盤點十個 GitHub 上的前端高仿項目
大家好,我是CUGGZ。
今天來分享 Github 上的 10 個高仿前端項目。
概覽:
- 高仿QQ音樂(Vue)
- 高仿網易云音樂(Vue)
- 高仿網易云音樂(React)
- 高仿B站(React)
- 高仿掘金(Vue)
- 高仿餓了么(Vue)
- 高仿微信(Vue )
- 高仿 Instagram(React)
- 高仿 Stackoverflow(React)
- 高仿 Spotify(React)
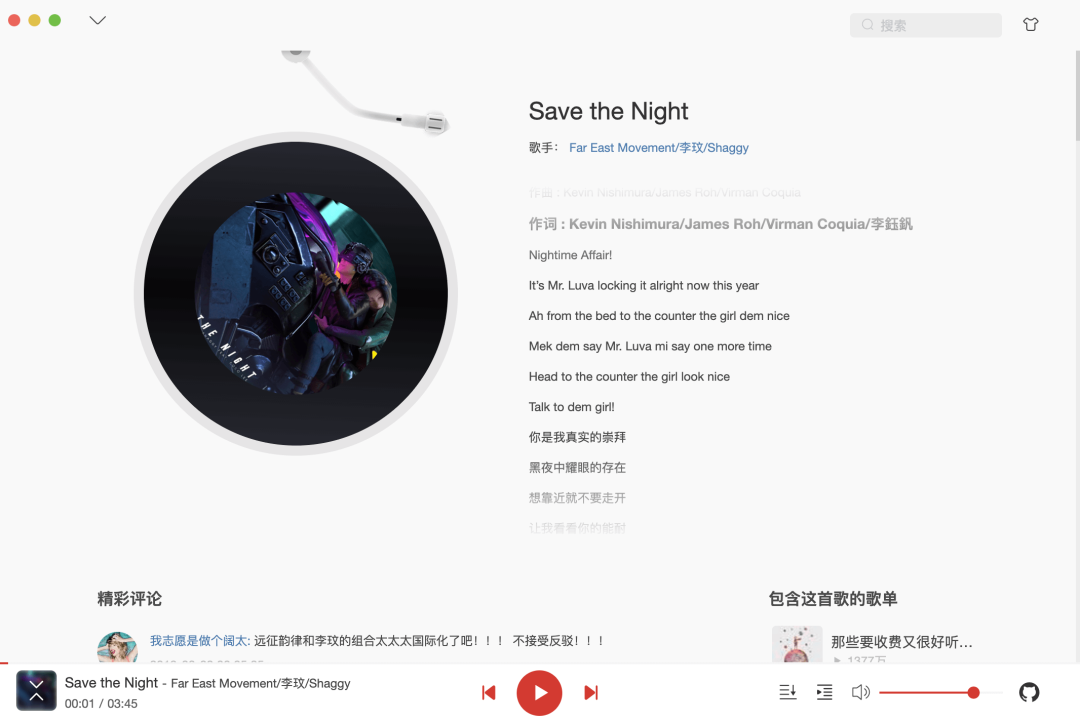
1. 高仿 QQ音樂(Vue)
一個使用 Vue3+TS 開發的音樂播放器,界面模仿 QQ 音樂 Mac 客戶端,支持黑夜模式。

