關(guān)于JavaScript 類型轉(zhuǎn)換和強(qiáng)制轉(zhuǎn)換

JavaScript 中變量的類型轉(zhuǎn)換既可以手動(dòng)進(jìn)行也可以顯式進(jìn)行;我們只需要手動(dòng)編寫(xiě)函數(shù)名稱或方法。

JavaScript 中變量的類型轉(zhuǎn)換既可以手動(dòng)進(jìn)行也可以顯式進(jìn)行;我們只需要手動(dòng)編寫(xiě)函數(shù)名稱或方法。這被稱為顯式類型轉(zhuǎn)換,而 JavaScript 中的類型強(qiáng)制是 JavaScript 中變量數(shù)據(jù)類型隱式轉(zhuǎn)換的過(guò)程。
TypeScript 中的類型轉(zhuǎn)換可以是隱式的(這是在代碼執(zhí)行期間自動(dòng)完成的)或顯式的(這是由開(kāi)發(fā)人員完成的)。TypeScript 文件將在將代碼從JavaScript轉(zhuǎn)換為 TypeScript 后檢查錯(cuò)誤,因?yàn)門ypeScript具有嚴(yán)格的類型檢查。
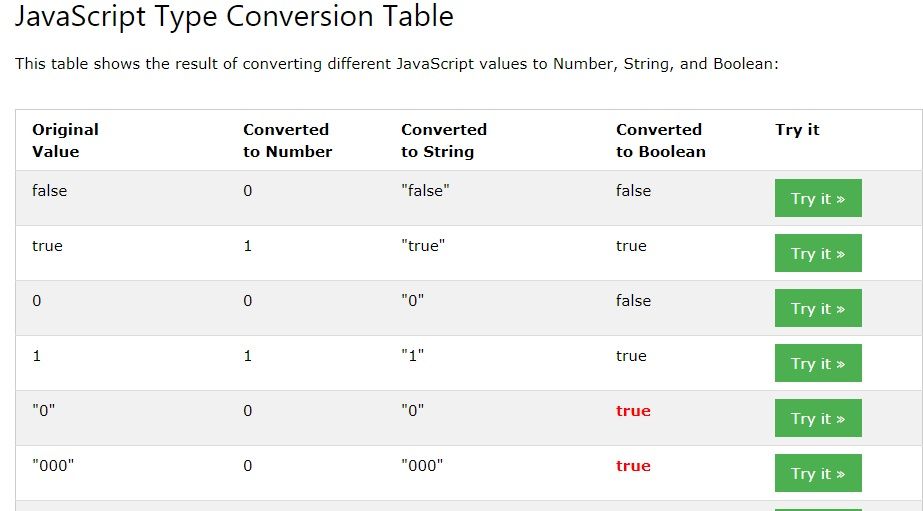
我們知道,JavaScript中的類型轉(zhuǎn)換是指JavaScript中顯式類型轉(zhuǎn)換的過(guò)程;我們知道JavaScript中有五種數(shù)據(jù)類型,分別是String、number、boolean、object和function。但是我們只能在其中三個(gè)中使用類型轉(zhuǎn)換,它們是數(shù)字、字符串和布爾值。
在 TypeScript 中,既有雙重相等運(yùn)算符(==,稱為松散相等運(yùn)算符),也有三重相等運(yùn)算符(===,稱為嚴(yán)格相等運(yùn)算符)。我們使用這兩個(gè)運(yùn)算符來(lái)比較值的相等性。
現(xiàn)在讓我們看看在 TypeScript 中閱讀不同的過(guò)程及其各自的方法。
轉(zhuǎn)換為字符串
在這個(gè)方法中,數(shù)字類型被轉(zhuǎn)換為 JavaScript 中的字符串?dāng)?shù)據(jù)類型。
讓我們借助一個(gè)示例來(lái)了解這一點(diǎn):
String():無(wú)論我們?cè)赟tring()中寫(xiě)入什么,無(wú)論數(shù)據(jù)類型如何,數(shù)據(jù)類型都會(huì)轉(zhuǎn)換為字符串類型。讓我們先看看語(yǔ)法,然后是示例:
這里括號(hào)內(nèi)的n是指要轉(zhuǎn)換成字符串的值。
現(xiàn)在讓我們?cè)谑纠袑?shí)現(xiàn)語(yǔ)法:
輸出
在上面的代碼中,我們通過(guò)在字符串語(yǔ)法中寫(xiě)入值,將值從數(shù)字轉(zhuǎn)換為字符串。在你的編輯器中運(yùn)行上面的代碼以獲得更好更清晰的解釋。
在字符串轉(zhuǎn)換中,有一些方法。它們是:
- toexponential()
- toprecison()
- tofixed()
現(xiàn)在讓我們借助示例詳細(xì)了解每種方法的使用:
toexponential()
此 JavaScript 方法將數(shù)值轉(zhuǎn)換為四舍五入的字符串符號(hào)。
讓我們先看看語(yǔ)法,然后是示例:
這里的.toEponential 方法是用來(lái)轉(zhuǎn)換成字符串指數(shù)形式(e+number)...
