隨著技術的日新月異,為開發人員提供了令人難以置信的新工具和A?PI。但據了解,在100 多個 API中,只有5%被開發人員積極使用。
讓我們來看看一些有用的Web API,它們可以幫助您將網站推向月球!
1. 截屏接口
Screen Capture API,顧名思義,允許您捕獲屏幕的內容,使構建屏幕錄像機的過程變得輕而易舉。
您需要一個視頻元素來顯示捕獲的屏幕。開始按鈕將開始屏幕捕獲。
<video id="preview" autoplay> Your browser doesn't support HTML5.</video><button id="start" class="btn">Start</button>
const previewElem = document.getElementById("preview");const startBtn = document.getElementById("start");async function startRecording() { previewElem.srcObject = await navigator.mediaDevices.getDisplayMedia({ video: true, audio: true, });}startBtn.addEventListener("click", startRecording);
2.網絡共享API
Web Share API允許您將網頁中的文本、鏈接甚至文件共享到設備上安裝的其他應用程序。
async function shareHandler() { navigator.share({ title: "Tapajyoti Bose | Portfolio", text: "Check out my website", url: "https://tapajyoti-bose.vercel.app/", });}注意:要使用Web Share API,您需要用戶進行交互。例如,按鈕點擊或觸摸事件。
3.Intersection Observer API
Intersection Observer API允許您檢測元素何時進入或離開視口。這對于實現無限滾動非常有用。

注意:由于我個人的喜好,該演示使用React ,但您可以使用任何框架或vanilla JavaScript。
4.剪貼板API
剪貼板API允許您讀取數據并將數據寫入剪貼板。這對于實現復制到剪貼板功能很有用。
async function copyHandler() { const text = "https://tapajyoti-bose.vercel.app/"; navigator.clipboard.writeText(text);}5.屏幕喚醒鎖定API
有沒有想過YouTube如何防止屏幕在播放視頻時被關閉?好吧,那是因為Screen Wake Lock API。
let wakeLock = null;async function lockHandler() { wakeLock = await navigator.wakeLock.request("screen");}async function releaseHandler() { await wakeLock.release(); wakeLock = null;}注意:如果頁面已經在屏幕上可見,您只能使用屏幕喚醒鎖定 API 。否則,它會拋出錯誤。
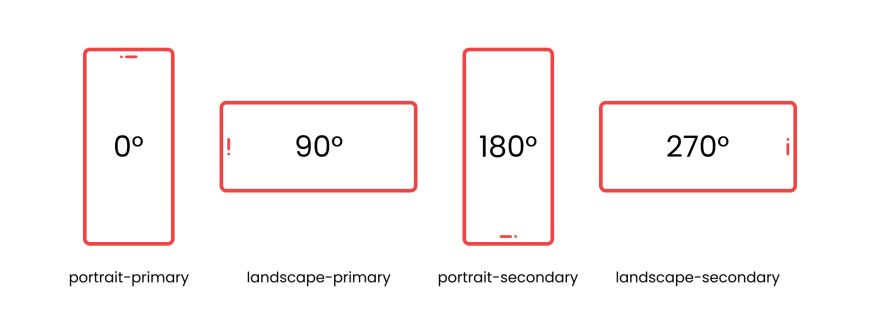
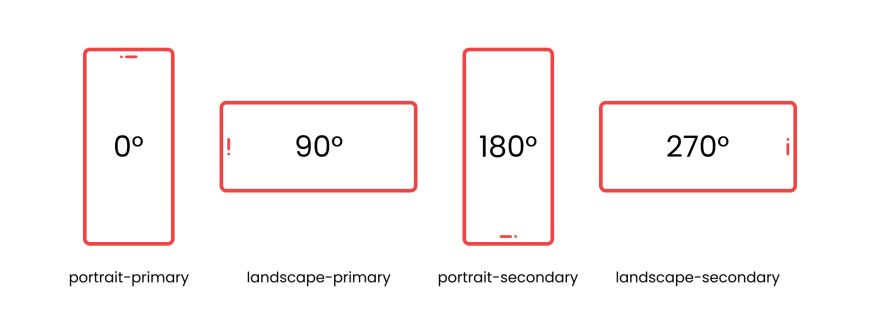
6.屏幕方向API
Screen Orientation API允許您檢查屏幕的當前方向,甚至可以將其鎖定到特定方向。
async function lockHandler() { await screen.orientation.lock("portrait");}function releaseHandler() { screen.orientation.unlock();}function getOrientation() { return screen.orientation.type;}
7.全屏API
全屏API允許您全屏顯示一個元素或整個頁面。
async function enterFullscreen() { await document.documentElement.requestFullscreen();}async function exitFullscreen() { await document.exitFullscreen();}注意:要也使用全屏 API,您需要用戶進行交互。