Webpack項目瘦身之移除無依賴文件
?背景
作者在開發(fā)過程中,有遇到以下此場景:
PM:請把關(guān)于出價場景的邏輯優(yōu)化下,在出價前進行判斷是否命中風控。
FE:安排。
在開發(fā)過程中,經(jīng)常會通過搜索關(guān)鍵詞來快速找到對應文件。此次也不例外,當在代碼倉庫搜索時,結(jié)果卻有多個對應文件。經(jīng)過長時間的排查驗證發(fā)現(xiàn)有些文件是沒有被引用的,影響了開發(fā)效率。
能不能通過一種方式來提高此類問題的開發(fā)效率?
拆解問題
表面原因
項目倉庫存在未引用的文件,干擾開發(fā)人員的判斷,影響開發(fā)效率。
未引用的文件一開始就是未被引用的?
深層原因
?人為原因,需求迭代過程中,未及時移除或者標記無用文件。
?對于深層原因,不再敘述,因地制宜。
?接下來主要聊聊表面原因如何解決,有沒有方法可以將倉庫中無用的文件檢索出來并適當移除?
分析整理
?構(gòu)建工具:webpack
?技術(shù)棧:vue、react
?基于這些,可以劃定解決的方向:基于webpack?搭建的vue?或者react項目。
?webpack官網(wǎng)有這么一段話:
?本質(zhì)上,webpack? 是一個用于現(xiàn)代 JavaScript? 應用程序的 靜態(tài)模塊打包工具。當 webpack 處理應用程序時,它會在內(nèi)部從一個或多個入口點構(gòu)建一個 依賴圖(dependency graph),然后將你項目中所需的每一個模塊組合成一個或多個 bundles,它們均為靜態(tài)資源,用于展示你的內(nèi)容。
?這段話有提到依賴圖,也是解決問題的突破口。大致如下圖:

思路
?整體思路如上圖,接下來將圍繞三個方向去細聊下。
- 如何獲取所有文件
- 如何獲取依賴文件
- 如何獲取無用文件
設(shè)計思路
如何獲取所有文件
?所有文件是指什么?
?是指能覆蓋webpack?構(gòu)建時依賴文件的集合。通俗的講就是[所有文件]?的文件數(shù)量一定大于等于[依賴文件]的文件數(shù)量。
?使用webpack?構(gòu)建時是需要指定入口文件的位置。比如vue?的項目通常為[src/main.js]?,同時大多數(shù)依賴文件都會放在[src/**]文件夾下。
?基于此思考,參考vue與react?項目目錄結(jié)構(gòu),需要設(shè)計[所有文件]?的獲取入口位置,默認為src,可通過配置參數(shù)傳入。
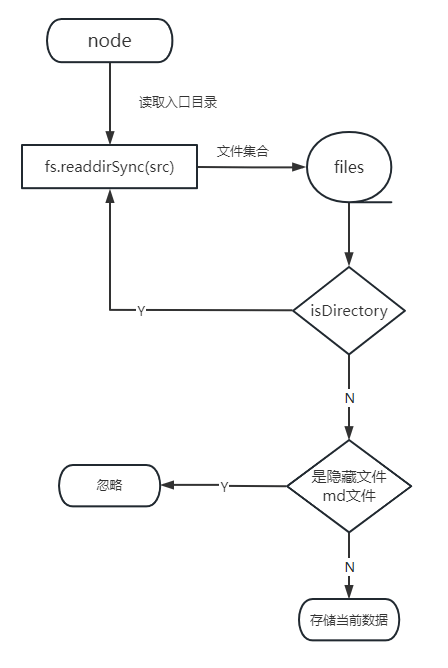
?讀取文件的實現(xiàn)可以使用node?能力。通過node遞歸讀取指定入口目錄下的所有文件。

node讀取文件
如何獲取依賴文件
?簡介上有這么一句話:webpack 提供了多種接口來自定義編譯過程。
?而webpack又是基于依賴分析的構(gòu)建方式。
?結(jié)合這些就可以在編譯過程中獲取到當前的依賴文件。
?獲取并不復雜,webpack的插件接口允許用戶直接介入編譯過程,只需開發(fā)一個自定義插件,在合適的編譯階段執(zhí)行即可。
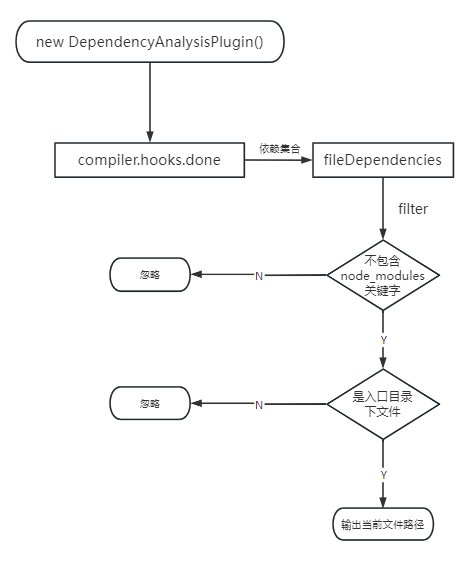
?目標是獲取依賴文件集合,故可以在webpack?編譯完成后,即將退出時搞些事情。查閱plugins?相關(guān)鉤子,確定使用compiler?鉤子下的done鉤子。
done鉤子: 在 compilation 完成時執(zhí)行。

獲取依賴文件
如何獲取無用文件
?截止目前,已經(jīng)獲取到兩份數(shù)據(jù):[所有文件]與[依賴文件]。
?那么無用文件就很簡單,只要將依賴文件從所有文件剔除,剩余的既是無用文件~
方案復盤
?通過上述流程,已經(jīng)可以滿足當前訴求。
?不過在反復測試驗證過程中,發(fā)現(xiàn)一些不足并進行了優(yōu)化。比如:
- 支持輸出執(zhí)行的文件記錄日志
- 支持自動刪除無用文件
- 支持分析指定類型結(jié)尾的文件
- 支持忽略無需分析的文件夾
- 其他優(yōu)化
?詳細代碼可以參考:??https://s1.zhuanstatic.com/common/u/article-dependencyAnalysisPlugin.js??