CSS align-content也能適用于普通容器了
最近,Chrome 123又悄悄推出了一個CSS新特性,那就是align-content支持普通的block容器了!那么,這個特性有什么用呢?一起來了解一下吧!
一、過去只對 flex 和 grid 生效
align-content相信大家都聽說過,但是之前只能在 flex 和 grid容器上才能生效。這里以flex為例,比如有這樣一個布局。
<div class="flex">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>簡單修飾一下。
.flex{
display: flex;
width: 400px;
height: 300px;
outline: 1px dashed #9747FF;
align-content: center;
}
.item{
display: inline-flex;
width: 80px;
margin: 10px;
aspect-ratio: 1/1;
background: #FFE8A3;
color: #333;
font-size: 30px;
border-radius: 10px;
align-items: center;
justify-content: center;
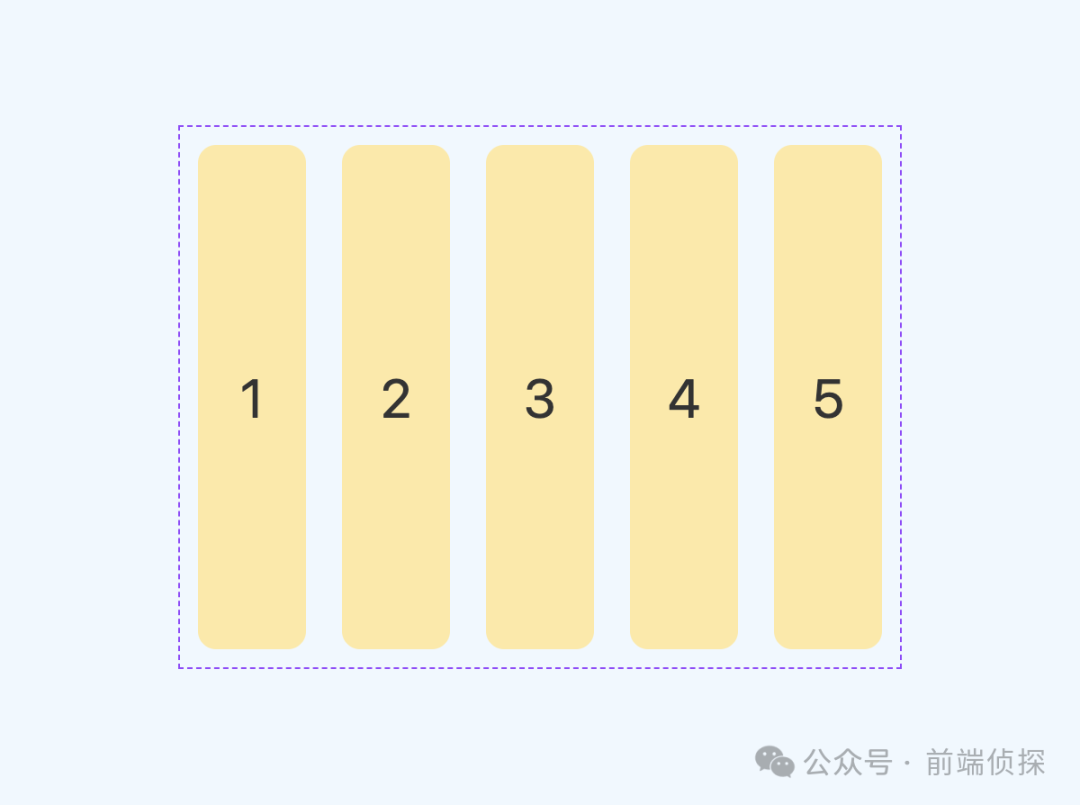
}效果如下:
 圖片
圖片
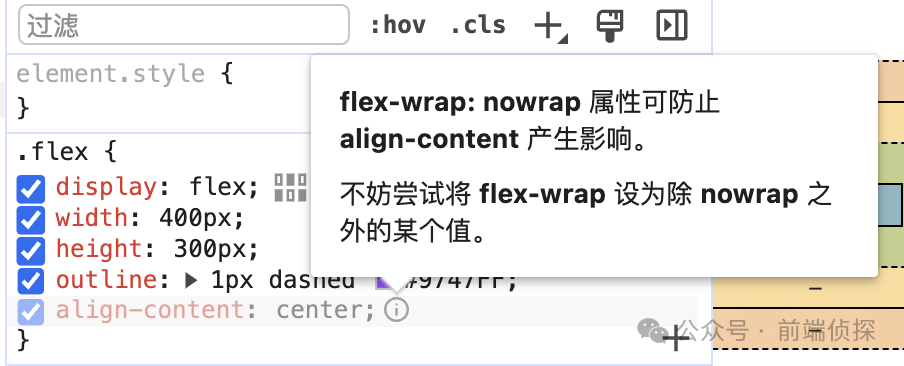
好像沒生效?這是因為align-content針對的是多行,控制臺其實已經有提示了。
