我們可以利用navigator.onLine API來檢測連接狀態,它返回一個布爾值來表示用戶是否在線。這種方式,我們不知道加載后網絡狀態是否發生變化,這并不理想。
有時候,我們需要知道當前網絡的狀態來做一些事情,以提升用戶體驗,這節課,我們來看一下,如何使用 JavaScript 來檢測用戶是否在線。
檢測連接狀態
我們可以利用navigator.onLine API來檢測連接狀態,它返回一個布爾值來表示用戶是否在線。
注意:請注意各瀏覽器的實現方式不同,因此結果可能不同。
window.addEventListener('load', () => {
const status = navigator.onLine;
});這種方式,我們不知道加載后網絡狀態是否發生變化,這并不理想。
我們可以訂閱 offline? 和 online
window.addEventListener('offline', (e) => {
console.log('offline');
});
window.addEventListener('online', (e) => {
console.log('online');
});事例
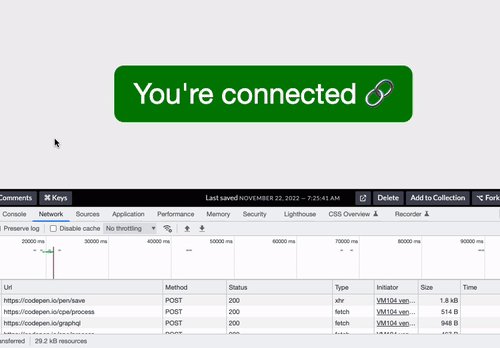
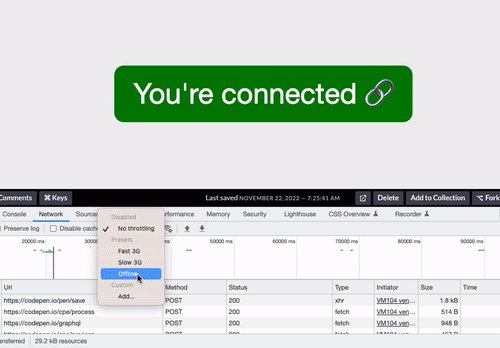
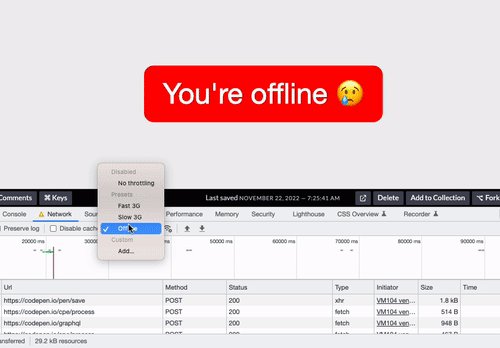
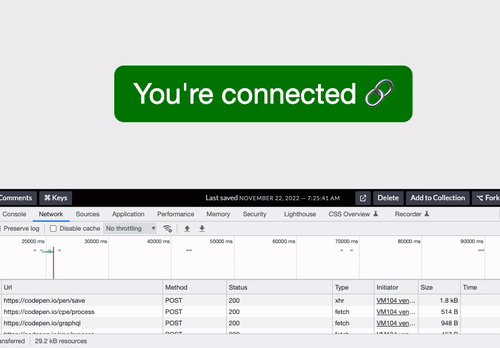
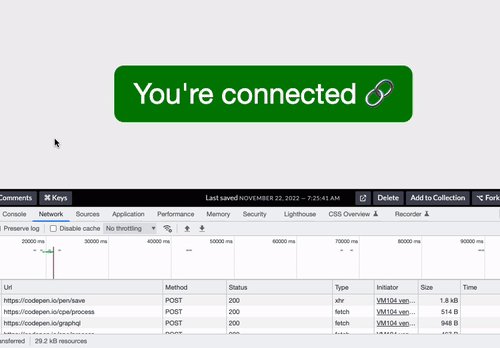
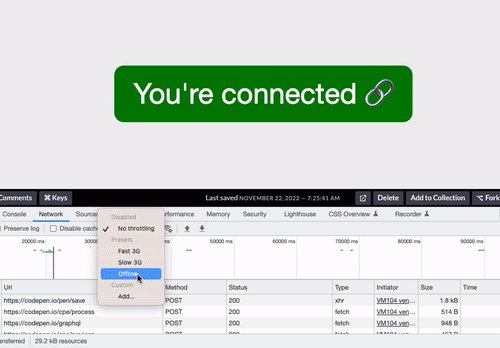
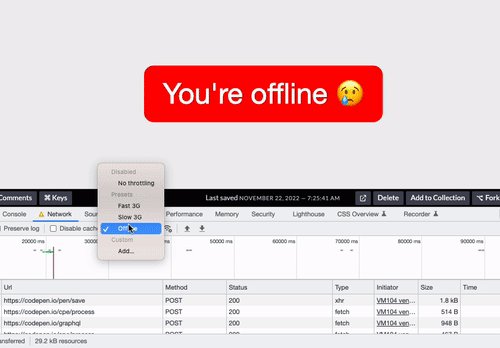
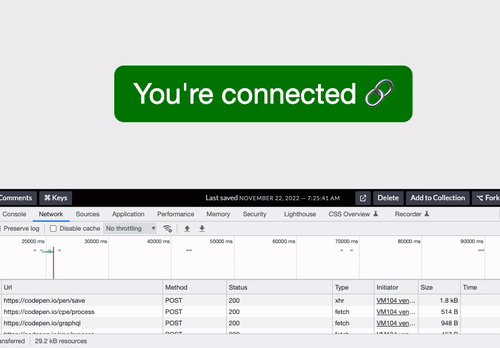
我們通過一個背景色的變化來演示當前的網絡狀態:
<div class="status">
<div class="offline-msg">You're offline ??</div>
<div class="online-msg">You're connected ??</div>
</div>
對應的 css:
.status {
background: #efefef;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
div {
padding: 1rem 2rem;
font-size: 3rem;
border-radius: 1rem;
color: white;
font-family: Roboto, 'Helvetica Neue', Arial, sans-serif;
}
.online-msg {
background: green;
display: block;
}
.offline-msg {
background: red;
display: none;
}
}默認情況下,顯示在線信息。然后我們添加一個條件,如果狀態元素有一個 offline 類,我們就切換這兩個div。
.status {
&.offline {
.online-msg {
display: none;
}
.offline-msg {
display: block;
}
}
}那么,我們如何根據網絡狀態來切換呢:
const status = document.querySelector('.status');
window.addEventListener('load', () => {
const handleNetworkChange = () => {
if (navigator.onLine) {
status.classList.remove('offline');
} else {
status.classList.add('offline');
}
};
window.addEventListener('online', handleNetworkChange);
window.addEventListener('offline', handleNetworkChange);
});代碼很簡單,這里就不過多的介紹了。

事例地址:https://codepen.io/rebelchris/pen/PoaQjqr
原文:https://dev.to/dailydevtips1/detecting-if-the-user-is-online-with-javascript-58ne