低代碼平臺(tái)組件間通信方案復(fù)盤
背景介紹
3年前我開(kāi)發(fā)了一款零代碼搭建平臺(tái) H5-Dooring, 主要目的是想用更低的成本, 更快的效率, 上線 web 頁(yè)面(其實(shí)是不想寫重復(fù)的代碼了,寫麻了). 好在陸陸續(xù)續(xù)折騰了3年, 目前已經(jīng)可以滿足基本的頁(yè)面設(shè)計(jì)和搭建能力, 并能快速上線頁(yè)面.
之前也在社區(qū)分享了很多低代碼和零代碼的技術(shù)實(shí)現(xiàn), 接下來(lái)繼續(xù)和大家聊聊低代碼平臺(tái)中組件與組件之間的通信方案設(shè)計(jì).
可視化搭建平臺(tái)的基本能力
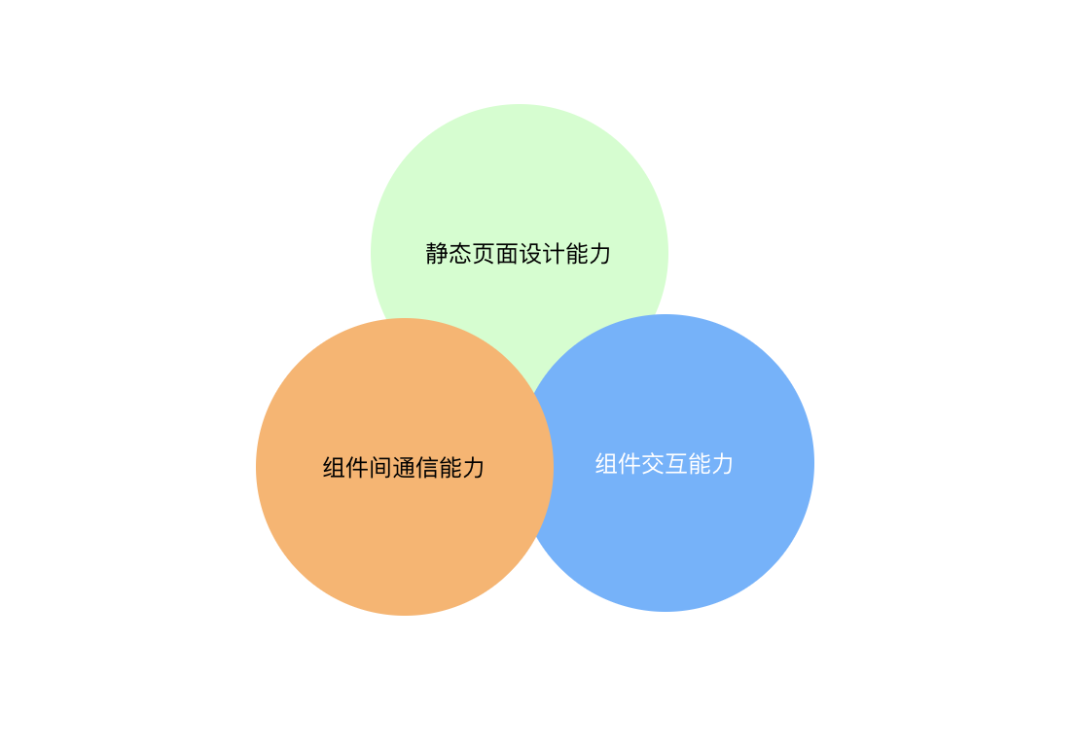