 圖片
圖片
所以,這里需要加上換行屬性。
.flex{
/**/
display: flex;
flex-wrap: wrap;
align-content: center;
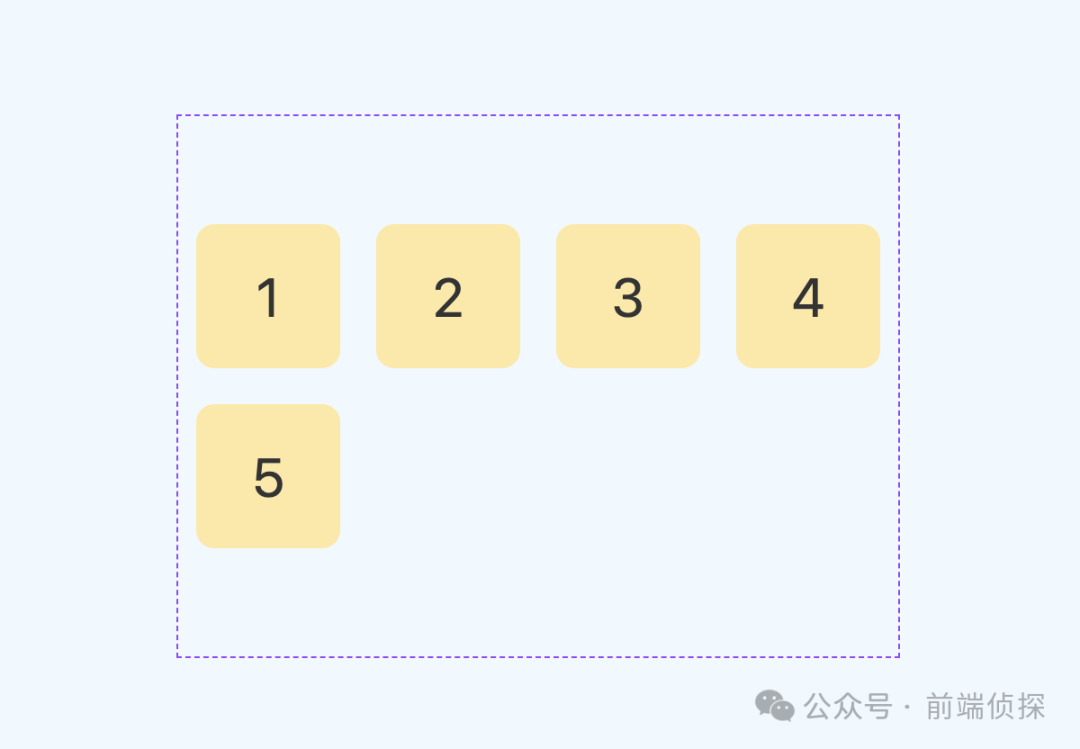
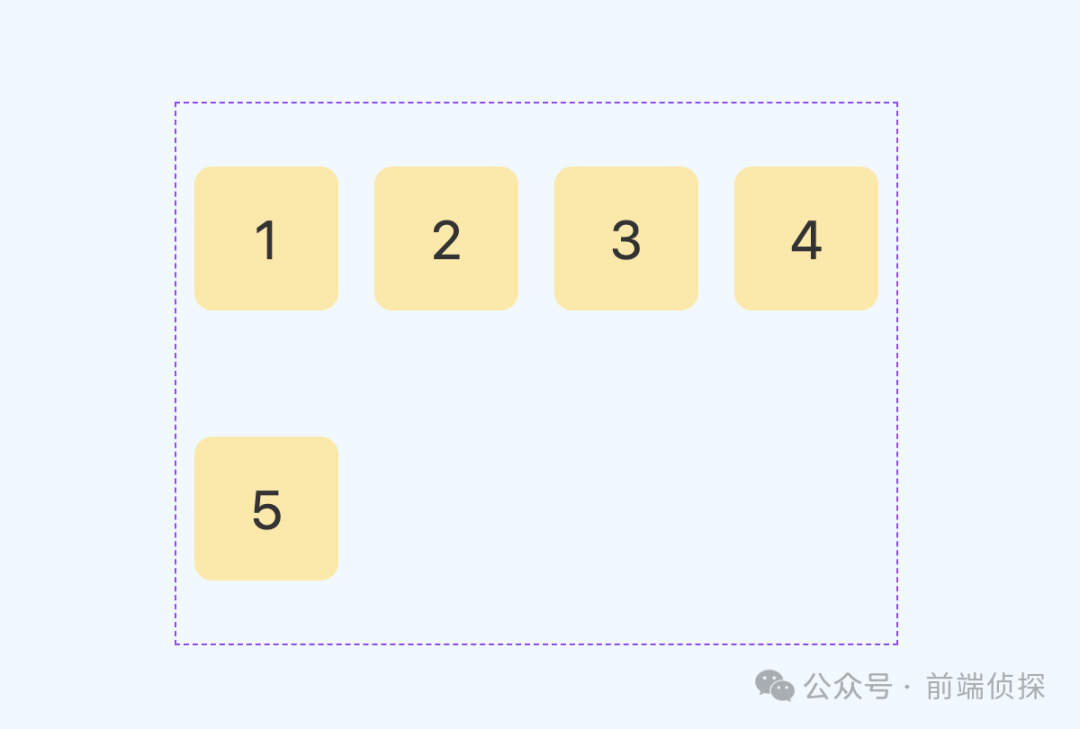
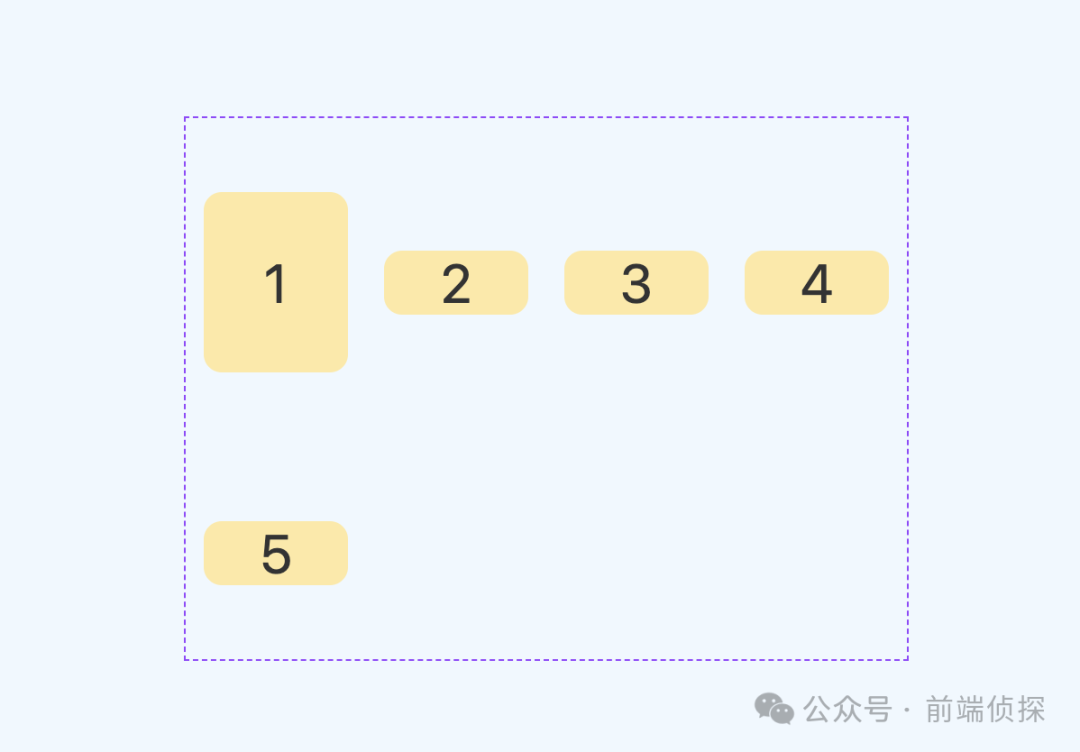
}這樣就生效了。
 圖片
圖片
有人可能會想到align-items:center,可能大部分情況我們都是用的這個屬性來實現垂直居中,有什么區別呢?這里不妨來試試。
.flex{
/**/
display: flex;
flex-wrap: wrap;
/*align-content: center;*/
