Uni-app 有了這十個(gè)實(shí)用工具庫,每個(gè)人都能獨(dú)立開發(fā)項(xiàng)目
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識(shí)點(diǎn)是我的座右銘,基礎(chǔ)是進(jìn)階的前提是我的初心!
推薦幾個(gè)我覺得好用的 uni-app 工具。
vitesse-uni-app
vitesse-uni-app 是由 Vite & uni-app 驅(qū)動(dòng)的跨端快速啟動(dòng)模板腳手架,有了它,你可以在 vscode 或其他編輯器中去開發(fā) uni-app 項(xiàng)目了。
 圖片
圖片
使用起來也是非常的方便,其實(shí)就跟平時(shí)大家開發(fā)Vite & Vue3別無二致。
 圖片
圖片
文檔地址:https://vitesse-docs.netlify.app/getting-started/installation
uni-network
一款為 uni-app 量身打造的、基于 Promise 的請求庫,非常好用!
 圖片
圖片
 圖片
圖片
文檔地址:https://uni-network.netlify.app/guide/installation.html
uni-use
uni-use,你可以理解它為 uni-app 版本的 vueuse,就是一些實(shí)用工具函數(shù)、Hooks 的集合,其實(shí) uni-use也是依賴于 vueuse 的。
 圖片
圖片
文檔地址:https://uni-helper.js.org/uni-use
vite-plugin-uni-pages
能讓你在 uni-app 去使用路由系統(tǒng)。
 圖片
圖片
文檔地址:https://uni-helper.js.org/vite-plugin-uni-pages
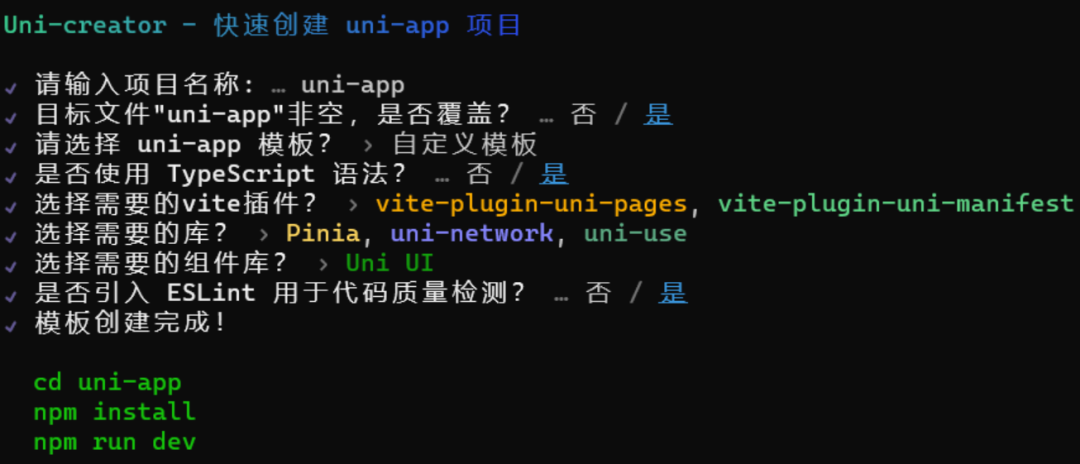
create-uni
create-uni 是一個(gè)用于快速創(chuàng)建 uni-app 項(xiàng)目的輕量腳手架工具,它可以幫助你快速創(chuàng)建一個(gè)基于vite和vue3的uni-app項(xiàng)目,同時(shí)提供了一些模板供你選擇。
 圖片
圖片
 圖片
圖片
文檔地址:https://uni-helper.js.org/create-uni
uni-promises
能讓你在 uni-app 中無憂無慮地去使用 Promise。
文檔地址:https://uni-helper.js.org/uni-promises。
 圖片
圖片
uni-app-types
它的作用是為uni-app內(nèi)置組件提供TypeScript類型。
 圖片
圖片
文檔地址:https://uni-helper.js.org/uni-app-types
unocss-preset-uni
專為 uni-app 打造的 UnoCSS 預(yù)設(shè),有了它,你可以更加原子化地去使用預(yù)設(shè)的樣式,實(shí)用起來跟 UnoCSS 很類似。
 圖片
圖片
文檔地址:https://uni-helper.js.org/unocss-preset-uni
vite-plugin-uni-tailwind
支持在 uni-app 中使用TailwindCSS@3原有語法開發(fā)小程序。
 圖片
圖片
文檔地址:https://uni-helper.js.org/vite-plugin-uni-tailwind
Awesome uni-app
很多優(yōu)秀的 uni-app 開發(fā)自愿都在這。
 圖片
圖片
文檔地址:https://uni-helper.js.org/awesome-uni-app