根據(jù)我自己設(shè)計(jì)可視化搭建平臺(tái)的經(jīng)驗(yàn), 其需要具備最最基本的兩個(gè)能力:
- 靜態(tài)頁(yè)面設(shè)計(jì)能力(也就是可以用可視化平臺(tái)制作我們想要的頁(yè)面的能力)
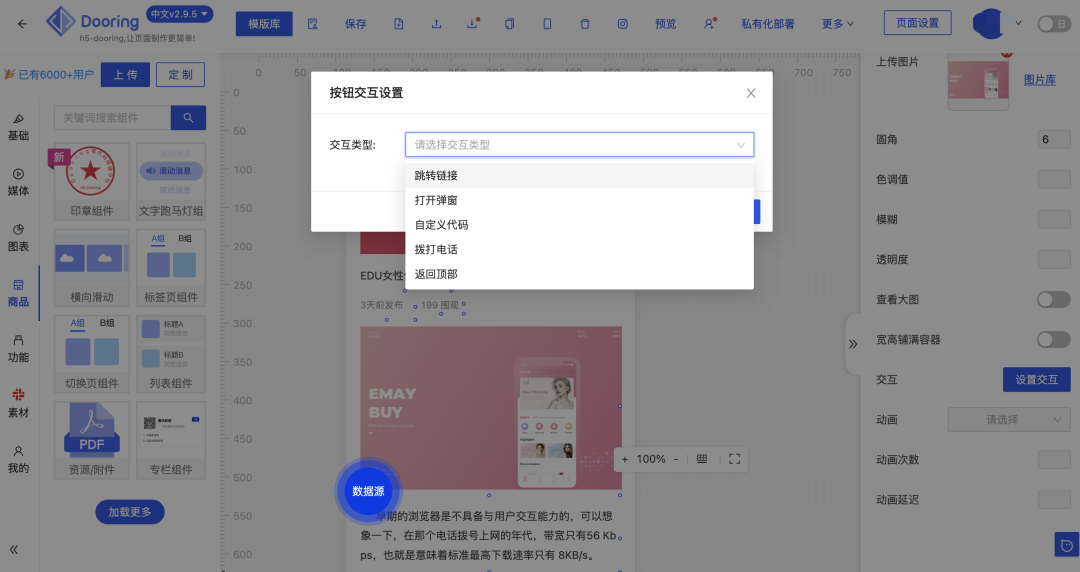
- 組件交互能力(制作好靜態(tài)頁(yè)面之后, 頁(yè)面元素能具備一定的交互, 比如跳轉(zhuǎn)鏈接, 打開(kāi)彈窗等)
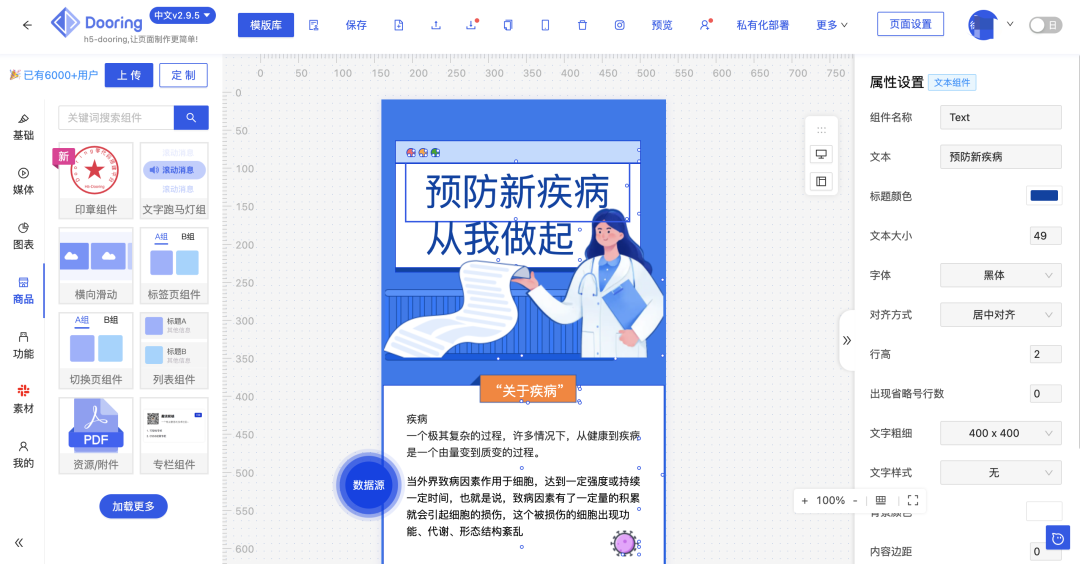
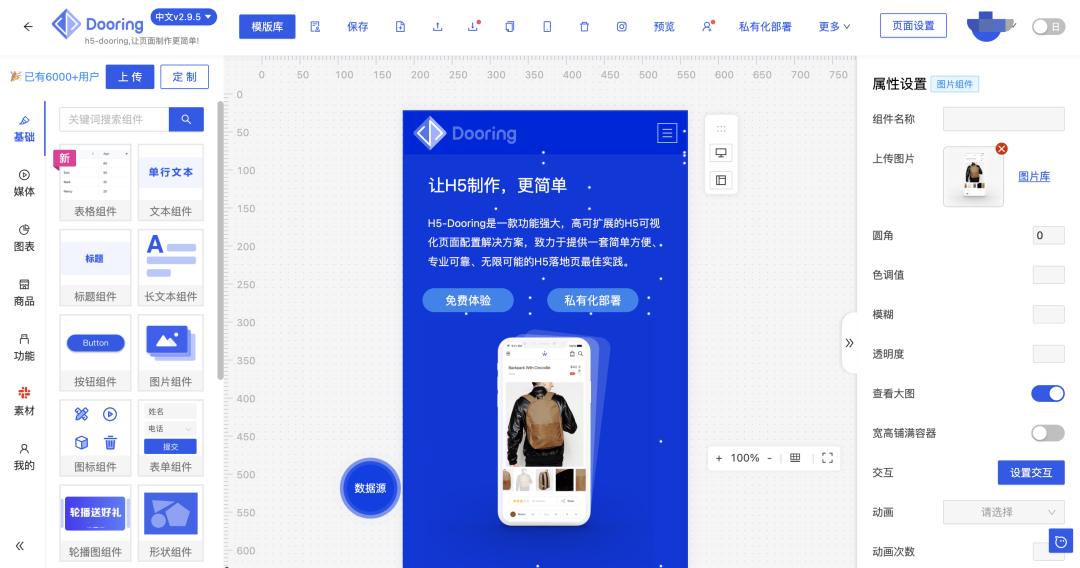
以上的能力可以讓我們將頁(yè)面通過(guò)拖拽的方式搭建出來(lái):

雖然這已經(jīng)可以滿足很多展示型的需求, 但是仍然存在局限性, 比如可視化平臺(tái)的組件與組件之間, 沒(méi)辦法相互通信.