align-items:center
}效果如下:
 圖片
圖片
好像看不出有什么是居中的?這是因為``align-items`針對的是單行的,我們讓每個元素的高度不一致就能看出來了。
 圖片
圖片
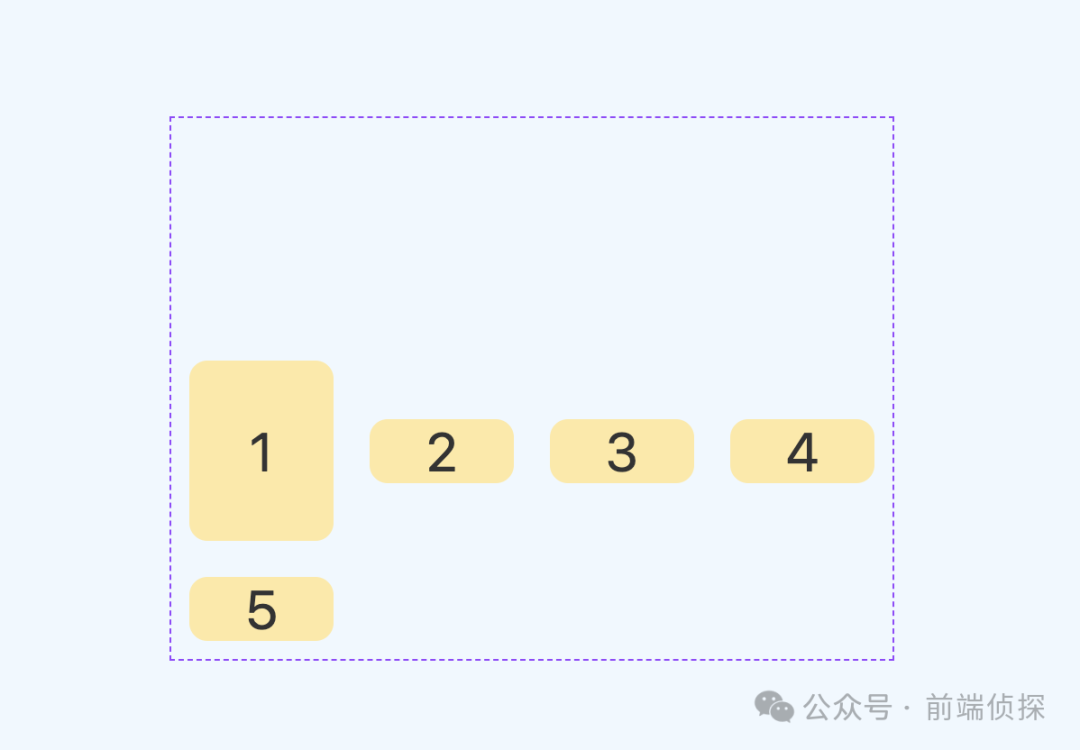
為啥兩行的間距這么大呢?這是因為align-content默認是stretch,會自動充滿整個空間,如果設置成``align-content:end`就能看出效果了。
 圖片
圖片
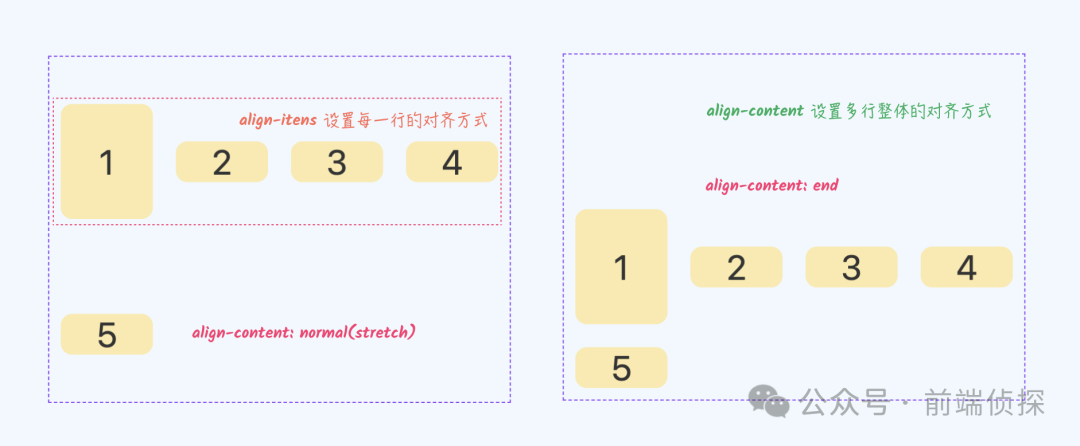
簡單總結一下:
- align-items 設置每一行的對齊方式
- align-content 設置多行整體的對齊方式
 圖片
圖片
