你不知道的16條JavaScript調試技巧
JavaScript調試是業內公認的難題。但一旦你掌握技巧,了解了工具本身,便能節省一大把時間。以下16條調試技巧,可供您在下次調試JavaScript代碼時使用!
這些技巧大多數都適用于Chrome和Firefox,許多技巧也可以與其他檢查員一起使用。另外,如果您想更快地找到JavaScript錯誤,請嘗試Raygun Crash Reporting,它會提醒您注意錯誤并提供堆棧跟蹤。
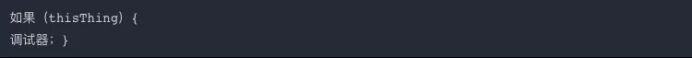
1.調試器
在console.log之后,調試器是我最喜歡的快速調試工具。如果放置調試器,在您的代碼行中,Chrome將在執行時自動在那里停止,您甚至可以將其包裝在條件句中,因此它僅在需要時運行。
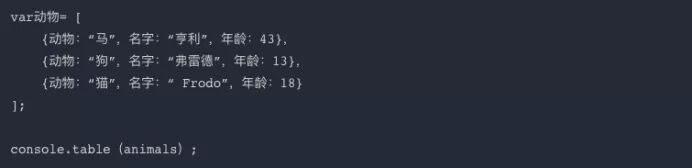
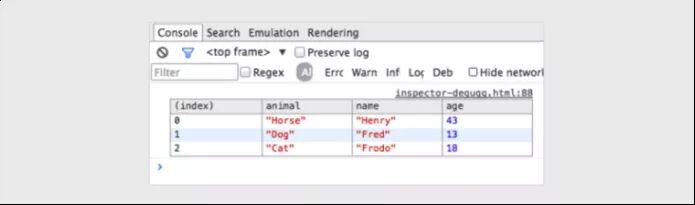
2.將對象顯示為表格
有時,您要查看一組復雜的對象。您可以console.log它們并在列表中滾動,也可以使用console.table幫助器。它使您更輕松地查看正在處理的內容!
將輸出:
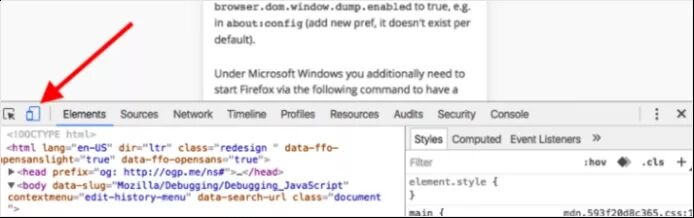
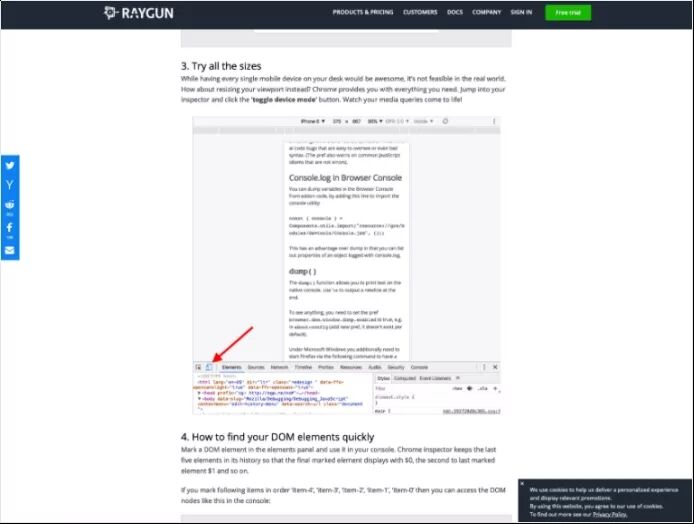
3.嘗試所有尺寸
雖然桌上有每個移動設備都很棒,但在現實世界中這是不可行的。如何調整視口的大小呢?Chrome為您提供所需的一切。跳到檢查器中,然后單擊切換設備模式 按鈕。觀看您的媒體查詢成真!
