今天來復刻一顆會呼吸的心
作者:龍眼Litchi
分析原劇要素,首先是一個愛心的輪廓,愛心內外有許多隨機分布的點,且心的內部擴張程度要大于外側擴張程度,所以才有呼吸的效果。但顯然原劇中的愛心應該不是單單依靠代碼實現。

今天來復刻一個會呼吸的心,在前些陣子電視劇《燃燒我,溫暖你》中一顆會呼吸的心引起了眾多開發者的復刻…
一、效果
原劇中

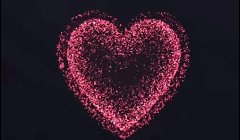
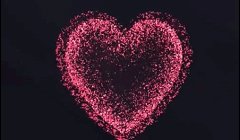
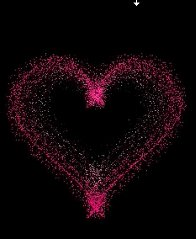
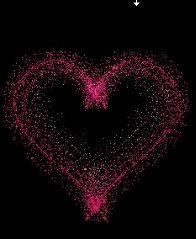
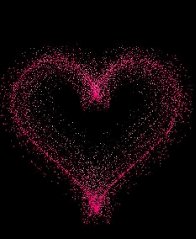
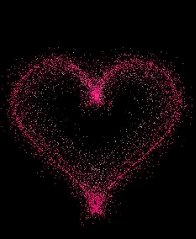
復刻效果

二、逆向工程
分析原劇要素,首先是一個愛心的輪廓,愛心內外有許多隨機分布的點,且心的內部擴張程度要大于外側擴張程度,所以才有呼吸的效果。但顯然原劇中的愛心應該不是單單依靠代碼實現。
我們完成一下要素即可:
- 最外層的愛心輪廓。
- 輪廓周圍隨機分布的點。
- 內層跳動大于外層。
要想內外擴張程度不一樣的話,我們可能需要用到兩個畫布實例,為他們添加動畫,并且內部擴大程度大于外側畫布。
三、代碼實現
- javascript
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
onShow(){
this.heart();
this.heart2();
},
heart(){
const cvs = this.$refs.canvas;
const ctx = cvs.getContext('2d');
const width=1080;
const height=1080;
//計算弧度
let radian = 0
let radian_add = Math.PI / 180
//調整位置
ctx.translate(width / 3, height / 2)
//陰影
ctx.shadowBlur = 10
//拐彎角圓滑
ctx.lineJoin = 'round'
//顏色
ctx.shadowColor = 'rgba(255, 255, 255, 1.00)'
ctx.strokeStyle = 'rgba(255, 0, 114, 1.00)'
//兩個點矩陣,都是用來畫愛心,一個大一點一個小一點增加層次
const points = []
const mpoints=[]
while (radian <= Math.PI * 2) {
radian += radian_add
//(x,y)表示愛心坐標,16的愛心大一點
let x = this.getX(radian,16)
let y = this.getY(radian,16)
points.push({
x,
y,
//隨機分布
list: new Array(10).fill('').map(v => {
const fw = 100
const fx = x + Math.random() * fw - fw / 2
const fy = y + Math.random() * fw - fw / 2
return {
x: x,
y: y,
endX: fx,
endY: fy,
stepX: x > fx ? -1 : 1,
stepY: y > fy ? -1 : 1,
parentX: x,
parentY: y
}
})
})
//再存一個小一點的愛心
x = this.getX(radian,14)
y = this.getY(radian,14)
// ctx.lineTo(x, y)
mpoints.push({
x,
y,
list: new Array(10).fill('').map(v => {
const fw = 100
const fx = x + Math.random() * fw - fw / 2
const fy = y + Math.random() * fw - fw / 2
return {
x: x,
y: y,
endX: fx,
endY: fy,
stepX: x > fx ? -1 : 1,
stepY: y > fy ? -1 : 1,
parentX: x,
parentY: y
}
})
})
}
const render = () => {
ctx.beginPath()
ctx.clearRect(-width/2, -height/2, width, height)
//設置粗細
ctx.lineWidth = 1
//繪制
mpoints.forEach(v => {
v.list.forEach(k => {
ctx.moveTo(k.x, k.y)
ctx.lineTo(k.x + ctx.lineWidth, k.y + ctx.lineWidth)
k.x += k.stepX
k.y += k.stepY
if (k.stepX > 0) {
if (k.x > k.endX) {
k.x = k.endX
}
} else {
if (k.x < k.endX) {
k.x = k.endX
}
}
if (k.stepY > 0) {
if (k.y > k.endY) {
k.y = k.endY
}
} else {
if (k.y < k.endY) {
k.y = k.endY
}
}
if (k.x === k.endX && k.y === k.endY) {
k.x = k.parentX
k.y = k.parentY
}
})
})
ctx.stroke()
ctx.beginPath()
ctx.lineWidth = 2
//繪制
points.forEach(v => {
v.list.forEach(k => {
ctx.moveTo(k.x, k.y)
ctx.lineTo(k.x + ctx.lineWidth, k.y + ctx.lineWidth)
k.x += k.stepX
k.y += k.stepY
if (k.stepX > 0) {
if (k.x > k.endX) {
k.x = k.endX
}
} else {
if (k.x < k.endX) {
k.x = k.endX
}
}
if (k.stepY > 0) {
if (k.y > k.endY) {
k.y = k.endY
}
} else {
if (k.y < k.endY) {
k.y = k.endY
}
}
if (k.x === k.endX && k.y === k.endY) {
k.x = k.parentX
k.y = k.parentY
}
})
})
ctx.stroke()
ctx.lineWidth = 2
points.forEach(k => {
v=>{
ctx.lineTo(v.x,v.y)
}
})
ctx.stroke()
requestAnimationFrame(render)}
render()
},
//依據愛心方程繪制
getX(t,w) {
return w * (12 * Math.sin(t) - 4 * Math.sin(3 * t))
},
getY(t, w,bl = 1) {
return (
-w *
(13 * Math.cos(t) -
5 * Math.cos(2 * t) -
2 * Math.cos(3 * t) -
Math.cos(4 * t))
)
},
heart2(){
//代碼類似,但是是基于第二個畫布,愛心更小一點,為了制作出呼吸的效果
}
}
- css
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: black;
}
.my_canvas{
animation: run infinite 1s linear;
width: 100%;
height: 100%;
background-color: black;
}
.my_canvs2{
position: absolute;
width: 100%;
height: 100%;
z-index: 10;
animation: run2 infinite 1s linear;
}
@keyframes {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
@keyframes {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
- hml
<div class="container">
<canvas class="my_canvas" ref="canvas">
</canvas>
<canvas class="my_canvs2" ref="canvas2">
</canvas>
</div>
責任編輯:jianghua
來源:
51CTO 開源基礎軟件社區