具體的很多細節,網上有很多教程,大家可以自己去查閱,這里就不多介紹了。
二、普通塊級元素的 align-content 的特性
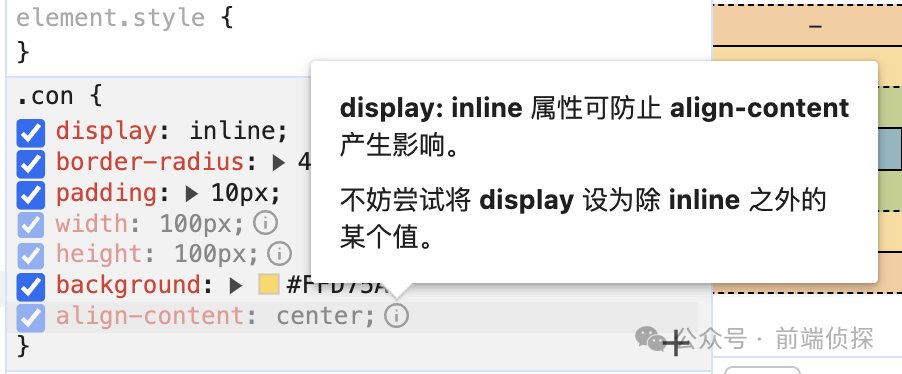
這里說的塊級元素其實指的是除inline元素之外的元素,大家可以在控制臺查看。
 圖片
圖片
有了這個特性,垂直居中將變得異常簡單,比如:
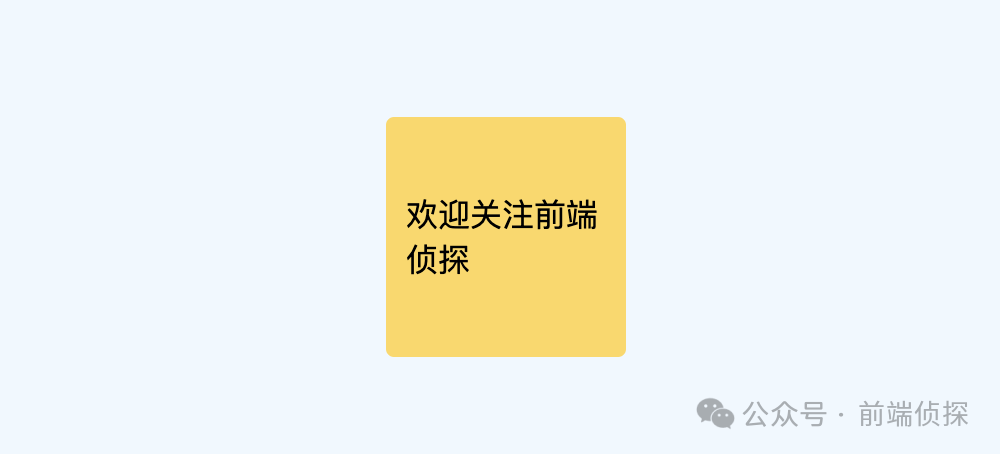
<div class="con">歡迎關注前端偵探</div>設置align-content:center:
.con{
border-radius: 4px;
padding: 10px;
width: 100px;
height: 100px;
background: #FFD75A;
