JavaScript 如何檢測文件的類型?
本文轉載自微信公眾號「全棧修仙之路」,作者阿寶哥。轉載本文請聯系全棧修仙之路公眾號。
在日常工作中,文件上傳是一個很常見的功能。在某些情況下,我們希望能限制文件上傳的類型,比如限制只能上傳 PNG 格式的圖片。針對這個問題,我們會想到通過 input 元素的 accept 屬性來限制上傳的文件類型:
- <input type="file" id="inputFile" accept="image/png" />
這種方案雖然可以滿足大多數場景,但如果用戶把 JPEG 格式的圖片后綴名更改為 .png 的話,就可以成功突破這個限制。那么應該如何解決這個問題呢?其實我們可以通過讀取文件的二進制數據來識別正確的文件類型。在介紹具體的實現方案前,阿寶哥先以圖片類型的文件為例,來介紹一下相關的知識。
一、如何查看圖片的二進制數據
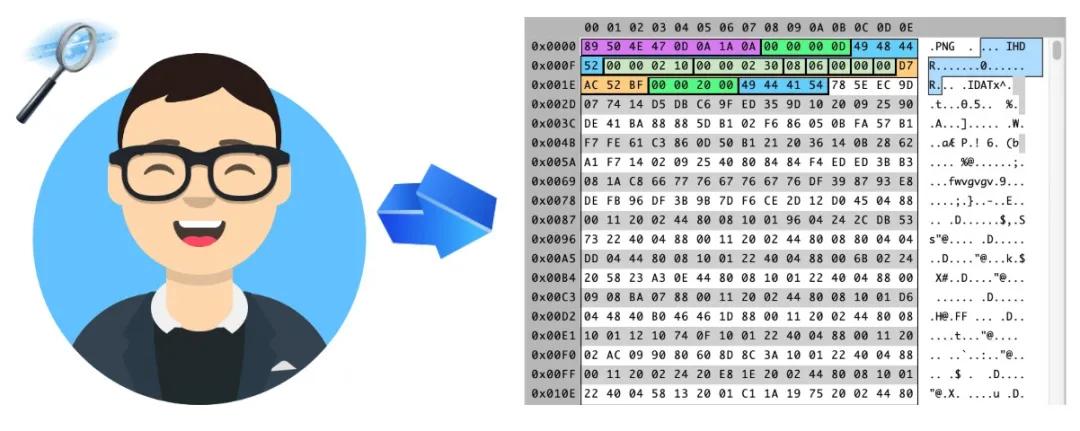
要查看圖片對應的二進制數據,我們可以借助一些現成的編輯器,比如 Windows 平臺下的 WinHex 或 macOS 平臺下的 Synalyze It! Pro 十六進制編輯器。這里我們使用 Synalyze It! Pro 這個編輯器,以十六進制的形式來查看阿寶哥頭像對應的二進制數據。
二、如何區分圖片的類型
計算機并不是通過圖片的后綴名來區分不同的圖片類型,而是通過 “魔數”(Magic Number)來區分。 對于某一些類型的文件,起始的幾個字節內容都是固定的,根據這幾個字節的內容就可以判斷文件的類型。
常見圖片類型對應的魔數如下表所示:
| 文件類型 | 文件后綴 | 魔數 |
|---|---|---|
| JPEG | jpg/jpeg | 0xFF D8 FF |
| PNG | png | 0x89 50 4E 47 0D 0A 1A 0A |
| GIF | gif | 0x47 49 46 38(GIF8) |
| BMP | bmp | 0x42 4D |
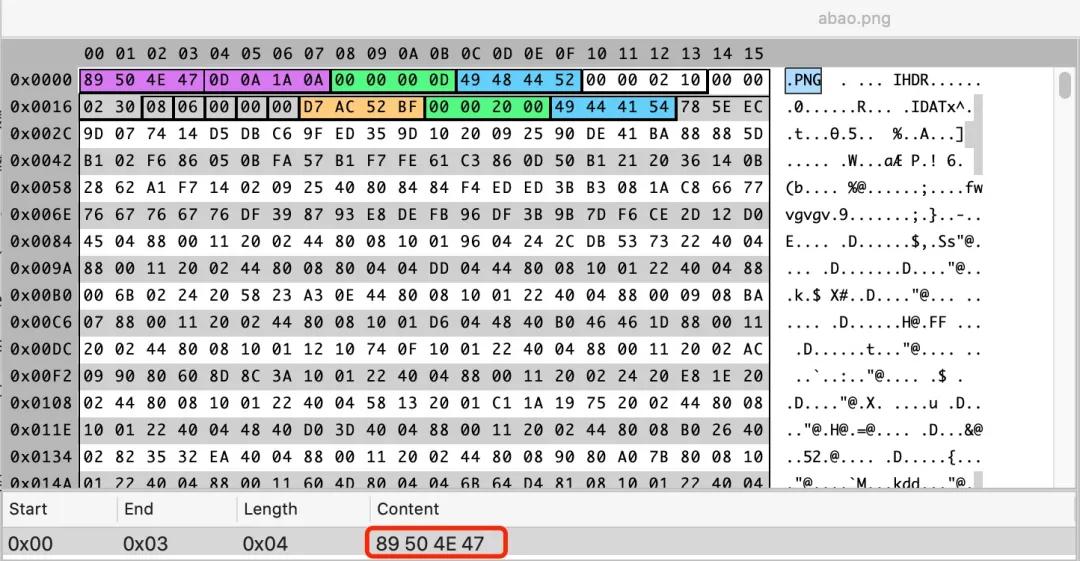
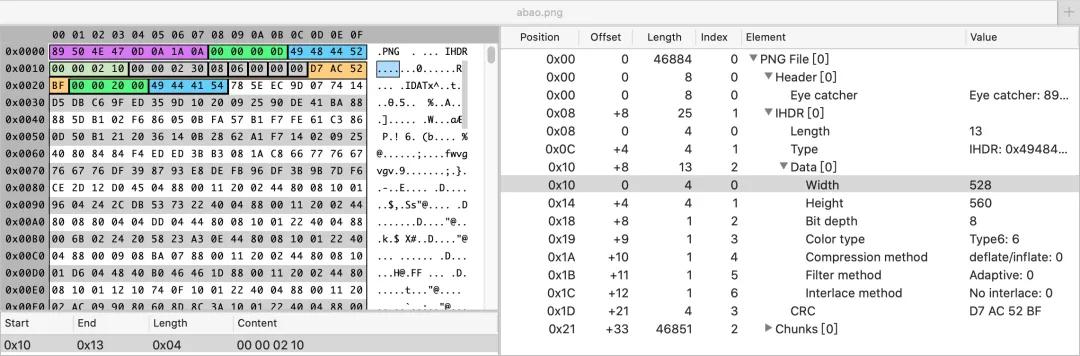
同樣使用 Synalyze It! Pro 這個編輯器,來驗證一下阿寶哥的頭像(abao.png)的類型是否正確:
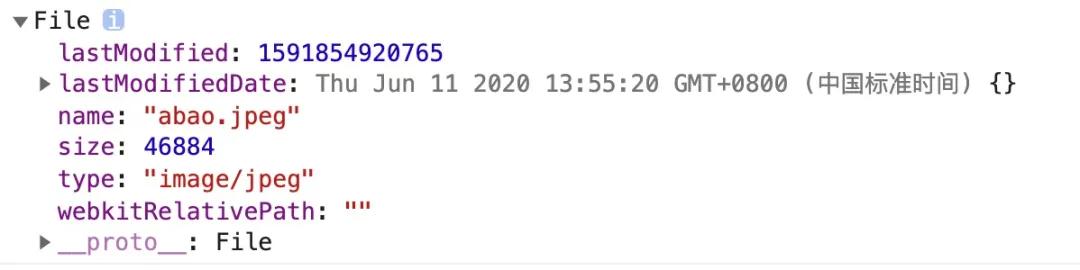
由上圖可知,PNG 類型的圖片前 8 個字節是 0x89 50 4E 47 0D 0A 1A 0A。當你把 abao.png 文件修改為 abao.jpeg 后,再用編輯器打開查看圖片的二進制內容,你會發現文件的前 8 個字節還是保持不變。但如果使用 input[type="file"] 輸入框的方式來讀取文件信息的話,將會輸出以下結果:
很明顯通過 文件后綴名或文件的 MIME 類型 并不能識別出正確的文件類型。接下來,阿寶哥將介紹在上傳圖片時,如何通過讀取圖片的二進制信息來確保正確的圖片類型。
三、如何檢測圖片的類型
3.1 定義 readBuffer 函數
在獲取文件對象后,我們可以通過 FileReader API 來讀取文件的內容。因為我們并不需要讀取文件的完整信息,所以阿寶哥封裝了一個 readBuffer 函數,用于讀取文件中指定范圍的二進制數據。
- function readBuffer(file, start = 0, end = 2) {
- return new Promise((resolve, reject) => {
- const reader = new FileReader();
- reader.onload = () => {
- resolve(reader.result);
- };
- reader.onerror = reject;
- reader.readAsArrayBuffer(file.slice(start, end));
- });
- }
對于 PNG 類型的圖片來說,該文件的前 8 個字節是 0x89 50 4E 47 0D 0A 1A 0A。因此,我們在檢測已選擇的文件是否為 PNG 類型的圖片時,只需要讀取前 8 個字節的數據,并逐一判斷每個字節的內容是否一致。
3.2 定義 check 函數
為了實現逐字節比對并能夠更好地實現復用,阿寶哥定義了一個 check 函數:
- function check(headers) {
- return (buffers, options = { offset: 0 }) =>
- headers.every(
- (header, index) => header === buffers[options.offset + index]
- );
- }
3.3 檢測 PNG 圖片類型
基于前面定義的 readBuffer 和 check 函數,我們就可以實現檢測 PNG 圖片的功能:
3.3.1 html 代碼
- <div>
- 選擇文件:<input type="file" id="inputFile" accept="image/*"
- onchange="handleChange(event)" />
- <p id="realFileType"></p>
- </div>
3.3.2 JS 代碼
- const isPNG = check([0x89, 0x50, 0x4e, 0x47, 0x0d, 0x0a, 0x1a, 0x0a]); // PNG圖片對應的魔數
- const realFileElement = document.querySelector("#realFileType");