更靈活自主的可視化搭建平臺(tái)
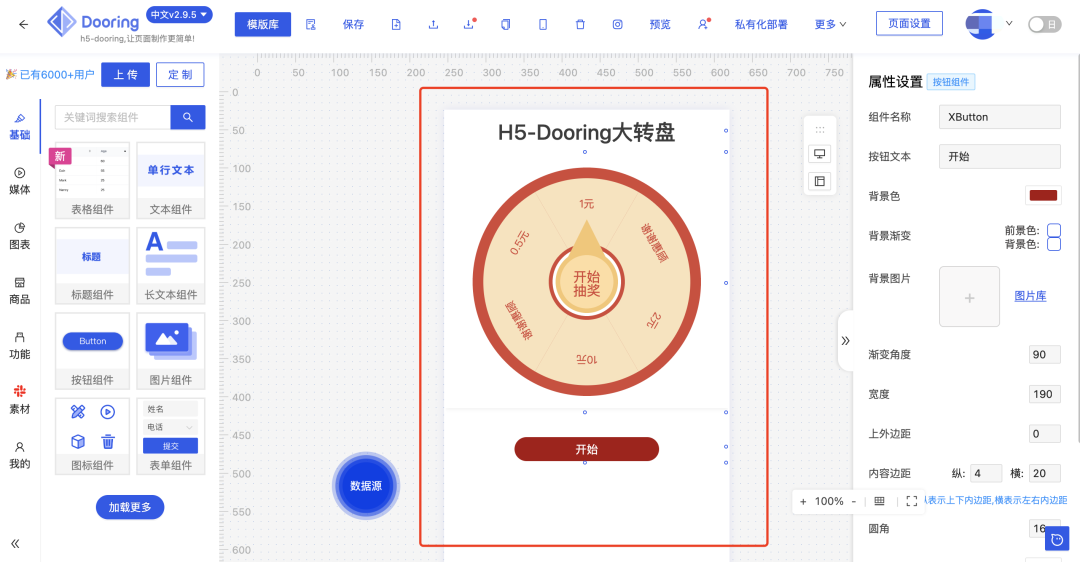
這里給大家舉一個(gè)實(shí)際的場(chǎng)景, 比如我們要做一個(gè)轉(zhuǎn)盤H5頁(yè)面, 它由轉(zhuǎn)盤組件和按鈕組件組成, 當(dāng)點(diǎn)擊按鈕時(shí), 轉(zhuǎn)盤開(kāi)始運(yùn)動(dòng):

這種場(chǎng)景就需要轉(zhuǎn)盤組件和按鈕組件相互通信, 來(lái)實(shí)現(xiàn)交互功能. 所以在可視化搭建平臺(tái)中, 如果能實(shí)現(xiàn)組件間的通信, 那將覆蓋更多的業(yè)務(wù)場(chǎng)景, 從而為個(gè)人或者企業(yè)帶來(lái)更大的價(jià)值.