Github:https://github.com/SmallRuralDog/vue3-music
2. 高仿網易云音樂(Vue)
一個基于 Vue2 和 Vue-CLI3 的高仿網易云 Mac 客戶端播放器。使用了 Vue 全家桶、Sass、better-scroll、ElementUI 等技術實現。
該項目實現了mv 頁、cd 頁、搜索建議、搜索詳情、播放、發現頁、播放列表、播放記錄、全部歌單、歌單詳情、最新音樂、主題換膚功能、登錄等功能。

Github:https://github.com/sl1673495/vue-netease-music
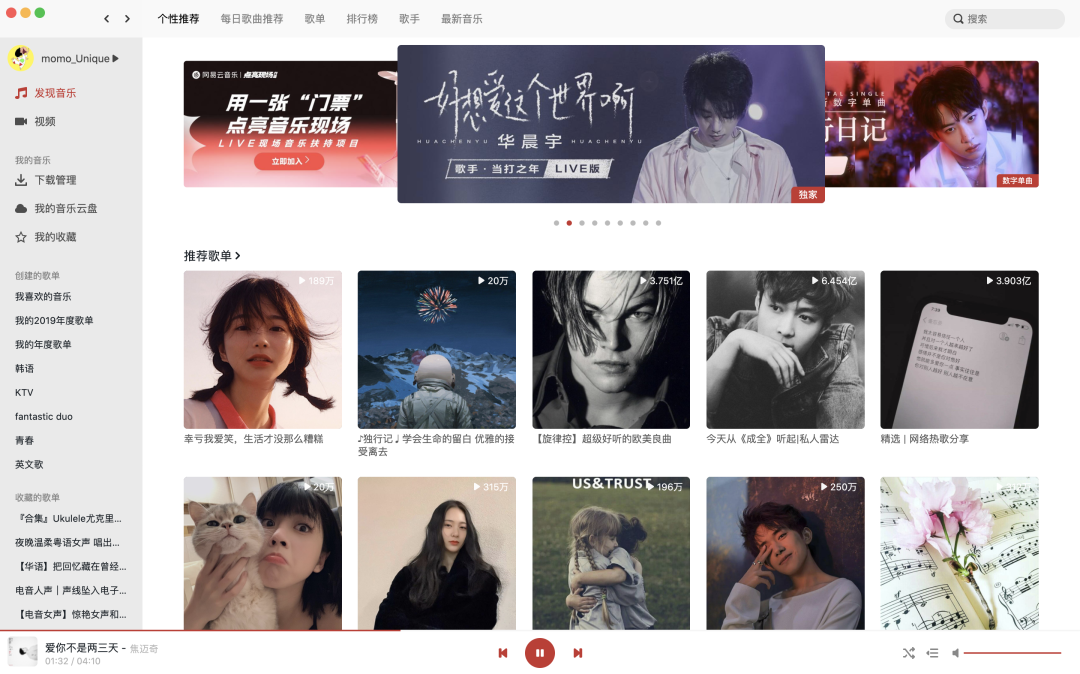
3. 高仿網易云音樂(React)