現(xiàn)在讓我們?cè)谑纠袑?shí)現(xiàn)語(yǔ)法:
輸出
在上面的示例中,我們輸入了一個(gè)數(shù)字,然后以指數(shù)形式打印它,其數(shù)據(jù)類型為字符串。
toFixed()
此方法將數(shù)字轉(zhuǎn)換為固定長(zhǎng)度的字符串,我們提供:
讓我們先看看語(yǔ)法,然后是示例:
這里的 . toEponential方法用于將數(shù)字轉(zhuǎn)換為其字符串固定形式。
現(xiàn)在讓我們?cè)谑纠袑?shí)現(xiàn)語(yǔ)法:
輸出
在上面的例子中,我們將上面的數(shù)字轉(zhuǎn)換成字符串,通過(guò)使用.toFixed方法,我們剛剛提到了我們要打印小數(shù)點(diǎn)后的位數(shù);也就是說(shuō),如果我們不提及任何內(nèi)容,那么默認(rèn)情況下,用戶會(huì)將其視為零,并且不會(huì)在小數(shù)點(diǎn)后打印任何內(nèi)容。在你的編輯器中運(yùn)行上面的代碼以獲得更好更清晰的解釋。
toPrecison()
用于打印小數(shù)點(diǎn)后的數(shù)字,數(shù)據(jù)類型為字符串。
讓我們先看看語(yǔ)法,然后是示例:
這里的 .toEponential方法是用來(lái)轉(zhuǎn)換成字符串指數(shù)形式(e+number)...
現(xiàn)在讓我們?cè)谑纠袑?shí)現(xiàn)語(yǔ)法:
輸出
在上面的示例中,我們首先將數(shù)字 (n) 作為輸入,然后使用該 .toFixed()函數(shù),我們將數(shù)字從字符串中固定打印出來(lái)。在固定函數(shù)中,如果我們?cè)诳蛇x參數(shù)中沒(méi)有提及任何內(nèi)容,那么它會(huì)將其視為零并打印整個(gè)值。如果我們?cè)诳蛇x參數(shù)括號(hào)中提到任何數(shù)字,那么它只會(huì)從小數(shù)部分中排除值的計(jì)數(shù),并將打印轉(zhuǎn)換后的字符串的其余部分。
到數(shù)字類型轉(zhuǎn)換
在這個(gè)方法中,我們將看到如何借助各種內(nèi)置類型將字符串轉(zhuǎn)換為數(shù)字?jǐn)?shù)據(jù)類型。
數(shù)字轉(zhuǎn)換方法如下:
- number()
- parseFloat()
- parseInt()
現(xiàn)在讓我們?cè)敿?xì)了解它們中的每一個(gè):
1.number()
在此方法中,我們只是將字符串值和布爾值轉(zhuǎn)換為數(shù)字?jǐn)?shù)據(jù)類型。
讓我們先看看語(yǔ)法,然后是示例:
這里使用 Number 方法將 (n) 可以是字符串或布爾值轉(zhuǎn)換為數(shù)字?jǐn)?shù)據(jù)類型。
現(xiàn)在讓我們?cè)谑纠袑?shí)現(xiàn)語(yǔ)法:
輸出
Number() 我們已經(jīng)通過(guò)編寫(xiě)函數(shù)將值從字符串或布爾數(shù)據(jù)類型顯式轉(zhuǎn)換為數(shù)字?jǐn)?shù)據(jù)類型。在你的編輯器中運(yùn)行上面的代碼以獲得更好更清晰的解釋。
2.parseInt()
它用于僅將數(shù)字字符串值轉(zhuǎn)換為字符串,條件是第一部分必須是數(shù)字類型。
句法::
例子:
輸出
在第二個(gè)輸出行中,輸出將是 Nan,因?yàn)樗粷M足第一部分必須是數(shù)字類型的條件。
3.parseFloat()
它用于將字符串轉(zhuǎn)換為其浮點(diǎn)數(shù)。
讓我們看看下面的語(yǔ)法,然后是一個(gè)例子:
這里 n 是將被轉(zhuǎn)換為數(shù)字?jǐn)?shù)據(jù)類型的變量。
例子:
輸出
在上面的示例中,我們已將字符串轉(zhuǎn)換為其父數(shù)字形式。
類型Boolean轉(zhuǎn)換
在此,我們將值從數(shù)字類型轉(zhuǎn)換為布爾類型。