接下來(lái)我將和大家分享一下低代碼平臺(tái)中組件間通信的幾種方案, 共大家學(xué)習(xí)參考.
組件間通信的幾種實(shí)現(xiàn)方案

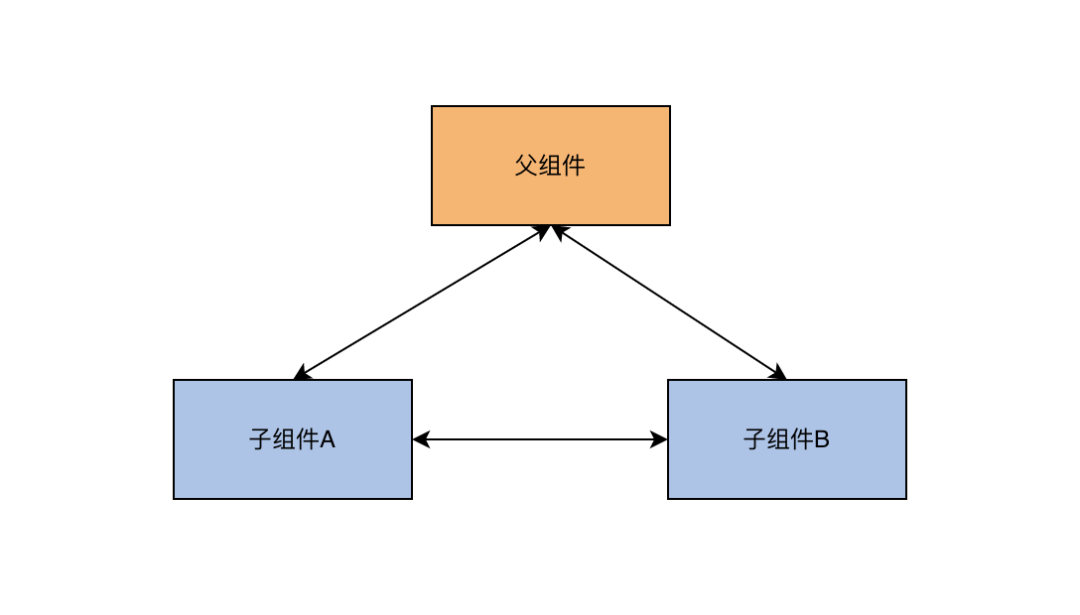
說(shuō)到組件通信我們也許并不陌生, 比如在 vue 或者 React 框架中, 經(jīng)常會(huì)涉及到父子組件通信以及組件與組件間的通信, 常用的方案也有很多, 比如:
- props/$emit
- 子組件向父組件傳值
- eventBus($emit/$on)
- vuex / redux
- $attrs/$listeners
- provide/inject
當(dāng)然還有很多方式能幫我們實(shí)現(xiàn)傳統(tǒng)組件間的通信, 那我們?cè)诘痛a組件中, 也可以參考類似的方式來(lái)實(shí)現(xiàn), 但是唯一的區(qū)別是需要設(shè)計(jì)一套規(guī)則, 來(lái)保證組件間通信可以通過(guò)用戶配置的方式來(lái)運(yùn)轉(zhuǎn).
接下來(lái)我們來(lái)分析幾種低代碼組件間的通信方案.
