前言
過去,我寫了很多垃圾代碼,現在,看起來很糟糕。
當我再次看到那些代碼片段時,我甚至懷疑自己是否適合做一名程序員,但是,不管怎么樣,已經走在編程開發的路上了,所以不會不懂只能多學習了。
現在,我就把自己踩過的坑總結一下分享給你,希望對你有所幫助。
1. Promise回調地獄
Promises 提供了一種優雅的方式來處理 JavaScript 中的異步操作。這也是避免“回調地獄”的解決方案之一。但是我并沒有真正理解它的意思,所以我寫了這段代碼。
我做了這些事情:
- 先獲取用戶的基本信息。
- 按用戶信息獲取所有文章的簡要摘要。
- 通過文章簡單獲取文章詳情。
// ?
getUserInfo()
.then((userInfo) => {
getArticles(userInfo)
.then((articles) => {
Promise.all(articles.map((article) => getArticleDetail(article)))
.then((articleDetails) => {
console.log(articleDetails)
})
})
})
我在這里根本沒有利用 Promise,我們應該像下面的代碼片段一樣處理它:
// ?
getUserInfo()
.then((getArticles)
.then((articles) => {
return Promise.all(articles.map((article) => getArticleDetail(article)))
})
.then((articleDetails) => {
console.log(articleDetails)
})
2.不處理錯誤信息
我經常只寫請求成功的代碼邏輯,而忽略請求失敗的代碼邏輯。
// ?
const getUserInfo = async () => {
try {
const userInfo = await fetch('/api/getUserInfo')
} catch (err) {
}
}
這是沒有經驗的,我們應該給出一個用戶友好的提示,而不是什么都不做。
// ?
const getUserInfo = async () => {
try {
const userInfo = await fetch('/api/getUserInfo')
} catch (err) {
Toast(err.message)
}
}
3. 為函數設置太多參數
當一個函數的參數過多時,它的可讀性就會變差,甚至不知道如何正確傳遞參數。
例子
我們想獲取用戶的一些基本信息,比如姓名、性別、年齡等。
// ?
const getUserInfo = (name, age, weight, gender, mobile , nationality, hobby, address) => {
// ...
}
getUserInfo('fatfish', 100, 2000, ...)
以上這樣的代碼,那真是太糟了,如果你的同事這樣寫代碼,你會揍他嗎?
事實上,當函數參數過多時,應該使用對象來傳遞需要的信息,這樣會提高其可讀性和擴展性。
// ?
const getUserInfo = (options) => {
const { name, gender, age, mobile, weight, nationality, hobby, address } = options
// ...
}
getUserInfo({
name: 'fatfish',
age: 100,
weight: 2000
// ...
})
4.神奇的數字
小伙伴們,你們寫過這樣的代碼嗎?很多地方用數字來做邏輯判斷似乎很正常。是的,這讓我很困惑 1、2、3 到底是什么意思。
?
// component1.js
if (status === 1 || status === 2) {
// ...
} else if (status === 3) {
// ...
}
// component2.js
if (status === 1 || status === 2) {
// ...
}
我們最好將這些數字定義為常量。
// ?
// constants.js
export const STATUS = {
// It is an adult and has real-name authentication
adultRealName: 1,
// It is a minor and has real-name authentication
minorRealName: 2,
// Not real-name authentication
notRealName: 3,
// ...
}
// component1.js
import { STATUS } from './constants.js'
if ([ STATUS.adultRealName, STATUS.minorRealName ].includes(status)) {
// ...
} else if (status === STATUS.notRealName) {
// ...
}
// component2.js
import { STATUS } from './constants.js'
// component2.js
if ([ STATUS.adultRealName, STATUS.minorRealName ].includes(status)) {
// ...
}
5.使用.length判斷字符串長度
大多數時候,我們使用 .length 來判斷字符串的長度是安全的,但是在表單輸入的情況下要小心。
當我們輸入??時,nameLen的值為2——這不奇怪嗎?
// ?
<input type="text" id="name">
<script>
const $name = document.getElementById('name')
$name.addEventListener('blur', () => {
const name = $name.value
const nameLen = name.length
// input: fatfish => nameLen: 7
// input: ?? => nameLen: 2
console.log(`name: ${name}, nameLen: ${nameLen}`)
}, false)
</script>
是的,這是有原因的,你猜怎么著?
// ?
<input type="text" id="name">
<script>
const $name = document.getElementById('name')
$name.addEventListener('blur', () => {
const name = $name.value
const nameLen = name.length
const spRegexp = /[\uD800-\uDBFF][\uDC00-\uDFFF]/g
const nameRealLen = name.replace(spRegexp, '_').length
// input: fatfish => nameLen: 7, nameRealLen: 7
// input: ?? => nameLen: 2, nameRealLen: 1
console.log(`name: ${name}, nameLen: ${nameLen}, nameRealLen: ${nameRealLen}`)
}, false)
</script>
6. 永遠不要寫代碼注釋
我們經常向別人抱怨,“你為什么不寫代碼注釋?” 但實際上,我們自己也從來不寫它!