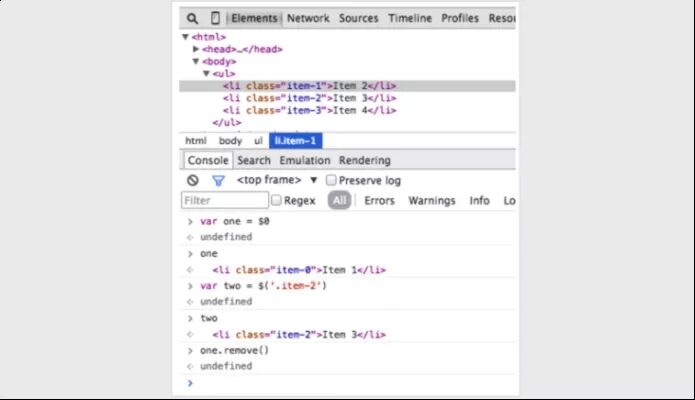
4.如何快速找到您的DOM元素
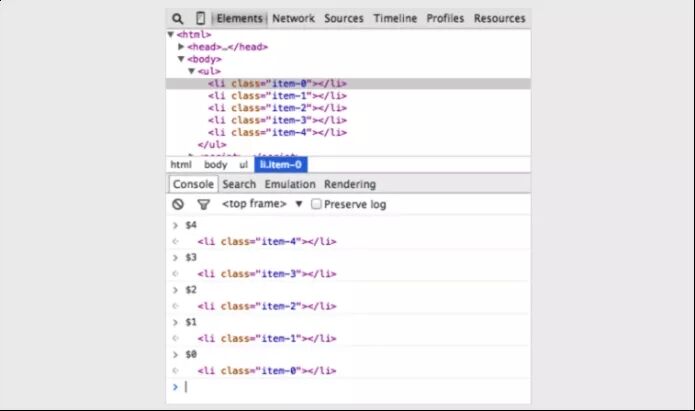
在元素面板中標記一個DOM元素,然后在控制臺中使用它。Chrome瀏覽器檢查器會保留其歷史記錄中的最后五個元素,以便最后標記的元素顯示為$ 0,倒數第二個標記的元素為$ 1,依此類推。
如果按照“ item-4”,“ item-3”,“ item-2”,“ item-1”,“ item-0”的順序標記以下項,則可以在控制臺中訪問這樣的DOM節點:
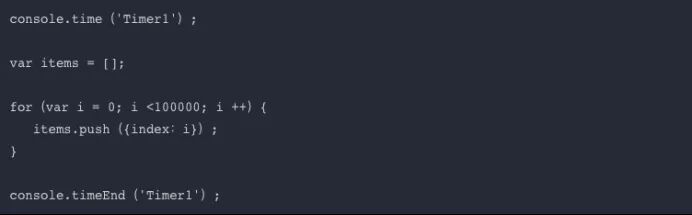
5.使用console.time()和console.timeEnd()進行基準循環
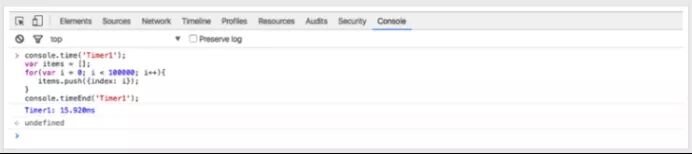
確切地知道執行某項操作要花多長時間可能特別有用,尤其是在調試慢循環時。您甚至可以通過為方法分配標簽來設置多個計時器。讓我們看看它是如何工作的:
將輸出:
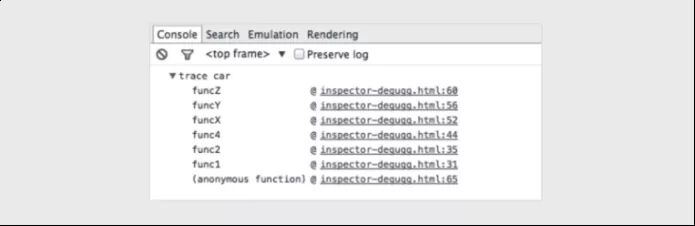
6.獲取函數的堆棧跟蹤
您可能知道JavaScript框架可以快速生成大量代碼。
您將擁有很多視圖并觸發許多事件,因此最終您將遇到一種情況,您想知道是什么導致了特定的函數調用。由于JavaScript不是一種結構化的語言,因此有時可能難以掌握發生的情況和時間。
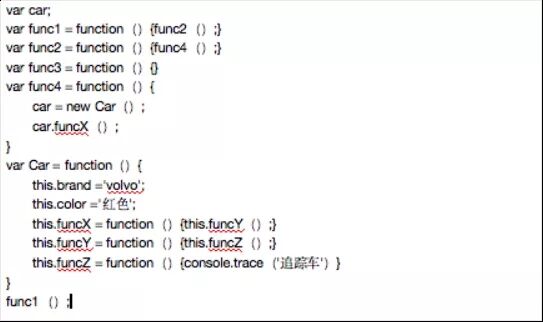
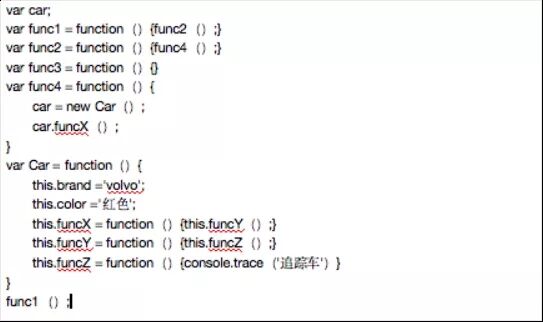
這是當console.trace(或只是在控制臺中的跟蹤)派上用場時才能調試JavaScript的時候。想象一下,您想在car實例中看到函數調用funcZ的整個堆棧跟蹤:
將輸出:
現在我們可以看到func1叫做func2,它叫做func4。然后Func4 創建Car的實例,然后調用函數car.funcX,依此類推。即使您認為自己非常了解腳本,這仍然非常方便。假設您要改善代碼。獲取跟蹤和所有相關功能的詳細列表。每一個都可以單擊,現在您可以在它們之間來回切換。就像一個菜單只適合您。
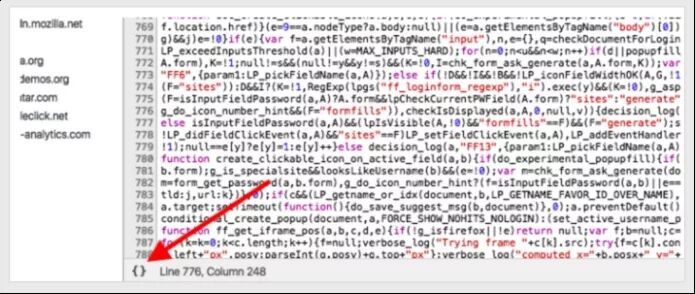
7.最小化代碼是調試JavaScript的簡便方法
有時您可能在生產中遇到問題,而源映射并沒有完全到達服務器。不要害怕。Chrome可以將您的Javascript文件縮小為更易于閱讀的格式。該代碼不會像您的實際代碼那樣有用-但至少您可以看到正在發生的事情。單擊檢查器中源查看器下方的{}漂亮打印按鈕。
8.快速找到要調試的功能
比方說,你要設置一個斷點在function.The兩種最常見的方式做到這一點是:
1.找到你檢查線路,并添加一個斷點
2.在腳本中添加調試器
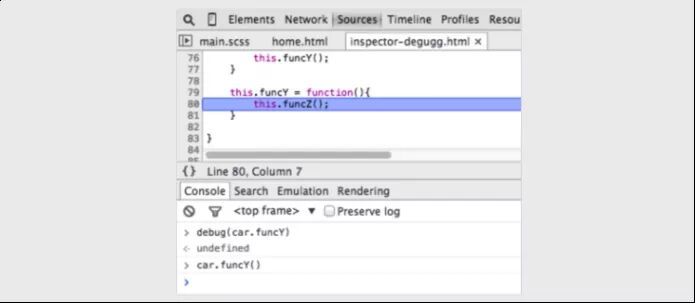
在這兩種解決方案,您必須手動瀏覽文件以隔離要調試的特定行。可能不太常見的是使用控制臺。在控制臺中使用debug(funcName),當腳本達到您傳遞的功能時,腳本將停止。
它很快,但是缺點是它不適用于私有或匿名函數。否則,這可能是找到要調試的函數的最快方法。(注意:盡管命名類似,但有一個名為console.debug的函數不是同一回事。)
在控制臺中鍵入debug(car.funcY),當腳本獲得對car.funcY的函數調用時,該腳本將在調試模式下停止:
9.不相關的黑匣子腳本
今天,我們的Web應用程序上經常有一些庫和框架。它們中的大多數都經過了良好的測試,并且相對沒有錯誤。
但是,調試器仍會進入與此調試任務無關的所有文件。解決方案是將不需要調試的腳本黑框。這可能還包括您自己的腳本。在本文中閱讀有關調試黑匣子的更多信息。
10.查找復雜調試中的重要內容