1.websocket
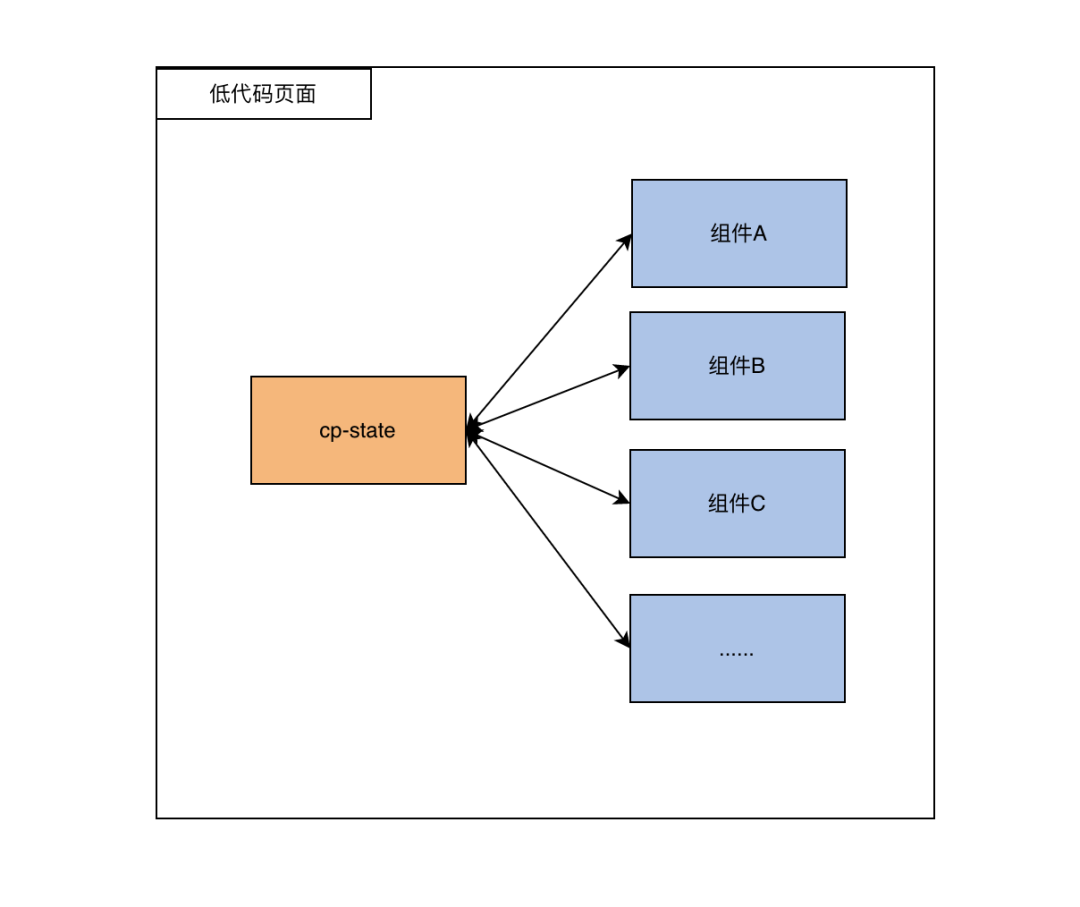
在設(shè)計(jì)組件通信方案前, 我們需全局維護(hù)一個(gè)公共的狀態(tài), 拿 H5-Dooring可視化平臺(tái) 舉例, 我們用 redux 管理公共狀態(tài), 組件間通信本質(zhì)就是觸發(fā)公共狀態(tài)的更新:

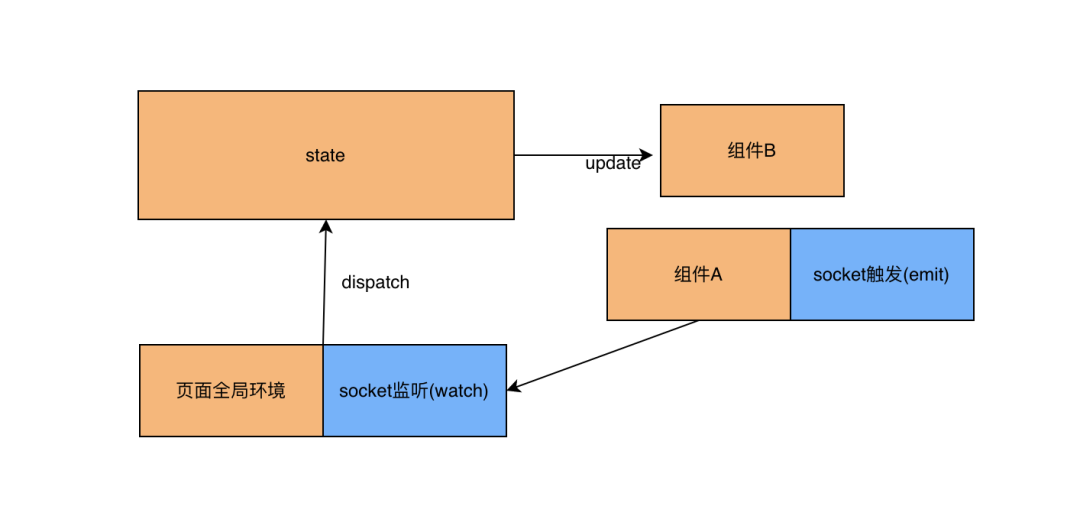
為了保證低代碼組件庫(kù)足夠純凈, 比如不應(yīng)該在組件里連接 redux, 所以我們需要把 redux 觸發(fā)器 dispatch 放在頁(yè)面的全局, 這里就可以用 websocket, 在組件里觸發(fā) socket 指令, 在頁(yè)面全局來(lái)監(jiān)聽(tīng), 并觸發(fā) dispatch :

當(dāng)然使用 socket 的方式仍然會(huì)讓低代碼組件庫(kù)負(fù)重前行(雖然能實(shí)現(xiàn)更自由的通信場(chǎng)景, 比如組件自更新, 生命周期回調(diào), 控制業(yè)務(wù)鉤子等), 因?yàn)槲覀儾坏貌粸槠浯罱?nbsp;socket 服務(wù), 并且需要為其設(shè)計(jì)穩(wěn)定的通信橋梁, 比如 socket 心跳連接等.