align-content: center;
}效果如下:
 圖片
圖片
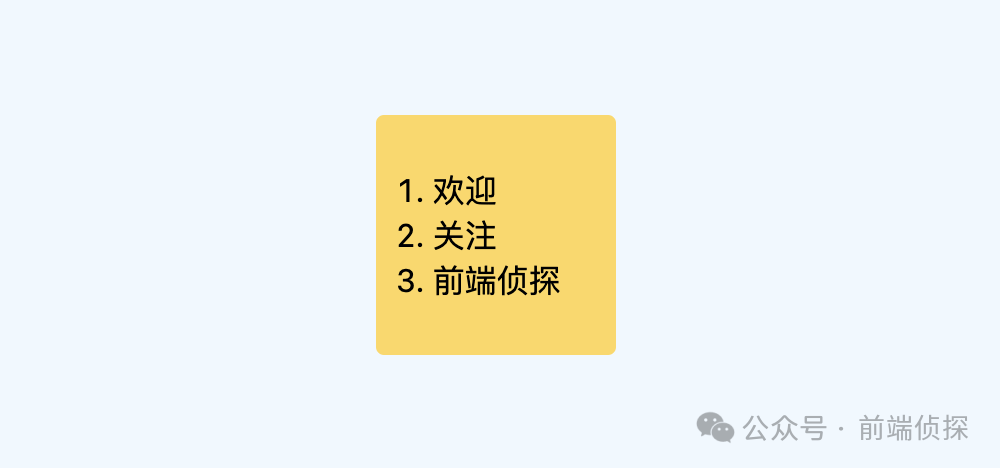
如果是多行塊級文本:
<ol class="con">
<li>歡迎</li>
<li>關注</li>
</ol>也能完美垂直居中。
 圖片
圖片
當然這些用flex布局也能實現,只是稍微麻煩一點。
三、textarea 也能實現垂直居中
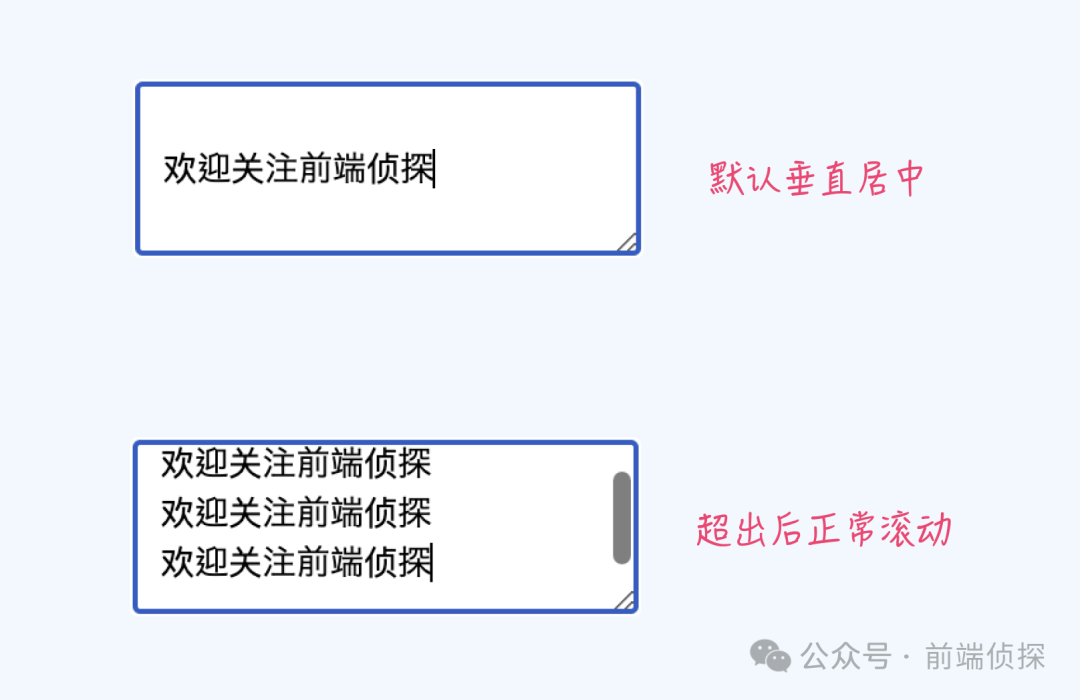
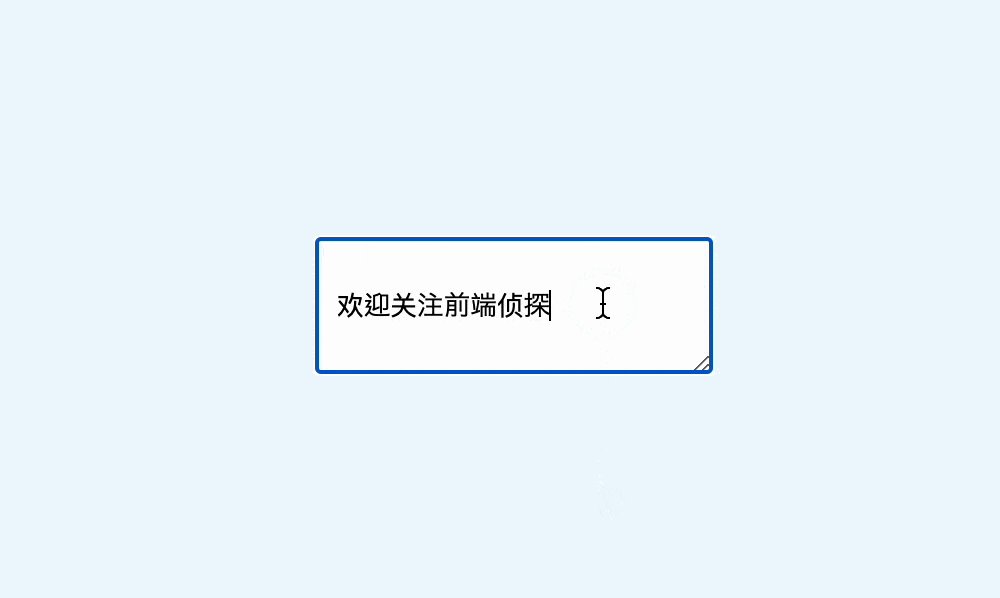
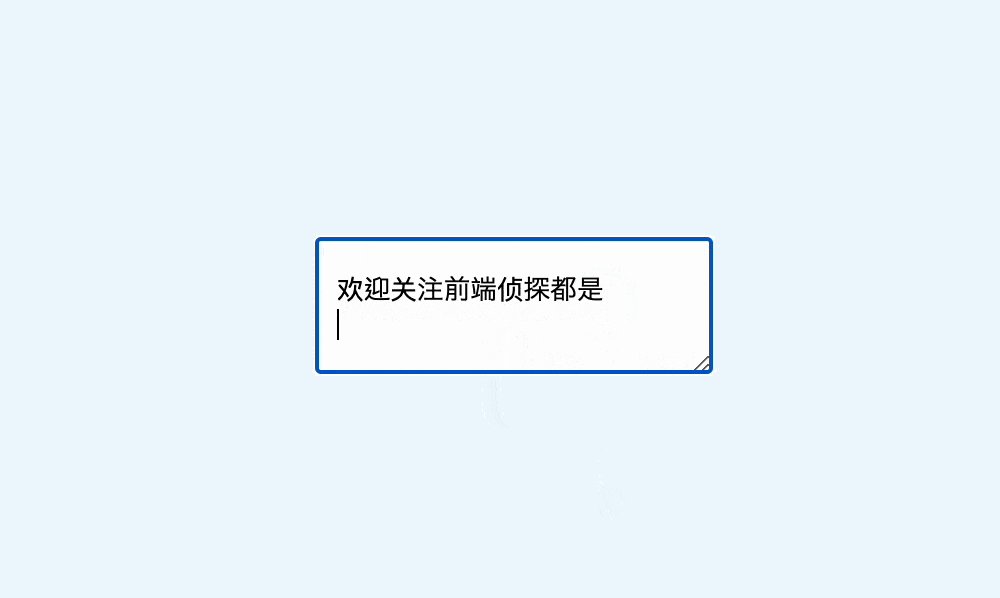
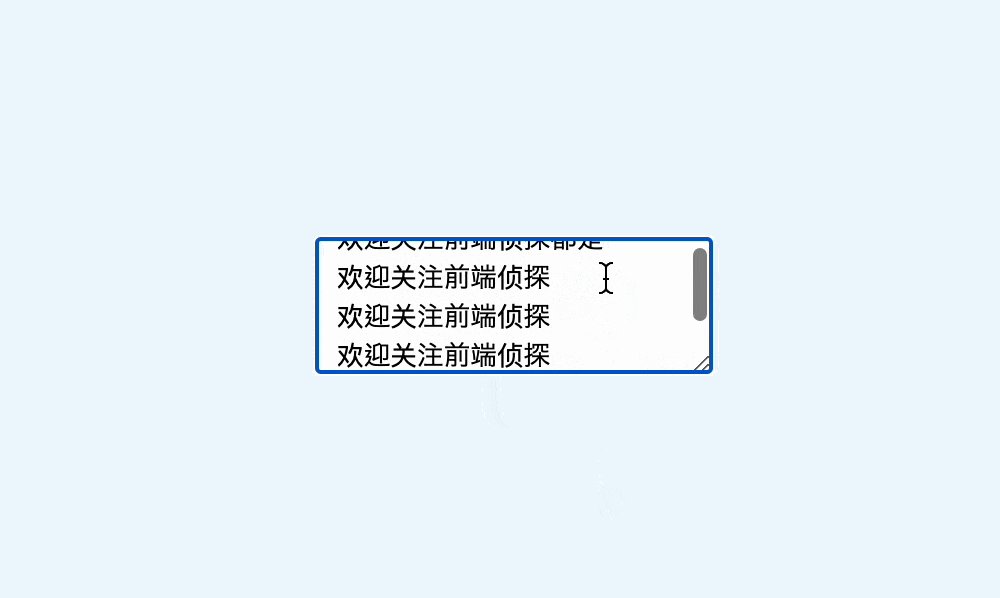