句法:
這里括號(hào)內(nèi)的 n 值將被轉(zhuǎn)換為 boolean 類型。
現(xiàn)在讓我們看一個(gè)例子:
輸出
在你的編輯器中運(yùn)行上面的代碼以獲得更好更清晰的解釋。
JavaScript 中的類型強(qiáng)制
類型強(qiáng)制本身就是類型轉(zhuǎn)換,但這里完成的類型轉(zhuǎn)換是隱式的;轉(zhuǎn)換和強(qiáng)制轉(zhuǎn)換是相同的,唯一的區(qū)別是隱式和顯式類型轉(zhuǎn)換。
類型強(qiáng)制也用于相同的數(shù)據(jù)類型:數(shù)字、字符串和布爾值。眾所周知,TypeScript 是 JavaScript 本身的超集,因此任何有效的 JavaScript 代碼都是有效的 TypeScript 代碼。
TypeScript 中的類型強(qiáng)制僅強(qiáng)制轉(zhuǎn)換為字符串、數(shù)字和布爾基本類型,就像在類型轉(zhuǎn)換中一樣。在 TypeScript 中,我們無(wú)法將值類型強(qiáng)制轉(zhuǎn)換為對(duì)象或函數(shù)。
TypeScript 有兩種典型的強(qiáng)制轉(zhuǎn)換形式,即隱式強(qiáng)制轉(zhuǎn)換和顯式強(qiáng)制轉(zhuǎn)換。
現(xiàn)在讓我們看看如何在每種類型中執(zhí)行類型強(qiáng)制轉(zhuǎn)換:
字符串強(qiáng)制
它用于將非字符串值轉(zhuǎn)換為字符串類型。
讓我們借助一個(gè)例子來(lái)理解這一點(diǎn):
輸出
字符串強(qiáng)制轉(zhuǎn)換是使用JavaScript中的+ 運(yùn)算符執(zhí)行的。因此,如果我們對(duì)任何字符串使用 + 運(yùn)算符,它將被轉(zhuǎn)換為字符串類型。
數(shù)字強(qiáng)制
然后使用帶有變量的數(shù)學(xué)運(yùn)算符,我們可以將任何非數(shù)字類型轉(zhuǎn)換為數(shù)字類型。但是,我們不能在數(shù)字強(qiáng)制轉(zhuǎn)換中使用 + 運(yùn)算符。
讓我們借助一個(gè)例子來(lái)理解這一點(diǎn):
輸出
在這里,我們使用數(shù)學(xué)運(yùn)算符將非數(shù)值轉(zhuǎn)換為數(shù)值;我們可以不使用 + 運(yùn)算符。在你的編輯器中運(yùn)行上面的代碼以獲得更好更清晰的解釋。
布爾強(qiáng)制
在這種類型的連接中,布爾值被轉(zhuǎn)換為數(shù)學(xué)值。
讓我們借助一個(gè)例子來(lái)理解這一點(diǎn):
輸出
因?yàn)槲覀冎涝跀?shù)值上true的值為1,false在數(shù)值上的值為0,所以我們可以根據(jù)它來(lái)計(jì)算。
結(jié)論
- 類型轉(zhuǎn)換和類型強(qiáng)制只是一回事。但是,隱式類型轉(zhuǎn)換和顯式類型轉(zhuǎn)換之間存在差異。
- 類型轉(zhuǎn)換和類型強(qiáng)制僅適用于數(shù)字、字符串和布爾數(shù)據(jù)類型。
- 類型轉(zhuǎn)換在 javascript 中非常重要,因?yàn)樗梢詭椭覀冊(cè)谛枰獣r(shí)轉(zhuǎn)換類型。
- TypeScript 中的類型轉(zhuǎn)換和強(qiáng)制轉(zhuǎn)換,簡(jiǎn)單來(lái)說(shuō)就是將一個(gè)值的數(shù)據(jù)類型轉(zhuǎn)換為另一種數(shù)據(jù)類型,如整數(shù)類型轉(zhuǎn)換為字符串類型、布爾類型轉(zhuǎn)換為字符串類型等。
- 隱式類型轉(zhuǎn)換和顯式類型轉(zhuǎn)換之間的主要區(qū)別在于,隱式轉(zhuǎn)換由 JavaScript 編譯器在幕后自動(dòng)完成,而顯式轉(zhuǎn)換則由我們手動(dòng)完成。

