一個基于 React、TypeScript 的高仿網易云 Mac 客戶端播放器。使用 React Hook 做狀態管理,沒有使用額外的數據管理庫。除此之外,還使用到了CSS Modules、Webpack、Graphql 等技術。
該項目實現了登錄/登出、發現頁、每日歌曲推薦頁、全部歌單頁、最新音樂頁、歌單詳情頁、音樂播放詳情頁、播放記錄、搜索、創建和收藏的歌單列表等功能。

Github:https://github.com/uniquemo/react-netease-music
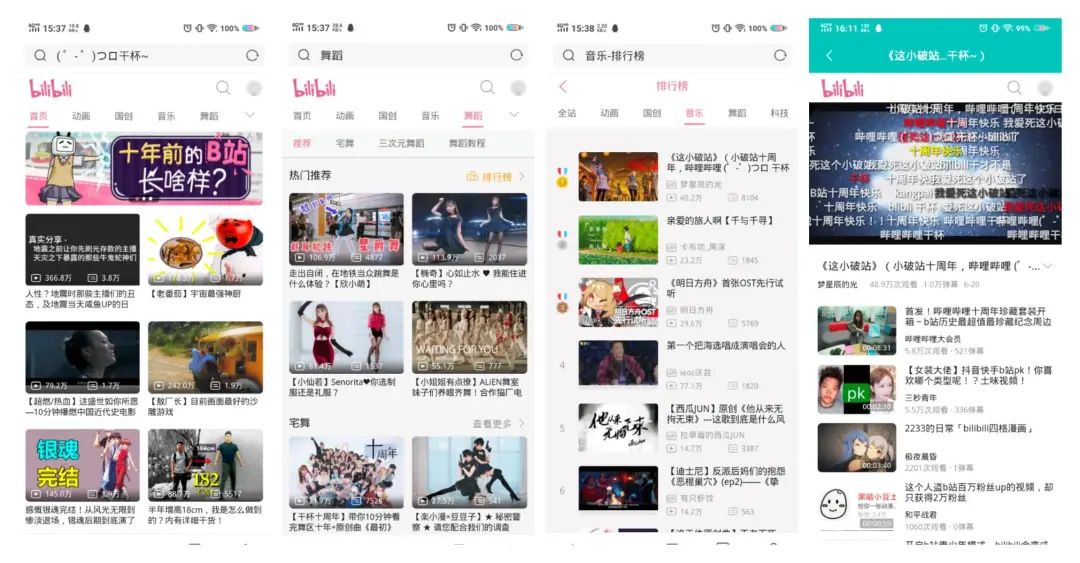
4. 高仿B站(React)
高仿B站 Web 移動端,基于 SSR 服務端渲染模板,使用 React 16.8,Typescript 開發,后端服務使用 Express 實現。