2.iframe通信 postmessage
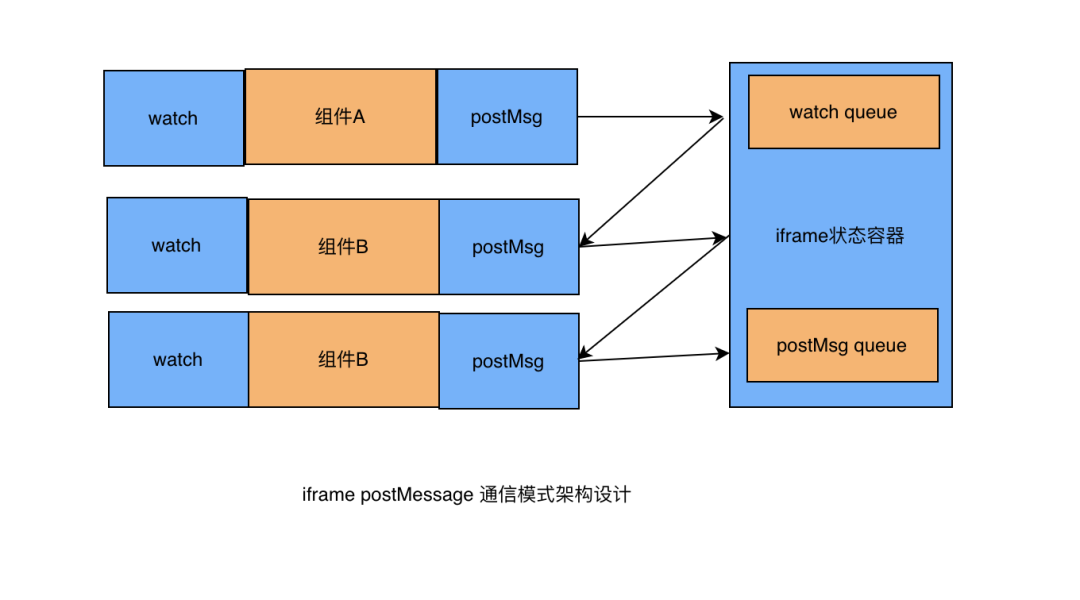
利用 iframe 的 postmessage 等 API 雖然也能實(shí)現(xiàn)組件間通信, 但是我們需要設(shè)計(jì)一套通信機(jī)制, 保證 iframe 能接受組件傳送的指令, 并對(duì)外暴露共享狀態(tài):

我們從 Iframe 的通信模式可以發(fā)現(xiàn)它不僅可以作為中間橋梁起到通信作用, 有點(diǎn)類似于 eventBus的模式, 而且還可以實(shí)現(xiàn)頁(yè)面間的通信, 比如目前很多微前端架構(gòu)的底層支持也有采用 iframe 來(lái)設(shè)計(jì)的. 但是對(duì)于更細(xì)粒度的低代碼組件來(lái)說(shuō), 有點(diǎn)小題大作了.
