使用Vite快速構建Vue3+ts+pinia腳手架

一、前言
vue3的快速更新,很多IT發(fā)展快的地區(qū)在22開始都已經(jīng)提上日程,小編所在的青島好像最近才有點風波。vue3的人才在青島還是比較稀缺的哈,純屬小編自己的看法,可能小編是個井底之蛙!!
vue2+webpack的時代要過去了,主要是啟動時間太慢了。所以還是比較推薦使用Vite進行構建,vue3官方也是推薦的!!速度快,基本上是秒啟動級別的!帶的例子還是vue3最新的組合式語法糖setup。
二、vite介紹和搭建
1、介紹
Vite官網(wǎng):https://cn.vitejs.dev/
Vite 是一個輕量級的、速度極快的構建工具,對 Vue SFC 提供第一優(yōu)先級支持。作者是尤雨溪,同時也是 Vue 的作者!
Vite3 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依賴更高的 Node 版本才能正常運行,當你的包管理器發(fā)出警告時,請注意升級你的 Node 版本。
2、搭建
廢話不多說咱們直接構建:
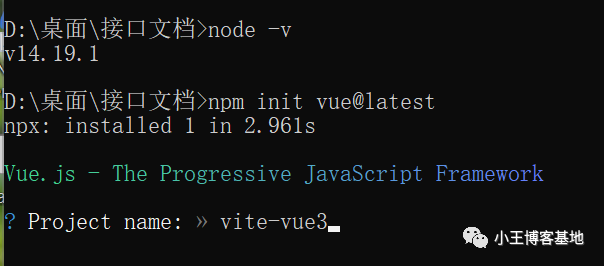
要使用 Vite 來創(chuàng)建一個 Vue 項目,非常簡單:
這個命令會安裝和執(zhí)行 create-vue,它是 Vue 提供的官方腳手架工具。
隨后輸入項目名稱即可。

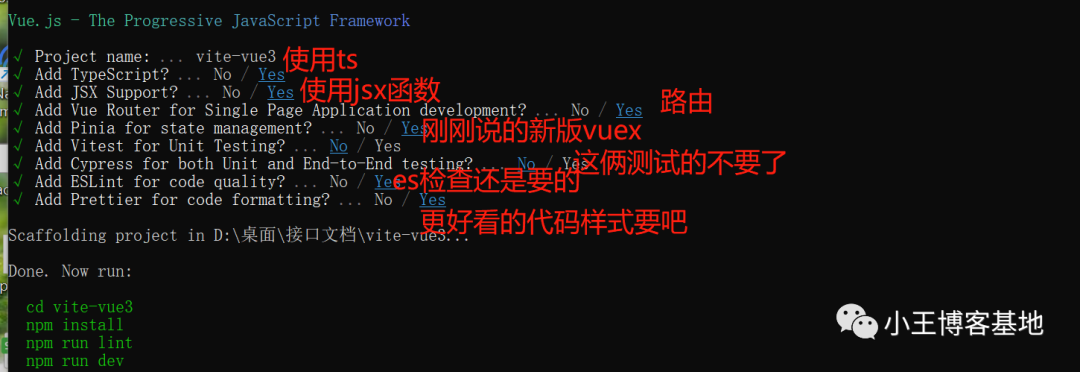
隨后進行一頓操作進行構建腳手架:

3、參數(shù)解釋
為了大家可以更清楚看到,在下面在寫一遍:
問題 | 翻譯 | 選擇 |
√ Project name: | 項目名稱 | vite-vue3 |
√ Add TypeScript? | 使用ts新語法 | Yes |
√ Add JSX Support? | 可以使用{{}}嵌入 | Yes |
√ Add Vue Router for Single Page Application development? | 添加路由 | Yes |
√ Add Pinia for state management? | 存儲庫 | Yes |
√ Add Vitest for Unit Testing? | 單元測試 | No |
√ Add Cypress for both Unit and End-to-End testing? | 單元測試 | No |
√ Add ESLint for code quality? | es語法檢測 | Yes |
√ Add Prettier for code formatting? | 語法樣式 | Yes |
4、在idea中使用
安裝依賴
安裝es語法檢查
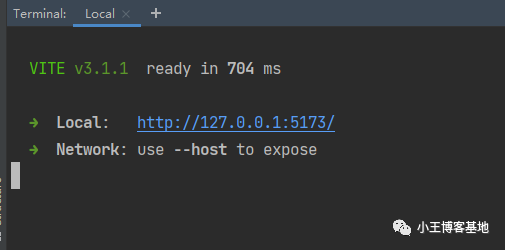
運行項目
啟動還是很快的!

頁面正常,搞定手工!

5、vue3語法糖
這可以是一個vue3文件的模板。
三、Pinia 介紹
Pinia 是 Vue 的存儲庫,它允許您跨組件/頁面共享狀態(tài)。如果您熟悉 Composition API,您可能會認為您已經(jīng)可以通過一個簡單的 export const state = reactive({})。這對于單頁應用程序來說是正確的,但如果它是服務器端呈現(xiàn)的,會使您的應用程序暴露于安全漏洞。但即使在小型單頁應用程序中,您也可以從使用 Pinia 中獲得很多好處:
dev-tools 支持
- 跟蹤動作、突變的時間線。
- Store 出現(xiàn)在使用它們的組件中。
- time travel 和 更容易的調試。
熱模塊更換
- 在不重新加載頁面的情況下修改您的 Store。
- 在開發(fā)時保持任何現(xiàn)有狀態(tài)。
為 JS 用戶提供適當?shù)?TypeScript 支持或 autocompletion。
Pinia?:是新版的vuex?,簡化了vuex?,效率更快,上手更快,推薦推薦大家在vue3?使用,當然他也支持vue2。
pinia的圖標還是比較可愛的!!
pinia官網(wǎng):https://pinia.web3doc.top/
四、總結
這樣就搭建成功了,其實很簡單,主要是借此聊聊Vue3+ts+pinia,新東西還是要多接觸,雖然咱是后端,技多不壓身嘛!!




