該項目實現了首頁、分類頁、排行榜、搜索、視頻詳情頁、 UP主頁、個人中心、直播、直播列表、分類、直播間等功能。

Github:https://github.com/dxx/react-bilibili
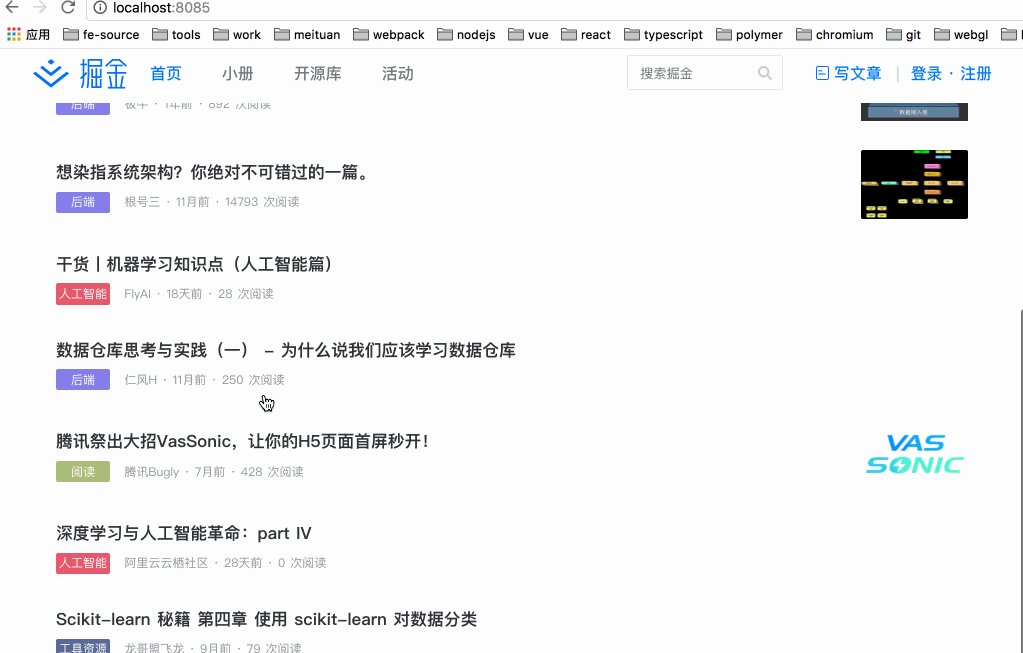
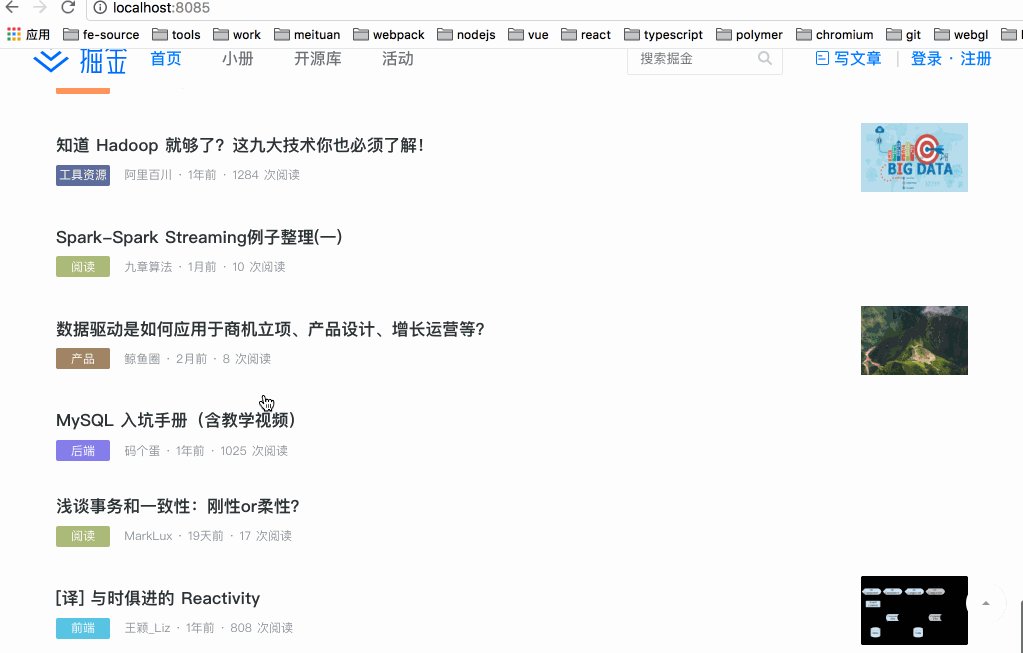
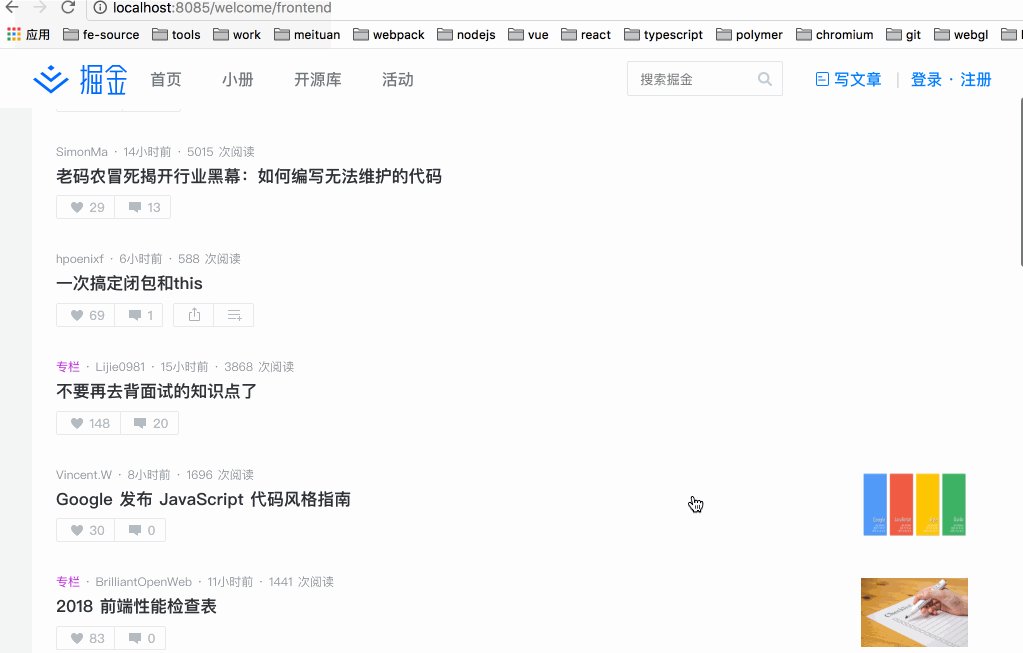
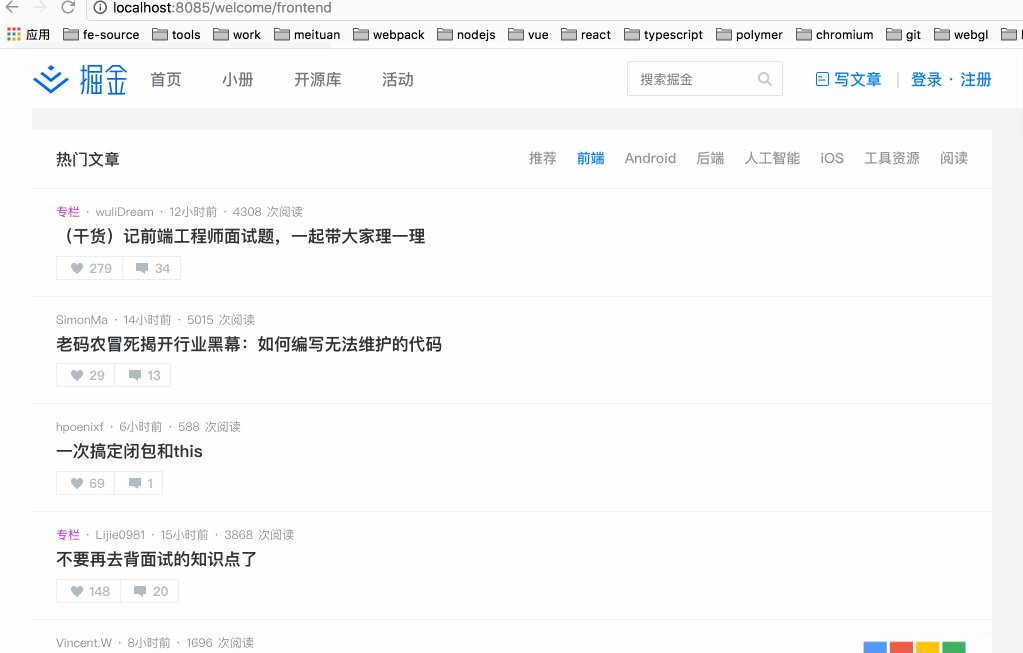
5. 高仿掘金(Vue)
高仿掘金,整合 vue + nuxt + axios + vuex + vue-router,是一個基于 Nuxt 的服務器端渲染 Demo。