在更復雜的調試中,有時我們希望輸出許多行。要使輸出保持更好的結構,您可以做的一件事是使用更多控制臺功能,例如console.log,console.debug,console.warn,console.info,console.error等。
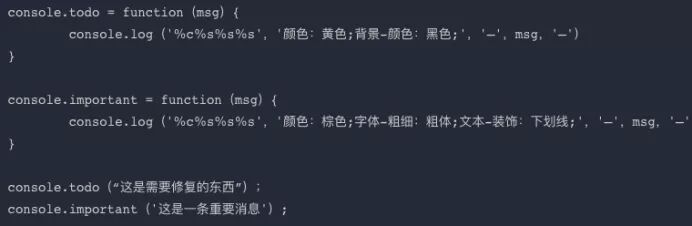
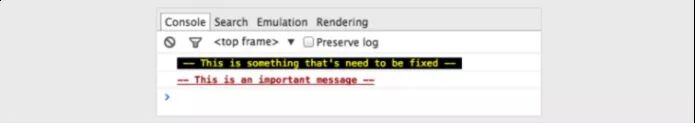
然后,您可以在檢查器中過濾它們。有時,當您需要調試JavaScript時,這并不是您真正想要的。如果愿意,您可以發揮創意并設置信息樣式。要調試JavaScript時,請使用CSS并制作自己的結構化控制臺消息:
將輸出:
在console.log()中,您可以將%s設置為字符串,將%i設置為整數,并將%c設置為自定義樣式。您可能會找到使用這些樣式的更好方法。如果使用單個頁面框架,則可能需要一種樣式用于查看消息,而另一種樣式用于模型,集合,控制器等。
11.觀察特定的函數調用和參數
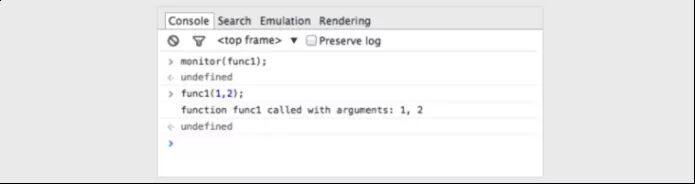
在Chrome控制臺中,您可以關注特定功能。每次調用該函數時,都會使用傳入的值進行記錄。
將輸出:
這是查看將哪些參數傳遞給函數的好方法。理想情況下,控制臺可以告訴您期望多少個參數,但是不能。在上面的示例中,func1需要三個參數,但僅傳入兩個參數。如果代碼中未對此進行處理,則可能導致錯誤。
12.快速訪問控制臺中的元素
在控制臺中執行querySelector的更快方法是使用美元符號。$('css-selector')將返回CSS選擇器的第一個匹配項。$$('css-selector')將全部返回。如果您多次使用某個元素,則值得將其另存為變量。
13.Postman很棒(但是Firefox更快)
許多開發人員正在使用Postman來處理Ajax請求。Postman非常出色,但是打開一個新的瀏覽器窗口,編寫新的請求對象然后進行測試可能會有些煩人。
