原來 Canvas 也能直接繪制圓角矩形了
很多時候,在使用 Canvas 繪制圓角矩形都是一件比較麻煩的事,因為之前并沒有直接的方法,只能通過直線和圓弧間接組合而成,下面是一個常規繪制方式。
這里x、y、w、h、r分別代表x坐標、y坐標、寬度、高度、圓角。
這段代碼應該是最精簡的了,雖然不是特別復雜,但是應該很少有人能直接手寫,主要是不夠語義化,比較繁瑣。
而圓角矩形又是一個非常常見的功能需求,為此,Canvas 在Chrome 99悄悄推出了一個新的方法:roundRect()[1],花一分鐘了解一下。
一、roundRect 語法
roundRect,顧名思義,就是圓角矩形,和rect[2]用法一致,只是參數上多了一個圓角radii。

這里x、y、w、h就不介紹了,重點介紹一下這個圓角radii。
圓角radii有以下幾種取值
- all-corners ,只有 1 一個值的時候,表示所有 4 個圓角
- [all-corners],也可以是數組,當只有 1 一個值的時候,也表示 4 個圓角
- [top-left-and-bottom-right, top-right-and-bottom-left],數組為 2 個值的時候,表示左上、右下圓角 和 右上、左下圓角
- [top-left, top-right-and-bottom-left, bottom-right],數組為 3 個值的時候,表示左上圓角、右上、左下圓角 和 右下圓角
- [top-left, top-right, bottom-right, bottom-left],數組為 4 個值的時候,表示左上圓角、右上圓角 、 右下圓角和左下圓角
看似麻煩,其實就是和 CSS 中的圓角規則是一致的,稍微看一眼就能明白
下面來看具體的效果
二、roundRect 案例及細節
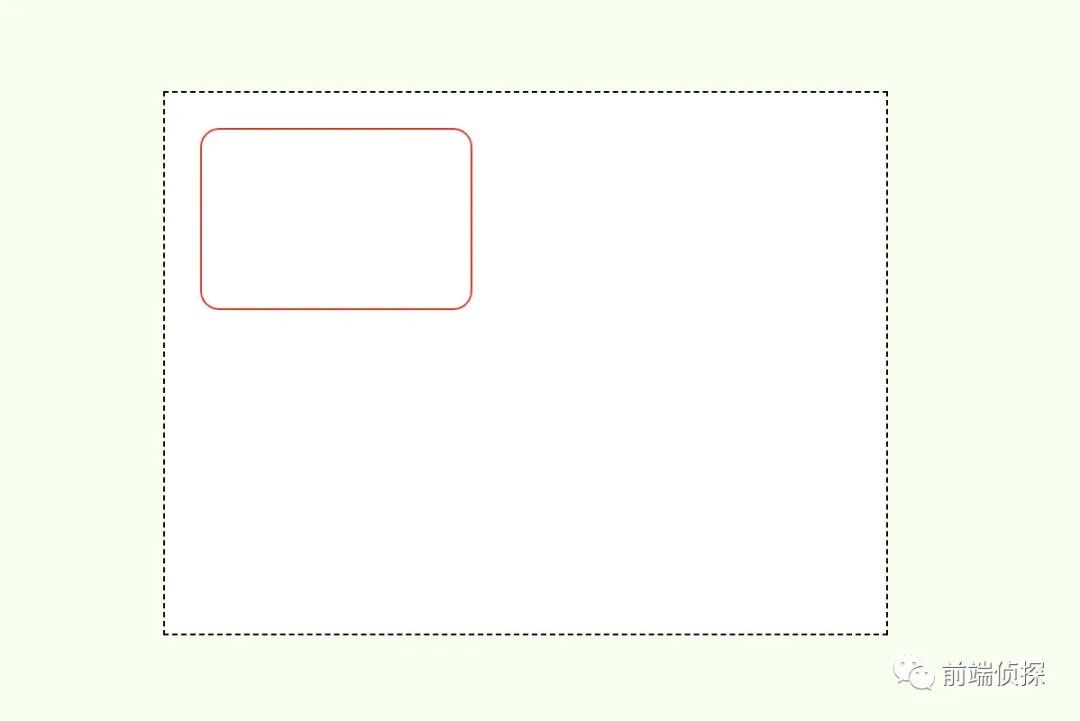
首先來看一個值的,可以滿足絕大部分情況。
效果如下:

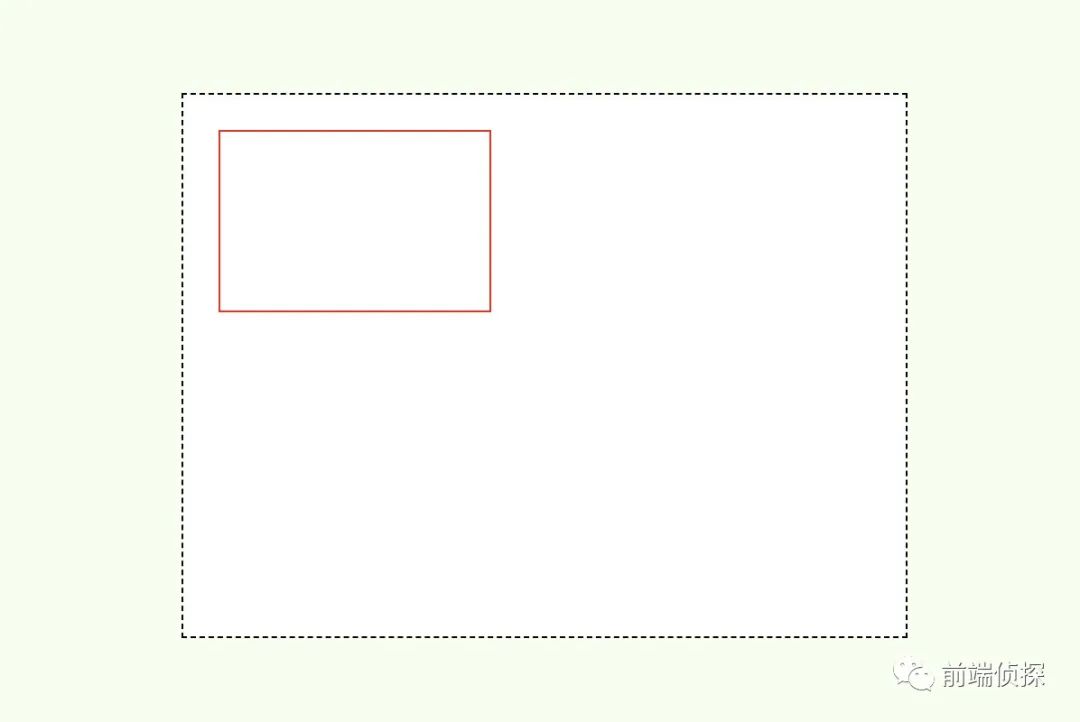
當然這個值也是可以省略的,這樣就沒有圓角了,等同于rect
效果如下:

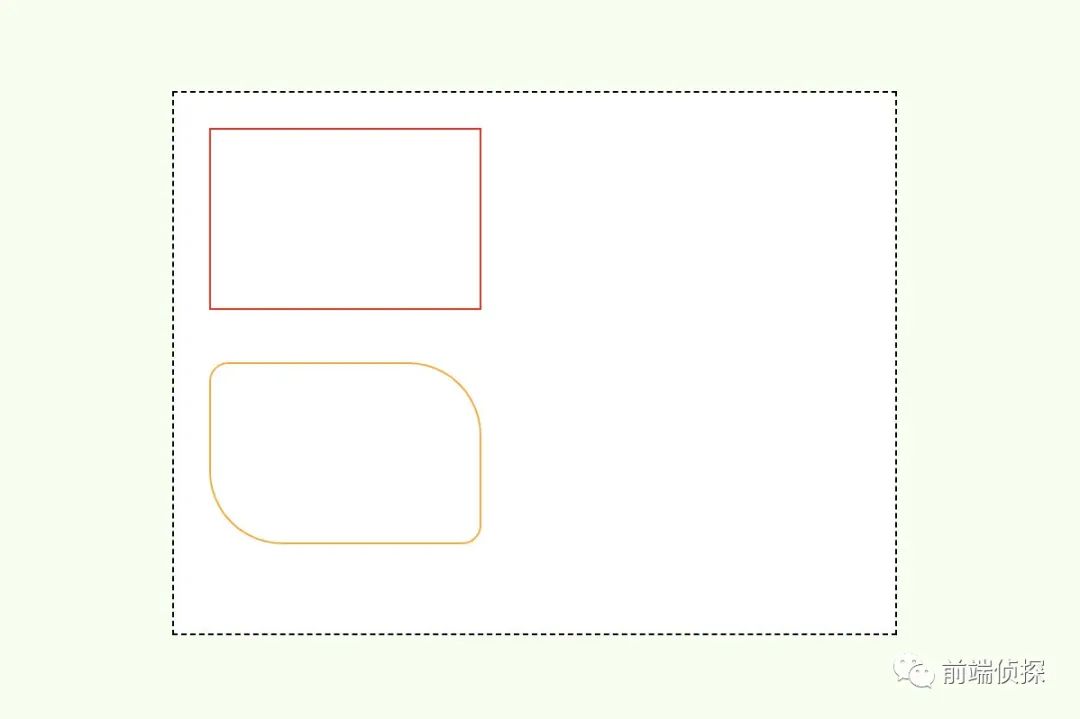
再來看數組的情況,比如兩個值的,就像這樣。
效果如下:

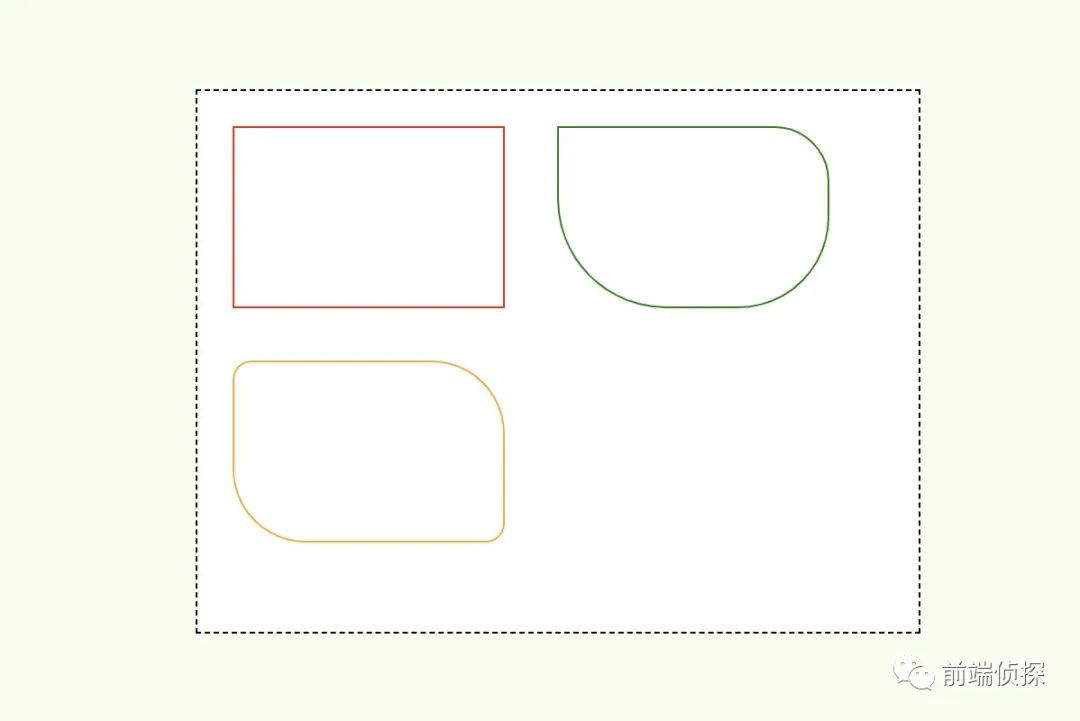
再來看4個值的情況:
效果如下:

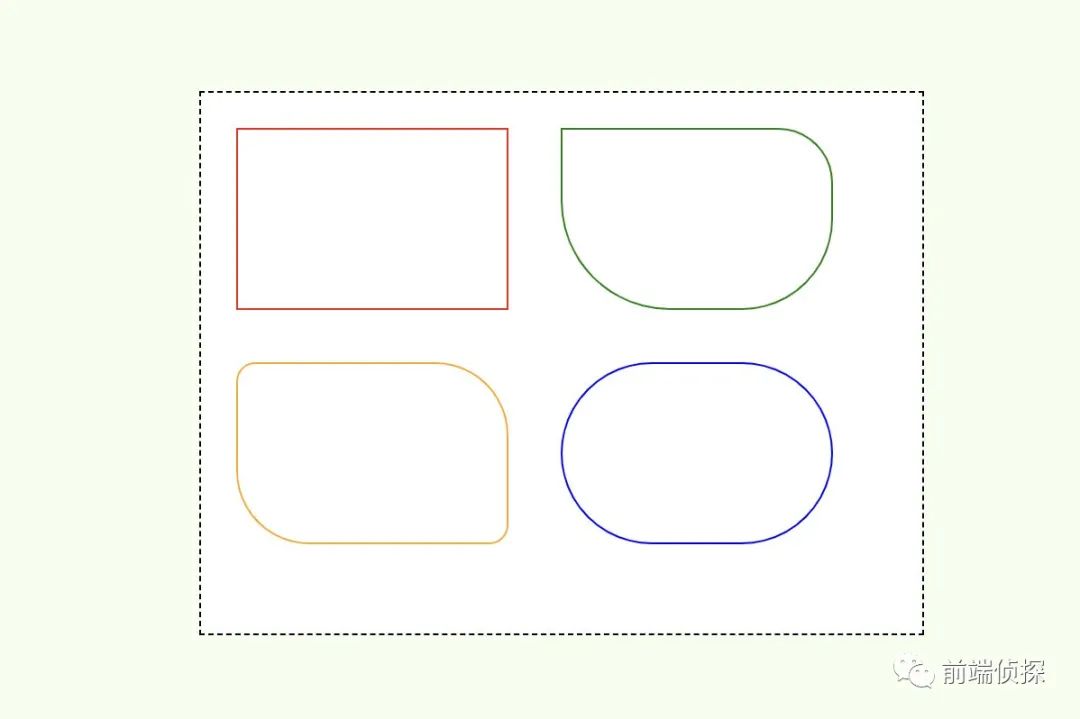
如果這個圓角非常大呢,超出了矩形的尺寸會怎么樣呢?
可以看到,這種情況也是完美適配,和 CSS 表現完全一致,變成了跑道形狀,效果如下:

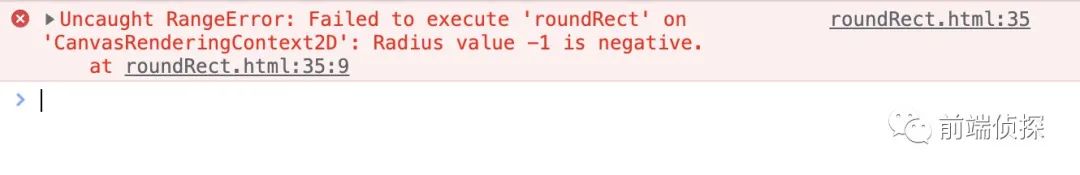
還有需要注意的是,這個圓角不能為負數,否則直接報錯。

完整代碼可以查看以下任意鏈接:
- canvas roundRect (juejin.cn)[3]
- canvas roundRect (codepen.io)[4]
- canvas roundRect (runjs.work)[5]
三、兼容性和polyfill
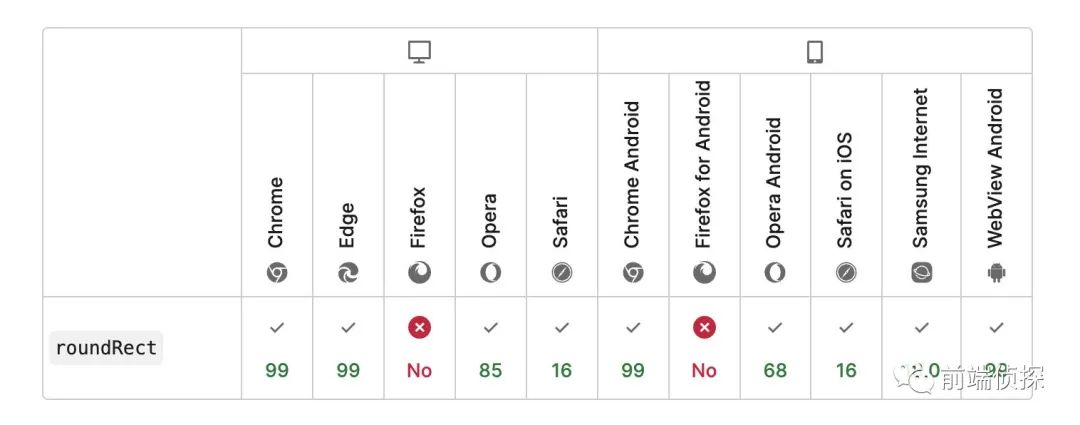
這個方法還比較新,也就是今年初才推出的,兼容性還不是特別好,如下:

除了firefox,其他主流瀏覽器都已經兼容。
當然也不用擔心,這個也是有polyfill的,如下:
??https://cdn.jsdelivr.net/gh/Kaiido/roundRect/roundRect.js??
其實實現上還是比較復雜的,考慮的情況非常多,各種臨界場景,參數的數量。這也是為什么推薦用原生 API 的原因的,語法容錯性太強了!
四、你記住了嗎
下次繪制圓角矩形就可以考慮這個方法了,至少心里有個備選方案,兼容性倒是其次,最后再來回顧一下:

圓角可以是一個數組,規則就參考 CSS 圓角規則就行了。
參考資料:
[1]roundRect(): https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/roundRect
[2]rect: https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/rect
[3]canvas roundRect (juejin.cn): https://code.juejin.cn/pen/7178419723002970145
[4]canvas roundRect (codepen.io): https://codepen.io/xboxyan/pen/wvxwbWv
[5]canvas roundRect (runjs.work): https://runjs.work/projects/1ceee49205914def