該項目實現了服務器端渲染、靜態頁面部署、掘金首頁、掘金推薦列表、掘金小冊、滾動分頁加載、不同端的布局適配等功能。

Github:https://github.com/xuqiang521/nuxt-ssr-demo
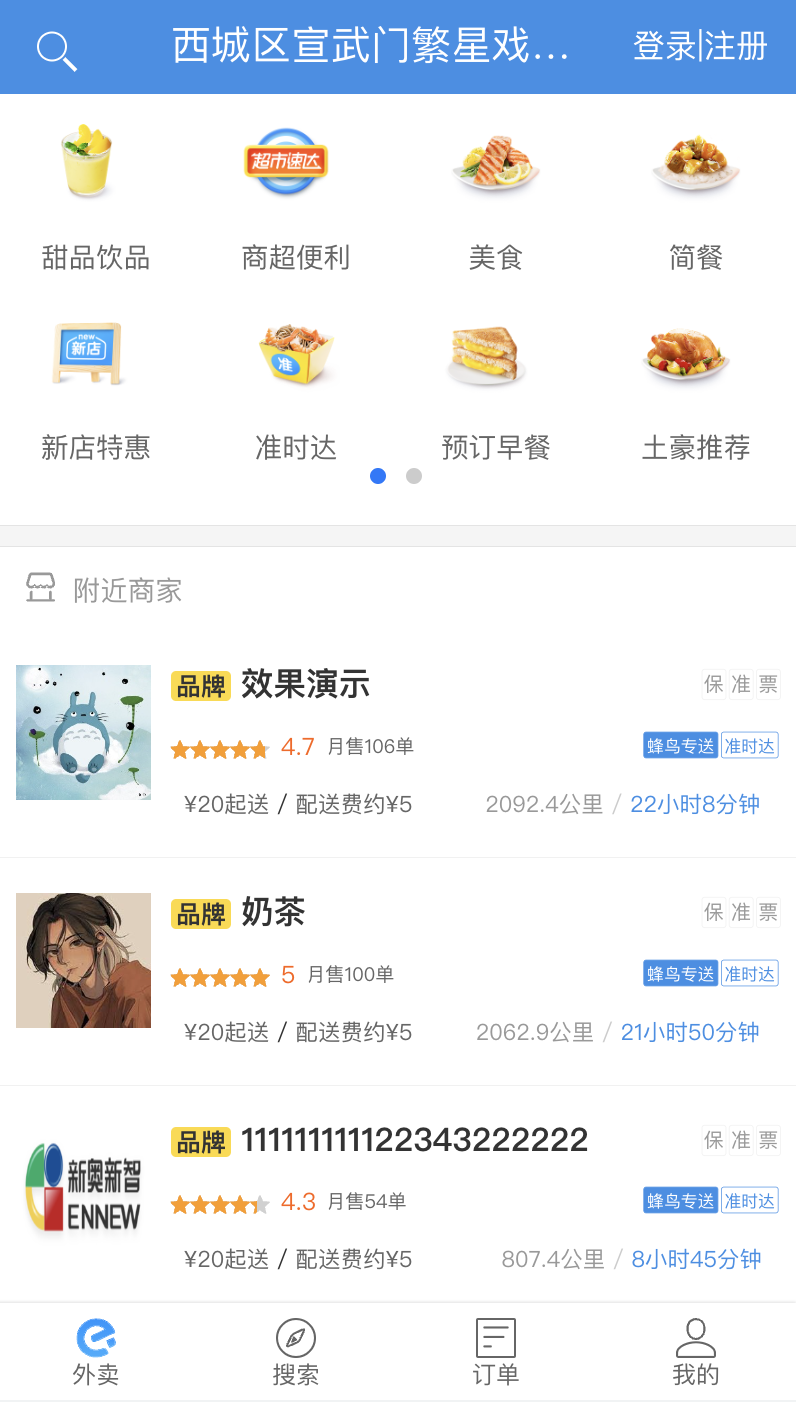
6. 高仿餓了么(Vue)
一個使用 vue2 + vuex + vue-router + webpack + ES6/7 + fetch + sass + flex + svg 構建的具有 45 個頁面的仿餓了么的大型單頁面應用,包括注冊、登錄、商品展示、購物車、下單等功能。

Github:https://github.com/bailicangdu/vue2-elm
