中推廣網(wǎng)站,通常得將自身的品牌設(shè)計成“超大號”的樣式。久而久之,iOS的程序開發(fā)人員都采用了這種“超大號圖像”的方式。因而,它也漸漸在現(xiàn)代設(shè)計文化占據(jù)一席之位了。
· http://www.zennaware.com/cornerstone/index.php

#p#
流向趨勢5:越簡單越好
不斷簡單化,可謂登上了2012年的設(shè)計流行趨勢之巔;很多網(wǎng)站都更加注重簡潔直觀的設(shè)計。
極簡主義的設(shè)計,通過整合或者刪除不必要的頁面,能夠?qū)⒂脩羲璧男畔⒏佑行У爻蔬f給他們。極簡主義的設(shè)計,通常可以用以下的手法到達突出重點的目的:運用大號字體、粗體字體,以及超大號圖像等等。

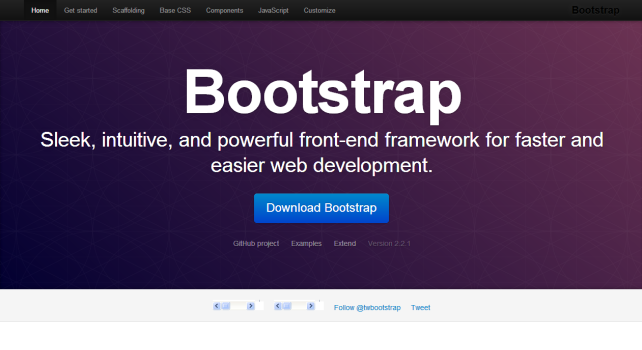
流行趨勢6:響應(yīng)式網(wǎng)頁設(shè)計
隨著手機和平板電腦瀏覽網(wǎng)頁的不斷增多,響應(yīng)式的網(wǎng)頁設(shè)計變得愈發(fā)重要。是否能設(shè)計出與不同設(shè)備的格式和大小相匹配的頁面,這影響很大。要想確保用戶無論是用移動設(shè)備,還是臺式電腦在瀏覽自身網(wǎng)頁時,內(nèi)容都能夠按原本的樣子呈現(xiàn),這就得好好遵循“響應(yīng)式網(wǎng)頁設(shè)計”這一趨勢了。
值得參考的例子:
· http://twitter.github.com/bootstrap/
· http://www.floridahospital.com/

流行趨勢7:視差滾動成動
“視差(parallax)”是在當(dāng)兩個或多個相互平行的物體以不同的速度移動的時候形成的。
具體應(yīng)用在網(wǎng)頁設(shè)計中,就是“視差滾動(parallax scrolling)”:當(dāng)滾動鼠標(biāo)的時候,頁面上的不同物體,會根據(jù)鼠標(biāo)的滾動以不同速度發(fā)生運動,從而在視覺上形成“動感”的效果。(如果還不好理解,請點擊如下的網(wǎng)站,并滾動鼠標(biāo)進行體驗。體驗時,建議使用Chrome瀏覽器。)
隨著現(xiàn)在越來越多的瀏覽器支持“視差”的功能,該趨勢可能會大幅搶占市場,打破以往網(wǎng)頁內(nèi)容線性單一的模式。現(xiàn)時,已經(jīng)有不少美輪美奐的網(wǎng)站應(yīng)用“視覺滾動”技術(shù)了。
相當(dāng)不錯的例子:
· http://benthebodyguard.com/index.php
· http://www.noleath.com/noleath/

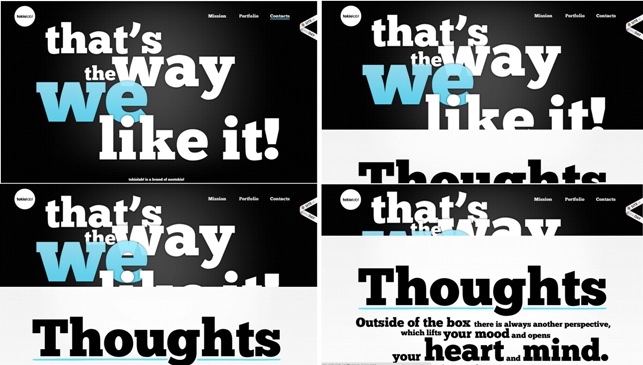
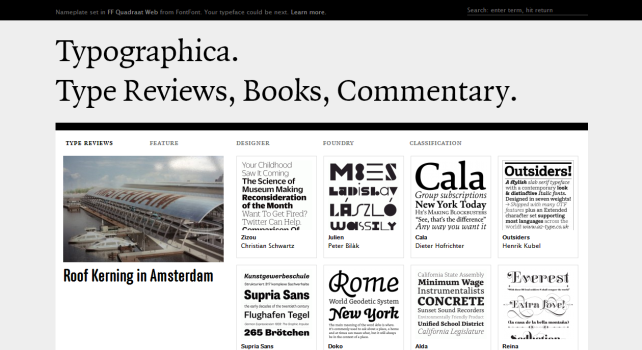
流行趨勢8:注重字體排印
設(shè)計人員只有為數(shù)不多的字體樣式可用的日子老早就過去了。現(xiàn)在,諸如Google fonts和Typekit的網(wǎng)頁字體庫為設(shè)計人員提供了幾乎數(shù)不過來的字體樣式。有了它們,設(shè)計人員就可以“隨心所欲”地施展拳腳,將網(wǎng)頁設(shè)計得更加吸引人。
嚴(yán)格來說,字體的選擇不算是一種趨勢;但是通過匠心獨運地布局多種多樣的字體來美化網(wǎng)頁,已經(jīng)形成了設(shè)計熱門方向。諸如Typographica那樣的網(wǎng)站,它們幾乎僅僅通過字體就將網(wǎng)站設(shè)計得令人賞心悅目了。
值得參考的網(wǎng)站有:
上述就是我們精心篩選出來的Web設(shè)計流行趨勢,相信這些趨勢在未來幾年都不會顯得過時的,希望讀者自己能夠從中擇而用之吧。(編譯@靚清)
英文原文:http://weavora.com/blog/2012/10/21/web-design-trends-we-love/



