最近在項目中碰到這樣一個需求,需要在輸入多行文本時,默認是居中的,超出后才正常滾動。
 圖片
圖片
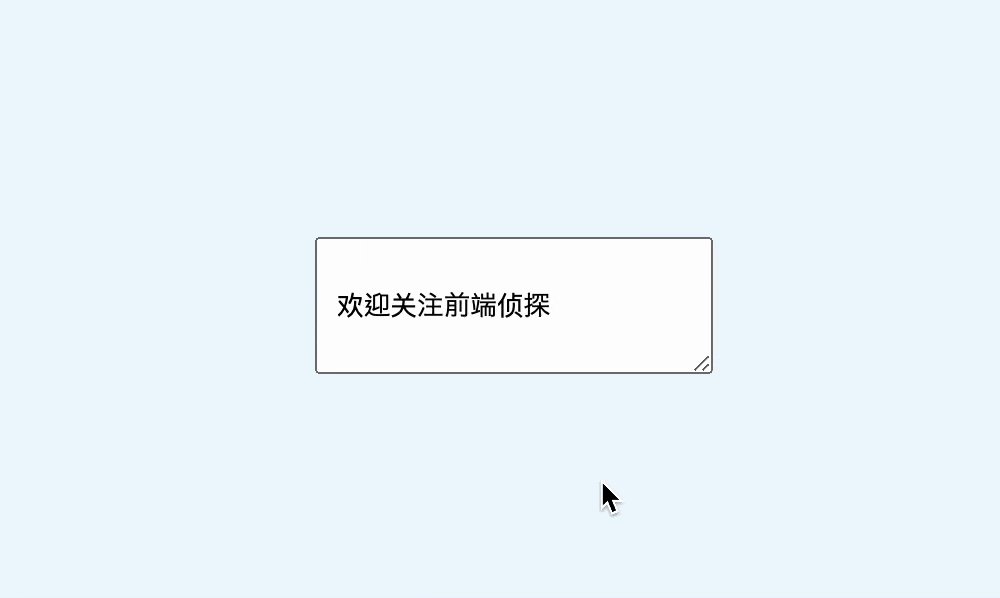
難點就在于垂直居中,因為textarea是可替換元素,即使設置 flex也無法實現內部文本垂直居中,現在有了align-content就好辦了,如下:
textarea{
align-content: center;
}效果如下:
 圖片
圖片
以上所有 demo 可以查看以下鏈接(Chrome 123+):
- CSS align-content (juejin.cn)[1]
- CSS align-content (codepen.io)[2]
四、總結一下
一個比較不錯的新特性,你學到了嗎?下面總結一下:
- align-content 之前只在 flex 和 grid 容器中生效
- align-items 用于設置每一行的對齊方式
- align-content 用于設置多行整體的對齊方式
- 現在普通塊級元素也支持 align-content 特性了,可以非常方便實現垂直居中效果
- align-content 還支持textarea文本輸入垂直居中
參考資料:
[1]CSS align-content (juejin.cn): https://code.juejin.cn/pen/7360209107388727306
[2]CSS align-content (codepen.io): https://codepen.io/xboxyan/pen/gOyQqwZ





