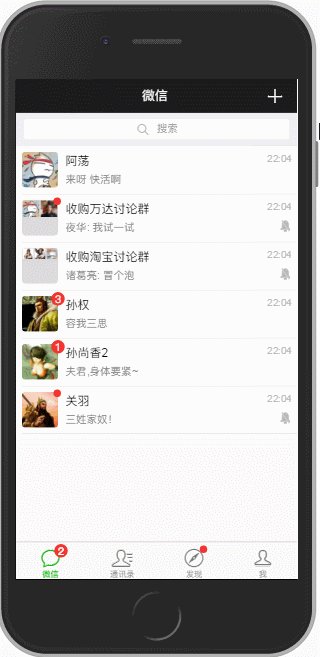
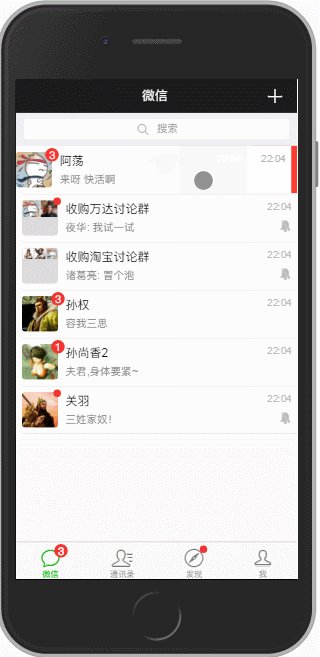
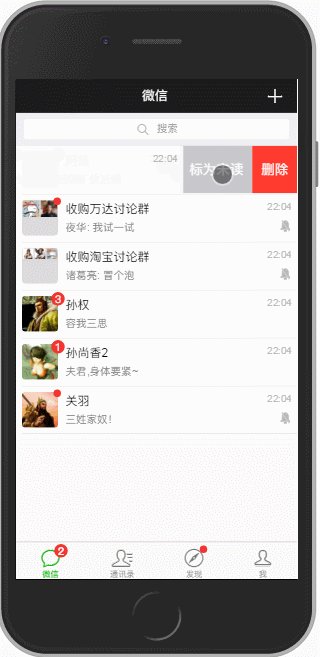
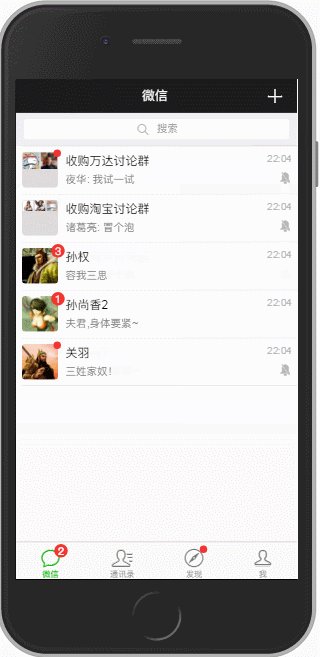
7. 高仿微信(Vue )
一個基于 Vue.js 2.0 的高仿微信 App 的單頁應用,使用 Vue.js2.0 框架,搭配樣式庫 WeUI,模仿微信 app 的樣式和交互。

Github:https://github.com/zhaohaodang/vue-WeChat
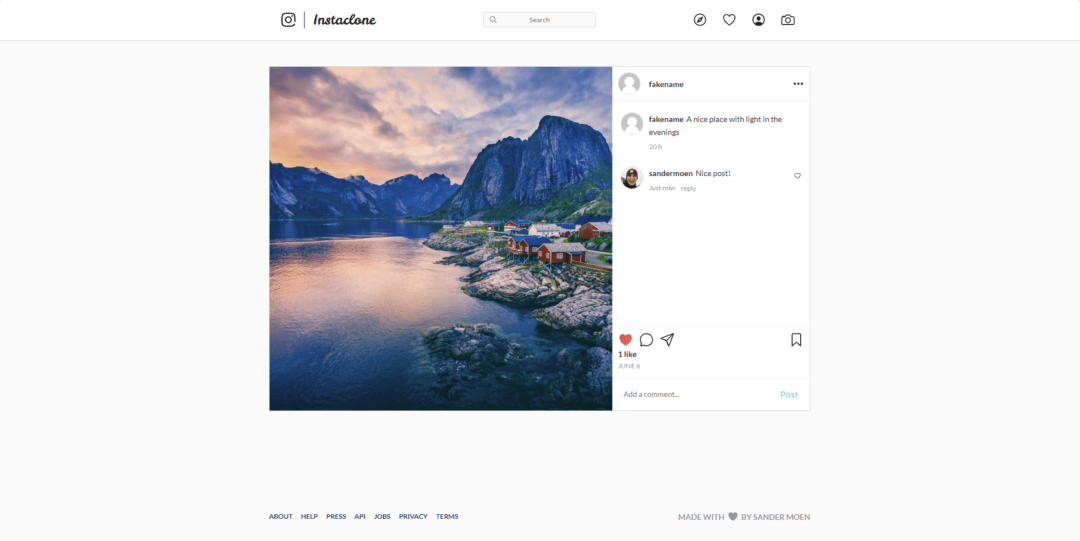