接下來(lái)給大家分享一下 iframe 通信的基本代碼實(shí)現(xiàn):
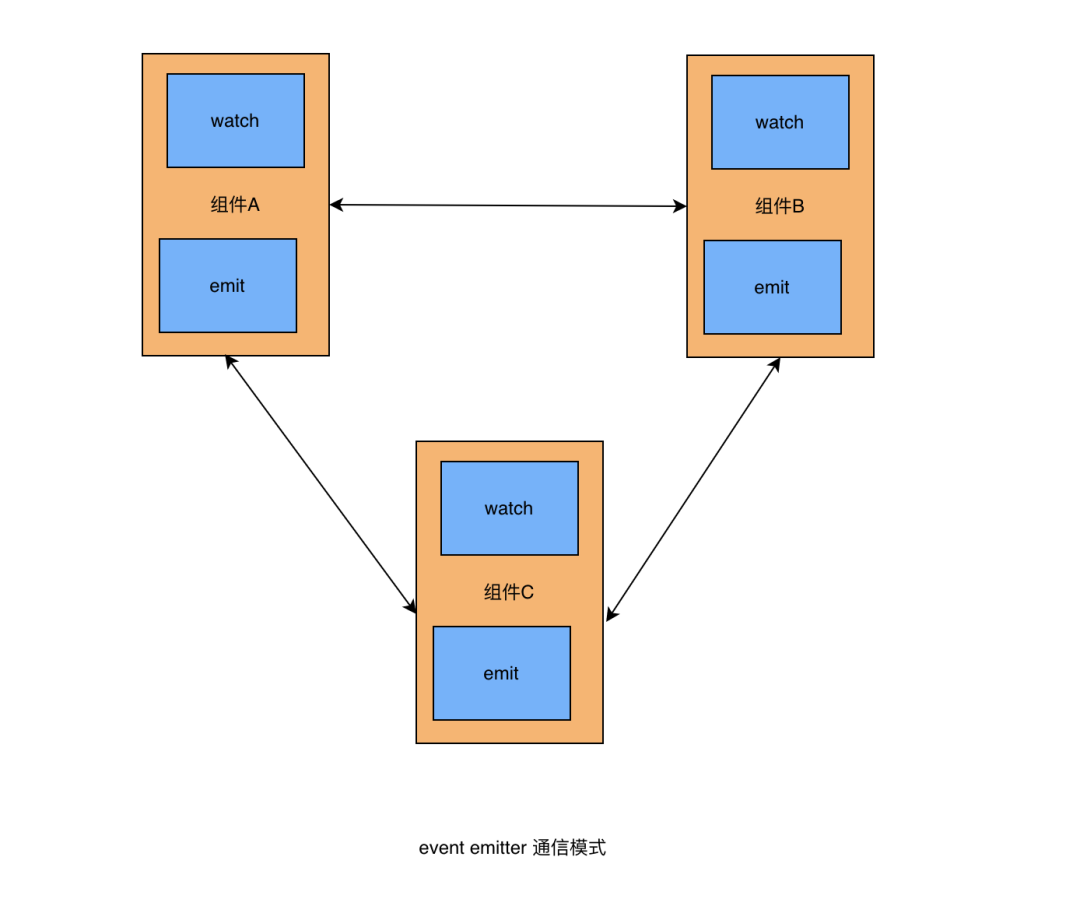
3.Event Emitters
Event Emitters 的方式我覺(jué)得是最適合低代碼組件間通信的方案, 類似于 js 里的事件監(jiān)聽(tīng)機(jī)制, 我們可以給 dom 綁定監(jiān)聽(tīng), 并暴露事件給用戶來(lái)實(shí)現(xiàn)手動(dòng)觸發(fā)機(jī)制. (雖然不一定是用戶手動(dòng)觸發(fā), 也有一種情況是邏輯觸發(fā), 比如當(dāng)頁(yè)面某個(gè)組件到達(dá)某一狀態(tài)的時(shí)候, 后自動(dòng)觸發(fā)事件, 來(lái)改變其他組件的狀態(tài))
Event Emitters 類似一種觀察者模式, 我們可以利用 javascript 的設(shè)計(jì)模式來(lái)實(shí)現(xiàn)它, 并在組件內(nèi)部來(lái)監(jiān)聽(tīng)或者觸發(fā), 一個(gè)簡(jiǎn)單的實(shí)現(xiàn)如下:
具體設(shè)計(jì)流程有點(diǎn)像我之前設(shè)計(jì)的 iframe 通信架構(gòu), 不過(guò)使用起來(lái)會(huì)更簡(jiǎn)單:

低代碼組件事件隊(duì)列設(shè)計(jì)
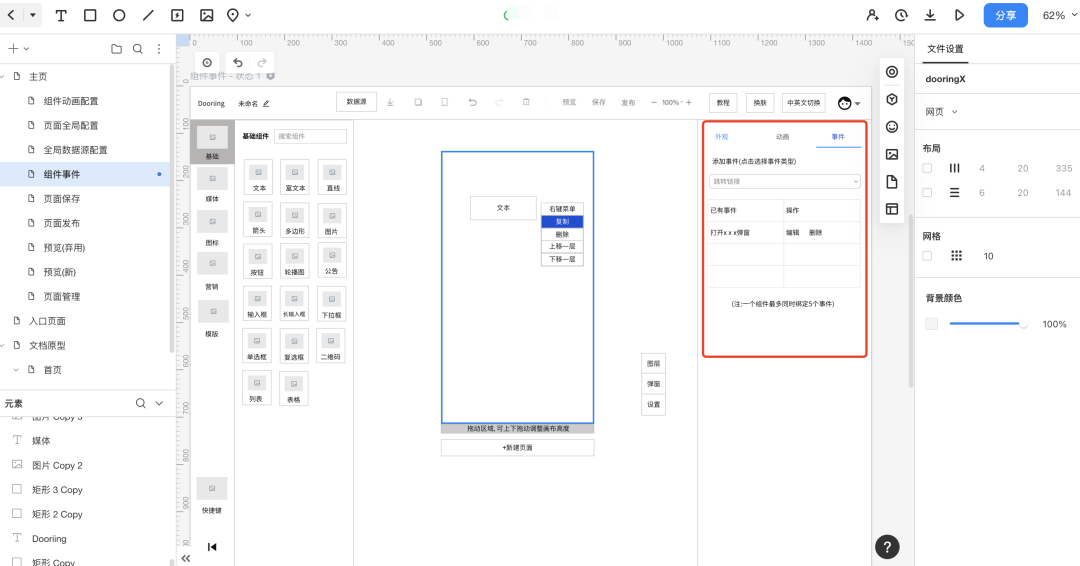
以上只實(shí)現(xiàn)了組件的通信, 并沒(méi)有將通信和實(shí)際的應(yīng)用場(chǎng)景結(jié)合起來(lái), 比如低代碼用戶需要如何操作,才能實(shí)現(xiàn)組件通信. 這里我之前也設(shè)計(jì)了一套模型:

每個(gè)組件都有一套事件列表, 用戶可以給一個(gè)組件添加多個(gè)交互事件, 在第代碼內(nèi)部通過(guò)循環(huán)遍歷來(lái)依次觸發(fā)事件隊(duì)列:

總結(jié)
后續(xù)我會(huì)繼續(xù)和大家分享一下 H5-Dooring 低代碼的更多實(shí)踐和思考, 如果大家對(duì)可視化低代碼感興趣也可以參考我的低代碼可視化專欄.
H5-dooring低代碼

H5-dooring低代碼
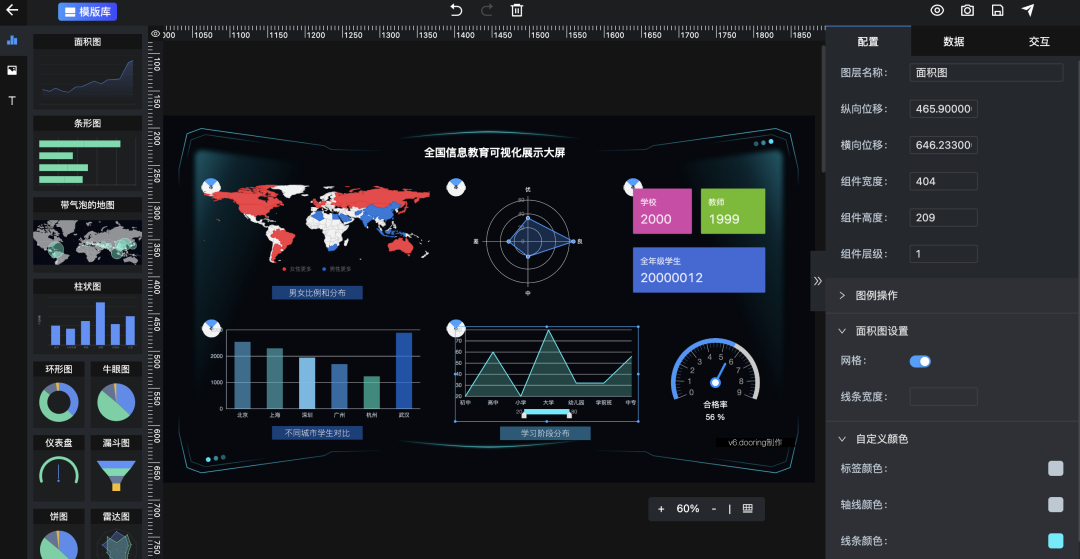
V6.Dooring可視化大屏搭建平臺(tái)

V6.Dooring可視化大屏搭建平臺(tái)



