// ?
const fn = (dpr) => {
if (dpr >= 2) {
// ...
} else {
}
}
我的天,你知道‘dpr’是什么意思嗎?沒想到是指window devicePixelRatio。
// ?
// dpr: Please enter a value for window.devicePixelRatio
const fn = (dpr) => {
if (dpr >= 2) {
// ...
} else {
}
}
7.無意義的代碼注釋
與其不寫代碼注釋,也不要寫無意義的代碼注釋,因為它浪費了你的時間。
你不妨解釋一下“a”的含義或使用有意義的變量名稱!
// ?
let a = 1 // Set the value of "a" to 1
8. 隨機命名
過去,我常常編寫隨機命名變量的笨拙代碼片段。
因此,親愛的朋友們,請你們不要學我,你應該給變量一個適當且有意義的名稱。
9. 刪除不要棄用的代碼
很多時候,我們的網站會不斷調整功能,有新功能也有過時的功能,但我總是擔心以后會用到,所以我們總是注釋掉,并沒有刪除。
其實這種擔心是完全沒有必要的,因為以后用到的可能性很小。即使以后要用到,也可以通過‘git’來追溯。

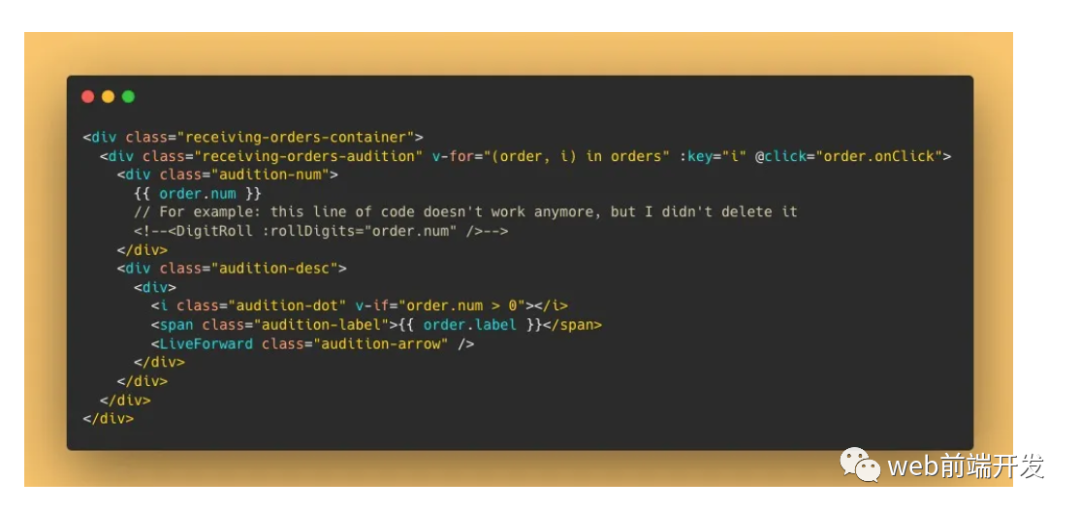
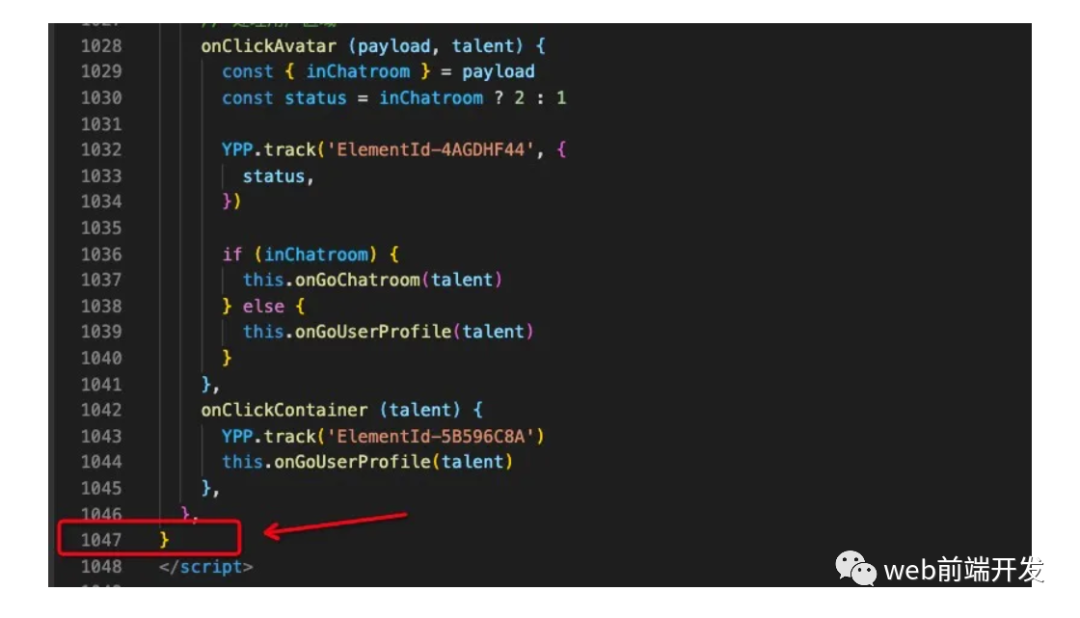
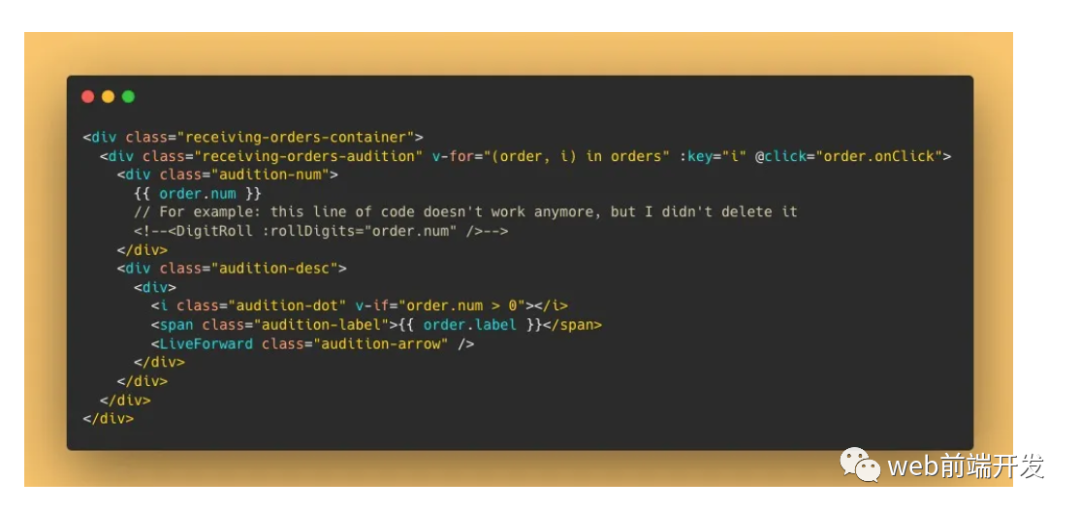
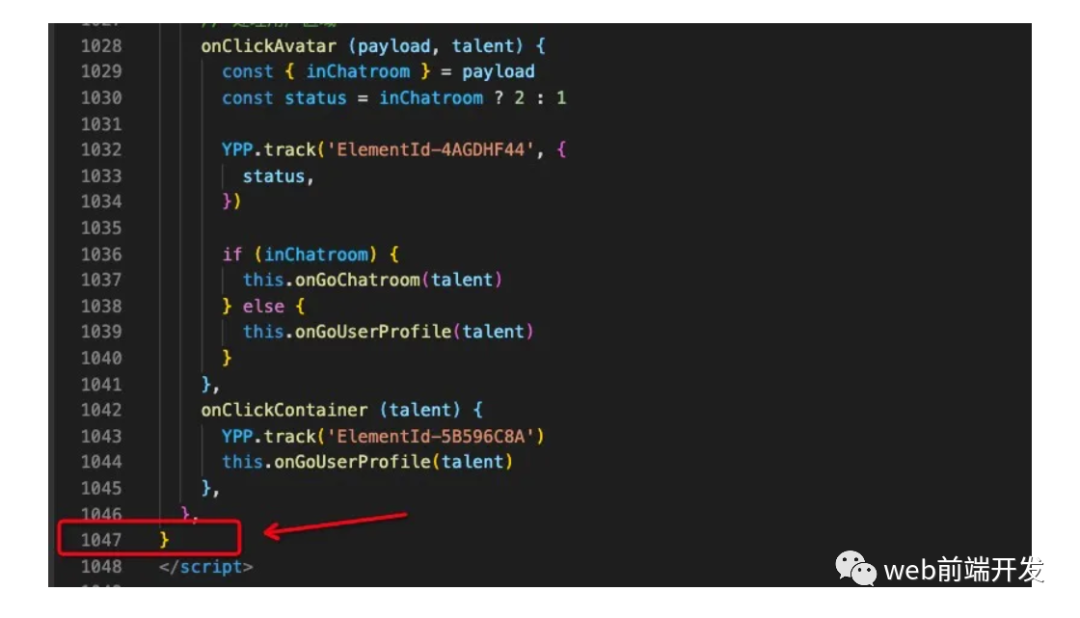
10. 上千行組件代碼
我已經在一個組件中編寫了一千多行代碼。這太糟糕了,我們應該將組件的功能進一步拆分成更小的組件。

最后
感謝你的閱讀,以上就是我今天想要跟你分享的內容,如果你覺得我的內容對你有用的話,請點贊我,關注我,同時,也期待你的關注,這樣,你將會閱讀到更多編程技術相關的文章。