8. 高仿 Instagram(React)
一個仿 Instagram 項目,前端使用 React、狀態管理使用 Redux、路由使用 React Router、表格管理使用 Formik、動畫使用 React Spring、Websocket管理使用 Socket.io、后端使用 Express、數據庫使用 MongoDB。

Github:https://github.com/Sandermoen/instaclone
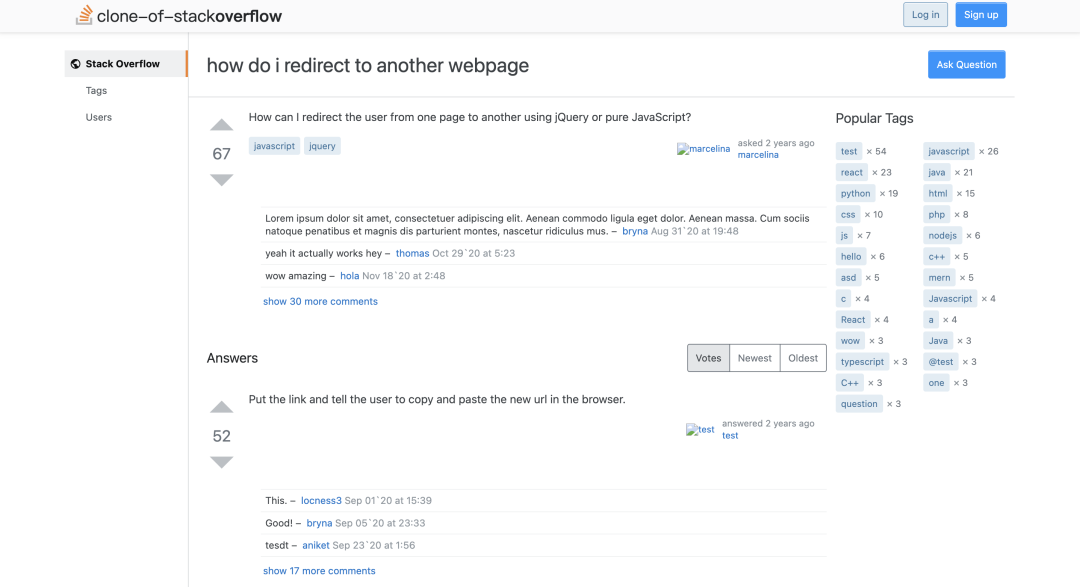
9. 高仿 Stackoverflow(React)
這個項目是 Stackoverflow 的一個簡化版的全棧克隆。使用 ReactJs、NextJs、Storybook、PostCSS、NodeJs、Express、MongoDB、Mongoose 等技術實現。