- async function handleChange(event) {
- const file = event.target.files[0];
- const buffers = await readBuffer(file, 0, 8);
- const uint8Array = new Uint8Array(buffers);
- realFileElement.innerText = `${file.name}文件的類型是:${
- isPNG(uint8Array) ? "image/png" : file.type
- }`;
- }
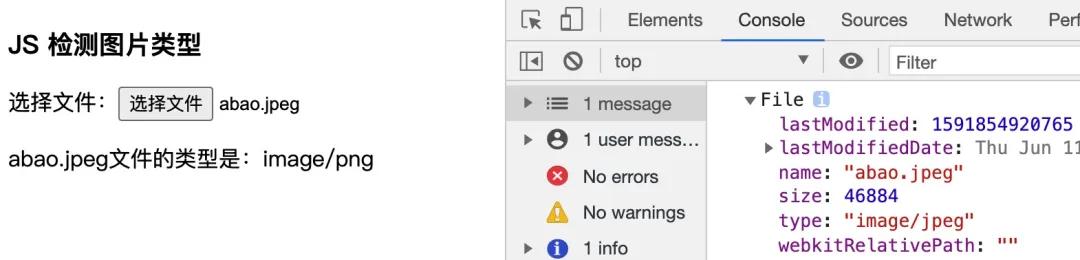
以上示例成功運行后,對應的檢測結果如下圖所示:
由上圖可知,我們已經可以成功地檢測出正確的圖片格式。如果你要檢測 JPEG 文件格式的話,你只需要定義一個 isJPEG 函數:
- const isJPEG = check([0xff, 0xd8, 0xff])
然而,如果你要檢測其他類型的文件,比如 PDF 文件的話,應該如何處理呢?這里我們先使用 Synalyze It! Pro 編輯器來瀏覽一下 PDF 文件的二進制內容:
觀察上圖可知,PDF 文件的頭 4 個字節的是 0x25 50 44 46,對應的字符串是 %PDF。為了讓用戶能更直觀地辨別出檢測的類型,阿寶哥定義了一個 stringToBytes 函數:
- function stringToBytes(string) {
- return [...string].map((character) => character.charCodeAt(0));
- }
基于 stringToBytes 函數,我們就可以很容易的定義一個 isPDF 函數,具體如下所示:
- const isPDF = check(stringToBytes("%PDF"));
有了 isPDF 函數,你就實現 PDF 文件檢測的功能了。但在實際工作中,遇到的文件類型是多種多樣的,針對這種情形,你可以使用現成的第三庫來實現文件檢測的功能,比如 file-type 這個庫。
其實基于文件的二進制數據,除了可以檢測文件的類型之外,我們還可以讀取文件相關的元信息,比如圖片的尺寸、位深度、色彩類型和壓縮算法等,我們繼續以阿寶哥的頭像(abao.png)為例,來看一下實際的情況:
好的,在前端如何檢測文件類型就介紹到這里。在實際項目中,對于文件上傳的場景,出于安全考慮,建議小伙伴們在開發過程中,都限制一下文件上傳的類型。對于更嚴格的場景來說,就可以考慮使用阿寶哥介紹的方法來做文件類型的校驗。此外,如果你對前端如何處理二進制數據感興趣可以閱讀 玩轉前端二進制。
四、參考資源
玩轉前端二進制
MDN - FileReader