有時使用瀏覽器會更容易。當您這樣做時,如果您要發送到密碼安全頁面,則不再需要擔心身份驗證cookie。
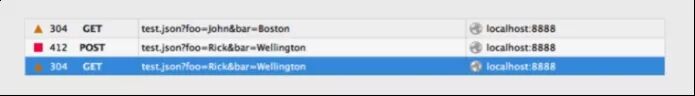
這是您在Firefox中編輯和重新發送請求的方式。打開檢查器,然后轉到“網絡”選項卡。右鍵單擊所需的請求,然后選擇“編輯并重新發送”。
現在,您可以更改任何所需的內容。更改標題并編輯參數,然后單擊重新發送。
下面,我兩次提出一個具有不同屬性的請求:
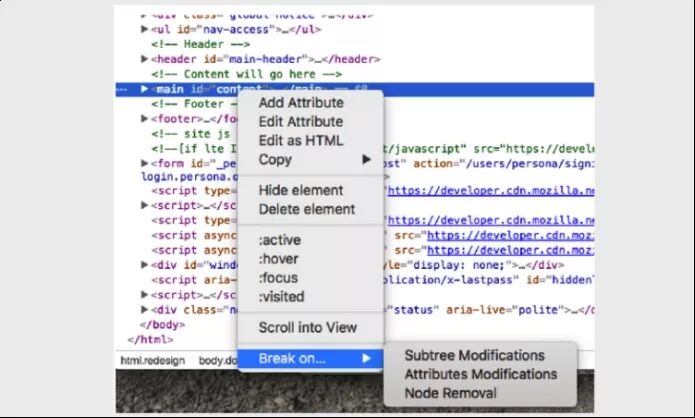
14.中斷節點更改
DOM可能很有趣。有時情況會發生變化,而您不知道為什么。但是,當您需要調試JavaScript時,Chrome可讓您在DOM元素更改時暫停。
您甚至可以監視其屬性。在Chrome Inspector中,右鍵單擊該元素,然后選擇要使用的設置中斷:
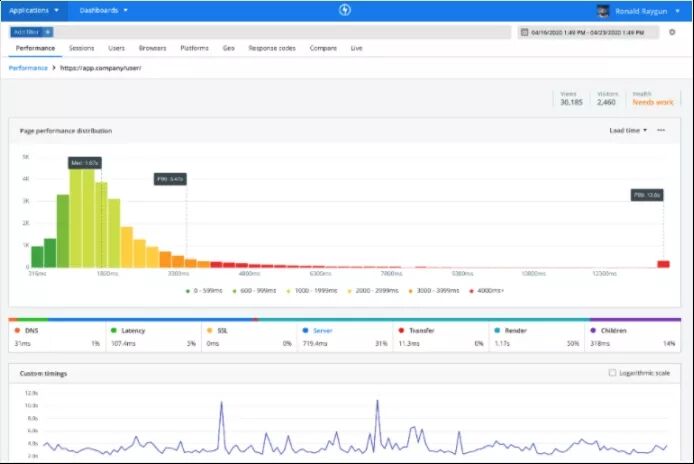
15.使用頁面速度服務
有很多服務和工具可用于審核頁面的JavaScript,并幫助您發現速度下降或問題。這些工具之一是Raygun Real User Monitoring。
除了查找JavaScript問題外,這還可能因其他原因而有用-加載外部腳本緩慢,不必要的CSS,圖像過大。它可以幫助您了解導致意外加載時間過長或無法正確執行的JavaScript問題。
您還可以衡量JavaScript性能的改進并隨時間進行跟蹤。
16.到處都有斷點
最后,久經考驗的真正斷點可以成功。嘗試針對不同情況以不同方式使用斷點。
您可以單擊一個元素并設置一個斷點,以在修改某個元素時停止執行。您還可以進入開發人員工具中的“調試器”選項卡或“源”選項卡(取決于瀏覽器),并為任何特定源設置XHR斷點以在Ajax請求上停止。
在同一位置,還可以讓它在發生異常時暫停代碼執行。您可以在瀏覽器工具中使用這些各種類型的斷點,以最大程度地發現錯誤,而不必花費時間在外部工具集上。