Github:https://github.com/salihozdemir/stackoverflow-clone
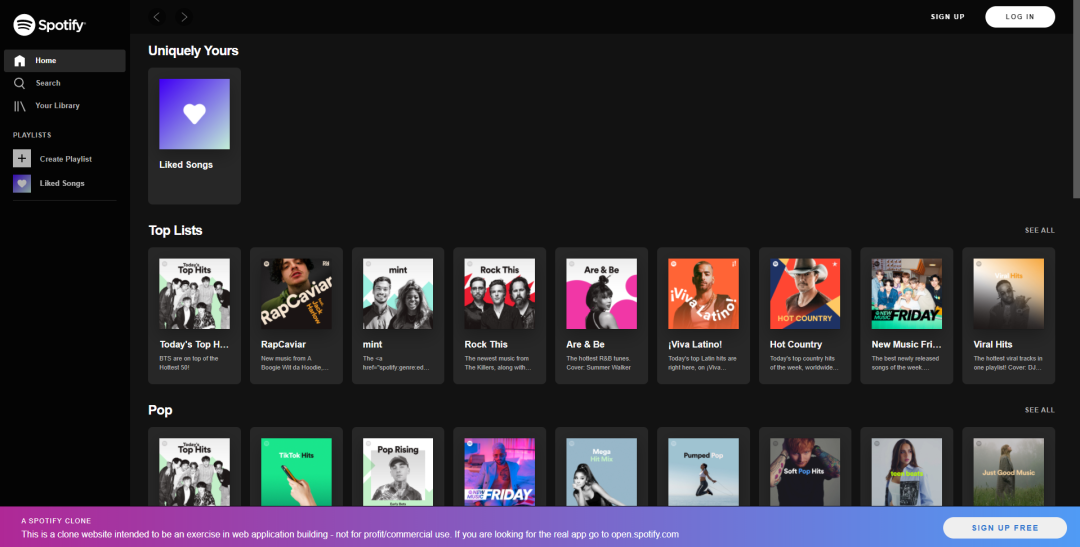
10. 高仿 Spotify(React)
一個 Spotify Web 播放器的前端克隆項目。使用 React (create-react-app CLI)、react-router-dom、axios 等技術實現。

Giuhub:https://github.com/JL978/spotify-clone-client






































